mirror of
https://github.com/201206030/novel-plus.git
synced 2025-07-01 15:26:37 +00:00
Compare commits
22 Commits
release_v2
...
release_v3
| Author | SHA1 | Date | |
|---|---|---|---|
| 154210719f | |||
| 11e744e6a8 | |||
| 944ef912e2 | |||
| 2ce51d5fc0 | |||
| 2f4b671d84 | |||
| 6ffd8d90d7 | |||
| 1e2b6f4103 | |||
| 24c7175872 | |||
| a6b009cc84 | |||
| 04afa759a7 | |||
| 1be39a0f13 | |||
| 2fd0349a80 | |||
| 79fd85ab9b | |||
| 0b22bbb111 | |||
| 7f4d315f25 | |||
| f7375c5779 | |||
| 194461f729 | |||
| 6bf6b44493 | |||
| cffa00a54a | |||
| b279763383 | |||
| cfe19854a5 | |||
| 28cebad48d |
24
.gitignore
vendored
24
.gitignore
vendored
@ -1,18 +1,6 @@
|
|||||||
/.idea
|
**/logs
|
||||||
/cachedata
|
**/.idea
|
||||||
/logs
|
**/cachedata
|
||||||
/novel-common/target
|
**/target
|
||||||
/novel-front/target
|
**/*.iml
|
||||||
/novel-front/*.iml
|
|
||||||
/novel-common/*.iml
|
|
||||||
/novel-mobile/target
|
|
||||||
/novel-mobile/*.iml
|
|
||||||
/novel-front/novel-front.iml
|
|
||||||
/novel-crawl/novel-crawl.iml
|
|
||||||
/novel-crawl/target
|
|
||||||
/novel-admin/target
|
|
||||||
/*.iml
|
|
||||||
/novel-admin/*.iml
|
|
||||||
.DS_Store
|
|
||||||
/novel-admin/cachedata
|
|
||||||
/novel-admin/logs
|
|
||||||
|
|||||||
33
README.md
33
README.md
@ -10,19 +10,10 @@ Gitee仓库地址: https://gitee.com/xiongxyang/novel-cloud
|
|||||||
|
|
||||||
GitHub仓库地址: https://github.com/201206030/novel-cloud
|
GitHub仓库地址: https://github.com/201206030/novel-cloud
|
||||||
|
|
||||||
#### 示例网站
|
#### 演示地址
|
||||||
|
|
||||||
[网站1,点击前往](http://www.bqmfxs.cn)
|
[点击前往](http://47.106.243.172:8888/)
|
||||||
|
|
||||||
[网站2,点击前往](http://iyuedu.space)
|
|
||||||
|
|
||||||
[网站3,点击前往](http://suxiange.com)
|
|
||||||
|
|
||||||
[网站4,点击前往](http://ruoshu.com)
|
|
||||||
|
|
||||||
[网站5,点击前往](https://www.jingjiao.net)
|
|
||||||
|
|
||||||
[网站6,点击前往](http://www.shucheng.in)
|
|
||||||
|
|
||||||
#### 前言
|
#### 前言
|
||||||
|
|
||||||
@ -143,19 +134,19 @@ novel-plus -- 父工程
|
|||||||
|
|
||||||
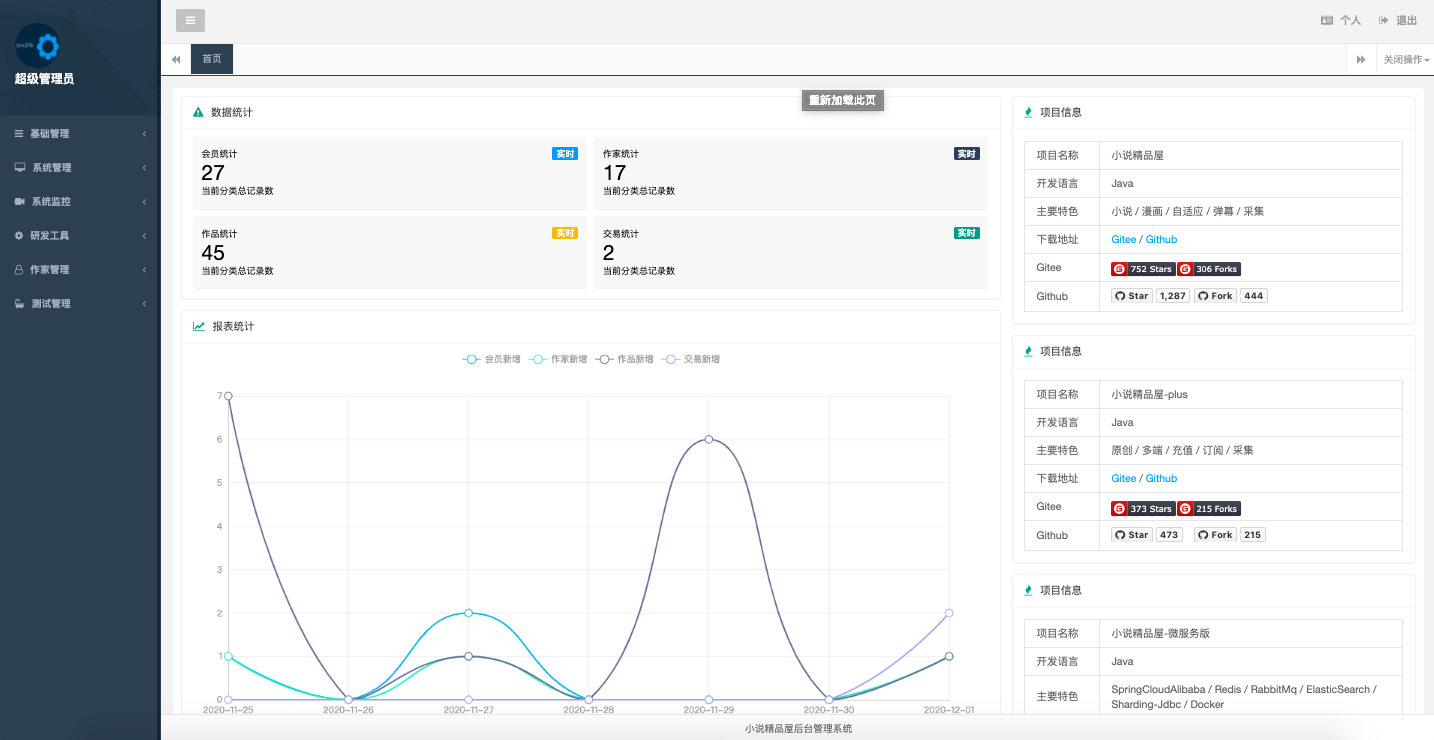
1. 首页
|
1. 首页
|
||||||
|
|
||||||

|
<img src="https://s3.ax1x.com/2020/12/04/DbsSoj.jpg" alt="index" style="zoom:33%;" />
|
||||||
|
|
||||||
2. 小说详情页
|
2. 小说列表页
|
||||||
|
|
||||||

|
<img src="https://s3.ax1x.com/2020/12/04/DbrfsO.jpg" alt="微信图片_20190904181558" style="zoom: 33%;" />
|
||||||
|
|
||||||
3. 目录页
|
3. 小说详情页
|
||||||
|
|
||||||

|
<img src="https://s3.ax1x.com/2020/12/04/DbsklV.jpg" alt="QQ图片20191018161901" style="zoom:33%;" />
|
||||||
|
|
||||||
4. 小说阅读页
|
4. 小说阅读页
|
||||||
|
|
||||||

|
<img src="https://s3.ax1x.com/2020/12/04/Dbsew4.jpg" alt="QQ图片20191018161901" style="zoom:33%;" />
|
||||||
|
|
||||||
#### 爬虫管理系统截图
|
#### 爬虫管理系统截图
|
||||||
|
|
||||||
@ -167,6 +158,10 @@ novel-plus -- 父工程
|
|||||||
|
|
||||||

|

|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|

|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
#### 安装步骤
|
#### 安装步骤
|
||||||
@ -210,6 +205,10 @@ docker安装教程:[点击前往](https://my.oschina.net/java2nb/blog/4271989)
|
|||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
#### 微信公众号(发布最新更新资讯)
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
#### 赞赏支持
|
#### 赞赏支持
|
||||||
|
|
||||||
开源项目不易,若此项目能得到你的青睐,那么你可以赞赏支持作者持续开发与维护。
|
开源项目不易,若此项目能得到你的青睐,那么你可以赞赏支持作者持续开发与维护。
|
||||||
|
|||||||
@ -5,7 +5,7 @@
|
|||||||
|
|
||||||
<groupId>com.java2nb</groupId>
|
<groupId>com.java2nb</groupId>
|
||||||
<artifactId>novel-admin</artifactId>
|
<artifactId>novel-admin</artifactId>
|
||||||
<version>1.0.0</version>
|
<version>2.11.0</version>
|
||||||
<packaging>jar</packaging>
|
<packaging>jar</packaging>
|
||||||
|
|
||||||
<name>novel-admin</name>
|
<name>novel-admin</name>
|
||||||
|
|||||||
@ -1,10 +1,14 @@
|
|||||||
package com.java2nb.common.utils;
|
package com.java2nb.common.utils;
|
||||||
|
|
||||||
|
import lombok.SneakyThrows;
|
||||||
import org.slf4j.Logger;
|
import org.slf4j.Logger;
|
||||||
import org.slf4j.LoggerFactory;
|
import org.slf4j.LoggerFactory;
|
||||||
|
|
||||||
import java.text.SimpleDateFormat;
|
import java.text.SimpleDateFormat;
|
||||||
|
import java.util.ArrayList;
|
||||||
|
import java.util.Calendar;
|
||||||
import java.util.Date;
|
import java.util.Date;
|
||||||
|
import java.util.List;
|
||||||
|
|
||||||
/**
|
/**
|
||||||
* 日期处理
|
* 日期处理
|
||||||
@ -91,4 +95,37 @@ public class DateUtils {
|
|||||||
r += "前";
|
r += "前";
|
||||||
return r;
|
return r;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 获取过去第几天的日期
|
||||||
|
*
|
||||||
|
* @param past
|
||||||
|
* @return
|
||||||
|
*/
|
||||||
|
@SneakyThrows
|
||||||
|
public static String getPastDate(int past,Date date) {
|
||||||
|
Calendar calendar = Calendar.getInstance();
|
||||||
|
calendar.setTime(date);
|
||||||
|
calendar.set(Calendar.DATE, calendar.get(Calendar.DATE) - past);
|
||||||
|
Date today = calendar.getTime();
|
||||||
|
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
|
||||||
|
return sdf.format(today);
|
||||||
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 获取过去几天的日期集合
|
||||||
|
*
|
||||||
|
* @param past
|
||||||
|
* @return
|
||||||
|
*/
|
||||||
|
public static List<String> getDateList(int past,Date date) {
|
||||||
|
List<String> result = new ArrayList<>(past);
|
||||||
|
for(int i = past - 1 ; i > 0 ; i--){
|
||||||
|
result.add(getPastDate(i,date));
|
||||||
|
}
|
||||||
|
//今天的日期
|
||||||
|
result.add(new SimpleDateFormat("yyyy-MM-dd").format(date));
|
||||||
|
return result;
|
||||||
|
|
||||||
|
}
|
||||||
}
|
}
|
||||||
|
|||||||
@ -14,7 +14,7 @@ public class XssAndSqlHttpServletRequestWrapper extends HttpServletRequestWrappe
|
|||||||
/**
|
/**
|
||||||
* 假如有有html 代码是自己传来的 需要设定对应的name 不过滤
|
* 假如有有html 代码是自己传来的 需要设定对应的name 不过滤
|
||||||
*/
|
*/
|
||||||
private static final List<String> noFilterNames = Arrays.asList("attach","push_ip");
|
private static final List<String> noFilterNames = Arrays.asList("attach","push_ip","content");
|
||||||
|
|
||||||
public XssAndSqlHttpServletRequestWrapper(HttpServletRequest request) {
|
public XssAndSqlHttpServletRequestWrapper(HttpServletRequest request) {
|
||||||
super(request);
|
super(request);
|
||||||
|
|||||||
@ -0,0 +1,135 @@
|
|||||||
|
package com.java2nb.novel.controller;
|
||||||
|
|
||||||
|
import java.util.List;
|
||||||
|
import java.util.Map;
|
||||||
|
|
||||||
|
import org.apache.shiro.authz.annotation.RequiresPermissions;
|
||||||
|
import org.springframework.beans.factory.annotation.Autowired;
|
||||||
|
import org.springframework.stereotype.Controller;
|
||||||
|
import org.springframework.ui.Model;
|
||||||
|
import org.springframework.web.bind.annotation.GetMapping;
|
||||||
|
import org.springframework.web.bind.annotation.PathVariable;
|
||||||
|
import org.springframework.web.bind.annotation.PostMapping;
|
||||||
|
import org.springframework.web.bind.annotation.RequestMapping;
|
||||||
|
import org.springframework.web.bind.annotation.RequestParam;
|
||||||
|
import org.springframework.web.bind.annotation.ResponseBody;
|
||||||
|
import io.swagger.annotations.ApiOperation;
|
||||||
|
|
||||||
|
|
||||||
|
import com.java2nb.novel.domain.BookDO;
|
||||||
|
import com.java2nb.novel.service.BookService;
|
||||||
|
import com.java2nb.common.utils.PageBean;
|
||||||
|
import com.java2nb.common.utils.Query;
|
||||||
|
import com.java2nb.common.utils.R;
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 小说表
|
||||||
|
*
|
||||||
|
* @author xiongxy
|
||||||
|
* @email 1179705413@qq.com
|
||||||
|
* @date 2020-12-01 03:49:46
|
||||||
|
*/
|
||||||
|
|
||||||
|
@Controller
|
||||||
|
@RequestMapping("/novel/book")
|
||||||
|
public class BookController {
|
||||||
|
@Autowired
|
||||||
|
private BookService bookService;
|
||||||
|
|
||||||
|
@GetMapping()
|
||||||
|
@RequiresPermissions("novel:book:book")
|
||||||
|
String Book() {
|
||||||
|
return "novel/book/book";
|
||||||
|
}
|
||||||
|
|
||||||
|
@ApiOperation(value = "获取小说表列表", notes = "获取小说表列表")
|
||||||
|
@ResponseBody
|
||||||
|
@GetMapping("/list")
|
||||||
|
@RequiresPermissions("novel:book:book")
|
||||||
|
public R list(@RequestParam Map<String, Object> params) {
|
||||||
|
//查询列表数据
|
||||||
|
Query query = new Query(params);
|
||||||
|
List<BookDO> bookList = bookService.list(query);
|
||||||
|
int total = bookService.count(query);
|
||||||
|
PageBean pageBean = new PageBean(bookList, total);
|
||||||
|
return R.ok().put("data", pageBean);
|
||||||
|
}
|
||||||
|
|
||||||
|
@ApiOperation(value = "新增小说表页面", notes = "新增小说表页面")
|
||||||
|
@GetMapping("/add")
|
||||||
|
@RequiresPermissions("novel:book:add")
|
||||||
|
String add() {
|
||||||
|
return "novel/book/add";
|
||||||
|
}
|
||||||
|
|
||||||
|
@ApiOperation(value = "修改小说表页面", notes = "修改小说表页面")
|
||||||
|
@GetMapping("/edit/{id}")
|
||||||
|
@RequiresPermissions("novel:book:edit")
|
||||||
|
String edit(@PathVariable("id") Long id, Model model) {
|
||||||
|
BookDO book = bookService.get(id);
|
||||||
|
model.addAttribute("book", book);
|
||||||
|
return "novel/book/edit";
|
||||||
|
}
|
||||||
|
|
||||||
|
@ApiOperation(value = "查看小说表页面", notes = "查看小说表页面")
|
||||||
|
@GetMapping("/detail/{id}")
|
||||||
|
@RequiresPermissions("novel:book:detail")
|
||||||
|
String detail(@PathVariable("id") Long id, Model model) {
|
||||||
|
BookDO book = bookService.get(id);
|
||||||
|
model.addAttribute("book", book);
|
||||||
|
return "novel/book/detail";
|
||||||
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 保存
|
||||||
|
*/
|
||||||
|
@ApiOperation(value = "新增小说表", notes = "新增小说表")
|
||||||
|
@ResponseBody
|
||||||
|
@PostMapping("/save")
|
||||||
|
@RequiresPermissions("novel:book:add")
|
||||||
|
public R save( BookDO book) {
|
||||||
|
if (bookService.save(book) > 0) {
|
||||||
|
return R.ok();
|
||||||
|
}
|
||||||
|
return R.error();
|
||||||
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 修改
|
||||||
|
*/
|
||||||
|
@ApiOperation(value = "修改小说表", notes = "修改小说表")
|
||||||
|
@ResponseBody
|
||||||
|
@RequestMapping("/update")
|
||||||
|
@RequiresPermissions("novel:book:edit")
|
||||||
|
public R update( BookDO book) {
|
||||||
|
bookService.update(book);
|
||||||
|
return R.ok();
|
||||||
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 删除
|
||||||
|
*/
|
||||||
|
@ApiOperation(value = "删除小说表", notes = "删除小说表")
|
||||||
|
@PostMapping("/remove")
|
||||||
|
@ResponseBody
|
||||||
|
@RequiresPermissions("novel:book:remove")
|
||||||
|
public R remove( Long id) {
|
||||||
|
if (bookService.remove(id) > 0) {
|
||||||
|
return R.ok();
|
||||||
|
}
|
||||||
|
return R.error();
|
||||||
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 删除
|
||||||
|
*/
|
||||||
|
@ApiOperation(value = "批量删除小说表", notes = "批量删除小说表")
|
||||||
|
@PostMapping("/batchRemove")
|
||||||
|
@ResponseBody
|
||||||
|
@RequiresPermissions("novel:book:batchRemove")
|
||||||
|
public R remove(@RequestParam("ids[]") Long[] ids) {
|
||||||
|
bookService.batchRemove(ids);
|
||||||
|
return R.ok();
|
||||||
|
}
|
||||||
|
|
||||||
|
}
|
||||||
@ -0,0 +1,135 @@
|
|||||||
|
package com.java2nb.novel.controller;
|
||||||
|
|
||||||
|
import java.util.List;
|
||||||
|
import java.util.Map;
|
||||||
|
|
||||||
|
import org.apache.shiro.authz.annotation.RequiresPermissions;
|
||||||
|
import org.springframework.beans.factory.annotation.Autowired;
|
||||||
|
import org.springframework.stereotype.Controller;
|
||||||
|
import org.springframework.ui.Model;
|
||||||
|
import org.springframework.web.bind.annotation.GetMapping;
|
||||||
|
import org.springframework.web.bind.annotation.PathVariable;
|
||||||
|
import org.springframework.web.bind.annotation.PostMapping;
|
||||||
|
import org.springframework.web.bind.annotation.RequestMapping;
|
||||||
|
import org.springframework.web.bind.annotation.RequestParam;
|
||||||
|
import org.springframework.web.bind.annotation.ResponseBody;
|
||||||
|
import io.swagger.annotations.ApiOperation;
|
||||||
|
|
||||||
|
|
||||||
|
import com.java2nb.novel.domain.CategoryDO;
|
||||||
|
import com.java2nb.novel.service.CategoryService;
|
||||||
|
import com.java2nb.common.utils.PageBean;
|
||||||
|
import com.java2nb.common.utils.Query;
|
||||||
|
import com.java2nb.common.utils.R;
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 新闻类别表
|
||||||
|
*
|
||||||
|
* @author xiongxy
|
||||||
|
* @email 1179705413@qq.com
|
||||||
|
* @date 2020-12-01 10:03:41
|
||||||
|
*/
|
||||||
|
|
||||||
|
@Controller
|
||||||
|
@RequestMapping("/novel/category")
|
||||||
|
public class CategoryController {
|
||||||
|
@Autowired
|
||||||
|
private CategoryService categoryService;
|
||||||
|
|
||||||
|
@GetMapping()
|
||||||
|
@RequiresPermissions("novel:category:category")
|
||||||
|
String Category() {
|
||||||
|
return "novel/category/category";
|
||||||
|
}
|
||||||
|
|
||||||
|
@ApiOperation(value = "获取新闻类别表列表", notes = "获取新闻类别表列表")
|
||||||
|
@ResponseBody
|
||||||
|
@GetMapping("/list")
|
||||||
|
@RequiresPermissions("novel:category:category")
|
||||||
|
public R list(@RequestParam Map<String, Object> params) {
|
||||||
|
//查询列表数据
|
||||||
|
Query query = new Query(params);
|
||||||
|
List<CategoryDO> categoryList = categoryService.list(query);
|
||||||
|
int total = categoryService.count(query);
|
||||||
|
PageBean pageBean = new PageBean(categoryList, total);
|
||||||
|
return R.ok().put("data", pageBean);
|
||||||
|
}
|
||||||
|
|
||||||
|
@ApiOperation(value = "新增新闻类别表页面", notes = "新增新闻类别表页面")
|
||||||
|
@GetMapping("/add")
|
||||||
|
@RequiresPermissions("novel:category:add")
|
||||||
|
String add() {
|
||||||
|
return "novel/category/add";
|
||||||
|
}
|
||||||
|
|
||||||
|
@ApiOperation(value = "修改新闻类别表页面", notes = "修改新闻类别表页面")
|
||||||
|
@GetMapping("/edit/{id}")
|
||||||
|
@RequiresPermissions("novel:category:edit")
|
||||||
|
String edit(@PathVariable("id") Integer id, Model model) {
|
||||||
|
CategoryDO category = categoryService.get(id);
|
||||||
|
model.addAttribute("category", category);
|
||||||
|
return "novel/category/edit";
|
||||||
|
}
|
||||||
|
|
||||||
|
@ApiOperation(value = "查看新闻类别表页面", notes = "查看新闻类别表页面")
|
||||||
|
@GetMapping("/detail/{id}")
|
||||||
|
@RequiresPermissions("novel:category:detail")
|
||||||
|
String detail(@PathVariable("id") Integer id, Model model) {
|
||||||
|
CategoryDO category = categoryService.get(id);
|
||||||
|
model.addAttribute("category", category);
|
||||||
|
return "novel/category/detail";
|
||||||
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 保存
|
||||||
|
*/
|
||||||
|
@ApiOperation(value = "新增新闻类别表", notes = "新增新闻类别表")
|
||||||
|
@ResponseBody
|
||||||
|
@PostMapping("/save")
|
||||||
|
@RequiresPermissions("novel:category:add")
|
||||||
|
public R save( CategoryDO category) {
|
||||||
|
if (categoryService.save(category) > 0) {
|
||||||
|
return R.ok();
|
||||||
|
}
|
||||||
|
return R.error();
|
||||||
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 修改
|
||||||
|
*/
|
||||||
|
@ApiOperation(value = "修改新闻类别表", notes = "修改新闻类别表")
|
||||||
|
@ResponseBody
|
||||||
|
@RequestMapping("/update")
|
||||||
|
@RequiresPermissions("novel:category:edit")
|
||||||
|
public R update( CategoryDO category) {
|
||||||
|
categoryService.update(category);
|
||||||
|
return R.ok();
|
||||||
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 删除
|
||||||
|
*/
|
||||||
|
@ApiOperation(value = "删除新闻类别表", notes = "删除新闻类别表")
|
||||||
|
@PostMapping("/remove")
|
||||||
|
@ResponseBody
|
||||||
|
@RequiresPermissions("novel:category:remove")
|
||||||
|
public R remove( Integer id) {
|
||||||
|
if (categoryService.remove(id) > 0) {
|
||||||
|
return R.ok();
|
||||||
|
}
|
||||||
|
return R.error();
|
||||||
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 删除
|
||||||
|
*/
|
||||||
|
@ApiOperation(value = "批量删除新闻类别表", notes = "批量删除新闻类别表")
|
||||||
|
@PostMapping("/batchRemove")
|
||||||
|
@ResponseBody
|
||||||
|
@RequiresPermissions("novel:category:batchRemove")
|
||||||
|
public R remove(@RequestParam("ids[]") Integer[] ids) {
|
||||||
|
categoryService.batchRemove(ids);
|
||||||
|
return R.ok();
|
||||||
|
}
|
||||||
|
|
||||||
|
}
|
||||||
@ -0,0 +1,135 @@
|
|||||||
|
package com.java2nb.novel.controller;
|
||||||
|
|
||||||
|
import java.util.List;
|
||||||
|
import java.util.Map;
|
||||||
|
|
||||||
|
import org.apache.shiro.authz.annotation.RequiresPermissions;
|
||||||
|
import org.springframework.beans.factory.annotation.Autowired;
|
||||||
|
import org.springframework.stereotype.Controller;
|
||||||
|
import org.springframework.ui.Model;
|
||||||
|
import org.springframework.web.bind.annotation.GetMapping;
|
||||||
|
import org.springframework.web.bind.annotation.PathVariable;
|
||||||
|
import org.springframework.web.bind.annotation.PostMapping;
|
||||||
|
import org.springframework.web.bind.annotation.RequestMapping;
|
||||||
|
import org.springframework.web.bind.annotation.RequestParam;
|
||||||
|
import org.springframework.web.bind.annotation.ResponseBody;
|
||||||
|
import io.swagger.annotations.ApiOperation;
|
||||||
|
|
||||||
|
|
||||||
|
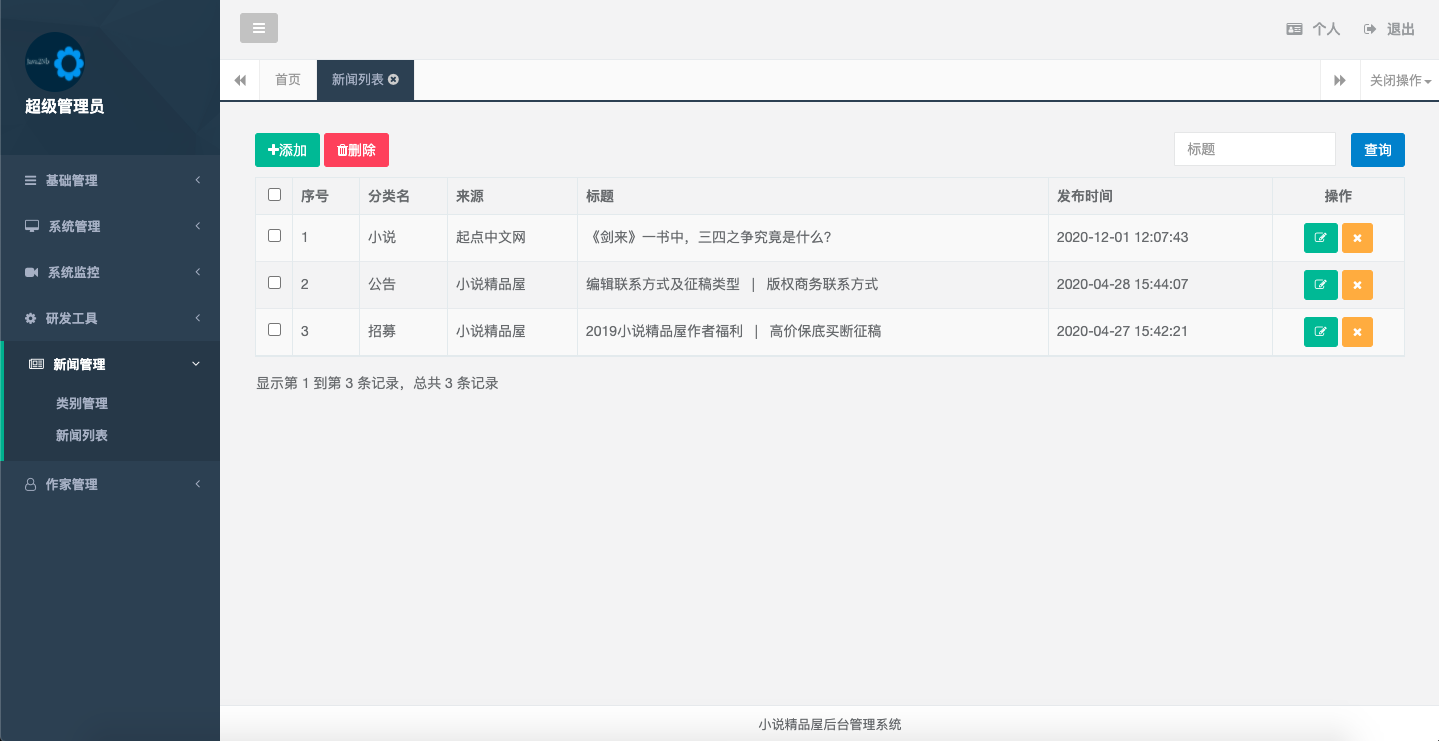
import com.java2nb.novel.domain.NewsDO;
|
||||||
|
import com.java2nb.novel.service.NewsService;
|
||||||
|
import com.java2nb.common.utils.PageBean;
|
||||||
|
import com.java2nb.common.utils.Query;
|
||||||
|
import com.java2nb.common.utils.R;
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 新闻表
|
||||||
|
*
|
||||||
|
* @author xiongxy
|
||||||
|
* @email 1179705413@qq.com
|
||||||
|
* @date 2020-12-01 10:05:51
|
||||||
|
*/
|
||||||
|
|
||||||
|
@Controller
|
||||||
|
@RequestMapping("/novel/news")
|
||||||
|
public class NewsController {
|
||||||
|
@Autowired
|
||||||
|
private NewsService newsService;
|
||||||
|
|
||||||
|
@GetMapping()
|
||||||
|
@RequiresPermissions("novel:news:news")
|
||||||
|
String News() {
|
||||||
|
return "novel/news/news";
|
||||||
|
}
|
||||||
|
|
||||||
|
@ApiOperation(value = "获取新闻表列表", notes = "获取新闻表列表")
|
||||||
|
@ResponseBody
|
||||||
|
@GetMapping("/list")
