mirror of
https://github.com/201206030/novel-front-web.git
synced 2025-09-14 05:02:42 +00:00
294b691e16521ac16f6acf46fa5ad4d1539727cc
项目简介
novel 是一套基于时下最新 Java 技术栈 Spring Boot 3 + Vue 3 开发的前后端分离的学习型小说项目,配备详细的项目开发文档手把手教你从零开始开发上线一个生产级别的 Java 系统,由小说门户系统、作家后台管理系统、平台后台管理系统、爬虫管理系统等多个子系统构成。包括小说推荐、作品检索、小说排行榜、小说阅读、小说评论、充值订阅、新闻发布等功能。
项目地址
- 后端项目(更新中):GitHub | 码云
- 后端微服务版本项目(待更新):GitHub | 码云
- 前端小说门户系统项目(更新中):GitHub | 码云
- 前端作家管理系统项目:待上线
- 前端平台后台管理系统项目:待上线
- 线上应用版:GitHub | 码云 |演示地址
演示地址
前端技术选型
| 技术 | 版本 | 说明 | 官网 | 学习 |
|---|---|---|---|---|
| Vue.js | 3.2.13 | 渐进式 JavaScript 框架 | https://v3.cn.vuejs.org | 进入 |
| Vue Router | 4.0.15 | Vue.js 的官方路由 | https://router.vuejs.org/zh/index.html | 进入 |