|
||||||
|
@RequiresPermissions("novel:news:news")
|
||||||
|
public R list(@RequestParam Map<String, Object> params) {
|
||||||
|
//查询列表数据
|
||||||
|
Query query = new Query(params);
|
||||||
|
List<NewsDO> newsList = newsService.list(query);
|
||||||
|
int total = newsService.count(query);
|
||||||
|
PageBean pageBean = new PageBean(newsList, total);
|
||||||
|
return R.ok().put("data", pageBean);
|
||||||
|
}
|
||||||
|
|
||||||
|
@ApiOperation(value = "新增新闻表页面", notes = "新增新闻表页面")
|
||||||
|
@GetMapping("/add")
|
||||||
|
@RequiresPermissions("novel:news:add")
|
||||||
|
String add() {
|
||||||
|
return "novel/news/add";
|
||||||
|
}
|
||||||
|
|
||||||
|
@ApiOperation(value = "修改新闻表页面", notes = "修改新闻表页面")
|
||||||
|
@GetMapping("/edit/{id}")
|
||||||
|
@RequiresPermissions("novel:news:edit")
|
||||||
|
String edit(@PathVariable("id") Long id, Model model) {
|
||||||
|
NewsDO news = newsService.get(id);
|
||||||
|
model.addAttribute("news", news);
|
||||||
|
return "novel/news/edit";
|
||||||
|
}
|
||||||
|
|
||||||
|
@ApiOperation(value = "查看新闻表页面", notes = "查看新闻表页面")
|
||||||
|
@GetMapping("/detail/{id}")
|
||||||
|
@RequiresPermissions("novel:news:detail")
|
||||||
|
String detail(@PathVariable("id") Long id, Model model) {
|
||||||
|
NewsDO news = newsService.get(id);
|
||||||
|
model.addAttribute("news", news);
|
||||||
|
return "novel/news/detail";
|
||||||
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 保存
|
||||||
|
*/
|
||||||
|
@ApiOperation(value = "新增新闻表", notes = "新增新闻表")
|
||||||
|
@ResponseBody
|
||||||
|
@PostMapping("/save")
|
||||||
|
@RequiresPermissions("novel:news:add")
|
||||||
|
public R save( NewsDO news) {
|
||||||
|
if (newsService.save(news) > 0) {
|
||||||
|
return R.ok();
|
||||||
|
}
|
||||||
|
return R.error();
|
||||||
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 修改
|
||||||
|
*/
|
||||||
|
@ApiOperation(value = "修改新闻表", notes = "修改新闻表")
|
||||||
|
@ResponseBody
|
||||||
|
@RequestMapping("/update")
|
||||||
|
@RequiresPermissions("novel:news:edit")
|
||||||
|
public R update( NewsDO news) {
|
||||||
|
newsService.update(news);
|
||||||
|
return R.ok();
|
||||||
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 删除
|
||||||
|
*/
|
||||||
|
@ApiOperation(value = "删除新闻表", notes = "删除新闻表")
|
||||||
|
@PostMapping("/remove")
|
||||||
|
@ResponseBody
|
||||||
|
@RequiresPermissions("novel:news:remove")
|
||||||
|
public R remove( Long id) {
|
||||||
|
if (newsService.remove(id) > 0) {
|
||||||
|
return R.ok();
|
||||||
|
}
|
||||||
|
return R.error();
|
||||||
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 删除
|
||||||
|
*/
|
||||||
|
@ApiOperation(value = "批量删除新闻表", notes = "批量删除新闻表")
|
||||||
|
@PostMapping("/batchRemove")
|
||||||
|
@ResponseBody
|
||||||
|
@RequiresPermissions("novel:news:batchRemove")
|
||||||
|
public R remove(@RequestParam("ids[]") Long[] ids) {
|
||||||
|
newsService.batchRemove(ids);
|
||||||
|
return R.ok();
|
||||||
|
}
|
||||||
|
|
||||||
|
}
|
||||||
@ -0,0 +1,135 @@
|
|||||||
|
package com.java2nb.novel.controller;
|
||||||
|
|
||||||
|
import java.util.List;
|
||||||
|
import java.util.Map;
|
||||||
|
|
||||||
|
import org.apache.shiro.authz.annotation.RequiresPermissions;
|
||||||
|
import org.springframework.beans.factory.annotation.Autowired;
|
||||||
|
import org.springframework.stereotype.Controller;
|
||||||
|
import org.springframework.ui.Model;
|
||||||
|
import org.springframework.web.bind.annotation.GetMapping;
|
||||||
|
import org.springframework.web.bind.annotation.PathVariable;
|
||||||
|
import org.springframework.web.bind.annotation.PostMapping;
|
||||||
|
import org.springframework.web.bind.annotation.RequestMapping;
|
||||||
|
import org.springframework.web.bind.annotation.RequestParam;
|
||||||
|
import org.springframework.web.bind.annotation.ResponseBody;
|
||||||
|
import io.swagger.annotations.ApiOperation;
|
||||||
|
|
||||||
|
|
||||||
|
import com.java2nb.novel.domain.PayDO;
|
||||||
|
import com.java2nb.novel.service.PayService;
|
||||||
|
import com.java2nb.common.utils.PageBean;
|
||||||
|
import com.java2nb.common.utils.Query;
|
||||||
|
import com.java2nb.common.utils.R;
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 充值订单
|
||||||
|
*
|
||||||
|
* @author xiongxy
|
||||||
|
* @email 1179705413@qq.com
|
||||||
|
* @date 2020-12-01 03:49:57
|
||||||
|
*/
|
||||||
|
|
||||||
|
@Controller
|
||||||
|
@RequestMapping("/novel/pay")
|
||||||
|
public class PayController {
|
||||||
|
@Autowired
|
||||||
|
private PayService payService;
|
||||||
|
|
||||||
|
@GetMapping()
|
||||||
|
@RequiresPermissions("novel:pay:pay")
|
||||||
|
String Pay() {
|
||||||
|
return "novel/pay/pay";
|
||||||
|
}
|
||||||
|
|
||||||
|
@ApiOperation(value = "获取充值订单列表", notes = "获取充值订单列表")
|
||||||
|
@ResponseBody
|
||||||
|
@GetMapping("/list")
|
||||||
|
@RequiresPermissions("novel:pay:pay")
|
||||||
|
public R list(@RequestParam Map<String, Object> params) {
|
||||||
|
//查询列表数据
|
||||||
|
Query query = new Query(params);
|
||||||
|
List<PayDO> payList = payService.list(query);
|
||||||
|
int total = payService.count(query);
|
||||||
|
PageBean pageBean = new PageBean(payList, total);
|
||||||
|
return R.ok().put("data", pageBean);
|
||||||
|
}
|
||||||
|
|
||||||
|
@ApiOperation(value = "新增充值订单页面", notes = "新增充值订单页面")
|
||||||
|
@GetMapping("/add")
|
||||||
|
@RequiresPermissions("novel:pay:add")
|
||||||
|
String add() {
|
||||||
|
return "novel/pay/add";
|
||||||
|
}
|
||||||
|
|
||||||
|
@ApiOperation(value = "修改充值订单页面", notes = "修改充值订单页面")
|
||||||
|
@GetMapping("/edit/{id}")
|
||||||
|
@RequiresPermissions("novel:pay:edit")
|
||||||
|
String edit(@PathVariable("id") Long id, Model model) {
|
||||||
|
PayDO pay = payService.get(id);
|
||||||
|
model.addAttribute("pay", pay);
|
||||||
|
return "novel/pay/edit";
|
||||||
|
}
|
||||||
|
|
||||||
|
@ApiOperation(value = "查看充值订单页面", notes = "查看充值订单页面")
|
||||||
|
@GetMapping("/detail/{id}")
|
||||||
|
@RequiresPermissions("novel:pay:detail")
|
||||||
|
String detail(@PathVariable("id") Long id, Model model) {
|
||||||
|
PayDO pay = payService.get(id);
|
||||||
|
model.addAttribute("pay", pay);
|
||||||
|
return "novel/pay/detail";
|
||||||
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 保存
|
||||||
|
*/
|
||||||
|
@ApiOperation(value = "新增充值订单", notes = "新增充值订单")
|
||||||
|
@ResponseBody
|
||||||
|
@PostMapping("/save")
|
||||||
|
@RequiresPermissions("novel:pay:add")
|
||||||
|
public R save( PayDO pay) {
|
||||||
|
if (payService.save(pay) > 0) {
|
||||||
|
return R.ok();
|
||||||
|
}
|
||||||
|
return R.error();
|
||||||
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 修改
|
||||||
|
*/
|
||||||
|
@ApiOperation(value = "修改充值订单", notes = "修改充值订单")
|
||||||
|
@ResponseBody
|
||||||
|
@RequestMapping("/update")
|
||||||
|
@RequiresPermissions("novel:pay:edit")
|
||||||
|
public R update( PayDO pay) {
|
||||||
|
payService.update(pay);
|
||||||
|
return R.ok();
|
||||||
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 删除
|
||||||
|
*/
|
||||||
|
@ApiOperation(value = "删除充值订单", notes = "删除充值订单")
|
||||||
|
@PostMapping("/remove")
|
||||||
|
@ResponseBody
|
||||||
|
@RequiresPermissions("novel:pay:remove")
|
||||||
|
public R remove( Long id) {
|
||||||
|
if (payService.remove(id) > 0) {
|
||||||
|
return R.ok();
|
||||||
|
}
|
||||||
|
return R.error();
|
||||||
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 删除
|
||||||
|
*/
|
||||||
|
@ApiOperation(value = "批量删除充值订单", notes = "批量删除充值订单")
|
||||||
|
@PostMapping("/batchRemove")
|
||||||
|
@ResponseBody
|
||||||
|
@RequiresPermissions("novel:pay:batchRemove")
|
||||||
|
public R remove(@RequestParam("ids[]") Long[] ids) {
|
||||||
|
payService.batchRemove(ids);
|
||||||
|
return R.ok();
|
||||||
|
}
|
||||||
|
|
||||||
|
}
|
||||||
@ -0,0 +1,83 @@
|
|||||||
|
package com.java2nb.novel.controller;
|
||||||
|
|
||||||
|
import com.java2nb.common.utils.DateUtils;
|
||||||
|
import com.java2nb.common.utils.PageBean;
|
||||||
|
import com.java2nb.common.utils.Query;
|
||||||
|
import com.java2nb.common.utils.R;
|
||||||
|
import com.java2nb.novel.domain.AuthorCodeDO;
|
||||||
|
import com.java2nb.novel.service.*;
|
||||||
|
import com.java2nb.test.service.OrderService;
|
||||||
|
import io.swagger.annotations.ApiOperation;
|
||||||
|
import lombok.SneakyThrows;
|
||||||
|
import org.apache.shiro.authz.annotation.RequiresPermissions;
|
||||||
|
import org.springframework.beans.factory.annotation.Autowired;
|
||||||
|
import org.springframework.stereotype.Controller;
|
||||||
|
import org.springframework.ui.Model;
|
||||||
|
import org.springframework.web.bind.annotation.*;
|
||||||
|
|
||||||
|
import java.text.SimpleDateFormat;
|
||||||
|
import java.util.Date;
|
||||||
|
import java.util.HashMap;
|
||||||
|
import java.util.List;
|
||||||
|
import java.util.Map;
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 统计
|
||||||
|
*
|
||||||
|
* @author xiongxy
|
||||||
|
* @email 1179705413@qq.com
|
||||||
|
* @date 2020-12-01 03:40:12
|
||||||
|
*/
|
||||||
|
|
||||||
|
@Controller
|
||||||
|
@RequestMapping("/novel/stat")
|
||||||
|
public class StatController {
|
||||||
|
@Autowired
|
||||||
|
private UserService userService;
|
||||||
|
|
||||||
|
@Autowired
|
||||||
|
private AuthorService authorService;
|
||||||
|
|
||||||
|
@Autowired
|
||||||
|
private BookService bookService;
|
||||||
|
|
||||||
|
@Autowired
|
||||||
|
private PayService orderPayService;
|
||||||
|
|
||||||
|
|
||||||
|
@ResponseBody
|
||||||
|
@GetMapping("/countSta")
|
||||||
|
public R countUser() {
|
||||||
|
Map map = new HashMap<>(0);
|
||||||
|
int userCount = userService.count(map);
|
||||||
|
int authorCount = authorService.count(map);
|
||||||
|
int bookCount = bookService.count(map);
|
||||||
|
int orderCount = orderPayService.count(map);
|
||||||
|
return R.ok().put("userCount",userCount)
|
||||||
|
.put("authorCount",authorCount)
|
||||||
|
.put("bookCount",bookCount)
|
||||||
|
.put("orderCount",orderCount);
|
||||||
|
}
|
||||||
|
|
||||||
|
@ResponseBody
|
||||||
|
@GetMapping("/tableSta")
|
||||||
|
@SneakyThrows
|
||||||
|
public R tableSta() {
|
||||||
|
Date currentDate = new Date();
|
||||||
|
List<String> dateList = DateUtils.getDateList(7,currentDate);
|
||||||
|
Date minDate = new SimpleDateFormat("yyyy-MM-dd").parse(dateList.get(0));
|
||||||
|
Map<Object,Object> userTableSta = userService.tableSta(minDate);
|
||||||
|
Map<Object,Object> bookTableSta = bookService.tableSta(minDate);
|
||||||
|
Map<Object,Object> authorTableSta = authorService.tableSta(minDate);
|
||||||
|
Map<Object,Object> orderTableSta = orderPayService.tableSta(minDate);
|
||||||
|
return R.ok().put("dateList",dateList)
|
||||||
|
.put("userTableSta",userTableSta)
|
||||||
|
.put("bookTableSta",bookTableSta)
|
||||||
|
.put("authorTableSta",authorTableSta)
|
||||||
|
.put("orderTableSta",orderTableSta)
|
||||||
|
;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
}
|
||||||
@ -0,0 +1,135 @@
|
|||||||
|
package com.java2nb.novel.controller;
|
||||||
|
|
||||||
|
import java.util.List;
|
||||||
|
import java.util.Map;
|
||||||
|
|
||||||
|
import org.apache.shiro.authz.annotation.RequiresPermissions;
|
||||||
|
import org.springframework.beans.factory.annotation.Autowired;
|
||||||
|
import org.springframework.stereotype.Controller;
|
||||||
|
import org.springframework.ui.Model;
|
||||||
|
import org.springframework.web.bind.annotation.GetMapping;
|
||||||
|
import org.springframework.web.bind.annotation.PathVariable;
|
||||||
|
import org.springframework.web.bind.annotation.PostMapping;
|
||||||
|
import org.springframework.web.bind.annotation.RequestMapping;
|
||||||
|
import org.springframework.web.bind.annotation.RequestParam;
|
||||||
|
import org.springframework.web.bind.annotation.ResponseBody;
|
||||||
|
import io.swagger.annotations.ApiOperation;
|
||||||
|
|
||||||
|
|
||||||
|
import com.java2nb.novel.domain.UserDO;
|
||||||
|
import com.java2nb.novel.service.UserService;
|
||||||
|
import com.java2nb.common.utils.PageBean;
|
||||||
|
import com.java2nb.common.utils.Query;
|
||||||
|
import com.java2nb.common.utils.R;
|
||||||
|
|
||||||
|
/**
|
||||||
|
*
|
||||||
|
*
|
||||||
|
* @author xiongxy
|
||||||
|
* @email 1179705413@qq.com
|
||||||
|
* @date 2020-12-01 03:49:08
|
||||||
|
*/
|
||||||
|
|
||||||
|
@Controller
|
||||||
|
@RequestMapping("/novel/user")
|
||||||
|
public class UserController {
|
||||||
|
@Autowired
|
||||||
|
private UserService userService;
|
||||||
|
|
||||||
|
@GetMapping()
|
||||||
|
@RequiresPermissions("novel:user:user")
|
||||||
|
String User() {
|
||||||
|
return "novel/user/user";
|
||||||
|
}
|
||||||
|
|
||||||
|
@ApiOperation(value = "获取列表", notes = "获取列表")
|
||||||
|
@ResponseBody
|
||||||
|
@GetMapping("/list")
|
||||||
|
@RequiresPermissions("novel:user:user")
|
||||||
|
public R list(@RequestParam Map<String, Object> params) {
|
||||||
|
//查询列表数据
|
||||||
|
Query query = new Query(params);
|
||||||
|
List<UserDO> userList = userService.list(query);
|
||||||
|
int total = userService.count(query);
|
||||||
|
PageBean pageBean = new PageBean(userList, total);
|
||||||
|
return R.ok().put("data", pageBean);
|
||||||
|
}
|
||||||
|
|
||||||
|
@ApiOperation(value = "新增页面", notes = "新增页面")
|
||||||
|
@GetMapping("/add")
|
||||||
|
@RequiresPermissions("novel:user:add")
|
||||||
|
String add() {
|
||||||
|
return "novel/user/add";
|
||||||
|
}
|
||||||
|
|
||||||
|
@ApiOperation(value = "修改页面", notes = "修改页面")
|
||||||
|
@GetMapping("/edit/{id}")
|
||||||
|
@RequiresPermissions("novel:user:edit")
|
||||||
|
String edit(@PathVariable("id") Long id, Model model) {
|
||||||
|
UserDO user = userService.get(id);
|
||||||
|
model.addAttribute("user", user);
|
||||||
|
return "novel/user/edit";
|
||||||
|
}
|
||||||
|
|
||||||
|
@ApiOperation(value = "查看页面", notes = "查看页面")
|
||||||
|
@GetMapping("/detail/{id}")
|
||||||
|
@RequiresPermissions("novel:user:detail")
|
||||||
|
String detail(@PathVariable("id") Long id, Model model) {
|
||||||
|
UserDO user = userService.get(id);
|
||||||
|
model.addAttribute("user", user);
|
||||||
|
return "novel/user/detail";
|
||||||
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 保存
|
||||||
|
*/
|
||||||
|
@ApiOperation(value = "新增", notes = "新增")
|
||||||
|
@ResponseBody
|
||||||
|
@PostMapping("/save")
|
||||||
|
@RequiresPermissions("novel:user:add")
|
||||||
|
public R save( UserDO user) {
|
||||||
|
if (userService.save(user) > 0) {
|
||||||
|
return R.ok();
|
||||||
|
}
|
||||||
|
return R.error();
|
||||||
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 修改
|
||||||
|
*/
|
||||||
|
@ApiOperation(value = "修改", notes = "修改")
|
||||||
|
@ResponseBody
|
||||||
|
@RequestMapping("/update")
|
||||||
|
@RequiresPermissions("novel:user:edit")
|
||||||
|
public R update( UserDO user) {
|
||||||
|
userService.update(user);
|
||||||
|
return R.ok();
|
||||||
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 删除
|
||||||
|
*/
|
||||||
|
@ApiOperation(value = "删除", notes = "删除")
|
||||||
|
@PostMapping("/remove")
|
||||||
|
@ResponseBody
|
||||||
|
@RequiresPermissions("novel:user:remove")
|
||||||
|
public R remove( Long id) {
|
||||||
|
if (userService.remove(id) > 0) {
|
||||||
|
return R.ok();
|
||||||
|
}
|
||||||
|
return R.error();
|
||||||
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 删除
|
||||||
|
*/
|
||||||
|
@ApiOperation(value = "批量删除", notes = "批量删除")
|
||||||
|
@PostMapping("/batchRemove")
|
||||||
|
@ResponseBody
|
||||||
|
@RequiresPermissions("novel:user:batchRemove")
|
||||||
|
public R remove(@RequestParam("ids[]") Long[] ids) {
|
||||||
|
userService.batchRemove(ids);
|
||||||
|
return R.ok();
|
||||||
|
}
|
||||||
|
|
||||||
|
}
|
||||||
@ -2,6 +2,7 @@ package com.java2nb.novel.dao;
|
|||||||
|
|
||||||
import com.java2nb.novel.domain.AuthorDO;
|
import com.java2nb.novel.domain.AuthorDO;
|
||||||
|
|
||||||
|
import java.util.Date;
|
||||||
import java.util.List;
|
import java.util.List;
|
||||||
import java.util.Map;
|
import java.util.Map;
|
||||||
|
|
||||||
@ -29,4 +30,6 @@ public interface AuthorDao {
|
|||||||
int remove(Long id);
|
int remove(Long id);
|
||||||
|
|
||||||
int batchRemove(Long[] ids);
|
int batchRemove(Long[] ids);
|
||||||
|
|
||||||
|
List<Map<Object, Object>> tableSta(Date minDate);
|
||||||
}
|
}
|
||||||
|
|||||||
35
novel-admin/src/main/java/com/java2nb/novel/dao/BookDao.java
Normal file
35
novel-admin/src/main/java/com/java2nb/novel/dao/BookDao.java
Normal file
@ -0,0 +1,35 @@
|
|||||||
|
package com.java2nb.novel.dao;
|
||||||
|
|
||||||
|
import com.java2nb.novel.domain.BookDO;
|
||||||
|
|
||||||
|
import java.util.Date;
|
||||||
|
import java.util.List;
|
||||||
|
import java.util.Map;
|
||||||
|
|
||||||
|
import org.apache.ibatis.annotations.Mapper;
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 小说表
|
||||||
|
* @author xiongxy
|
||||||
|
* @email 1179705413@qq.com
|
||||||
|
* @date 2020-12-01 03:49:46
|
||||||
|
*/
|
||||||
|
@Mapper
|
||||||
|
public interface BookDao {
|
||||||
|
|
||||||
|
BookDO get(Long id);
|
||||||
|
|
||||||
|
List<BookDO> list(Map<String,Object> map);
|
||||||
|
|
||||||
|
int count(Map<String,Object> map);
|
||||||
|
|
||||||
|
int save(BookDO book);
|
||||||
|
|
||||||
|
int update(BookDO book);
|
||||||
|
|
||||||
|
int remove(Long id);
|
||||||
|
|
||||||
|
int batchRemove(Long[] ids);
|
||||||
|
|
||||||
|
List<Map<Object, Object>> tableSta(Date minDate);
|
||||||
|
}
|
||||||
@ -0,0 +1,32 @@
|
|||||||
|
package com.java2nb.novel.dao;
|
||||||
|
|
||||||
|
import com.java2nb.novel.domain.CategoryDO;
|
||||||
|
|
||||||
|
import java.util.List;
|
||||||
|
import java.util.Map;
|
||||||
|
|
||||||
|
import org.apache.ibatis.annotations.Mapper;
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 新闻类别表
|
||||||
|
* @author xiongxy
|
||||||
|
* @email 1179705413@qq.com
|
||||||
|
* @date 2020-12-01 10:03:41
|
||||||
|
*/
|
||||||
|
@Mapper
|
||||||
|
public interface CategoryDao {
|
||||||
|
|
||||||
|
CategoryDO get(Integer id);
|
||||||
|
|
||||||
|
List<CategoryDO> list(Map<String,Object> map);
|
||||||
|
|
||||||
|
int count(Map<String,Object> map);
|
||||||
|
|
||||||
|
int save(CategoryDO category);
|
||||||
|
|
||||||
|
int update(CategoryDO category);
|
||||||
|
|
||||||
|
int remove(Integer id);
|
||||||
|
|
||||||
|
int batchRemove(Integer[] ids);
|
||||||
|
}
|
||||||
32
novel-admin/src/main/java/com/java2nb/novel/dao/NewsDao.java
Normal file
32
novel-admin/src/main/java/com/java2nb/novel/dao/NewsDao.java
Normal file
@ -0,0 +1,32 @@
|
|||||||
|
package com.java2nb.novel.dao;
|
||||||
|
|
||||||
|
import com.java2nb.novel.domain.NewsDO;
|
||||||
|
|
||||||
|
import java.util.List;
|
||||||
|
import java.util.Map;
|
||||||
|
|
||||||
|
import org.apache.ibatis.annotations.Mapper;
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 新闻表
|
||||||
|
* @author xiongxy
|
||||||
|
* @email 1179705413@qq.com
|
||||||
|
* @date 2020-12-01 10:05:51
|
||||||
|
*/
|
||||||
|
@Mapper
|
||||||
|
public interface NewsDao {
|
||||||
|
|
||||||
|
NewsDO get(Long id);
|
||||||
|
|
||||||
|
List<NewsDO> list(Map<String,Object> map);
|
||||||
|
|
||||||
|
int count(Map<String,Object> map);
|
||||||
|
|
||||||
|
int save(NewsDO news);
|
||||||
|
|
||||||
|
int update(NewsDO news);
|
||||||
|
|
||||||
|
int remove(Long id);
|
||||||
|
|
||||||
|
int batchRemove(Long[] ids);
|
||||||
|
}
|
||||||
35
novel-admin/src/main/java/com/java2nb/novel/dao/PayDao.java
Normal file
35
novel-admin/src/main/java/com/java2nb/novel/dao/PayDao.java
Normal file
@ -0,0 +1,35 @@
|
|||||||
|
package com.java2nb.novel.dao;
|
||||||
|
|
||||||
|
import com.java2nb.novel.domain.PayDO;
|
||||||
|
|
||||||
|
import java.util.Date;
|
||||||
|
import java.util.List;
|
||||||
|
import java.util.Map;
|
||||||
|
|
||||||
|
import org.apache.ibatis.annotations.Mapper;
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 充值订单
|
||||||
|
* @author xiongxy
|
||||||
|
* @email 1179705413@qq.com
|
||||||
|
* @date 2020-12-01 03:49:57
|
||||||
|
*/
|
||||||
|
@Mapper
|
||||||
|
public interface PayDao {
|
||||||
|
|
||||||
|
PayDO get(Long id);
|
||||||
|
|
||||||
|
List<PayDO> list(Map<String,Object> map);
|
||||||
|
|
||||||
|
int count(Map<String,Object> map);
|
||||||
|
|
||||||
|
int save(PayDO pay);
|
||||||
|
|
||||||
|
int update(PayDO pay);
|
||||||
|
|
||||||
|
int remove(Long id);
|
||||||
|
|
||||||
|
int batchRemove(Long[] ids);
|
||||||
|
|
||||||
|
List<Map<Object, Object>> tableSta(Date minDate);
|
||||||
|
}
|
||||||
35
novel-admin/src/main/java/com/java2nb/novel/dao/UserDao.java
Normal file
35
novel-admin/src/main/java/com/java2nb/novel/dao/UserDao.java
Normal file
@ -0,0 +1,35 @@
|
|||||||
|
package com.java2nb.novel.dao;
|
||||||
|
|
||||||
|
import com.java2nb.novel.domain.UserDO;
|
||||||
|
|
||||||
|
import java.util.Date;
|
||||||
|
import java.util.List;
|
||||||
|
import java.util.Map;
|
||||||
|
|
||||||
|
import org.apache.ibatis.annotations.Mapper;
|
||||||
|
|
||||||
|
/**
|
||||||
|
*
|
||||||
|
* @author xiongxy
|
||||||
|
* @email 1179705413@qq.com
|
||||||
|
* @date 2020-12-01 03:49:08
|
||||||
|
*/
|
||||||
|
@Mapper
|
||||||
|
public interface UserDao {
|
||||||
|
|
||||||
|
UserDO get(Long id);
|
||||||
|
|
||||||
|
List<UserDO> list(Map<String,Object> map);
|
||||||
|
|
||||||
|
int count(Map<String,Object> map);
|
||||||
|
|
||||||
|
int save(UserDO user);
|
||||||
|
|
||||||
|
int update(UserDO user);
|
||||||
|
|
||||||
|
int remove(Long id);
|
||||||
|
|
||||||
|
int batchRemove(Long[] ids);
|
||||||
|
|
||||||
|
List<Map<Object, Object>> tableSta(Date minDate);
|
||||||
|
}
|
||||||
493
novel-admin/src/main/java/com/java2nb/novel/domain/BookDO.java
Normal file
493
novel-admin/src/main/java/com/java2nb/novel/domain/BookDO.java
Normal file
@ -0,0 +1,493 @@
|
|||||||
|
package com.java2nb.novel.domain;
|
||||||
|
|
||||||
|
import java.io.Serializable;
|
||||||
|
|
||||||
|
|
||||||
|
import java.math.BigDecimal;
|
||||||
|
|
||||||
|
import com.fasterxml.jackson.databind.annotation.JsonSerialize;
|
||||||
|
import com.java2nb.common.jsonserializer.LongToStringSerializer;
|
||||||
|
|
||||||
|
|
||||||
|
import org.springframework.format.annotation.DateTimeFormat;
|
||||||
|
import java.util.Date;
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 小说表
|
||||||
|
*
|
||||||
|
* @author xiongxy
|
||||||
|
* @email 1179705413@qq.com
|
||||||
|
* @date 2020-12-01 03:49:46
|
||||||
|
*/
|
||||||
|
public class BookDO implements Serializable {
|
||||||
|
private static final long serialVersionUID = 1L;
|
||||||
|
|
||||||
|
|
||||||
|
//主键
|
||||||
|
//java中的long能表示的范围比js中number大,也就意味着部分数值在js中存不下(变成不准确的值)
|
||||||
|
//所以通过序列化成字符串来解决
|
||||||
|
@JsonSerialize(using = LongToStringSerializer.class)
|
||||||
|
private Long id;
|
||||||
|
//作品方向,0:男频,1:女频'
|
||||||
|
private Integer workDirection;
|
||||||
|
//分类ID
|
||||||
|
private Integer catId;
|
||||||
|
//分类名
|
||||||
|
private String catName;
|
||||||
|
//子分类ID
|
||||||
|
private Integer catChildId;
|
||||||
|
//子分类名
|
||||||
|
private String catChildName;
|
||||||
|
//小说封面
|
||||||
|
private String picUrl;
|
||||||
|
//小说名
|
||||||
|
private String bookName;
|
||||||
|
//男主角姓名
|
||||||
|
private String heroName;
|
||||||
|
//女主角姓名
|
||||||
|
private String ladyName;
|
||||||
|
//作品风格,0:甜宠,1:虐恋,2:其他
|
||||||
|
private Integer bookStyle;
|
||||||
|
//作品标签
|
||||||
|
private String bookLabel;
|
||||||
|
//作者id
|
||||||
|
//java中的long能表示的范围比js中number大,也就意味着部分数值在js中存不下(变成不准确的值)
|
||||||
|
//所以通过序列化成字符串来解决
|
||||||
|
@JsonSerialize(using = LongToStringSerializer.class)
|
||||||
|
private Long authorId;
|
||||||
|
//作者名
|
||||||
|
private String authorName;
|
||||||
|
//书籍描述
|
||||||
|
private String bookDesc;
|
||||||
|
//评分,预留字段
|
||||||
|
private Float score;
|
||||||
|
//书籍状态,0:连载中,1:已完结
|
||||||
|
private Integer bookStatus;
|
||||||
|
//点击量
|
||||||
|
//java中的long能表示的范围比js中number大,也就意味着部分数值在js中存不下(变成不准确的值)
|
||||||
|
//所以通过序列化成字符串来解决
|
||||||
|
@JsonSerialize(using = LongToStringSerializer.class)
|
||||||
|
private Long visitCount;
|
||||||
|
//总字数
|
||||||
|
private Integer wordCount;
|
||||||
|
//评论数
|
||||||
|
private Integer commentCount;
|
||||||
|
//昨日订阅数
|
||||||
|
private Integer yesterdayBuy;
|
||||||
|
//最新目录ID
|
||||||
|
//java中的long能表示的范围比js中number大,也就意味着部分数值在js中存不下(变成不准确的值)
|
||||||
|
//所以通过序列化成字符串来解决
|
||||||
|
@JsonSerialize(using = LongToStringSerializer.class)
|
||||||
|
private Long lastIndexId;
|
||||||
|
//最新目录名
|
||||||
|
private String lastIndexName;
|
||||||
|
//最新目录更新时间
|
||||||
|
@DateTimeFormat(pattern = "yyyy-MM-dd HH:mm:ss")
|
||||||
|
private Date lastIndexUpdateTime;
|
||||||
|
//是否收费,1:收费,0:免费
|
||||||
|
private Integer isVip;
|
||||||
|
//状态,0:入库,1:上架
|
||||||
|
private Integer status;
|
||||||
|
//更新时间
|
||||||
|
@DateTimeFormat(pattern = "yyyy-MM-dd HH:mm:ss")
|
||||||
|
private Date updateTime;
|
||||||
|
//创建时间
|
||||||
|
@DateTimeFormat(pattern = "yyyy-MM-dd HH:mm:ss")
|
||||||
|
private Date createTime;
|
||||||
|
//爬虫源站ID
|
||||||
|
private Integer crawlSourceId;
|
||||||
|
//抓取的源站小说ID
|
||||||
|
private String crawlBookId;
|
||||||
|
//最后一次的抓取时间
|
||||||
|
@DateTimeFormat(pattern = "yyyy-MM-dd HH:mm:ss")
|
||||||
|
private Date crawlLastTime;
|
||||||
|
//是否已停止更新,0:未停止,1:已停止
|
||||||
|
private Integer crawlIsStop;
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 设置:主键
|
||||||
|
*/
|
||||||
|
public void setId(Long id) {
|
||||||
|
this.id = id;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:主键
|
||||||
|
*/
|
||||||
|
public Long getId() {
|
||||||
|
return id;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:作品方向,0:男频,1:女频'
|
||||||
|
*/
|
||||||
|
public void setWorkDirection(Integer workDirection) {
|
||||||
|
this.workDirection = workDirection;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:作品方向,0:男频,1:女频'
|
||||||
|
*/
|
||||||
|
public Integer getWorkDirection() {
|
||||||
|
return workDirection;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:分类ID
|
||||||
|
*/
|
||||||
|
public void setCatId(Integer catId) {
|
||||||
|
this.catId = catId;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:分类ID
|
||||||
|
*/
|
||||||
|
public Integer getCatId() {
|
||||||
|
return catId;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:分类名
|
||||||
|
*/
|
||||||
|
public void setCatName(String catName) {
|
||||||
|
this.catName = catName;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:分类名
|
||||||
|
*/
|
||||||
|
public String getCatName() {
|
||||||
|
return catName;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:子分类ID
|
||||||
|
*/
|
||||||
|
public void setCatChildId(Integer catChildId) {
|
||||||
|
this.catChildId = catChildId;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:子分类ID
|
||||||
|
*/
|
||||||
|
public Integer getCatChildId() {
|
||||||
|
return catChildId;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:子分类名
|
||||||
|
*/
|
||||||
|
public void setCatChildName(String catChildName) {
|
||||||
|
this.catChildName = catChildName;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:子分类名
|
||||||
|
*/
|
||||||
|
public String getCatChildName() {
|
||||||
|
return catChildName;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:小说封面
|
||||||
|
*/
|
||||||
|
public void setPicUrl(String picUrl) {
|
||||||
|
this.picUrl = picUrl;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:小说封面
|
||||||
|
*/
|
||||||
|
public String getPicUrl() {
|
||||||
|
return picUrl;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:小说名
|
||||||
|
*/
|
||||||
|
public void setBookName(String bookName) {
|
||||||
|
this.bookName = bookName;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:小说名
|
||||||
|
*/
|
||||||
|
public String getBookName() {
|
||||||
|
return bookName;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:男主角姓名
|
||||||
|
*/
|
||||||
|
public void setHeroName(String heroName) {
|
||||||
|
this.heroName = heroName;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:男主角姓名
|
||||||
|
*/
|
||||||
|
public String getHeroName() {
|
||||||
|
return heroName;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:女主角姓名
|
||||||
|
*/
|
||||||
|
public void setLadyName(String ladyName) {
|
||||||
|
this.ladyName = ladyName;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:女主角姓名
|
||||||
|
*/
|
||||||
|
public String getLadyName() {
|
||||||
|
return ladyName;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:作品风格,0:甜宠,1:虐恋,2:其他
|
||||||
|
*/
|
||||||
|
public void setBookStyle(Integer bookStyle) {
|
||||||
|
this.bookStyle = bookStyle;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:作品风格,0:甜宠,1:虐恋,2:其他
|
||||||
|
*/
|
||||||
|
public Integer getBookStyle() {
|
||||||
|
return bookStyle;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:作品标签
|
||||||
|
*/
|
||||||
|
public void setBookLabel(String bookLabel) {
|
||||||
|
this.bookLabel = bookLabel;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:作品标签
|
||||||
|
*/
|
||||||
|
public String getBookLabel() {
|
||||||
|
return bookLabel;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:作者id
|
||||||
|
*/
|
||||||
|
public void setAuthorId(Long authorId) {
|
||||||
|
this.authorId = authorId;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:作者id
|
||||||
|
*/
|
||||||
|
public Long getAuthorId() {
|
||||||
|
return authorId;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:作者名
|
||||||
|
*/
|
||||||
|
public void setAuthorName(String authorName) {
|
||||||
|
this.authorName = authorName;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:作者名
|
||||||
|
*/
|
||||||
|
public String getAuthorName() {
|
||||||
|
return authorName;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:书籍描述
|
||||||
|
*/
|
||||||
|
public void setBookDesc(String bookDesc) {
|
||||||
|
this.bookDesc = bookDesc;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:书籍描述
|
||||||
|
*/
|
||||||
|
public String getBookDesc() {
|
||||||
|
return bookDesc;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:评分,预留字段
|
||||||
|
*/
|
||||||
|
public void setScore(Float score) {
|
||||||
|
this.score = score;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:评分,预留字段
|
||||||
|
*/
|
||||||
|
public Float getScore() {
|
||||||
|
return score;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:书籍状态,0:连载中,1:已完结
|
||||||
|
*/
|
||||||
|
public void setBookStatus(Integer bookStatus) {
|
||||||
|
this.bookStatus = bookStatus;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:书籍状态,0:连载中,1:已完结
|
||||||
|
*/
|
||||||
|
public Integer getBookStatus() {
|
||||||
|
return bookStatus;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:点击量
|
||||||
|
*/
|
||||||
|
public void setVisitCount(Long visitCount) {
|
||||||
|
this.visitCount = visitCount;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:点击量
|
||||||
|
*/
|
||||||
|
public Long getVisitCount() {
|
||||||
|
return visitCount;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:总字数
|
||||||
|
*/
|
||||||
|
public void setWordCount(Integer wordCount) {
|
||||||
|
this.wordCount = wordCount;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:总字数
|
||||||
|
*/
|
||||||
|
public Integer getWordCount() {
|
||||||
|
return wordCount;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:评论数
|
||||||
|
*/
|
||||||
|
public void setCommentCount(Integer commentCount) {
|
||||||
|
this.commentCount = commentCount;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:评论数
|
||||||
|
*/
|
||||||
|
public Integer getCommentCount() {
|
||||||
|
return commentCount;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:昨日订阅数
|
||||||
|
*/
|
||||||
|
public void setYesterdayBuy(Integer yesterdayBuy) {
|
||||||
|
this.yesterdayBuy = yesterdayBuy;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:昨日订阅数
|
||||||
|
*/
|
||||||
|
public Integer getYesterdayBuy() {
|
||||||
|
return yesterdayBuy;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:最新目录ID
|
||||||
|
*/
|
||||||
|
public void setLastIndexId(Long lastIndexId) {
|
||||||
|
this.lastIndexId = lastIndexId;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:最新目录ID
|
||||||
|
*/
|
||||||
|
public Long getLastIndexId() {
|
||||||
|
return lastIndexId;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:最新目录名
|
||||||
|
*/
|
||||||
|
public void setLastIndexName(String lastIndexName) {
|
||||||
|
this.lastIndexName = lastIndexName;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:最新目录名
|
||||||
|
*/
|
||||||
|
public String getLastIndexName() {
|
||||||
|
return lastIndexName;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:最新目录更新时间
|
||||||
|
*/
|
||||||
|
public void setLastIndexUpdateTime(Date lastIndexUpdateTime) {
|
||||||
|
this.lastIndexUpdateTime = lastIndexUpdateTime;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:最新目录更新时间
|
||||||
|
*/
|
||||||
|
public Date getLastIndexUpdateTime() {
|
||||||
|
return lastIndexUpdateTime;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:是否收费,1:收费,0:免费
|
||||||
|
*/
|
||||||
|
public void setIsVip(Integer isVip) {
|
||||||
|
this.isVip = isVip;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:是否收费,1:收费,0:免费
|
||||||
|
*/
|
||||||
|
public Integer getIsVip() {
|
||||||
|
return isVip;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:状态,0:入库,1:上架
|
||||||
|
*/
|
||||||
|
public void setStatus(Integer status) {
|
||||||
|
this.status = status;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:状态,0:入库,1:上架
|
||||||
|
*/
|
||||||
|
public Integer getStatus() {
|
||||||
|
return status;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:更新时间
|
||||||
|
*/
|
||||||
|
public void setUpdateTime(Date updateTime) {
|
||||||
|
this.updateTime = updateTime;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:更新时间
|
||||||
|
*/
|
||||||
|
public Date getUpdateTime() {
|
||||||
|
return updateTime;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:创建时间
|
||||||
|
*/
|
||||||
|
public void setCreateTime(Date createTime) {
|
||||||
|
this.createTime = createTime;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:创建时间
|
||||||
|
*/
|
||||||
|
public Date getCreateTime() {
|
||||||
|
return createTime;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:爬虫源站ID
|
||||||
|
*/
|
||||||
|
public void setCrawlSourceId(Integer crawlSourceId) {
|
||||||
|
this.crawlSourceId = crawlSourceId;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:爬虫源站ID
|
||||||
|
*/
|
||||||
|
public Integer getCrawlSourceId() {
|
||||||
|
return crawlSourceId;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:抓取的源站小说ID
|
||||||
|
*/
|
||||||
|
public void setCrawlBookId(String crawlBookId) {
|
||||||
|
this.crawlBookId = crawlBookId;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:抓取的源站小说ID
|
||||||
|
*/
|
||||||
|
public String getCrawlBookId() {
|
||||||
|
return crawlBookId;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:最后一次的抓取时间
|
||||||
|
*/
|
||||||
|
public void setCrawlLastTime(Date crawlLastTime) {
|
||||||
|
this.crawlLastTime = crawlLastTime;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:最后一次的抓取时间
|
||||||
|
*/
|
||||||
|
public Date getCrawlLastTime() {
|
||||||
|
return crawlLastTime;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:是否已停止更新,0:未停止,1:已停止
|
||||||
|
*/
|
||||||
|
public void setCrawlIsStop(Integer crawlIsStop) {
|
||||||
|
this.crawlIsStop = crawlIsStop;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:是否已停止更新,0:未停止,1:已停止
|
||||||
|
*/
|
||||||
|
public Integer getCrawlIsStop() {
|
||||||
|
return crawlIsStop;
|
||||||
|
}
|
||||||
|
}
|
||||||
@ -0,0 +1,135 @@
|
|||||||
|
package com.java2nb.novel.domain;
|
||||||
|
|
||||||
|
import java.io.Serializable;
|
||||||
|
|
||||||
|
|
||||||
|
import java.math.BigDecimal;
|
||||||
|
|
||||||
|
import com.fasterxml.jackson.databind.annotation.JsonSerialize;
|
||||||