| axios | 0.27.2 | 基于 promise 的网络请求库 | https://axios-http.com/zh | 进入 |
| element-plus | 2.2.0 | 基于 Vue 3,面向设计师和开发者的组件库 | https://element-plus.org/zh-CN/ | 进入 |
截图
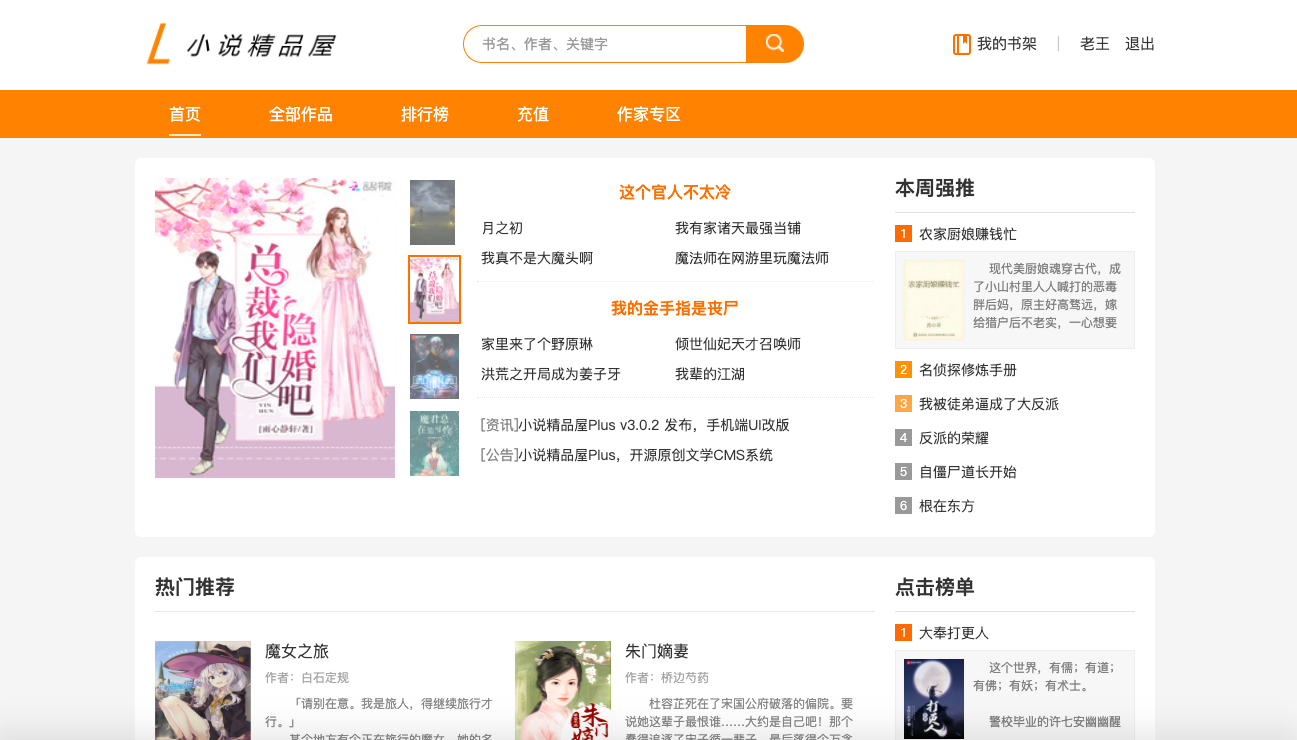
- 首页
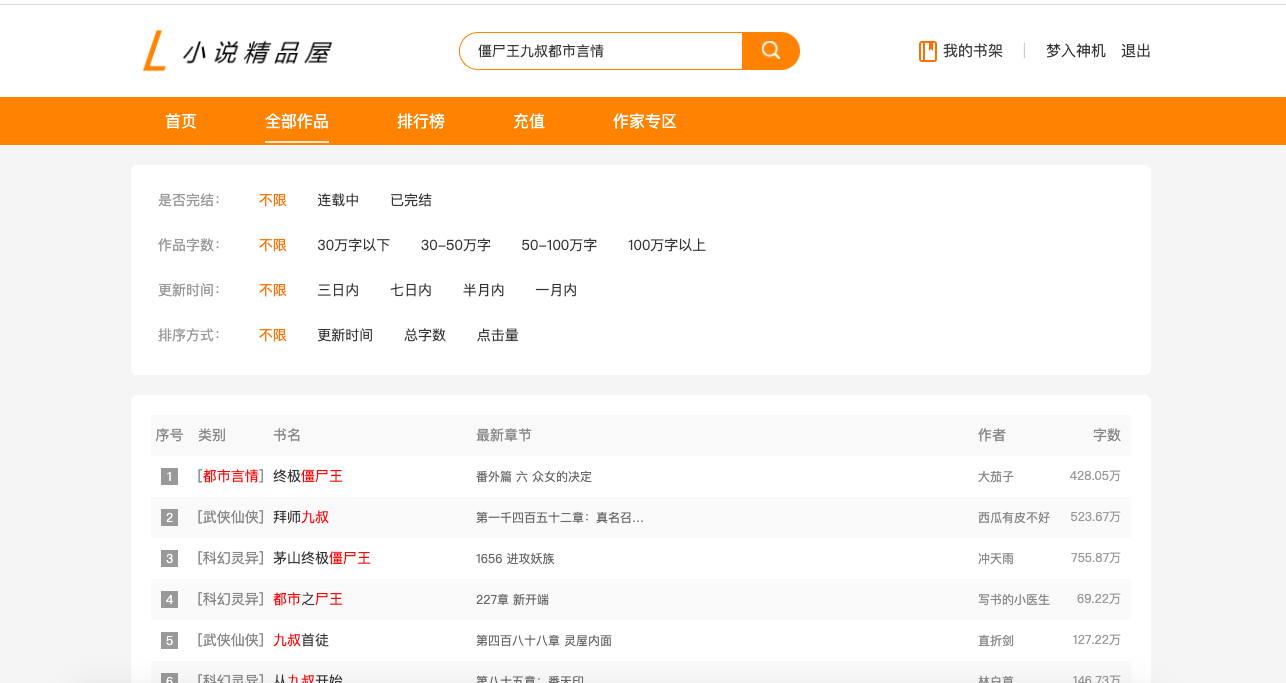
- 分类索引页
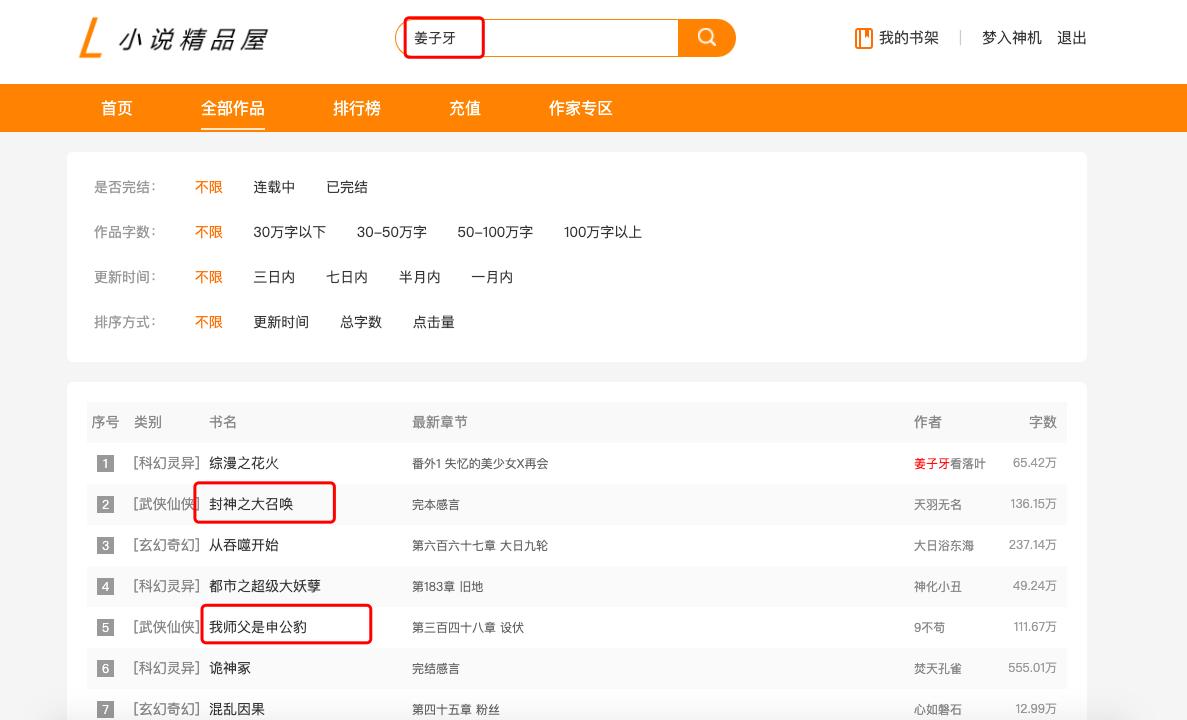
- 搜索页