|
import com.java2nb.common.jsonserializer.LongToStringSerializer;
|
||||||
|
|
||||||
|
|
||||||
|
import org.springframework.format.annotation.DateTimeFormat;
|
||||||
|
import java.util.Date;
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 新闻类别表
|
||||||
|
*
|
||||||
|
* @author xiongxy
|
||||||
|
* @email 1179705413@qq.com
|
||||||
|
* @date 2020-12-01 10:03:41
|
||||||
|
*/
|
||||||
|
public class CategoryDO implements Serializable {
|
||||||
|
private static final long serialVersionUID = 1L;
|
||||||
|
|
||||||
|
|
||||||
|
//主键
|
||||||
|
private Integer id;
|
||||||
|
//分类名
|
||||||
|
private String name;
|
||||||
|
//排序
|
||||||
|
private Integer sort;
|
||||||
|
//
|
||||||
|
//java中的long能表示的范围比js中number大,也就意味着部分数值在js中存不下(变成不准确的值)
|
||||||
|
//所以通过序列化成字符串来解决
|
||||||
|
@JsonSerialize(using = LongToStringSerializer.class)
|
||||||
|
private Long createUserId;
|
||||||
|
//
|
||||||
|
@DateTimeFormat(pattern = "yyyy-MM-dd HH:mm:ss")
|
||||||
|
private Date createTime;
|
||||||
|
//
|
||||||
|
//java中的long能表示的范围比js中number大,也就意味着部分数值在js中存不下(变成不准确的值)
|
||||||
|
//所以通过序列化成字符串来解决
|
||||||
|
@JsonSerialize(using = LongToStringSerializer.class)
|
||||||
|
private Long updateUserId;
|
||||||
|
//
|
||||||
|
@DateTimeFormat(pattern = "yyyy-MM-dd HH:mm:ss")
|
||||||
|
private Date updateTime;
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 设置:主键
|
||||||
|
*/
|
||||||
|
public void setId(Integer id) {
|
||||||
|
this.id = id;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:主键
|
||||||
|
*/
|
||||||
|
public Integer getId() {
|
||||||
|
return id;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:分类名
|
||||||
|
*/
|
||||||
|
public void setName(String name) {
|
||||||
|
this.name = name;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:分类名
|
||||||
|
*/
|
||||||
|
public String getName() {
|
||||||
|
return name;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:排序
|
||||||
|
*/
|
||||||
|
public void setSort(Integer sort) {
|
||||||
|
this.sort = sort;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:排序
|
||||||
|
*/
|
||||||
|
public Integer getSort() {
|
||||||
|
return sort;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:
|
||||||
|
*/
|
||||||
|
public void setCreateUserId(Long createUserId) {
|
||||||
|
this.createUserId = createUserId;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:
|
||||||
|
*/
|
||||||
|
public Long getCreateUserId() {
|
||||||
|
return createUserId;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:
|
||||||
|
*/
|
||||||
|
public void setCreateTime(Date createTime) {
|
||||||
|
this.createTime = createTime;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:
|
||||||
|
*/
|
||||||
|
public Date getCreateTime() {
|
||||||
|
return createTime;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:
|
||||||
|
*/
|
||||||
|
public void setUpdateUserId(Long updateUserId) {
|
||||||
|
this.updateUserId = updateUserId;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:
|
||||||
|
*/
|
||||||
|
public Long getUpdateUserId() {
|
||||||
|
return updateUserId;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:
|
||||||
|
*/
|
||||||
|
public void setUpdateTime(Date updateTime) {
|
||||||
|
this.updateTime = updateTime;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:
|
||||||
|
*/
|
||||||
|
public Date getUpdateTime() {
|
||||||
|
return updateTime;
|
||||||
|
}
|
||||||
|
}
|
||||||
180
novel-admin/src/main/java/com/java2nb/novel/domain/NewsDO.java
Normal file
180
novel-admin/src/main/java/com/java2nb/novel/domain/NewsDO.java
Normal file
@ -0,0 +1,180 @@
|
|||||||
|
package com.java2nb.novel.domain;
|
||||||
|
|
||||||
|
import java.io.Serializable;
|
||||||
|
|
||||||
|
|
||||||
|
import java.math.BigDecimal;
|
||||||
|
|
||||||
|
import com.fasterxml.jackson.databind.annotation.JsonSerialize;
|
||||||
|
import com.java2nb.common.jsonserializer.LongToStringSerializer;
|
||||||
|
|
||||||
|
|
||||||
|
import org.springframework.format.annotation.DateTimeFormat;
|
||||||
|
import java.util.Date;
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 新闻表
|
||||||
|
*
|
||||||
|
* @author xiongxy
|
||||||
|
* @email 1179705413@qq.com
|
||||||
|
* @date 2020-12-01 10:05:51
|
||||||
|
*/
|
||||||
|
public class NewsDO implements Serializable {
|
||||||
|
private static final long serialVersionUID = 1L;
|
||||||
|
|
||||||
|
|
||||||
|
//主键
|
||||||
|
//java中的long能表示的范围比js中number大,也就意味着部分数值在js中存不下(变成不准确的值)
|
||||||
|
//所以通过序列化成字符串来解决
|
||||||
|
@JsonSerialize(using = LongToStringSerializer.class)
|
||||||
|
private Long id;
|
||||||
|
//类别ID
|
||||||
|
private Integer catId;
|
||||||
|
//分类名
|
||||||
|
private String catName;
|
||||||
|
//来源
|
||||||
|
private String sourceName;
|
||||||
|
//标题
|
||||||
|
private String title;
|
||||||
|
//内容
|
||||||
|
private String content;
|
||||||
|
//发布时间
|
||||||
|
@DateTimeFormat(pattern = "yyyy-MM-dd HH:mm:ss")
|
||||||
|
private Date createTime;
|
||||||
|
//发布人ID
|
||||||
|
//java中的long能表示的范围比js中number大,也就意味着部分数值在js中存不下(变成不准确的值)
|
||||||
|
//所以通过序列化成字符串来解决
|
||||||
|
@JsonSerialize(using = LongToStringSerializer.class)
|
||||||
|
private Long createUserId;
|
||||||
|
//更新时间
|
||||||
|
@DateTimeFormat(pattern = "yyyy-MM-dd HH:mm:ss")
|
||||||
|
private Date updateTime;
|
||||||
|
//更新人ID
|
||||||
|
//java中的long能表示的范围比js中number大,也就意味着部分数值在js中存不下(变成不准确的值)
|
||||||
|
//所以通过序列化成字符串来解决
|
||||||
|
@JsonSerialize(using = LongToStringSerializer.class)
|
||||||
|
private Long updateUserId;
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 设置:主键
|
||||||
|
*/
|
||||||
|
public void setId(Long id) {
|
||||||
|
this.id = id;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:主键
|
||||||
|
*/
|
||||||
|
public Long getId() {
|
||||||
|
return id;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:类别ID
|
||||||
|
*/
|
||||||
|
public void setCatId(Integer catId) {
|
||||||
|
this.catId = catId;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:类别ID
|
||||||
|
*/
|
||||||
|
public Integer getCatId() {
|
||||||
|
return catId;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:分类名
|
||||||
|
*/
|
||||||
|
public void setCatName(String catName) {
|
||||||
|
this.catName = catName;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:分类名
|
||||||
|
*/
|
||||||
|
public String getCatName() {
|
||||||
|
return catName;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:来源
|
||||||
|
*/
|
||||||
|
public void setSourceName(String sourceName) {
|
||||||
|
this.sourceName = sourceName;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:来源
|
||||||
|
*/
|
||||||
|
public String getSourceName() {
|
||||||
|
return sourceName;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:标题
|
||||||
|
*/
|
||||||
|
public void setTitle(String title) {
|
||||||
|
this.title = title;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:标题
|
||||||
|
*/
|
||||||
|
public String getTitle() {
|
||||||
|
return title;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:内容
|
||||||
|
*/
|
||||||
|
public void setContent(String content) {
|
||||||
|
this.content = content;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:内容
|
||||||
|
*/
|
||||||
|
public String getContent() {
|
||||||
|
return content;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:发布时间
|
||||||
|
*/
|
||||||
|
public void setCreateTime(Date createTime) {
|
||||||
|
this.createTime = createTime;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:发布时间
|
||||||
|
*/
|
||||||
|
public Date getCreateTime() {
|
||||||
|
return createTime;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:发布人ID
|
||||||
|
*/
|
||||||
|
public void setCreateUserId(Long createUserId) {
|
||||||
|
this.createUserId = createUserId;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:发布人ID
|
||||||
|
*/
|
||||||
|
public Long getCreateUserId() {
|
||||||
|
return createUserId;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:更新时间
|
||||||
|
*/
|
||||||
|
public void setUpdateTime(Date updateTime) {
|
||||||
|
this.updateTime = updateTime;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:更新时间
|
||||||
|
*/
|
||||||
|
public Date getUpdateTime() {
|
||||||
|
return updateTime;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:更新人ID
|
||||||
|
*/
|
||||||
|
public void setUpdateUserId(Long updateUserId) {
|
||||||
|
this.updateUserId = updateUserId;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:更新人ID
|
||||||
|
*/
|
||||||
|
public Long getUpdateUserId() {
|
||||||
|
return updateUserId;
|
||||||
|
}
|
||||||
|
}
|
||||||
166
novel-admin/src/main/java/com/java2nb/novel/domain/PayDO.java
Normal file
166
novel-admin/src/main/java/com/java2nb/novel/domain/PayDO.java
Normal file
@ -0,0 +1,166 @@
|
|||||||
|
package com.java2nb.novel.domain;
|
||||||
|
|
||||||
|
import java.io.Serializable;
|
||||||
|
|
||||||
|
|
||||||
|
import java.math.BigDecimal;
|
||||||
|
|
||||||
|
import com.fasterxml.jackson.databind.annotation.JsonSerialize;
|
||||||
|
import com.java2nb.common.jsonserializer.LongToStringSerializer;
|
||||||
|
|
||||||
|
|
||||||
|
import org.springframework.format.annotation.DateTimeFormat;
|
||||||
|
import java.util.Date;
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 充值订单
|
||||||
|
*
|
||||||
|
* @author xiongxy
|
||||||
|
* @email 1179705413@qq.com
|
||||||
|
* @date 2020-12-01 03:49:57
|
||||||
|
*/
|
||||||
|
public class PayDO implements Serializable {
|
||||||
|
private static final long serialVersionUID = 1L;
|
||||||
|
|
||||||
|
|
||||||
|
//主键
|
||||||
|
//java中的long能表示的范围比js中number大,也就意味着部分数值在js中存不下(变成不准确的值)
|
||||||
|
//所以通过序列化成字符串来解决
|
||||||
|
@JsonSerialize(using = LongToStringSerializer.class)
|
||||||
|
private Long id;
|
||||||
|
//保留
|
||||||
|
//java中的long能表示的范围比js中number大,也就意味着部分数值在js中存不下(变成不准确的值)
|
||||||
|
//所以通过序列化成字符串来解决
|
||||||
|
@JsonSerialize(using = LongToStringSerializer.class)
|
||||||
|
private Long outTradeNo;
|
||||||
|
//订单号
|
||||||
|
private String tradeNo;
|
||||||
|
//保留
|
||||||
|
private Integer payChannel;
|
||||||
|
//交易香蕉币
|
||||||
|
private Integer totalAmount;
|
||||||
|
//支付用户ID
|
||||||
|
//java中的long能表示的范围比js中number大,也就意味着部分数值在js中存不下(变成不准确的值)
|
||||||
|
//所以通过序列化成字符串来解决
|
||||||
|
@JsonSerialize(using = LongToStringSerializer.class)
|
||||||
|
private Long userId;
|
||||||
|
//支付状态:0:支付失败,1:支付成功,2:待支付
|
||||||
|
private Integer payStatus;
|
||||||
|
//创建时间
|
||||||
|
@DateTimeFormat(pattern = "yyyy-MM-dd HH:mm:ss")
|
||||||
|
private Date createTime;
|
||||||
|
//更新时间
|
||||||
|
@DateTimeFormat(pattern = "yyyy-MM-dd HH:mm:ss")
|
||||||
|
private Date updateTime;
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 设置:主键
|
||||||
|
*/
|
||||||
|
public void setId(Long id) {
|
||||||
|
this.id = id;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:主键
|
||||||
|
*/
|
||||||
|
public Long getId() {
|
||||||
|
return id;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:保留
|
||||||
|
*/
|
||||||
|
public void setOutTradeNo(Long outTradeNo) {
|
||||||
|
this.outTradeNo = outTradeNo;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:保留
|
||||||
|
*/
|
||||||
|
public Long getOutTradeNo() {
|
||||||
|
return outTradeNo;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:订单号
|
||||||
|
*/
|
||||||
|
public void setTradeNo(String tradeNo) {
|
||||||
|
this.tradeNo = tradeNo;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:订单号
|
||||||
|
*/
|
||||||
|
public String getTradeNo() {
|
||||||
|
return tradeNo;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:保留
|
||||||
|
*/
|
||||||
|
public void setPayChannel(Integer payChannel) {
|
||||||
|
this.payChannel = payChannel;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:保留
|
||||||
|
*/
|
||||||
|
public Integer getPayChannel() {
|
||||||
|
return payChannel;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:交易香蕉币
|
||||||
|
*/
|
||||||
|
public void setTotalAmount(Integer totalAmount) {
|
||||||
|
this.totalAmount = totalAmount;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:交易香蕉币
|
||||||
|
*/
|
||||||
|
public Integer getTotalAmount() {
|
||||||
|
return totalAmount;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:支付用户ID
|
||||||
|
*/
|
||||||
|
public void setUserId(Long userId) {
|
||||||
|
this.userId = userId;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:支付用户ID
|
||||||
|
*/
|
||||||
|
public Long getUserId() {
|
||||||
|
return userId;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:支付状态:0:支付失败,1:支付成功,2:待支付
|
||||||
|
*/
|
||||||
|
public void setPayStatus(Integer payStatus) {
|
||||||
|
this.payStatus = payStatus;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:支付状态:0:支付失败,1:支付成功,2:待支付
|
||||||
|
*/
|
||||||
|
public Integer getPayStatus() {
|
||||||
|
return payStatus;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:创建时间
|
||||||
|
*/
|
||||||
|
public void setCreateTime(Date createTime) {
|
||||||
|
this.createTime = createTime;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:创建时间
|
||||||
|
*/
|
||||||
|
public Date getCreateTime() {
|
||||||
|
return createTime;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:更新时间
|
||||||
|
*/
|
||||||
|
public void setUpdateTime(Date updateTime) {
|
||||||
|
this.updateTime = updateTime;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:更新时间
|
||||||
|
*/
|
||||||
|
public Date getUpdateTime() {
|
||||||
|
return updateTime;
|
||||||
|
}
|
||||||
|
}
|
||||||
177
novel-admin/src/main/java/com/java2nb/novel/domain/UserDO.java
Normal file
177
novel-admin/src/main/java/com/java2nb/novel/domain/UserDO.java
Normal file
@ -0,0 +1,177 @@
|
|||||||
|
package com.java2nb.novel.domain;
|
||||||
|
|
||||||
|
import java.io.Serializable;
|
||||||
|
|
||||||
|
|
||||||
|
import java.math.BigDecimal;
|
||||||
|
|
||||||
|
import com.fasterxml.jackson.databind.annotation.JsonSerialize;
|
||||||
|
import com.java2nb.common.jsonserializer.LongToStringSerializer;
|
||||||
|
|
||||||
|
|
||||||
|
import org.springframework.format.annotation.DateTimeFormat;
|
||||||
|
import java.util.Date;
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
/**
|
||||||
|
*
|
||||||
|
*
|
||||||
|
* @author xiongxy
|
||||||
|
* @email 1179705413@qq.com
|
||||||
|
* @date 2020-12-01 03:49:08
|
||||||
|
*/
|
||||||
|
public class UserDO implements Serializable {
|
||||||
|
private static final long serialVersionUID = 1L;
|
||||||
|
|
||||||
|
|
||||||
|
//主键
|
||||||
|
//java中的long能表示的范围比js中number大,也就意味着部分数值在js中存不下(变成不准确的值)
|
||||||
|
//所以通过序列化成字符串来解决
|
||||||
|
@JsonSerialize(using = LongToStringSerializer.class)
|
||||||
|
private Long id;
|
||||||
|
//登录名
|
||||||
|
private String username;
|
||||||
|
//登录密码
|
||||||
|
private String password;
|
||||||
|
//昵称
|
||||||
|
private String nickName;
|
||||||
|
//用户头像
|
||||||
|
private String userPhoto;
|
||||||
|
//用户性别,0:男,1:女
|
||||||
|
private Integer userSex;
|
||||||
|
//账户余额
|
||||||
|
//java中的long能表示的范围比js中number大,也就意味着部分数值在js中存不下(变成不准确的值)
|
||||||
|
//所以通过序列化成字符串来解决
|
||||||
|
@JsonSerialize(using = LongToStringSerializer.class)
|
||||||
|
private Long accountBalance;
|
||||||
|
//用户状态,0:正常
|
||||||
|
private Integer status;
|
||||||
|
//创建时间
|
||||||
|
@DateTimeFormat(pattern = "yyyy-MM-dd HH:mm:ss")
|
||||||
|
private Date createTime;
|
||||||
|
//更新时间
|
||||||
|
@DateTimeFormat(pattern = "yyyy-MM-dd HH:mm:ss")
|
||||||
|
private Date updateTime;
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 设置:主键
|
||||||
|
*/
|
||||||
|
public void setId(Long id) {
|
||||||
|
this.id = id;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:主键
|
||||||
|
*/
|
||||||
|
public Long getId() {
|
||||||
|
return id;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:登录名
|
||||||
|
*/
|
||||||
|
public void setUsername(String username) {
|
||||||
|
this.username = username;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:登录名
|
||||||
|
*/
|
||||||
|
public String getUsername() {
|
||||||
|
return username;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:登录密码
|
||||||
|
*/
|
||||||
|
public void setPassword(String password) {
|
||||||
|
this.password = password;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:登录密码
|
||||||
|
*/
|
||||||
|
public String getPassword() {
|
||||||
|
return password;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:昵称
|
||||||
|
*/
|
||||||
|
public void setNickName(String nickName) {
|
||||||
|
this.nickName = nickName;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:昵称
|
||||||
|
*/
|
||||||
|
public String getNickName() {
|
||||||
|
return nickName;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:用户头像
|
||||||
|
*/
|
||||||
|
public void setUserPhoto(String userPhoto) {
|
||||||
|
this.userPhoto = userPhoto;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:用户头像
|
||||||
|
*/
|
||||||
|
public String getUserPhoto() {
|
||||||
|
return userPhoto;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:用户性别,0:男,1:女
|
||||||
|
*/
|
||||||
|
public void setUserSex(Integer userSex) {
|
||||||
|
this.userSex = userSex;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:用户性别,0:男,1:女
|
||||||
|
*/
|
||||||
|
public Integer getUserSex() {
|
||||||
|
return userSex;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:账户余额
|
||||||
|
*/
|
||||||
|
public void setAccountBalance(Long accountBalance) {
|
||||||
|
this.accountBalance = accountBalance;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:账户余额
|
||||||
|
*/
|
||||||
|
public Long getAccountBalance() {
|
||||||
|
return accountBalance;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:用户状态,0:正常
|
||||||
|
*/
|
||||||
|
public void setStatus(Integer status) {
|
||||||
|
this.status = status;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:用户状态,0:正常
|
||||||
|
*/
|
||||||
|
public Integer getStatus() {
|
||||||
|
return status;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:创建时间
|
||||||
|
*/
|
||||||
|
public void setCreateTime(Date createTime) {
|
||||||