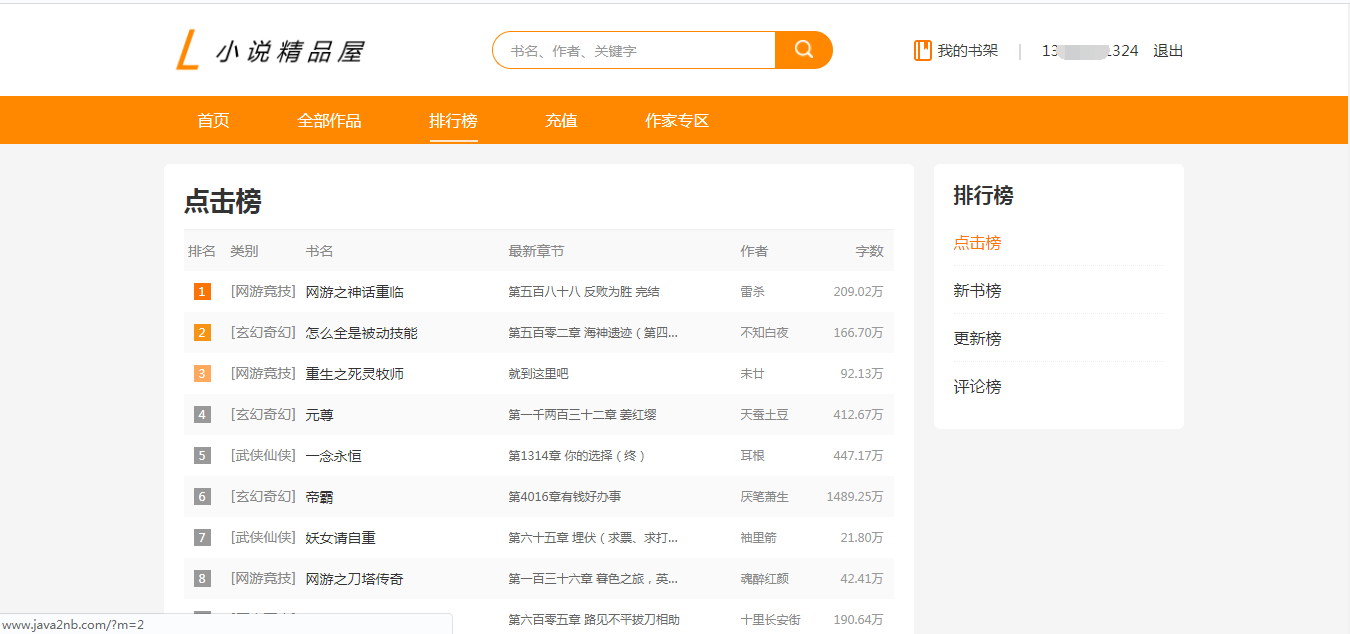
- 排行榜
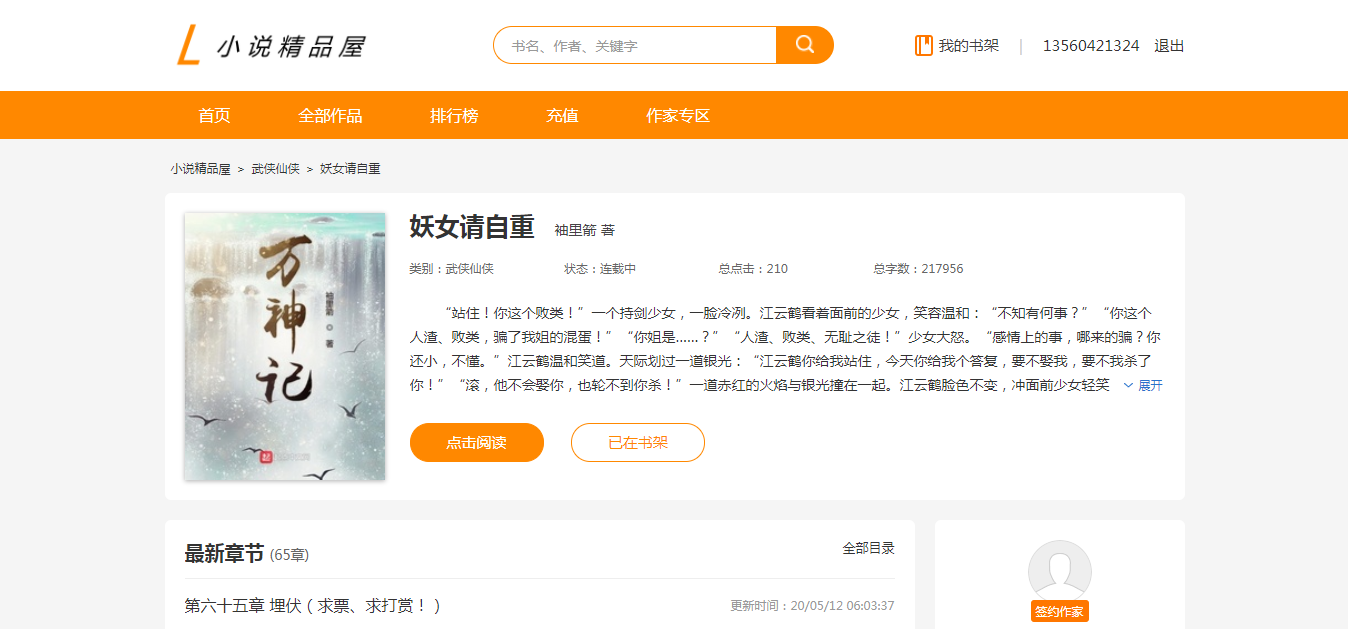
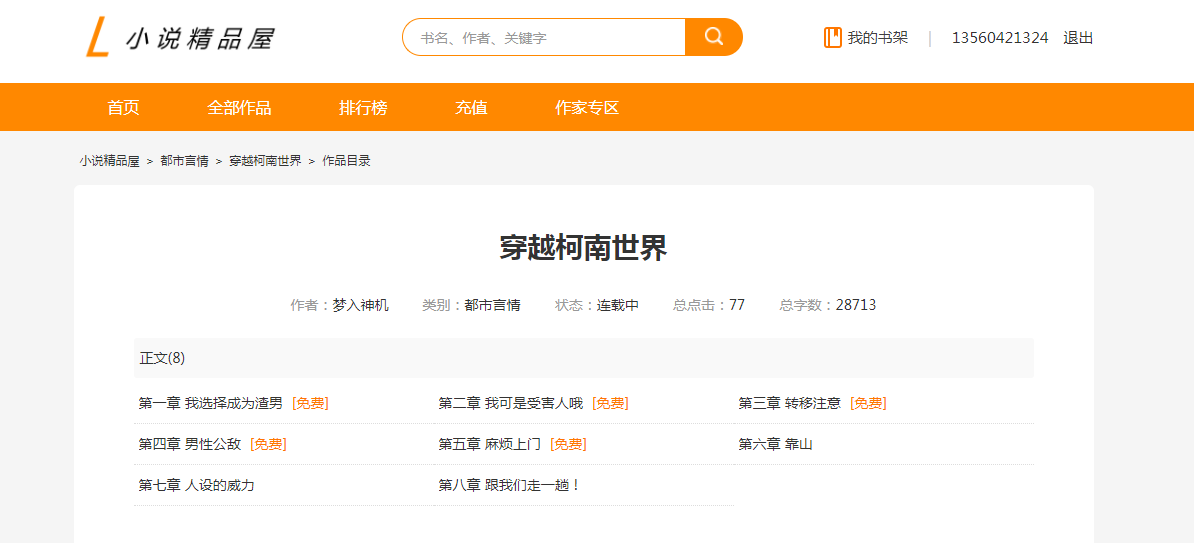
- 详情页
- 阅读页
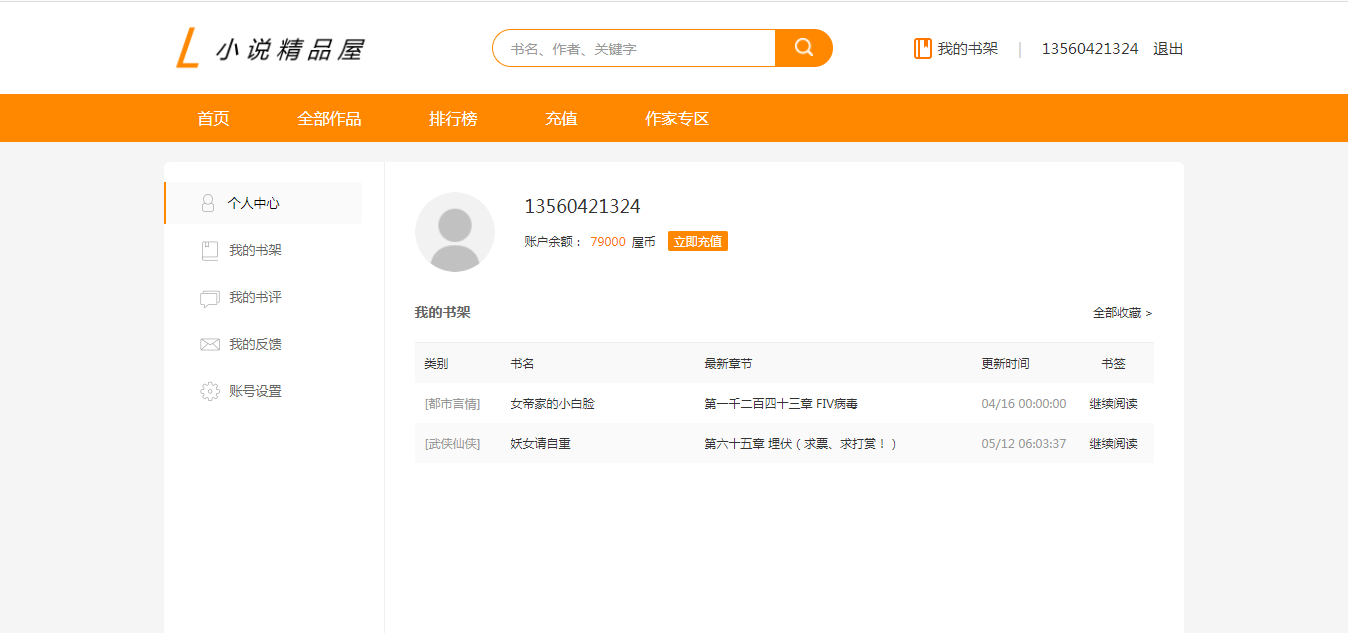
- 用户中心
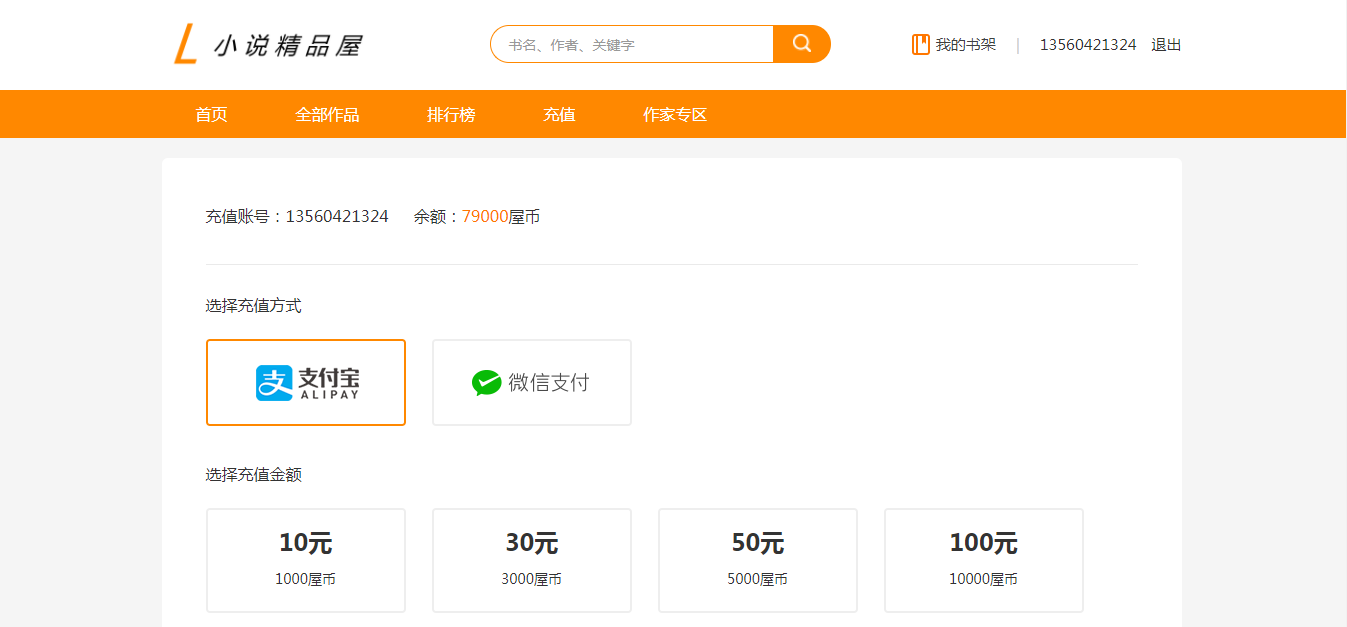
- 充值
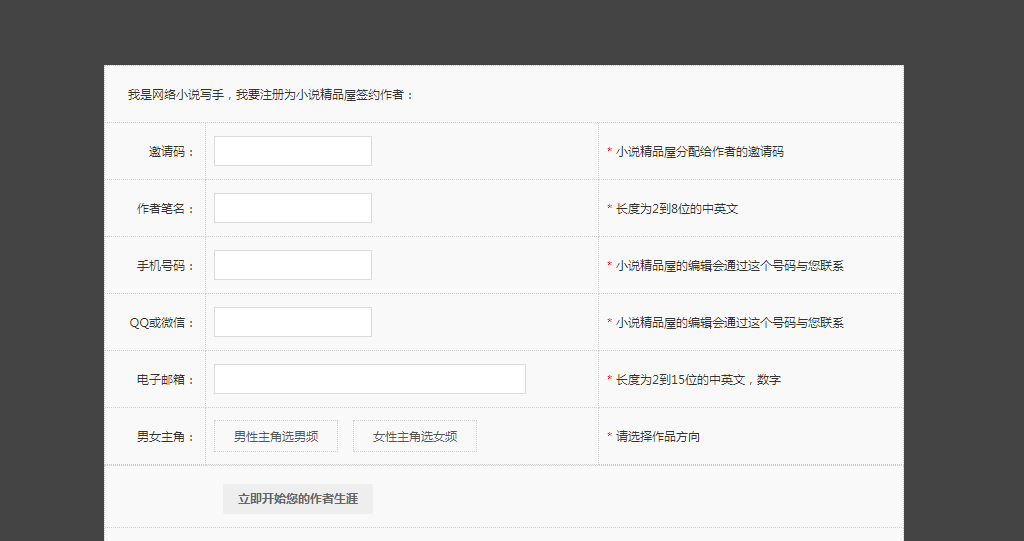
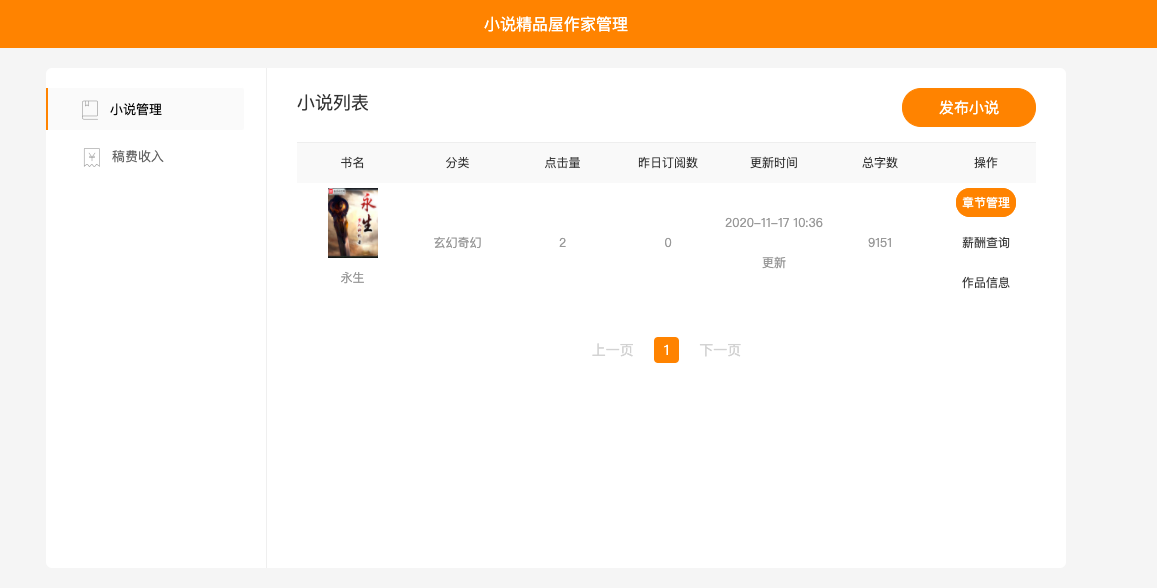
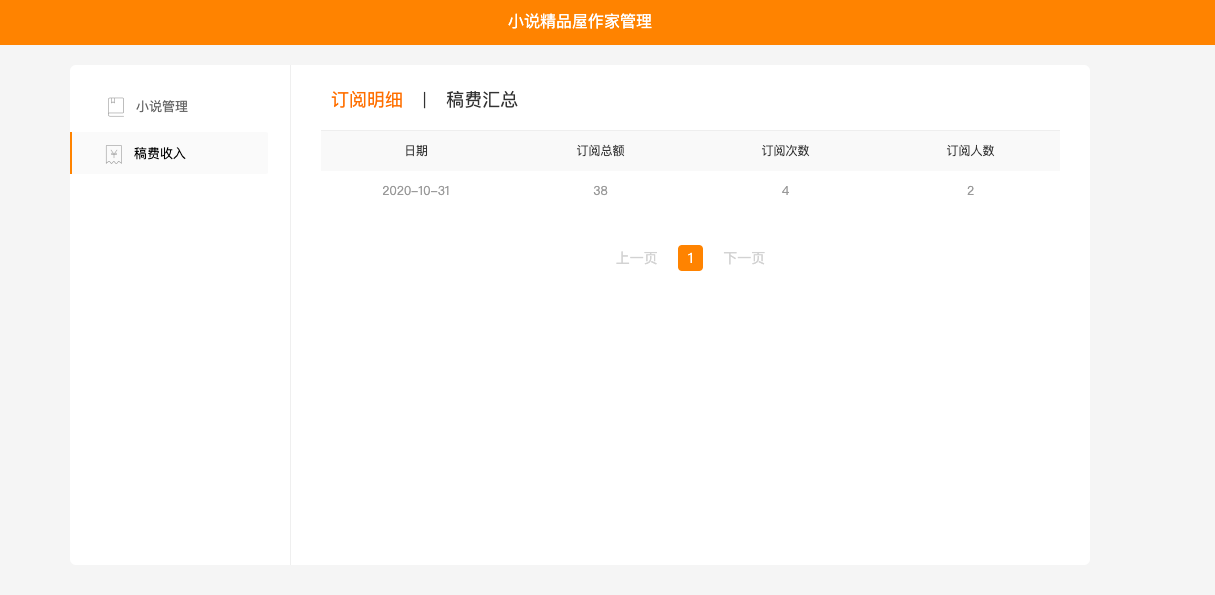