|
this.createTime = createTime;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:创建时间
|
||||||
|
*/
|
||||||
|
public Date getCreateTime() {
|
||||||
|
return createTime;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 设置:更新时间
|
||||||
|
*/
|
||||||
|
public void setUpdateTime(Date updateTime) {
|
||||||
|
this.updateTime = updateTime;
|
||||||
|
}
|
||||||
|
/**
|
||||||
|
* 获取:更新时间
|
||||||
|
*/
|
||||||
|
public Date getUpdateTime() {
|
||||||
|
return updateTime;
|
||||||
|
}
|
||||||
|
}
|
||||||
@ -2,6 +2,7 @@ package com.java2nb.novel.service;
|
|||||||
|
|
||||||
import com.java2nb.novel.domain.AuthorDO;
|
import com.java2nb.novel.domain.AuthorDO;
|
||||||
|
|
||||||
|
import java.util.Date;
|
||||||
import java.util.List;
|
import java.util.List;
|
||||||
import java.util.Map;
|
import java.util.Map;
|
||||||
|
|
||||||
@ -27,4 +28,6 @@ public interface AuthorService {
|
|||||||
int remove(Long id);
|
int remove(Long id);
|
||||||
|
|
||||||
int batchRemove(Long[] ids);
|
int batchRemove(Long[] ids);
|
||||||
|
|
||||||
|
Map<Object, Object> tableSta(Date minDate);
|
||||||
}
|
}
|
||||||
|
|||||||
@ -0,0 +1,33 @@
|
|||||||
|
package com.java2nb.novel.service;
|
||||||
|
|
||||||
|
import com.java2nb.novel.domain.BookDO;
|
||||||
|
|
||||||
|
import java.util.Date;
|
||||||
|
import java.util.List;
|
||||||
|
import java.util.Map;
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 小说表
|
||||||
|
*
|
||||||
|
* @author xiongxy
|
||||||
|
* @email 1179705413@qq.com
|
||||||
|
* @date 2020-12-01 03:49:46
|
||||||
|
*/
|
||||||
|
public interface BookService {
|
||||||
|
|
||||||
|
BookDO get(Long id);
|
||||||
|
|
||||||
|
List<BookDO> list(Map<String, Object> map);
|
||||||
|
|
||||||
|
int count(Map<String, Object> map);
|
||||||
|
|
||||||
|
int save(BookDO book);
|
||||||
|
|
||||||
|
int update(BookDO book);
|
||||||
|
|
||||||
|
int remove(Long id);
|
||||||
|
|
||||||
|
int batchRemove(Long[] ids);
|
||||||
|
|
||||||
|
Map<Object, Object> tableSta(Date minDate);
|
||||||
|
}
|
||||||
@ -0,0 +1,30 @@
|
|||||||
|
package com.java2nb.novel.service;
|
||||||
|
|
||||||
|
import com.java2nb.novel.domain.CategoryDO;
|
||||||
|
|
||||||
|
import java.util.List;
|
||||||
|
import java.util.Map;
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 新闻类别表
|
||||||
|
*
|
||||||
|
* @author xiongxy
|
||||||
|
* @email 1179705413@qq.com
|
||||||
|
* @date 2020-12-01 10:03:41
|
||||||
|
*/
|
||||||
|
public interface CategoryService {
|
||||||
|
|
||||||
|
CategoryDO get(Integer id);
|
||||||
|
|
||||||
|
List<CategoryDO> list(Map<String, Object> map);
|
||||||
|
|
||||||
|
int count(Map<String, Object> map);
|
||||||
|
|
||||||
|
int save(CategoryDO category);
|
||||||
|
|
||||||
|
int update(CategoryDO category);
|
||||||
|
|
||||||
|
int remove(Integer id);
|
||||||
|
|
||||||
|
int batchRemove(Integer[] ids);
|
||||||
|
}
|
||||||
@ -0,0 +1,30 @@
|
|||||||
|
package com.java2nb.novel.service;
|
||||||
|
|
||||||
|
import com.java2nb.novel.domain.NewsDO;
|
||||||
|
|
||||||
|
import java.util.List;
|
||||||
|
import java.util.Map;
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 新闻表
|
||||||
|
*
|
||||||
|
* @author xiongxy
|
||||||
|
* @email 1179705413@qq.com
|
||||||
|
* @date 2020-12-01 10:05:51
|
||||||
|
*/
|
||||||
|
public interface NewsService {
|
||||||
|
|
||||||
|
NewsDO get(Long id);
|
||||||
|
|
||||||
|
List<NewsDO> list(Map<String, Object> map);
|
||||||
|
|
||||||
|
int count(Map<String, Object> map);
|
||||||
|
|
||||||
|
int save(NewsDO news);
|
||||||
|
|
||||||
|
int update(NewsDO news);
|
||||||
|
|
||||||
|
int remove(Long id);
|
||||||
|
|
||||||
|
int batchRemove(Long[] ids);
|
||||||
|
}
|
||||||
@ -0,0 +1,33 @@
|
|||||||
|
package com.java2nb.novel.service;
|
||||||
|
|
||||||
|
import com.java2nb.novel.domain.PayDO;
|
||||||
|
|
||||||
|
import java.util.Date;
|
||||||
|
import java.util.List;
|
||||||
|
import java.util.Map;
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 充值订单
|
||||||
|
*
|
||||||
|
* @author xiongxy
|
||||||
|
* @email 1179705413@qq.com
|
||||||
|
* @date 2020-12-01 03:49:57
|
||||||
|
*/
|
||||||
|
public interface PayService {
|
||||||
|
|
||||||
|
PayDO get(Long id);
|
||||||
|
|
||||||
|
List<PayDO> list(Map<String, Object> map);
|
||||||
|
|
||||||
|
int count(Map<String, Object> map);
|
||||||
|
|
||||||
|
int save(PayDO pay);
|
||||||
|
|
||||||
|
int update(PayDO pay);
|
||||||
|
|
||||||
|
int remove(Long id);
|
||||||
|
|
||||||
|
int batchRemove(Long[] ids);
|
||||||
|
|
||||||
|
Map<Object, Object> tableSta(Date minDate);
|
||||||
|
}
|
||||||
@ -0,0 +1,33 @@
|
|||||||
|
package com.java2nb.novel.service;
|
||||||
|
|
||||||
|
import com.java2nb.novel.domain.UserDO;
|
||||||
|
|
||||||
|
import java.util.Date;
|
||||||
|
import java.util.List;
|
||||||
|
import java.util.Map;
|
||||||
|
|
||||||
|
/**
|
||||||
|
*
|
||||||
|
*
|
||||||
|
* @author xiongxy
|
||||||
|
* @email 1179705413@qq.com
|
||||||
|
* @date 2020-12-01 03:49:08
|
||||||
|
*/
|
||||||
|
public interface UserService {
|
||||||
|
|
||||||
|
UserDO get(Long id);
|
||||||
|
|
||||||
|
List<UserDO> list(Map<String, Object> map);
|
||||||
|
|
||||||
|
int count(Map<String, Object> map);
|
||||||
|
|
||||||
|
int save(UserDO user);
|
||||||
|
|
||||||
|
int update(UserDO user);
|
||||||
|
|
||||||
|
int remove(Long id);
|
||||||
|
|
||||||
|
int batchRemove(Long[] ids);
|
||||||
|
|
||||||
|
Map<Object, Object> tableSta(Date minDate);
|
||||||
|
}
|
||||||
@ -3,8 +3,10 @@ package com.java2nb.novel.service.impl;
|
|||||||
import org.springframework.beans.factory.annotation.Autowired;
|
import org.springframework.beans.factory.annotation.Autowired;
|
||||||
import org.springframework.stereotype.Service;
|
import org.springframework.stereotype.Service;
|
||||||
|
|
||||||
|
import java.util.Date;
|
||||||
import java.util.List;
|
import java.util.List;
|
||||||
import java.util.Map;
|
import java.util.Map;
|
||||||
|
import java.util.stream.Collectors;
|
||||||
|
|
||||||
import com.java2nb.novel.dao.AuthorDao;
|
import com.java2nb.novel.dao.AuthorDao;
|
||||||
import com.java2nb.novel.domain.AuthorDO;
|
import com.java2nb.novel.domain.AuthorDO;
|
||||||
@ -51,5 +53,14 @@ public class AuthorServiceImpl implements AuthorService {
|
|||||||
public int batchRemove(Long[] ids){
|
public int batchRemove(Long[] ids){
|
||||||
return authorDao.batchRemove(ids);
|
return authorDao.batchRemove(ids);
|
||||||
}
|
}
|
||||||
|
|
||||||
|
@Override
|
||||||
|
public Map<Object, Object> tableSta(Date minDate) {
|
||||||
|
List<Map<Object, Object>> maps = authorDao.tableSta(minDate);
|
||||||
|
|
||||||
|
return maps.stream().collect(Collectors.toMap(x -> x.get("staDate"), x -> x.get("authorCount")));
|
||||||
|
|
||||||
|
|
||||||
|
}
|
||||||
|
|
||||||
}
|
}
|
||||||
|
|||||||
@ -0,0 +1,65 @@
|
|||||||
|
package com.java2nb.novel.service.impl;
|
||||||
|
|
||||||
|
import org.springframework.beans.factory.annotation.Autowired;
|
||||||
|
import org.springframework.stereotype.Service;
|
||||||
|
|
||||||
|
import java.util.Date;
|
||||||
|
import java.util.List;
|
||||||
|
import java.util.Map;
|
||||||
|
import java.util.stream.Collectors;
|
||||||
|
|
||||||
|
import com.java2nb.novel.dao.BookDao;
|
||||||
|
import com.java2nb.novel.domain.BookDO;
|
||||||
|
import com.java2nb.novel.service.BookService;
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
@Service
|
||||||
|
public class BookServiceImpl implements BookService {
|
||||||
|
@Autowired
|
||||||
|
private BookDao bookDao;
|
||||||
|
|
||||||
|
@Override
|
||||||
|
public BookDO get(Long id){
|
||||||
|
return bookDao.get(id);
|
||||||
|
}
|
||||||
|
|
||||||
|
@Override
|
||||||
|
public List<BookDO> list(Map<String, Object> map){
|
||||||
|
return bookDao.list(map);
|
||||||
|
}
|
||||||
|
|
||||||
|
@Override
|
||||||
|
public int count(Map<String, Object> map){
|
||||||
|
return bookDao.count(map);
|
||||||
|
}
|
||||||
|
|
||||||
|
@Override
|
||||||
|
public int save(BookDO book){
|
||||||
|
return bookDao.save(book);
|
||||||
|
}
|
||||||
|
|
||||||
|
@Override
|
||||||
|
public int update(BookDO book){
|
||||||
|
return bookDao.update(book);
|
||||||
|
}
|
||||||
|
|
||||||
|
@Override
|
||||||
|
public int remove(Long id){
|
||||||
|
return bookDao.remove(id);
|
||||||
|
}
|
||||||
|
|
||||||
|
@Override
|
||||||
|
public int batchRemove(Long[] ids){
|
||||||
|
return bookDao.batchRemove(ids);
|
||||||
|
}
|
||||||
|
|
||||||
|
@Override
|
||||||
|
public Map<Object, Object> tableSta(Date minDate) {
|
||||||
|
List<Map<Object, Object>> maps = bookDao.tableSta(minDate);
|
||||||
|
|
||||||
|
return maps.stream().collect(Collectors.toMap(x -> x.get("staDate"), x -> x.get("bookCount")));
|
||||||
|
|
||||||
|
}
|
||||||
|
|
||||||
|
}
|
||||||
@ -0,0 +1,58 @@
|
|||||||
|
package com.java2nb.novel.service.impl;
|
||||||
|
|
||||||
|
import org.springframework.beans.factory.annotation.Autowired;
|
||||||
|
import org.springframework.stereotype.Service;
|
||||||
|
|
||||||
|
import java.util.Date;
|
||||||
|
import java.util.List;
|
||||||
|
import java.util.Map;
|
||||||
|
|
||||||
|
import com.java2nb.novel.dao.CategoryDao;
|
||||||
|
import com.java2nb.novel.domain.CategoryDO;
|
||||||
|
import com.java2nb.novel.service.CategoryService;
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
@Service
|
||||||
|
public class CategoryServiceImpl implements CategoryService {
|
||||||
|
@Autowired
|
||||||
|
private CategoryDao categoryDao;
|
||||||
|
|
||||||
|
@Override
|
||||||
|
public CategoryDO get(Integer id){
|
||||||
|
return categoryDao.get(id);
|
||||||
|
}
|
||||||
|
|
||||||
|
@Override
|
||||||
|
public List<CategoryDO> list(Map<String, Object> map){
|
||||||
|
return categoryDao.list(map);
|
||||||
|
}
|
||||||
|
|
||||||
|
@Override
|
||||||
|
public int count(Map<String, Object> map){
|
||||||
|
return categoryDao.count(map);
|
||||||
|
}
|
||||||
|
|
||||||
|
@Override
|
||||||
|
public int save(CategoryDO category){
|
||||||
|
category.setCreateTime(new Date());
|
||||||
|
return categoryDao.save(category);
|
||||||
|
}
|
||||||
|
|
||||||
|
@Override
|
||||||
|
public int update(CategoryDO category){
|
||||||
|
category.setUpdateTime(new Date());
|
||||||
|
return categoryDao.update(category);
|
||||||
|
}
|
||||||
|
|
||||||
|
@Override
|
||||||
|
public int remove(Integer id){
|
||||||
|
return categoryDao.remove(id);
|
||||||
|
}
|
||||||
|
|
||||||
|
@Override
|
||||||
|
public int batchRemove(Integer[] ids){
|
||||||
|
return categoryDao.batchRemove(ids);
|
||||||
|
}
|
||||||
|
|
||||||
|
}
|
||||||
@ -0,0 +1,58 @@
|
|||||||
|
package com.java2nb.novel.service.impl;
|
||||||
|
|
||||||
|
import org.springframework.beans.factory.annotation.Autowired;
|
||||||
|
import org.springframework.stereotype.Service;
|
||||||
|
|
||||||
|
import java.util.Date;
|
||||||
|
import java.util.List;
|
||||||
|
import java.util.Map;
|
||||||
|
|
||||||
|
import com.java2nb.novel.dao.NewsDao;
|
||||||
|
import com.java2nb.novel.domain.NewsDO;
|
||||||
|
import com.java2nb.novel.service.NewsService;
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
@Service
|
||||||
|
public class NewsServiceImpl implements NewsService {
|
||||||
|
@Autowired
|
||||||
|
private NewsDao newsDao;
|
||||||
|
|
||||||
|
@Override
|
||||||
|
public NewsDO get(Long id){
|
||||||
|
return newsDao.get(id);
|
||||||
|
}
|
||||||
|
|
||||||
|
@Override
|
||||||
|
public List<NewsDO> list(Map<String, Object> map){
|
||||||
|
return newsDao.list(map);
|
||||||
|
}
|
||||||
|
|
||||||
|
@Override
|
||||||
|
public int count(Map<String, Object> map){
|
||||||
|
return newsDao.count(map);
|
||||||
|
}
|
||||||
|
|
||||||
|
@Override
|
||||||
|
public int save(NewsDO news){
|
||||||
|
news.setCreateTime(new Date());
|
||||||
|
return newsDao.save(news);
|
||||||
|
}
|
||||||
|
|
||||||
|
@Override
|
||||||
|
public int update(NewsDO news){
|
||||||
|
news.setUpdateTime(new Date());
|
||||||
|
return newsDao.update(news);
|
||||||
|
}
|
||||||
|
|
||||||
|
@Override
|
||||||
|
public int remove(Long id){
|
||||||
|
return newsDao.remove(id);
|
||||||
|
}
|
||||||
|
|
||||||
|
@Override
|
||||||
|
public int batchRemove(Long[] ids){
|
||||||
|
return newsDao.batchRemove(ids);
|
||||||
|
}
|
||||||
|
|
||||||
|
}
|
||||||
@ -0,0 +1,66 @@
|
|||||||
|
package com.java2nb.novel.service.impl;
|
||||||
|
|
||||||
|
import org.springframework.beans.factory.annotation.Autowired;
|
||||||
|
import org.springframework.stereotype.Service;
|
||||||
|
|
||||||
|
import java.util.Date;
|
||||||
|
import java.util.List;
|
||||||
|
import java.util.Map;
|
||||||
|
import java.util.stream.Collectors;
|
||||||
|
|
||||||
|
import com.java2nb.novel.dao.PayDao;
|
||||||
|
import com.java2nb.novel.domain.PayDO;
|
||||||
|
import com.java2nb.novel.service.PayService;
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
@Service
|
||||||
|
public class PayServiceImpl implements PayService {
|
||||||
|
@Autowired
|
||||||
|
private PayDao payDao;
|
||||||
|
|
||||||
|
@Override
|
||||||
|
public PayDO get(Long id){
|
||||||
|
return payDao.get(id);
|
||||||
|
}
|
||||||
|
|
||||||
|
@Override
|
||||||
|
public List<PayDO> list(Map<String, Object> map){
|
||||||
|
return payDao.list(map);
|
||||||
|
}
|
||||||
|
|
||||||
|
@Override
|
||||||
|
public int count(Map<String, Object> map){
|
||||||
|
return payDao.count(map);
|
||||||
|
}
|
||||||
|
|
||||||
|
@Override
|
||||||
|
public int save(PayDO pay){
|
||||||
|
return payDao.save(pay);
|
||||||
|
}
|
||||||
|
|
||||||
|
@Override
|
||||||
|
public int update(PayDO pay){
|
||||||
|
return payDao.update(pay);
|
||||||
|
}
|
||||||
|
|
||||||
|
@Override
|
||||||
|
public int remove(Long id){
|
||||||
|
return payDao.remove(id);
|
||||||
|
}
|
||||||
|
|
||||||
|
@Override
|
||||||
|
public int batchRemove(Long[] ids){
|
||||||
|
return payDao.batchRemove(ids);
|
||||||
|
}
|
||||||
|
|
||||||
|
@Override
|
||||||
|
public Map<Object, Object> tableSta(Date minDate) {
|
||||||
|
List<Map<Object, Object>> maps = payDao.tableSta(minDate);
|
||||||
|
|
||||||
|
return maps.stream().collect(Collectors.toMap(x -> x.get("staDate"), x -> x.get("orderCount")));
|
||||||
|
|
||||||
|
|
||||||
|
}
|
||||||
|
|
||||||
|
}
|
||||||
@ -0,0 +1,65 @@
|
|||||||
|
package com.java2nb.novel.service.impl;
|
||||||
|
|
||||||
|
import org.springframework.beans.factory.annotation.Autowired;
|
||||||
|
import org.springframework.stereotype.Service;
|
||||||
|
|
||||||
|
import java.util.Date;
|
||||||
|
import java.util.List;
|
||||||
|
import java.util.Map;
|
||||||
|
import java.util.stream.Collectors;
|
||||||
|
|
||||||
|
import com.java2nb.novel.dao.UserDao;
|
||||||
|
import com.java2nb.novel.domain.UserDO;
|
||||||
|
import com.java2nb.novel.service.UserService;
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
@Service
|
||||||
|
public class UserServiceImpl implements UserService {
|
||||||
|
@Autowired
|
||||||
|
private UserDao userDao;
|
||||||
|
|
||||||
|
@Override
|
||||||
|
public UserDO get(Long id){
|
||||||
|
return userDao.get(id);
|
||||||
|
}
|
||||||
|
|
||||||
|
@Override
|
||||||
|
public List<UserDO> list(Map<String, Object> map){
|
||||||
|
return userDao.list(map);
|
||||||
|
}
|
||||||
|
|
||||||
|
@Override
|
||||||
|
public int count(Map<String, Object> map){
|
||||||
|
return userDao.count(map);
|
||||||
|
}
|
||||||
|
|
||||||
|
@Override
|
||||||
|
public int save(UserDO user){
|
||||||
|
return userDao.save(user);
|
||||||
|
}
|
||||||
|
|
||||||
|
@Override
|
||||||
|
public int update(UserDO user){
|
||||||
|
return userDao.update(user);
|
||||||
|
}
|
||||||
|
|
||||||
|
@Override
|
||||||
|
public int remove(Long id){
|
||||||
|
return userDao.remove(id);
|
||||||
|
}
|
||||||
|
|
||||||
|
@Override
|
||||||
|
public int batchRemove(Long[] ids){
|
||||||
|
return userDao.batchRemove(ids);
|
||||||
|
}
|
||||||
|
|
||||||
|
@Override
|
||||||
|
public Map<Object, Object> tableSta(Date minDate) {
|
||||||
|
|
||||||
|
List<Map<Object, Object>> maps = userDao.tableSta(minDate);
|
||||||
|
|
||||||
|
return maps.stream().collect(Collectors.toMap(x -> x.get("staDate"), x -> x.get("userCount")));
|
||||||
|
}
|
||||||
|
|
||||||
|
}
|
||||||
@ -10,7 +10,7 @@ import com.java2nb.system.domain.DeptDO;
|
|||||||
import com.java2nb.system.domain.RoleDO;
|
import com.java2nb.system.domain.RoleDO;
|
||||||
import com.java2nb.system.domain.UserDO;
|
import com.java2nb.system.domain.UserDO;
|
||||||
import com.java2nb.system.service.RoleService;
|
import com.java2nb.system.service.RoleService;
|
||||||
import com.java2nb.system.service.UserService;
|
import com.java2nb.system.service.SysUserService;
|
||||||
import com.java2nb.system.vo.UserVO;
|
import com.java2nb.system.vo.UserVO;
|
||||||
import javax.servlet.http.HttpServletRequest;
|
import javax.servlet.http.HttpServletRequest;
|
||||||
|
|
||||||
@ -27,10 +27,10 @@ import java.util.Map;
|
|||||||
|
|
||||||
@RequestMapping("/sys/user")
|
@RequestMapping("/sys/user")
|
||||||
@Controller
|
@Controller
|
||||||
public class UserController extends BaseController {
|
public class SysUserController extends BaseController {
|
||||||
private String prefix="system/user" ;
|
private String prefix="system/user" ;
|
||||||
@Autowired
|
@Autowired
|
||||||
UserService userService;
|
SysUserService userService;
|
||||||
@Autowired
|
@Autowired
|
||||||
RoleService roleService;
|
RoleService roleService;
|
||||||
@Autowired
|
@Autowired
|
||||||
@ -15,7 +15,7 @@ import org.apache.ibatis.annotations.Param;
|
|||||||
* @date 2019-10-03 09:45:11
|
* @date 2019-10-03 09:45:11
|
||||||
*/
|
*/
|
||||||
@Mapper
|
@Mapper
|
||||||
public interface UserDao {
|
public interface SysUserDao {
|
||||||
|
|
||||||
UserDO get(Long userId);
|
UserDO get(Long userId);
|
||||||
|
|
||||||
@ -13,7 +13,7 @@ import com.java2nb.system.domain.UserDO;