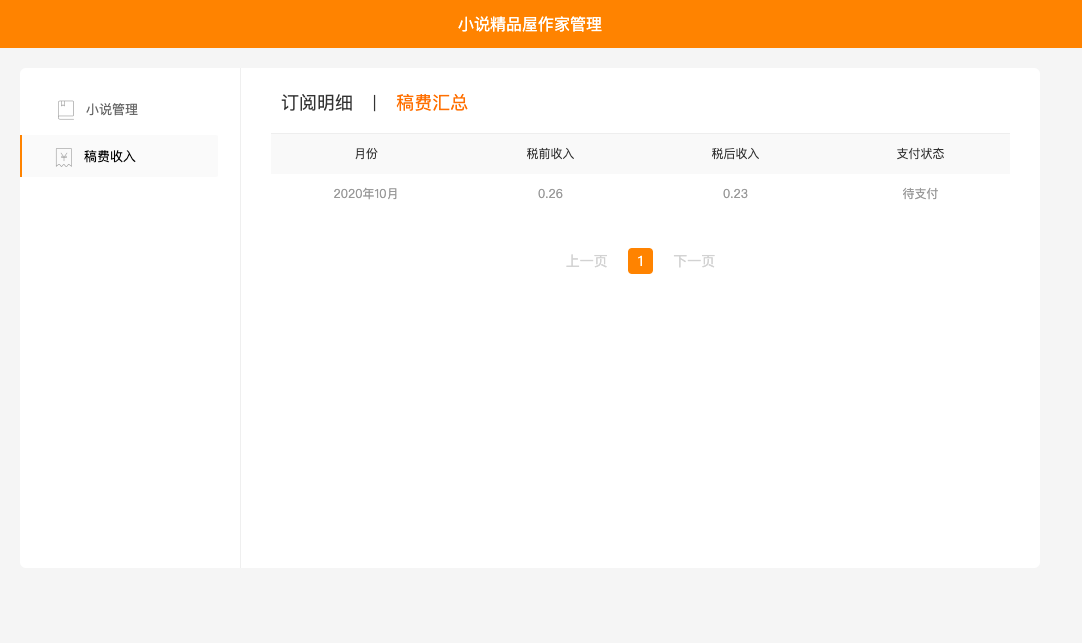
- 作家专区
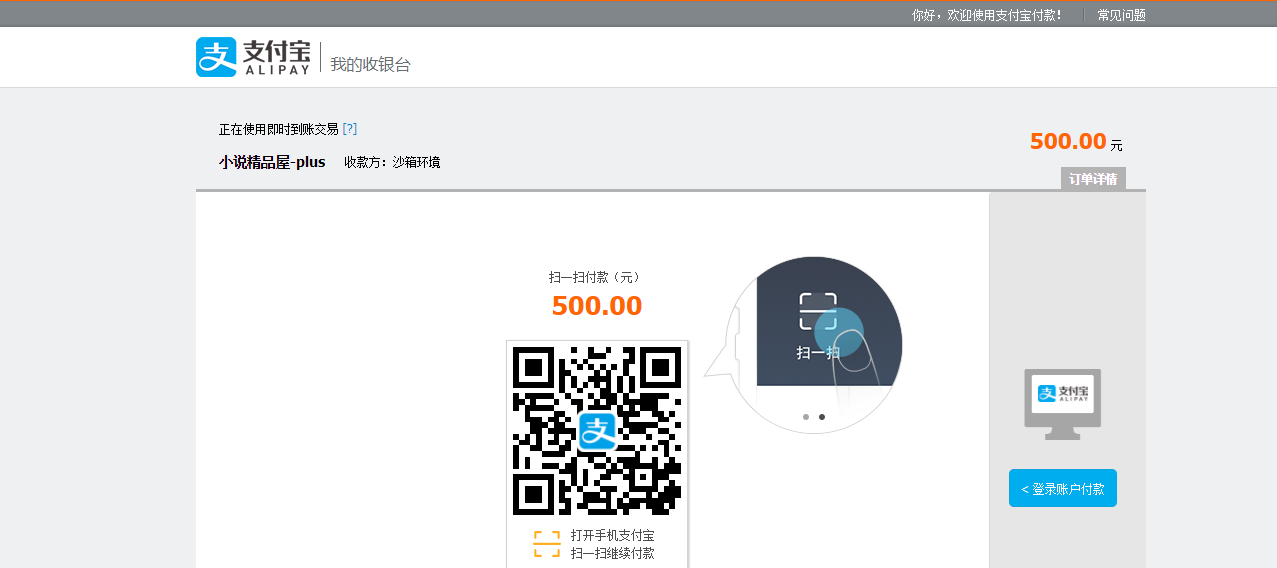
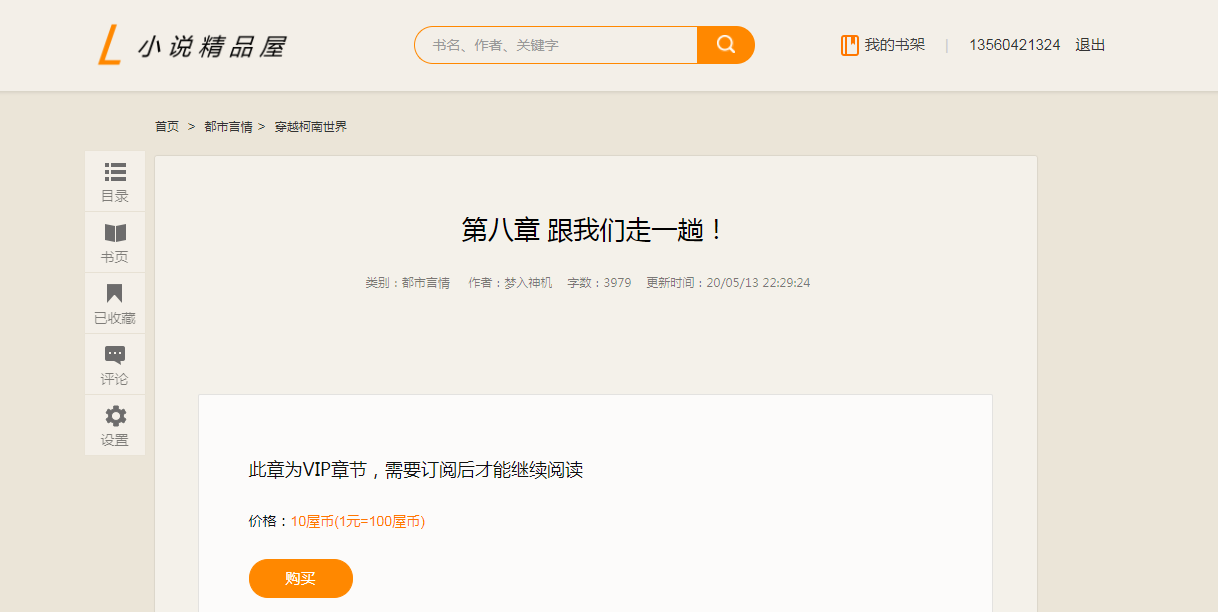
- 购买
安装步骤
此安装步骤的前提是需要保证上一节的开发环境可用。
- 下载后端源码
git clone https://gitee.com/novel_dev_team/novel.git
-
数据库文件导入
-
新建数据库(建议 novel)
-
解压后端源码
sql/novel.sql.zip压缩包,得到数据库结构文件novel_struc.sql和数据库小说数据文件novel_data.sql -
导入