|
|||||||
import org.springframework.web.multipart.MultipartFile;
|
import org.springframework.web.multipart.MultipartFile;
|
||||||
|
|
||||||
@Service
|
@Service
|
||||||
public interface UserService {
|
public interface SysUserService {
|
||||||
UserDO get(Long id);
|
UserDO get(Long id);
|
||||||
|
|
||||||
List<UserDO> list(Map<String, Object> map);
|
List<UserDO> list(Map<String, Object> map);
|
||||||
@ -8,8 +8,6 @@ import java.util.Objects;
|
|||||||
import com.java2nb.system.dao.*;
|
import com.java2nb.system.dao.*;
|
||||||
import com.java2nb.system.domain.RoleDataPermDO;
|
import com.java2nb.system.domain.RoleDataPermDO;
|
||||||
import org.springframework.beans.factory.annotation.Autowired;
|
import org.springframework.beans.factory.annotation.Autowired;
|
||||||
import org.springframework.cache.annotation.CacheEvict;
|
|
||||||
import org.springframework.cache.annotation.Cacheable;
|
|
||||||
import org.springframework.stereotype.Service;
|
import org.springframework.stereotype.Service;
|
||||||
import org.springframework.transaction.annotation.Transactional;
|
import org.springframework.transaction.annotation.Transactional;
|
||||||
|
|
||||||
@ -30,7 +28,7 @@ public class RoleServiceImpl implements RoleService {
|
|||||||
@Autowired
|
@Autowired
|
||||||
RoleMenuDao roleMenuMapper;
|
RoleMenuDao roleMenuMapper;
|
||||||
@Autowired
|
@Autowired
|
||||||
UserDao userMapper;
|
SysUserDao userMapper;
|
||||||
@Autowired
|
@Autowired
|
||||||
UserRoleDao userRoleMapper;
|
UserRoleDao userRoleMapper;
|
||||||
@Autowired
|
@Autowired
|
||||||
|
|||||||
@ -19,21 +19,21 @@ import org.springframework.transaction.annotation.Transactional;
|
|||||||
|
|
||||||
import com.java2nb.common.domain.Tree;
|
import com.java2nb.common.domain.Tree;
|
||||||
import com.java2nb.system.dao.DeptDao;
|
import com.java2nb.system.dao.DeptDao;
|
||||||
import com.java2nb.system.dao.UserDao;
|
import com.java2nb.system.dao.SysUserDao;
|
||||||
import com.java2nb.system.dao.UserRoleDao;
|
import com.java2nb.system.dao.UserRoleDao;
|
||||||
import com.java2nb.system.domain.DeptDO;
|
import com.java2nb.system.domain.DeptDO;
|
||||||
import com.java2nb.system.domain.UserDO;
|
import com.java2nb.system.domain.UserDO;
|
||||||
import com.java2nb.system.domain.UserRoleDO;
|
import com.java2nb.system.domain.UserRoleDO;
|
||||||
import com.java2nb.system.service.UserService;
|
import com.java2nb.system.service.SysUserService;
|
||||||
import org.springframework.web.multipart.MultipartFile;
|
import org.springframework.web.multipart.MultipartFile;
|
||||||
|
|
||||||
import javax.imageio.ImageIO;
|
import javax.imageio.ImageIO;
|
||||||
|
|
||||||
@Transactional
|
@Transactional
|
||||||
@Service
|
@Service
|
||||||
public class UserServiceImpl implements UserService {
|
public class SysUserServiceImpl implements SysUserService {
|
||||||
@Autowired
|
@Autowired
|
||||||
UserDao userMapper;
|
SysUserDao userMapper;
|
||||||
@Autowired
|
@Autowired
|
||||||
UserRoleDao userRoleMapper;
|
UserRoleDao userRoleMapper;
|
||||||
@Autowired
|
@Autowired
|
||||||
@ -44,7 +44,7 @@ public class UserServiceImpl implements UserService {
|
|||||||
private JnConfig jnConfig;
|
private JnConfig jnConfig;
|
||||||
@Autowired
|
@Autowired
|
||||||
DeptService deptService;
|
DeptService deptService;
|
||||||
private static final Logger logger = LoggerFactory.getLogger(UserService.class);
|
private static final Logger logger = LoggerFactory.getLogger(SysUserService.class);
|
||||||
|
|
||||||
@Override
|
@Override
|
||||||
// @Cacheable(value = "user",key = "#id")
|
// @Cacheable(value = "user",key = "#id")
|
||||||
@ -6,7 +6,6 @@ import com.java2nb.common.config.ApplicationContextRegister;
|
|||||||
import com.java2nb.system.dao.DataPermDao;
|
import com.java2nb.system.dao.DataPermDao;
|
||||||
import com.java2nb.system.dao.DeptDao;
|
import com.java2nb.system.dao.DeptDao;
|
||||||
import com.java2nb.system.domain.DataPermDO;
|
import com.java2nb.system.domain.DataPermDO;
|
||||||
import com.java2nb.system.domain.UserToken;
|
|
||||||
import org.apache.shiro.authc.AuthenticationException;
|
import org.apache.shiro.authc.AuthenticationException;
|
||||||
import org.apache.shiro.authc.AuthenticationInfo;
|
import org.apache.shiro.authc.AuthenticationInfo;
|
||||||
import org.apache.shiro.authc.AuthenticationToken;
|
import org.apache.shiro.authc.AuthenticationToken;
|
||||||
@ -18,10 +17,9 @@ import org.apache.shiro.authz.AuthorizationInfo;
|
|||||||
import org.apache.shiro.authz.SimpleAuthorizationInfo;
|
import org.apache.shiro.authz.SimpleAuthorizationInfo;
|
||||||
import org.apache.shiro.realm.AuthorizingRealm;
|
import org.apache.shiro.realm.AuthorizingRealm;
|
||||||
import org.apache.shiro.subject.PrincipalCollection;
|
import org.apache.shiro.subject.PrincipalCollection;
|
||||||
import org.springframework.beans.factory.annotation.Autowired;
|
|
||||||
|
|
||||||
import com.java2nb.common.utils.ShiroUtils;
|
import com.java2nb.common.utils.ShiroUtils;
|
||||||
import com.java2nb.system.dao.UserDao;
|
import com.java2nb.system.dao.SysUserDao;
|
||||||
import com.java2nb.system.domain.UserDO;
|
import com.java2nb.system.domain.UserDO;
|
||||||
import com.java2nb.system.service.MenuService;
|
import com.java2nb.system.service.MenuService;
|
||||||
|
|
||||||
@ -48,7 +46,7 @@ public class UserRealm extends AuthorizingRealm {
|
|||||||
map.put("username", username);
|
map.put("username", username);
|
||||||
String password = new String((char[]) token.getCredentials());
|
String password = new String((char[]) token.getCredentials());
|
||||||
|
|
||||||
UserDao userMapper = ApplicationContextRegister.getBean(UserDao.class);
|
SysUserDao userMapper = ApplicationContextRegister.getBean(SysUserDao.class);
|
||||||
// 查询用户信息
|
// 查询用户信息
|
||||||
UserDO user = userMapper.list(map).get(0);
|
UserDO user = userMapper.list(map).get(0);
|
||||||
|
|
||||||
|
|||||||
@ -133,4 +133,18 @@
|
|||||||
</foreach>
|
</foreach>
|
||||||
</delete>
|
</delete>
|
||||||
|
|
||||||
|
<select id="tableSta" resultType="map">
|
||||||
|
SELECT
|
||||||
|
DATE_FORMAT( create_time, "%Y-%m-%d" ) AS staDate,
|
||||||
|
COUNT( 1 ) authorCount
|
||||||
|
FROM
|
||||||
|
author
|
||||||
|
WHERE
|
||||||
|
create_time >= #{minDate}
|
||||||
|
GROUP BY
|
||||||
|
DATE_FORMAT( create_time, "%Y-%m-%d" )
|
||||||
|
ORDER BY
|
||||||
|
staDate
|
||||||
|
</select>
|
||||||
|
|
||||||
</mapper>
|
</mapper>
|
||||||
306
novel-admin/src/main/resources/mybatis/novel/BookMapper.xml
Normal file
306
novel-admin/src/main/resources/mybatis/novel/BookMapper.xml
Normal file
@ -0,0 +1,306 @@
|
|||||||
|
<?xml version="1.0" encoding="UTF-8"?>
|
||||||
|
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
|
||||||
|
|
||||||
|
<mapper namespace="com.java2nb.novel.dao.BookDao">
|
||||||
|
|
||||||
|
<select id="get" resultType="com.java2nb.novel.domain.BookDO">
|
||||||
|
select `id`,`work_direction`,`cat_id`,`cat_name`,`cat_child_id`,`cat_child_name`,`pic_url`,`book_name`,`hero_name`,`lady_name`,`book_style`,`book_label`,`author_id`,`author_name`,`book_desc`,`score`,`book_status`,`visit_count`,`word_count`,`comment_count`,`yesterday_buy`,`last_index_id`,`last_index_name`,`last_index_update_time`,`is_vip`,`status`,`update_time`,`create_time`,`crawl_source_id`,`crawl_book_id`,`crawl_last_time`,`crawl_is_stop` from book where id = #{value}
|
||||||
|
</select>
|
||||||
|
|
||||||
|
<select id="list" resultType="com.java2nb.novel.domain.BookDO">
|
||||||
|
select `id`,`work_direction`,`cat_id`,`cat_name`,`cat_child_id`,`cat_child_name`,`pic_url`,`book_name`,`hero_name`,`lady_name`,`book_style`,`book_label`,`author_id`,`author_name`,`book_desc`,`score`,`book_status`,`visit_count`,`word_count`,`comment_count`,`yesterday_buy`,`last_index_id`,`last_index_name`,`last_index_update_time`,`is_vip`,`status`,`update_time`,`create_time`,`crawl_source_id`,`crawl_book_id`,`crawl_last_time`,`crawl_is_stop` from book
|
||||||
|
<where>
|
||||||
|
<if test="id != null and id != ''"> and id = #{id} </if>
|
||||||
|
<if test="workDirection != null and workDirection != ''"> and work_direction = #{workDirection} </if>
|
||||||
|
<if test="catId != null and catId != ''"> and cat_id = #{catId} </if>
|
||||||
|
<if test="catName != null and catName != ''"> and cat_name = #{catName} </if>
|
||||||
|
<if test="catChildId != null and catChildId != ''"> and cat_child_id = #{catChildId} </if>
|
||||||
|
<if test="catChildName != null and catChildName != ''"> and cat_child_name = #{catChildName} </if>
|
||||||
|
<if test="picUrl != null and picUrl != ''"> and pic_url = #{picUrl} </if>
|
||||||
|
<if test="bookName != null and bookName != ''"> and book_name = #{bookName} </if>
|
||||||
|
<if test="heroName != null and heroName != ''"> and hero_name = #{heroName} </if>
|
||||||
|
<if test="ladyName != null and ladyName != ''"> and lady_name = #{ladyName} </if>
|
||||||
|
<if test="bookStyle != null and bookStyle != ''"> and book_style = #{bookStyle} </if>
|
||||||
|
<if test="bookLabel != null and bookLabel != ''"> and book_label = #{bookLabel} </if>
|
||||||
|
<if test="authorId != null and authorId != ''"> and author_id = #{authorId} </if>
|
||||||
|
<if test="authorName != null and authorName != ''"> and author_name = #{authorName} </if>
|
||||||
|
<if test="bookDesc != null and bookDesc != ''"> and book_desc = #{bookDesc} </if>
|
||||||
|
<if test="score != null and score != ''"> and score = #{score} </if>
|
||||||
|
<if test="bookStatus != null and bookStatus != ''"> and book_status = #{bookStatus} </if>
|
||||||
|
<if test="visitCount != null and visitCount != ''"> and visit_count = #{visitCount} </if>
|
||||||
|
<if test="wordCount != null and wordCount != ''"> and word_count = #{wordCount} </if>
|
||||||
|
<if test="commentCount != null and commentCount != ''"> and comment_count = #{commentCount} </if>
|
||||||
|
<if test="yesterdayBuy != null and yesterdayBuy != ''"> and yesterday_buy = #{yesterdayBuy} </if>
|
||||||
|
<if test="lastIndexId != null and lastIndexId != ''"> and last_index_id = #{lastIndexId} </if>
|
||||||
|
<if test="lastIndexName != null and lastIndexName != ''"> and last_index_name = #{lastIndexName} </if>
|
||||||
|
<if test="lastIndexUpdateTime != null and lastIndexUpdateTime != ''"> and last_index_update_time = #{lastIndexUpdateTime} </if>
|
||||||
|
<if test="isVip != null and isVip != ''"> and is_vip = #{isVip} </if>
|
||||||
|
<if test="status != null and status != ''"> and status = #{status} </if>
|
||||||
|
<if test="updateTime != null and updateTime != ''"> and update_time = #{updateTime} </if>
|
||||||
|
<if test="createTime != null and createTime != ''"> and create_time = #{createTime} </if>
|
||||||
|
<if test="crawlSourceId != null and crawlSourceId != ''"> and crawl_source_id = #{crawlSourceId} </if>
|
||||||
|
<if test="crawlBookId != null and crawlBookId != ''"> and crawl_book_id = #{crawlBookId} </if>
|
||||||
|
<if test="crawlLastTime != null and crawlLastTime != ''"> and crawl_last_time = #{crawlLastTime} </if>
|
||||||
|
<if test="crawlIsStop != null and crawlIsStop != ''"> and crawl_is_stop = #{crawlIsStop} </if>
|
||||||
|
</where>
|
||||||
|
<choose>
|
||||||
|
<when test="sort != null and sort.trim() != ''">
|
||||||
|
order by ${sort} ${order}
|
||||||
|
</when>
|
||||||
|
<otherwise>
|
||||||
|
order by id desc
|
||||||
|
</otherwise>
|
||||||
|
</choose>
|
||||||
|
<if test="offset != null and limit != null">
|
||||||
|
limit #{offset}, #{limit}
|
||||||
|
</if>
|
||||||
|
</select>
|
||||||
|
|
||||||
|
<select id="count" resultType="int">
|
||||||
|
select count(*) from book
|
||||||
|
<where>
|
||||||
|
<if test="id != null and id != ''"> and id = #{id} </if>
|
||||||
|
<if test="workDirection != null and workDirection != ''"> and work_direction = #{workDirection} </if>
|
||||||
|
<if test="catId != null and catId != ''"> and cat_id = #{catId} </if>
|
||||||
|
<if test="catName != null and catName != ''"> and cat_name = #{catName} </if>
|
||||||
|
<if test="catChildId != null and catChildId != ''"> and cat_child_id = #{catChildId} </if>
|
||||||
|
<if test="catChildName != null and catChildName != ''"> and cat_child_name = #{catChildName} </if>
|
||||||
|
<if test="picUrl != null and picUrl != ''"> and pic_url = #{picUrl} </if>
|
||||||
|
<if test="bookName != null and bookName != ''"> and book_name = #{bookName} </if>
|
||||||
|
<if test="heroName != null and heroName != ''"> and hero_name = #{heroName} </if>
|
||||||
|
<if test="ladyName != null and ladyName != ''"> and lady_name = #{ladyName} </if>
|
||||||
|
<if test="bookStyle != null and bookStyle != ''"> and book_style = #{bookStyle} </if>
|
||||||
|
<if test="bookLabel != null and bookLabel != ''"> and book_label = #{bookLabel} </if>
|
||||||
|
<if test="authorId != null and authorId != ''"> and author_id = #{authorId} </if>
|
||||||
|
<if test="authorName != null and authorName != ''"> and author_name = #{authorName} </if>
|
||||||
|
<if test="bookDesc != null and bookDesc != ''"> and book_desc = #{bookDesc} </if>
|
||||||
|
<if test="score != null and score != ''"> and score = #{score} </if>
|
||||||
|
<if test="bookStatus != null and bookStatus != ''"> and book_status = #{bookStatus} </if>
|
||||||
|
<if test="visitCount != null and visitCount != ''"> and visit_count = #{visitCount} </if>
|
||||||
|
<if test="wordCount != null and wordCount != ''"> and word_count = #{wordCount} </if>
|
||||||
|
<if test="commentCount != null and commentCount != ''"> and comment_count = #{commentCount} </if>
|
||||||
|
<if test="yesterdayBuy != null and yesterdayBuy != ''"> and yesterday_buy = #{yesterdayBuy} </if>
|
||||||
|
<if test="lastIndexId != null and lastIndexId != ''"> and last_index_id = #{lastIndexId} </if>
|
||||||
|
<if test="lastIndexName != null and lastIndexName != ''"> and last_index_name = #{lastIndexName} </if>
|
||||||
|
<if test="lastIndexUpdateTime != null and lastIndexUpdateTime != ''"> and last_index_update_time = #{lastIndexUpdateTime} </if>
|
||||||
|
<if test="isVip != null and isVip != ''"> and is_vip = #{isVip} </if>
|
||||||
|
<if test="status != null and status != ''"> and status = #{status} </if>
|
||||||
|
<if test="updateTime != null and updateTime != ''"> and update_time = #{updateTime} </if>
|
||||||
|
<if test="createTime != null and createTime != ''"> and create_time = #{createTime} </if>
|
||||||
|
<if test="crawlSourceId != null and crawlSourceId != ''"> and crawl_source_id = #{crawlSourceId} </if>
|
||||||
|
<if test="crawlBookId != null and crawlBookId != ''"> and crawl_book_id = #{crawlBookId} </if>
|
||||||
|
<if test="crawlLastTime != null and crawlLastTime != ''"> and crawl_last_time = #{crawlLastTime} </if>
|
||||||
|
<if test="crawlIsStop != null and crawlIsStop != ''"> and crawl_is_stop = #{crawlIsStop} </if>
|
||||||
|
</where>
|
||||||
|
</select>
|
||||||
|
|
||||||
|
<insert id="save" parameterType="com.java2nb.novel.domain.BookDO">
|
||||||
|
insert into book
|
||||||
|
(
|
||||||
|
`id`,
|
||||||
|
`work_direction`,
|
||||||
|
`cat_id`,
|
||||||
|
`cat_name`,
|
||||||
|
`cat_child_id`,
|
||||||
|
`cat_child_name`,
|
||||||
|
`pic_url`,
|
||||||
|
`book_name`,
|
||||||
|
`hero_name`,
|
||||||
|
`lady_name`,
|
||||||
|
`book_style`,
|
||||||
|
`book_label`,
|
||||||
|
`author_id`,
|
||||||
|
`author_name`,
|
||||||
|
`book_desc`,
|
||||||
|
`score`,
|
||||||
|
`book_status`,
|
||||||
|
`visit_count`,
|
||||||
|
`word_count`,
|
||||||
|
`comment_count`,
|
||||||
|
`yesterday_buy`,
|
||||||
|
`last_index_id`,
|
||||||
|
`last_index_name`,
|
||||||
|
`last_index_update_time`,
|
||||||
|
`is_vip`,
|
||||||
|
`status`,
|
||||||
|
`update_time`,
|
||||||
|
`create_time`,
|
||||||
|
`crawl_source_id`,
|
||||||
|
`crawl_book_id`,
|
||||||
|
`crawl_last_time`,
|
||||||
|
`crawl_is_stop`
|
||||||
|
)
|
||||||
|
values
|
||||||
|
(
|
||||||
|
#{id},
|
||||||
|
#{workDirection},
|
||||||
|
#{catId},
|
||||||
|
#{catName},
|
||||||
|
#{catChildId},
|
||||||
|
#{catChildName},
|
||||||
|
#{picUrl},
|
||||||
|
#{bookName},
|
||||||
|
#{heroName},
|
||||||
|
#{ladyName},
|
||||||
|
#{bookStyle},
|
||||||
|
#{bookLabel},
|
||||||
|
#{authorId},
|
||||||
|
#{authorName},
|
||||||
|
#{bookDesc},
|
||||||
|
#{score},
|
||||||
|
#{bookStatus},
|
||||||
|
#{visitCount},
|
||||||
|
#{wordCount},
|
||||||
|
#{commentCount},
|
||||||
|
#{yesterdayBuy},
|
||||||
|
#{lastIndexId},
|
||||||
|
#{lastIndexName},
|
||||||
|
#{lastIndexUpdateTime},
|
||||||
|
#{isVip},
|
||||||
|
#{status},
|
||||||
|
#{updateTime},
|
||||||
|
#{createTime},
|
||||||
|
#{crawlSourceId},
|
||||||
|
#{crawlBookId},
|
||||||
|
#{crawlLastTime},
|
||||||
|
#{crawlIsStop}
|
||||||
|
)
|
||||||
|
</insert>
|
||||||
|
|
||||||
|
<insert id="saveSelective" parameterType="com.java2nb.novel.domain.BookDO">
|
||||||
|
insert into book
|
||||||
|
(
|
||||||
|
<if test="id != null"> `id`, </if>
|
||||||
|
<if test="workDirection != null"> `work_direction`, </if>
|
||||||
|
<if test="catId != null"> `cat_id`, </if>
|
||||||
|
<if test="catName != null"> `cat_name`, </if>
|
||||||
|
<if test="catChildId != null"> `cat_child_id`, </if>
|
||||||
|
<if test="catChildName != null"> `cat_child_name`, </if>
|
||||||
|
<if test="picUrl != null"> `pic_url`, </if>
|
||||||
|
<if test="bookName != null"> `book_name`, </if>
|
||||||
|
<if test="heroName != null"> `hero_name`, </if>
|
||||||
|
<if test="ladyName != null"> `lady_name`, </if>
|
||||||
|
<if test="bookStyle != null"> `book_style`, </if>
|
||||||
|
<if test="bookLabel != null"> `book_label`, </if>
|
||||||
|
<if test="authorId != null"> `author_id`, </if>
|
||||||
|
<if test="authorName != null"> `author_name`, </if>
|
||||||
|
<if test="bookDesc != null"> `book_desc`, </if>
|
||||||
|
<if test="score != null"> `score`, </if>
|
||||||
|
<if test="bookStatus != null"> `book_status`, </if>
|
||||||
|
<if test="visitCount != null"> `visit_count`, </if>
|
||||||
|
<if test="wordCount != null"> `word_count`, </if>
|
||||||
|
<if test="commentCount != null"> `comment_count`, </if>
|
||||||
|
<if test="yesterdayBuy != null"> `yesterday_buy`, </if>
|
||||||
|
<if test="lastIndexId != null"> `last_index_id`, </if>
|
||||||
|
<if test="lastIndexName != null"> `last_index_name`, </if>
|
||||||
|
<if test="lastIndexUpdateTime != null"> `last_index_update_time`, </if>
|
||||||
|
<if test="isVip != null"> `is_vip`, </if>
|
||||||
|
<if test="status != null"> `status`, </if>
|
||||||
|
<if test="updateTime != null"> `update_time`, </if>
|
||||||
|
<if test="createTime != null"> `create_time`, </if>
|
||||||
|
<if test="crawlSourceId != null"> `crawl_source_id`, </if>
|
||||||
|
<if test="crawlBookId != null"> `crawl_book_id`, </if>
|
||||||
|
<if test="crawlLastTime != null"> `crawl_last_time`, </if>
|
||||||
|
<if test="crawlIsStop != null"> `crawl_is_stop` </if>
|
||||||
|
)
|
||||||
|
values
|
||||||
|
(
|
||||||
|
<if test="id != null"> #{id}, </if>
|
||||||
|
<if test="workDirection != null"> #{workDirection}, </if>
|
||||||
|
<if test="catId != null"> #{catId}, </if>
|
||||||
|
<if test="catName != null"> #{catName}, </if>
|
||||||
|
<if test="catChildId != null"> #{catChildId}, </if>
|
||||||
|
<if test="catChildName != null"> #{catChildName}, </if>
|
||||||
|
<if test="picUrl != null"> #{picUrl}, </if>
|
||||||
|
<if test="bookName != null"> #{bookName}, </if>
|
||||||
|
<if test="heroName != null"> #{heroName}, </if>
|
||||||
|
<if test="ladyName != null"> #{ladyName}, </if>
|
||||||
|
<if test="bookStyle != null"> #{bookStyle}, </if>
|
||||||
|
<if test="bookLabel != null"> #{bookLabel}, </if>
|
||||||
|
<if test="authorId != null"> #{authorId}, </if>
|
||||||
|
<if test="authorName != null"> #{authorName}, </if>
|
||||||
|
<if test="bookDesc != null"> #{bookDesc}, </if>
|
||||||
|
<if test="score != null"> #{score}, </if>
|
||||||
|
<if test="bookStatus != null"> #{bookStatus}, </if>
|
||||||
|
<if test="visitCount != null"> #{visitCount}, </if>
|
||||||
|
<if test="wordCount != null"> #{wordCount}, </if>
|
||||||
|
<if test="commentCount != null"> #{commentCount}, </if>
|
||||||
|
<if test="yesterdayBuy != null"> #{yesterdayBuy}, </if>
|
||||||
|
<if test="lastIndexId != null"> #{lastIndexId}, </if>
|
||||||
|
<if test="lastIndexName != null"> #{lastIndexName}, </if>
|
||||||
|
<if test="lastIndexUpdateTime != null"> #{lastIndexUpdateTime}, </if>
|
||||||
|
<if test="isVip != null"> #{isVip}, </if>
|
||||||
|
<if test="status != null"> #{status}, </if>
|
||||||
|
<if test="updateTime != null"> #{updateTime}, </if>
|
||||||
|
<if test="createTime != null"> #{createTime}, </if>
|
||||||
|
<if test="crawlSourceId != null"> #{crawlSourceId}, </if>
|
||||||
|
<if test="crawlBookId != null"> #{crawlBookId}, </if>
|
||||||
|
<if test="crawlLastTime != null"> #{crawlLastTime}, </if>
|
||||||
|
<if test="crawlIsStop != null"> #{crawlIsStop} </if>
|
||||||
|
)
|
||||||
|
</insert>
|
||||||
|
|
||||||
|
<update id="update" parameterType="com.java2nb.novel.domain.BookDO">
|
||||||
|
update book
|
||||||
|
<set>
|
||||||
|
<if test="workDirection != null">`work_direction` = #{workDirection}, </if>
|
||||||
|
<if test="catId != null">`cat_id` = #{catId}, </if>
|
||||||
|
<if test="catName != null">`cat_name` = #{catName}, </if>
|
||||||
|
<if test="catChildId != null">`cat_child_id` = #{catChildId}, </if>
|
||||||
|
<if test="catChildName != null">`cat_child_name` = #{catChildName}, </if>
|
||||||
|
<if test="picUrl != null">`pic_url` = #{picUrl}, </if>
|
||||||
|
<if test="bookName != null">`book_name` = #{bookName}, </if>
|
||||||
|
<if test="heroName != null">`hero_name` = #{heroName}, </if>
|
||||||
|
<if test="ladyName != null">`lady_name` = #{ladyName}, </if>
|
||||||
|
<if test="bookStyle != null">`book_style` = #{bookStyle}, </if>
|
||||||
|
<if test="bookLabel != null">`book_label` = #{bookLabel}, </if>
|
||||||
|
<if test="authorId != null">`author_id` = #{authorId}, </if>
|
||||||
|
<if test="authorName != null">`author_name` = #{authorName}, </if>
|
||||||
|
<if test="bookDesc != null">`book_desc` = #{bookDesc}, </if>
|
||||||
|
<if test="score != null">`score` = #{score}, </if>
|
||||||
|
<if test="bookStatus != null">`book_status` = #{bookStatus}, </if>
|
||||||
|
<if test="visitCount != null">`visit_count` = #{visitCount}, </if>
|
||||||
|
<if test="wordCount != null">`word_count` = #{wordCount}, </if>
|
||||||
|
<if test="commentCount != null">`comment_count` = #{commentCount}, </if>
|
||||||
|
<if test="yesterdayBuy != null">`yesterday_buy` = #{yesterdayBuy}, </if>
|
||||||
|
<if test="lastIndexId != null">`last_index_id` = #{lastIndexId}, </if>
|
||||||
|
<if test="lastIndexName != null">`last_index_name` = #{lastIndexName}, </if>
|
||||||
|
<if test="lastIndexUpdateTime != null">`last_index_update_time` = #{lastIndexUpdateTime}, </if>
|
||||||
|
<if test="isVip != null">`is_vip` = #{isVip}, </if>
|
||||||
|
<if test="status != null">`status` = #{status}, </if>
|
||||||
|
<if test="updateTime != null">`update_time` = #{updateTime}, </if>
|
||||||
|
<if test="createTime != null">`create_time` = #{createTime}, </if>
|
||||||
|
<if test="crawlSourceId != null">`crawl_source_id` = #{crawlSourceId}, </if>
|
||||||
|
<if test="crawlBookId != null">`crawl_book_id` = #{crawlBookId}, </if>
|
||||||
|
<if test="crawlLastTime != null">`crawl_last_time` = #{crawlLastTime}, </if>
|
||||||
|
<if test="crawlIsStop != null">`crawl_is_stop` = #{crawlIsStop}</if>
|
||||||
|
</set>
|
||||||
|
where id = #{id}
|
||||||
|
</update>
|
||||||
|
|
||||||
|
<delete id="remove">
|
||||||
|
delete from book where id = #{value}
|
||||||
|
</delete>
|
||||||
|
|
||||||
|
<delete id="batchRemove">
|
||||||
|
delete from book where id in
|
||||||
|
<foreach item="id" collection="array" open="(" separator="," close=")">
|
||||||
|
#{id}
|
||||||
|
</foreach>
|
||||||
|
</delete>
|
||||||
|
|
||||||
|
<select id="tableSta" resultType="map">
|
||||||
|
SELECT
|
||||||
|
DATE_FORMAT( create_time, "%Y-%m-%d" ) AS staDate,
|
||||||
|
COUNT( 1 ) bookCount
|
||||||
|
FROM
|
||||||
|
book
|
||||||
|
WHERE
|
||||||
|
create_time >= #{minDate}
|
||||||
|
GROUP BY
|
||||||
|
DATE_FORMAT( create_time, "%Y-%m-%d" )
|
||||||
|
ORDER BY
|
||||||
|
staDate
|
||||||
|
</select>
|
||||||
|
|
||||||
|
</mapper>
|
||||||
117
novel-admin/src/main/resources/mybatis/novel/CategoryMapper.xml
Normal file
117
novel-admin/src/main/resources/mybatis/novel/CategoryMapper.xml
Normal file
@ -0,0 +1,117 @@
|
|||||||
|
<?xml version="1.0" encoding="UTF-8"?>
|
||||||
|
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
|
||||||
|
|
||||||
|
<mapper namespace="com.java2nb.novel.dao.CategoryDao">
|
||||||
|
|
||||||
|
<select id="get" resultType="com.java2nb.novel.domain.CategoryDO">
|
||||||
|
select `id`,`name`,`sort`,`create_user_id`,`create_time`,`update_user_id`,`update_time` from news_category where id = #{value}
|
||||||
|
</select>
|
||||||
|
|
||||||
|
<select id="list" resultType="com.java2nb.novel.domain.CategoryDO">
|
||||||
|
select `id`,`name`,`sort`,`create_user_id`,`create_time`,`update_user_id`,`update_time` from news_category
|
||||||
|
<where>
|
||||||
|
<if test="id != null and id != ''"> and id = #{id} </if>
|
||||||
|
<if test="name != null and name != ''"> and name = #{name} </if>
|
||||||
|
<if test="sort != null and sort != ''"> and sort = #{sort} </if>
|
||||||
|
<if test="createUserId != null and createUserId != ''"> and create_user_id = #{createUserId} </if>
|
||||||
|
<if test="createTime != null and createTime != ''"> and create_time = #{createTime} </if>
|
||||||
|
<if test="updateUserId != null and updateUserId != ''"> and update_user_id = #{updateUserId} </if>
|
||||||
|
<if test="updateTime != null and updateTime != ''"> and update_time = #{updateTime} </if>
|
||||||
|
</where>
|
||||||
|
<choose>
|
||||||
|
<when test="sort != null and sort.trim() != ''">
|
||||||
|
order by ${sort} ${order}
|
||||||
|
</when>
|
||||||
|
<otherwise>
|
||||||
|
order by id desc
|
||||||
|
</otherwise>
|
||||||
|
</choose>
|
||||||
|
<if test="offset != null and limit != null">
|
||||||
|
limit #{offset}, #{limit}
|
||||||
|
</if>
|
||||||
|
</select>
|
||||||
|
|
||||||
|
<select id="count" resultType="int">
|
||||||
|
select count(*) from news_category
|
||||||
|
<where>
|
||||||
|
<if test="id != null and id != ''"> and id = #{id} </if>
|
||||||
|
<if test="name != null and name != ''"> and name = #{name} </if>
|
||||||
|
<if test="sort != null and sort != ''"> and sort = #{sort} </if>
|
||||||
|
<if test="createUserId != null and createUserId != ''"> and create_user_id = #{createUserId} </if>
|
||||||
|
<if test="createTime != null and createTime != ''"> and create_time = #{createTime} </if>
|
||||||
|
<if test="updateUserId != null and updateUserId != ''"> and update_user_id = #{updateUserId} </if>
|
||||||
|
<if test="updateTime != null and updateTime != ''"> and update_time = #{updateTime} </if>
|
||||||
|
</where>
|
||||||
|
</select>
|
||||||
|
|
||||||
|
<insert id="save" parameterType="com.java2nb.novel.domain.CategoryDO">
|
||||||
|
insert into news_category
|
||||||
|
(
|
||||||
|
`id`,
|
||||||
|
`name`,
|
||||||
|
`sort`,
|
||||||
|
`create_user_id`,
|
||||||
|
`create_time`,
|
||||||
|
`update_user_id`,
|
||||||
|
`update_time`
|
||||||
|
)
|
||||||
|
values
|
||||||
|
(
|
||||||
|
#{id},
|
||||||
|
#{name},
|
||||||
|
#{sort},
|
||||||
|
#{createUserId},
|
||||||
|
#{createTime},
|
||||||
|
#{updateUserId},
|
||||||
|
#{updateTime}
|
||||||
|
)
|
||||||
|
</insert>
|
||||||
|
|
||||||
|
<insert id="saveSelective" parameterType="com.java2nb.novel.domain.CategoryDO">
|
||||||
|
insert into news_category
|
||||||
|
(
|
||||||
|
<if test="id != null"> `id`, </if>
|
||||||
|
<if test="name != null"> `name`, </if>
|
||||||
|
<if test="sort != null"> `sort`, </if>
|
||||||
|
<if test="createUserId != null"> `create_user_id`, </if>
|
||||||
|
<if test="createTime != null"> `create_time`, </if>
|
||||||
|
<if test="updateUserId != null"> `update_user_id`, </if>
|
||||||
|
<if test="updateTime != null"> `update_time` </if>
|
||||||
|
)
|
||||||
|
values
|
||||||
|
(
|
||||||
|
<if test="id != null"> #{id}, </if>
|
||||||
|
<if test="name != null"> #{name}, </if>
|
||||||
|
<if test="sort != null"> #{sort}, </if>
|
||||||
|
<if test="createUserId != null"> #{createUserId}, </if>
|
||||||
|
<if test="createTime != null"> #{createTime}, </if>
|
||||||
|
<if test="updateUserId != null"> #{updateUserId}, </if>
|
||||||
|
<if test="updateTime != null"> #{updateTime} </if>
|
||||||
|
)
|
||||||
|
</insert>
|
||||||
|
|
||||||
|
<update id="update" parameterType="com.java2nb.novel.domain.CategoryDO">
|
||||||
|
update news_category
|
||||||
|
<set>
|
||||||
|
<if test="name != null">`name` = #{name}, </if>
|
||||||
|
<if test="sort != null">`sort` = #{sort}, </if>
|
||||||
|
<if test="createUserId != null">`create_user_id` = #{createUserId}, </if>
|
||||||
|
<if test="createTime != null">`create_time` = #{createTime}, </if>
|
||||||
|
<if test="updateUserId != null">`update_user_id` = #{updateUserId}, </if>
|
||||||
|
<if test="updateTime != null">`update_time` = #{updateTime}</if>
|
||||||
|
</set>
|
||||||
|
where id = #{id}
|
||||||
|
</update>
|
||||||
|
|
||||||
|
<delete id="remove">
|
||||||
|
delete from news_category where id = #{value}
|
||||||
|
</delete>
|
||||||
|
|
||||||
|
<delete id="batchRemove">
|
||||||
|
delete from news_category where id in
|
||||||
|
<foreach item="id" collection="array" open="(" separator="," close=")">
|
||||||
|
#{id}
|
||||||
|
</foreach>
|
||||||
|
</delete>
|
||||||
|
|
||||||
|
</mapper>
|
||||||
138
novel-admin/src/main/resources/mybatis/novel/NewsMapper.xml
Normal file
138
novel-admin/src/main/resources/mybatis/novel/NewsMapper.xml
Normal file
@ -0,0 +1,138 @@
|
|||||||
|
<?xml version="1.0" encoding="UTF-8"?>
|
||||||
|
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
|
||||||
|
|
||||||
|
<mapper namespace="com.java2nb.novel.dao.NewsDao">
|
||||||
|
|
||||||
|
<select id="get" resultType="com.java2nb.novel.domain.NewsDO">
|
||||||
|
select `id`,`cat_id`,`cat_name`,`source_name`,`title`,`content`,`create_time`,`create_user_id`,`update_time`,`update_user_id` from news where id = #{value}
|
||||||
|
</select>
|
||||||
|
|
||||||
|
<select id="list" resultType="com.java2nb.novel.domain.NewsDO">
|
||||||
|
select `id`,`cat_id`,`cat_name`,`source_name`,`title`,`content`,`create_time`,`create_user_id`,`update_time`,`update_user_id` from news
|
||||||
|
<where>
|
||||||
|
<if test="id != null and id != ''"> and id = #{id} </if>
|
||||||
|
<if test="catId != null and catId != ''"> and cat_id = #{catId} </if>
|
||||||
|
<if test="catName != null and catName != ''"> and cat_name = #{catName} </if>
|
||||||
|
<if test="sourceName != null and sourceName != ''"> and source_name = #{sourceName} </if>
|
||||||
|
<if test="title != null and title != ''"> and title like concat('%',#{title},'%') </if>
|
||||||
|
<if test="content != null and content != ''"> and content = #{content} </if>
|
||||||
|
<if test="createTime != null and createTime != ''"> and create_time = #{createTime} </if>
|
||||||
|
<if test="createUserId != null and createUserId != ''"> and create_user_id = #{createUserId} </if>
|
||||||
|
<if test="updateTime != null and updateTime != ''"> and update_time = #{updateTime} </if>
|
||||||
|
<if test="updateUserId != null and updateUserId != ''"> and update_user_id = #{updateUserId} </if>
|
||||||
|
</where>
|
||||||
|
<choose>
|
||||||
|
<when test="sort != null and sort.trim() != ''">
|
||||||
|
order by ${sort} ${order}
|
||||||
|
</when>
|
||||||
|
<otherwise>
|
||||||
|
order by id desc
|
||||||
|
</otherwise>
|
||||||
|
</choose>
|
||||||
|
<if test="offset != null and limit != null">
|
||||||
|
limit #{offset}, #{limit}
|
||||||
|
</if>
|
||||||
|
</select>
|
||||||
|
|
||||||
|
<select id="count" resultType="int">
|
||||||
|
select count(*) from news
|
||||||
|
<where>
|
||||||
|
<if test="id != null and id != ''"> and id = #{id} </if>
|
||||||
|
<if test="catId != null and catId != ''"> and cat_id = #{catId} </if>
|
||||||
|
<if test="catName != null and catName != ''"> and cat_name = #{catName} </if>
|
||||||
|
<if test="sourceName != null and sourceName != ''"> and source_name = #{sourceName} </if>
|
||||||
|
<if test="title != null and title != ''"> and title = #{title} </if>
|
||||||
|
<if test="content != null and content != ''"> and content = #{content} </if>
|
||||||
|
<if test="createTime != null and createTime != ''"> and create_time = #{createTime} </if>
|
||||||
|
<if test="createUserId != null and createUserId != ''"> and create_user_id = #{createUserId} </if>
|
||||||
|
<if test="updateTime != null and updateTime != ''"> and update_time = #{updateTime} </if>
|
||||||
|
<if test="updateUserId != null and updateUserId != ''"> and update_user_id = #{updateUserId} </if>
|
||||||
|
</where>
|
||||||
|
</select>
|
||||||
|
|
||||||
|
<insert id="save" parameterType="com.java2nb.novel.domain.NewsDO">
|
||||||
|
insert into news
|
||||||
|
(
|
||||||
|
`id`,
|
||||||
|
`cat_id`,
|
||||||
|
`cat_name`,
|
||||||
|
`source_name`,
|
||||||
|
`title`,
|
||||||
|
`content`,
|
||||||
|
`create_time`,
|
||||||
|
`create_user_id`,
|
||||||
|
`update_time`,
|
||||||
|
`update_user_id`
|
||||||
|
)
|
||||||
|
values
|
||||||
|
(
|
||||||
|
#{id},
|
||||||
|
#{catId},
|
||||||
|
#{catName},
|
||||||
|
#{sourceName},
|
||||||
|
#{title},
|
||||||
|
#{content},
|
||||||
|
#{createTime},
|
||||||
|
#{createUserId},
|
||||||
|
#{updateTime},
|
||||||
|
#{updateUserId}
|
||||||
|
)
|
||||||
|
</insert>
|
||||||
|
|
||||||
|
<insert id="saveSelective" parameterType="com.java2nb.novel.domain.NewsDO">
|
||||||
|
insert into news
|
||||||
|
(
|
||||||
|
<if test="id != null"> `id`, </if>
|
||||||
|
<if test="catId != null"> `cat_id`, </if>
|
||||||
|
<if test="catName != null"> `cat_name`, </if>
|
||||||
|
<if test="sourceName != null"> `source_name`, </if>
|
||||||
|
<if test="title != null"> `title`, </if>
|
||||||
|
<if test="content != null"> `content`, </if>
|
||||||
|
<if test="createTime != null"> `create_time`, </if>
|
||||||
|
<if test="createUserId != null"> `create_user_id`, </if>
|
||||||
|
<if test="updateTime != null"> `update_time`, </if>
|
||||||
|
<if test="updateUserId != null"> `update_user_id` </if>
|
||||||
|
)
|
||||||
|
values
|
||||||
|
(
|
||||||
|
<if test="id != null"> #{id}, </if>
|
||||||
|
<if test="catId != null"> #{catId}, </if>
|
||||||
|
<if test="catName != null"> #{catName}, </if>
|
||||||
|
<if test="sourceName != null"> #{sourceName}, </if>
|
||||||
|
<if test="title != null"> #{title}, </if>
|
||||||
|
<if test="content != null"> #{content}, </if>
|
||||||
|
<if test="createTime != null"> #{createTime}, </if>
|
||||||
|
<if test="createUserId != null"> #{createUserId}, </if>
|
||||||
|
<if test="updateTime != null"> #{updateTime}, </if>
|
||||||
|
<if test="updateUserId != null"> #{updateUserId} </if>
|
||||||
|
)
|
||||||
|
</insert>
|
||||||
|
|
||||||
|
<update id="update" parameterType="com.java2nb.novel.domain.NewsDO">
|
||||||
|
update news
|
||||||
|
<set>
|
||||||
|
<if test="catId != null">`cat_id` = #{catId}, </if>
|
||||||
|
<if test="catName != null">`cat_name` = #{catName}, </if>
|
||||||
|
<if test="sourceName != null">`source_name` = #{sourceName}, </if>
|
||||||
|
<if test="title != null">`title` = #{title}, </if>
|
||||||
|
<if test="content != null">`content` = #{content}, </if>
|
||||||
|
<if test="createTime != null">`create_time` = #{createTime}, </if>
|
||||||
|
<if test="createUserId != null">`create_user_id` = #{createUserId}, </if>
|
||||||
|
<if test="updateTime != null">`update_time` = #{updateTime}, </if>
|
||||||
|
<if test="updateUserId != null">`update_user_id` = #{updateUserId}</if>
|
||||||
|
</set>
|
||||||
|
where id = #{id}
|
||||||
|
</update>
|
||||||