novel_struct.sql数据库结构文件 -
导入
novel_data.sql数据库小说数据文件
-
-
novel 后端服务安装
- 修改
src/resources/application.yml配置文件中的数据源配置
spring: datasource: url: jdbc:mysql://localhost:3306/novel_test?useUnicode=true&characterEncoding=utf-8&useSSL=false&serverTimezone=Asia/Shanghai username: root password: test123456- 修改
src/resources/application.yml配置文件中的redis连接配置
spring: redis: host: 127.0.0.1 port: 6379 password: 123456- 项目根目录下运行如下命令来启动后端服务(有安装 IDE 的可以导入源码到 IDE 中运行)
mvn spring-boot:run- 根据前后端的实际部署情况,修改
application.yml中的跨域配置(默认情况可忽略此步骤)
- 修改
-
下载前端前台门户系统源码
git clone https://gitee.com/novel_dev_team/novel-front-web.git
-
novel-front-web 前端前台门户系统安装
-
根据前后端的实际部署情况,修改
.env.development中的VUE_APP_BASE_API_URL属性(默认情况可忽略此步骤) -
yarn安装
npm install -g yarn- 项目根目录下运行如下命令来安装项目依赖
yarn install- 项目根目录下运行如下命令启动
yarn serve- 浏览器通过
http://localhost:1024来访问
-
项目教程
公众号
关注公众号接收项目最新动态,获取Spring Boot 3学习笔记!
加微信群交流,公众号后台回复「微信群」即可。
赞赏支持
开源项目不易,若此项目能得到你的青睐,那么你可以赞赏支持作者持续开发与维护。
- 更完善的文档教程
- 服务器的费用也是一笔开销
- 为用户提供更好的开发环境
- 一杯咖啡
Description
Languages
Vue
100%