|
|
||||||
|
<delete id="remove">
|
||||||
|
delete from news where id = #{value}
|
||||||
|
</delete>
|
||||||
|
|
||||||
|
<delete id="batchRemove">
|
||||||
|
delete from news where id in
|
||||||
|
<foreach item="id" collection="array" open="(" separator="," close=")">
|
||||||
|
#{id}
|
||||||
|
</foreach>
|
||||||
|
</delete>
|
||||||
|
|
||||||
|
</mapper>
|
||||||
145
novel-admin/src/main/resources/mybatis/novel/PayMapper.xml
Normal file
145
novel-admin/src/main/resources/mybatis/novel/PayMapper.xml
Normal file
@ -0,0 +1,145 @@
|
|||||||
|
<?xml version="1.0" encoding="UTF-8"?>
|
||||||
|
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
|
||||||
|
|
||||||
|
<mapper namespace="com.java2nb.novel.dao.PayDao">
|
||||||
|
|
||||||
|
<select id="get" resultType="com.java2nb.novel.domain.PayDO">
|
||||||
|
select `id`,`out_trade_no`,`trade_no`,`pay_channel`,`total_amount`,`user_id`,`pay_status`,`create_time`,`update_time` from order_pay where id = #{value}
|
||||||
|
</select>
|
||||||
|
|
||||||
|
<select id="list" resultType="com.java2nb.novel.domain.PayDO">
|
||||||
|
select `id`,`out_trade_no`,`trade_no`,`pay_channel`,`total_amount`,`user_id`,`pay_status`,`create_time`,`update_time` from order_pay
|
||||||
|
<where>
|
||||||
|
<if test="id != null and id != ''"> and id = #{id} </if>
|
||||||
|
<if test="outTradeNo != null and outTradeNo != ''"> and out_trade_no = #{outTradeNo} </if>
|
||||||
|
<if test="tradeNo != null and tradeNo != ''"> and trade_no = #{tradeNo} </if>
|
||||||
|
<if test="payChannel != null and payChannel != ''"> and pay_channel = #{payChannel} </if>
|
||||||
|
<if test="totalAmount != null and totalAmount != ''"> and total_amount = #{totalAmount} </if>
|
||||||
|
<if test="userId != null and userId != ''"> and user_id = #{userId} </if>
|
||||||
|
<if test="payStatus != null and payStatus != ''"> and pay_status = #{payStatus} </if>
|
||||||
|
<if test="createTime != null and createTime != ''"> and create_time = #{createTime} </if>
|
||||||
|
<if test="updateTime != null and updateTime != ''"> and update_time = #{updateTime} </if>
|
||||||
|
</where>
|
||||||
|
<choose>
|
||||||
|
<when test="sort != null and sort.trim() != ''">
|
||||||
|
order by ${sort} ${order}
|
||||||
|
</when>
|
||||||
|
<otherwise>
|
||||||
|
order by id desc
|
||||||
|
</otherwise>
|
||||||
|
</choose>
|
||||||
|
<if test="offset != null and limit != null">
|
||||||
|
limit #{offset}, #{limit}
|
||||||
|
</if>
|
||||||
|
</select>
|
||||||
|
|
||||||
|
<select id="count" resultType="int">
|
||||||
|
select count(*) from order_pay
|
||||||
|
<where>
|
||||||
|
<if test="id != null and id != ''"> and id = #{id} </if>
|
||||||
|
<if test="outTradeNo != null and outTradeNo != ''"> and out_trade_no = #{outTradeNo} </if>
|
||||||
|
<if test="tradeNo != null and tradeNo != ''"> and trade_no = #{tradeNo} </if>
|
||||||
|
<if test="payChannel != null and payChannel != ''"> and pay_channel = #{payChannel} </if>
|
||||||
|
<if test="totalAmount != null and totalAmount != ''"> and total_amount = #{totalAmount} </if>
|
||||||
|
<if test="userId != null and userId != ''"> and user_id = #{userId} </if>
|
||||||
|
<if test="payStatus != null and payStatus != ''"> and pay_status = #{payStatus} </if>
|
||||||
|
<if test="createTime != null and createTime != ''"> and create_time = #{createTime} </if>
|
||||||
|
<if test="updateTime != null and updateTime != ''"> and update_time = #{updateTime} </if>
|
||||||
|
</where>
|
||||||
|
</select>
|
||||||
|
|
||||||
|
<insert id="save" parameterType="com.java2nb.novel.domain.PayDO">
|
||||||
|
insert into order_pay
|
||||||
|
(
|
||||||
|
`id`,
|
||||||
|
`out_trade_no`,
|
||||||
|
`trade_no`,
|
||||||
|
`pay_channel`,
|
||||||
|
`total_amount`,
|
||||||
|
`user_id`,
|
||||||
|
`pay_status`,
|
||||||
|
`create_time`,
|
||||||
|
`update_time`
|
||||||
|
)
|
||||||
|
values
|
||||||
|
(
|
||||||
|
#{id},
|
||||||
|
#{outTradeNo},
|
||||||
|
#{tradeNo},
|
||||||
|
#{payChannel},
|
||||||
|
#{totalAmount},
|
||||||
|
#{userId},
|
||||||
|
#{payStatus},
|
||||||
|
#{createTime},
|
||||||
|
#{updateTime}
|
||||||
|
)
|
||||||
|
</insert>
|
||||||
|
|
||||||
|
<insert id="saveSelective" parameterType="com.java2nb.novel.domain.PayDO">
|
||||||
|
insert into order_pay
|
||||||
|
(
|
||||||
|
<if test="id != null"> `id`, </if>
|
||||||
|
<if test="outTradeNo != null"> `out_trade_no`, </if>
|
||||||
|
<if test="tradeNo != null"> `trade_no`, </if>
|
||||||
|
<if test="payChannel != null"> `pay_channel`, </if>
|
||||||
|
<if test="totalAmount != null"> `total_amount`, </if>
|
||||||
|
<if test="userId != null"> `user_id`, </if>
|
||||||
|
<if test="payStatus != null"> `pay_status`, </if>
|
||||||
|
<if test="createTime != null"> `create_time`, </if>
|
||||||
|
<if test="updateTime != null"> `update_time` </if>
|
||||||
|
)
|
||||||
|
values
|
||||||
|
(
|
||||||
|
<if test="id != null"> #{id}, </if>
|
||||||
|
<if test="outTradeNo != null"> #{outTradeNo}, </if>
|
||||||
|
<if test="tradeNo != null"> #{tradeNo}, </if>
|
||||||
|
<if test="payChannel != null"> #{payChannel}, </if>
|
||||||
|
<if test="totalAmount != null"> #{totalAmount}, </if>
|
||||||
|
<if test="userId != null"> #{userId}, </if>
|
||||||
|
<if test="payStatus != null"> #{payStatus}, </if>
|
||||||
|
<if test="createTime != null"> #{createTime}, </if>
|
||||||
|
<if test="updateTime != null"> #{updateTime} </if>
|
||||||
|
)
|
||||||
|
</insert>
|
||||||
|
|
||||||
|
<update id="update" parameterType="com.java2nb.novel.domain.PayDO">
|
||||||
|
update order_pay
|
||||||
|
<set>
|
||||||
|
<if test="outTradeNo != null">`out_trade_no` = #{outTradeNo}, </if>
|
||||||
|
<if test="tradeNo != null">`trade_no` = #{tradeNo}, </if>
|
||||||
|
<if test="payChannel != null">`pay_channel` = #{payChannel}, </if>
|
||||||
|
<if test="totalAmount != null">`total_amount` = #{totalAmount}, </if>
|
||||||
|
<if test="userId != null">`user_id` = #{userId}, </if>
|
||||||
|
<if test="payStatus != null">`pay_status` = #{payStatus}, </if>
|
||||||
|
<if test="createTime != null">`create_time` = #{createTime}, </if>
|
||||||
|
<if test="updateTime != null">`update_time` = #{updateTime}</if>
|
||||||
|
</set>
|
||||||
|
where id = #{id}
|
||||||
|
</update>
|
||||||
|
|
||||||
|
<delete id="remove">
|
||||||
|
delete from order_pay where id = #{value}
|
||||||
|
</delete>
|
||||||
|
|
||||||
|
<delete id="batchRemove">
|
||||||
|
delete from order_pay where id in
|
||||||
|
<foreach item="id" collection="array" open="(" separator="," close=")">
|
||||||
|
#{id}
|
||||||
|
</foreach>
|
||||||
|
</delete>
|
||||||
|
|
||||||
|
<select id="tableSta" resultType="map">
|
||||||
|
SELECT
|
||||||
|
DATE_FORMAT( create_time, "%Y-%m-%d" ) AS staDate,
|
||||||
|
COUNT( 1 ) orderCount
|
||||||
|
FROM
|
||||||
|
order_pay
|
||||||
|
WHERE
|
||||||
|
create_time >= #{minDate}
|
||||||
|
GROUP BY
|
||||||
|
DATE_FORMAT( create_time, "%Y-%m-%d" )
|
||||||
|
ORDER BY
|
||||||
|
staDate
|
||||||
|
</select>
|
||||||
|
|
||||||
|
</mapper>
|
||||||
154
novel-admin/src/main/resources/mybatis/novel/UserMapper.xml
Normal file
154
novel-admin/src/main/resources/mybatis/novel/UserMapper.xml
Normal file
@ -0,0 +1,154 @@
|
|||||||
|
<?xml version="1.0" encoding="UTF-8"?>
|
||||||
|
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
|
||||||
|
|
||||||
|
<mapper namespace="com.java2nb.novel.dao.UserDao">
|
||||||
|
|
||||||
|
<select id="get" resultType="com.java2nb.novel.domain.UserDO">
|
||||||
|
select `id`,`username`,`password`,`nick_name`,`user_photo`,`user_sex`,`account_balance`,`status`,`create_time`,`update_time` from user where id = #{value}
|
||||||
|
</select>
|
||||||
|
|
||||||
|
<select id="list" resultType="com.java2nb.novel.domain.UserDO">
|
||||||
|
select
|
||||||
|
`id`,`username`,`password`,`nick_name`,`user_photo`,`user_sex`,`account_balance`,`status`,`create_time`,`update_time`
|
||||||
|
from user
|
||||||
|
<where>
|
||||||
|
<if test="id != null and id != ''">and id = #{id}</if>
|
||||||
|
<if test="username != null and username != ''">and username = #{username}</if>
|
||||||
|
<if test="password != null and password != ''">and password = #{password}</if>
|
||||||
|
<if test="nickName != null and nickName != ''">and nick_name = #{nickName}</if>
|
||||||
|
<if test="userPhoto != null and userPhoto != ''">and user_photo = #{userPhoto}</if>
|
||||||
|
<if test="userSex != null and userSex != ''">and user_sex = #{userSex}</if>
|
||||||
|
<if test="accountBalance != null and accountBalance != ''">and account_balance = #{accountBalance}</if>
|
||||||
|
<if test="status != null and status != ''">and status = #{status}</if>
|
||||||
|
<if test="createTime != null and createTime != ''">and create_time = #{createTime}</if>
|
||||||
|
<if test="updateTime != null and updateTime != ''">and update_time = #{updateTime}</if>
|
||||||
|
</where>
|
||||||
|
<choose>
|
||||||
|
<when test="sort != null and sort.trim() != ''">
|
||||||
|
order by ${sort} ${order}
|
||||||
|
</when>
|
||||||
|
<otherwise>
|
||||||
|
order by id desc
|
||||||
|
</otherwise>
|
||||||
|
</choose>
|
||||||
|
<if test="offset != null and limit != null">
|
||||||
|
limit #{offset}, #{limit}
|
||||||
|
</if>
|
||||||
|
</select>
|
||||||
|
|
||||||
|
<select id="count" resultType="int">
|
||||||
|
select count(*) from user
|
||||||
|
<where>
|
||||||
|
<if test="id != null and id != ''">and id = #{id}</if>
|
||||||
|
<if test="username != null and username != ''">and username = #{username}</if>
|
||||||
|
<if test="password != null and password != ''">and password = #{password}</if>
|
||||||
|
<if test="nickName != null and nickName != ''">and nick_name = #{nickName}</if>
|
||||||
|
<if test="userPhoto != null and userPhoto != ''">and user_photo = #{userPhoto}</if>
|
||||||
|
<if test="userSex != null and userSex != ''">and user_sex = #{userSex}</if>
|
||||||
|
<if test="accountBalance != null and accountBalance != ''">and account_balance = #{accountBalance}</if>
|
||||||
|
<if test="status != null and status != ''">and status = #{status}</if>
|
||||||
|
<if test="createTime != null and createTime != ''">and create_time = #{createTime}</if>
|
||||||
|
<if test="updateTime != null and updateTime != ''">and update_time = #{updateTime}</if>
|
||||||
|
</where>
|
||||||
|
</select>
|
||||||
|
|
||||||
|
<insert id="save" parameterType="com.java2nb.novel.domain.UserDO">
|
||||||
|
insert into user
|
||||||
|
(
|
||||||
|
`id`,
|
||||||
|
`username`,
|
||||||
|
`password`,
|
||||||
|
`nick_name`,
|
||||||
|
`user_photo`,
|
||||||
|
`user_sex`,
|
||||||
|
`account_balance`,
|
||||||
|
`status`,
|
||||||
|
`create_time`,
|
||||||
|
`update_time`
|
||||||
|
)
|
||||||
|
values
|
||||||
|
(
|
||||||
|
#{id},
|
||||||
|
#{username},
|
||||||
|
#{password},
|
||||||
|
#{nickName},
|
||||||
|
#{userPhoto},
|
||||||
|
#{userSex},
|
||||||
|
#{accountBalance},
|
||||||
|
#{status},
|
||||||
|
#{createTime},
|
||||||
|
#{updateTime}
|
||||||
|
)
|
||||||
|
</insert>
|
||||||
|
|
||||||
|
<insert id="saveSelective" parameterType="com.java2nb.novel.domain.UserDO">
|
||||||
|
insert into user
|
||||||
|
(
|
||||||
|
<if test="id != null">`id`,</if>
|
||||||
|
<if test="username != null">`username`,</if>
|
||||||
|
<if test="password != null">`password`,</if>
|
||||||
|
<if test="nickName != null">`nick_name`,</if>
|
||||||
|
<if test="userPhoto != null">`user_photo`,</if>
|
||||||
|
<if test="userSex != null">`user_sex`,</if>
|
||||||
|
<if test="accountBalance != null">`account_balance`,</if>
|
||||||
|
<if test="status != null">`status`,</if>
|
||||||
|
<if test="createTime != null">`create_time`,</if>
|
||||||
|
<if test="updateTime != null">`update_time`</if>
|
||||||
|
)
|
||||||
|
values
|
||||||
|
(
|
||||||
|
<if test="id != null">#{id},</if>
|
||||||
|
<if test="username != null">#{username},</if>
|
||||||
|
<if test="password != null">#{password},</if>
|
||||||
|
<if test="nickName != null">#{nickName},</if>
|
||||||
|
<if test="userPhoto != null">#{userPhoto},</if>
|
||||||
|
<if test="userSex != null">#{userSex},</if>
|
||||||
|
<if test="accountBalance != null">#{accountBalance},</if>
|
||||||
|
<if test="status != null">#{status},</if>
|
||||||
|
<if test="createTime != null">#{createTime},</if>
|
||||||
|
<if test="updateTime != null">#{updateTime}</if>
|
||||||
|
)
|
||||||
|
</insert>
|
||||||
|
|
||||||
|
<update id="update" parameterType="com.java2nb.novel.domain.UserDO">
|
||||||
|
update user
|
||||||
|
<set>
|
||||||
|
<if test="username != null">`username` = #{username},</if>
|
||||||
|
<if test="password != null">`password` = #{password},</if>
|
||||||
|
<if test="nickName != null">`nick_name` = #{nickName},</if>
|
||||||
|
<if test="userPhoto != null">`user_photo` = #{userPhoto},</if>
|
||||||
|
<if test="userSex != null">`user_sex` = #{userSex},</if>
|
||||||
|
<if test="accountBalance != null">`account_balance` = #{accountBalance},</if>
|
||||||
|
<if test="status != null">`status` = #{status},</if>
|
||||||
|
<if test="createTime != null">`create_time` = #{createTime},</if>
|
||||||
|
<if test="updateTime != null">`update_time` = #{updateTime}</if>
|
||||||
|
</set>
|
||||||
|
where id = #{id}
|
||||||
|
</update>
|
||||||
|
|
||||||
|
<delete id="remove">
|
||||||
|
delete from user where id = #{value}
|
||||||
|
</delete>
|
||||||
|
|
||||||
|
<delete id="batchRemove">
|
||||||
|
delete from user where id in
|
||||||
|
<foreach item="id" collection="array" open="(" separator="," close=")">
|
||||||
|
#{id}
|
||||||
|
</foreach>
|
||||||
|
</delete>
|
||||||
|
|
||||||
|
<select id="tableSta" resultType="map">
|
||||||
|
SELECT
|
||||||
|
DATE_FORMAT( create_time, "%Y-%m-%d" ) AS staDate,
|
||||||
|
COUNT( 1 ) userCount
|
||||||
|
FROM
|
||||||
|
user
|
||||||
|
WHERE
|
||||||
|
create_time >= #{minDate}
|
||||||
|
GROUP BY
|
||||||
|
DATE_FORMAT( create_time, "%Y-%m-%d" )
|
||||||
|
ORDER BY
|
||||||
|
staDate
|
||||||
|
</select>
|
||||||
|
|
||||||
|
</mapper>
|
||||||
@ -1,7 +1,7 @@
|
|||||||
<?xml version="1.0" encoding="UTF-8"?>
|
<?xml version="1.0" encoding="UTF-8"?>
|
||||||
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
|
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
|
||||||
|
|
||||||
<mapper namespace="com.java2nb.system.dao.UserDao">
|
<mapper namespace="com.java2nb.system.dao.SysUserDao">
|
||||||
|
|
||||||
<select id="get" resultType="com.java2nb.system.domain.UserDO">
|
<select id="get" resultType="com.java2nb.system.domain.UserDO">
|
||||||
select `user_id`,`username`,`name`,`password`,`dept_id`,`email`,`mobile`,`status`,`user_id_create`,`gmt_create`,`gmt_modified`,`sex`,`birth`,`pic_id`,`live_address`,`hobby`,`province`,`city`,`district` from sys_user where user_id = #{value}
|
select `user_id`,`username`,`name`,`password`,`dept_id`,`email`,`mobile`,`status`,`user_id_create`,`gmt_create`,`gmt_modified`,`sex`,`birth`,`pic_id`,`live_address`,`hobby`,`province`,`city`,`district` from sys_user where user_id = #{value}
|
||||||
|
|||||||
107
novel-admin/src/main/resources/static/js/appjs/novel/book/add.js
Normal file
107
novel-admin/src/main/resources/static/js/appjs/novel/book/add.js
Normal file
@ -0,0 +1,107 @@
|
|||||||
|
var E = window.wangEditor;
|
||||||
|
$("[id^='contentEditor']").each(function (index, ele) {
|
||||||
|
var relName = $(ele).attr("id").substring(13);
|
||||||
|
var editor = new E('#contentEditor' + relName);
|
||||||
|
// 自定义菜单配置
|
||||||
|
editor.customConfig.menus = [
|
||||||
|
'head', // 标题
|
||||||
|
'bold', // 粗体
|
||||||
|
'fontSize', // 字号
|
||||||
|
'fontName', // 字体
|
||||||
|
'italic', // 斜体
|
||||||
|
'underline', // 下划线
|
||||||
|
'strikeThrough', // 删除线
|
||||||
|
'foreColor', // 文字颜色
|
||||||
|
//'backColor', // 背景颜色
|
||||||
|
//'link', // 插入链接
|
||||||
|
'list', // 列表
|
||||||
|
'justify', // 对齐方式
|
||||||
|
'quote', // 引用
|
||||||
|
'emoticon', // 表情
|
||||||
|
'image', // 插入图片
|
||||||
|
//'table', // 表格
|
||||||
|
//'video', // 插入视频
|
||||||
|
//'code', // 插入代码
|
||||||
|
'undo', // 撤销
|
||||||
|
'redo' // 重复
|
||||||
|
];
|
||||||
|
editor.customConfig.onchange = function (html) {
|
||||||
|
// html 即变化之后的内容
|
||||||
|
$("#" + relName).val(html);
|
||||||
|
}
|
||||||
|
editor.customConfig.uploadImgShowBase64 = true;
|
||||||
|
editor.create();
|
||||||
|
|
||||||
|
})
|
||||||
|
|
||||||
|
$("[id^='picImage']").each(function (index, ele) {
|
||||||
|
var relName = $(ele).attr("id").substring(8);
|
||||||
|
layui.use('upload', function () {
|
||||||
|
var upload = layui.upload;
|
||||||
|
//执行实例
|
||||||
|
var uploadInst = upload.render({
|
||||||
|
elem: '#picImage' + relName, //绑定元素
|
||||||
|
url: '/common/sysFile/upload', //上传接口
|
||||||
|
size: 1000,
|
||||||
|
accept: 'file',
|
||||||
|
done: function (r) {
|
||||||
|
$("#picImage" + relName).attr("src", r.fileName);
|
||||||
|
$("#" + relName).val(r.fileName);
|
||||||
|
},
|
||||||
|
error: function (r) {
|
||||||
|
layer.msg(r.msg);
|
||||||
|
}
|
||||||
|
});
|
||||||
|
});
|
||||||
|
|
||||||
|
});
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
$().ready(function () {
|
||||||
|
validateRule();
|
||||||
|
});
|
||||||
|
|
||||||
|
$.validator.setDefaults({
|
||||||
|
submitHandler: function () {
|
||||||
|
save();
|
||||||
|
}
|
||||||
|
});
|
||||||
|
function save() {
|
||||||
|
$.ajax({
|
||||||
|
cache: true,
|
||||||
|
type: "POST",
|
||||||
|
url: "/novel/book/save",
|
||||||
|
data: $('#signupForm').serialize(),// 你的formid
|
||||||
|
async: false,
|
||||||
|
error: function (request) {
|
||||||
|
parent.layer.alert("Connection error");
|
||||||
|
},
|
||||||
|
success: function (data) {
|
||||||
|
if (data.code == 0) {
|
||||||
|
parent.layer.msg("操作成功");
|
||||||
|
parent.reLoad();
|
||||||
|
var index = parent.layer.getFrameIndex(window.name); // 获取窗口索引
|
||||||
|
parent.layer.close(index);
|
||||||
|
|
||||||
|
} else {
|
||||||
|
parent.layer.alert(data.msg)
|
||||||
|
}
|
||||||
|
|
||||||
|
}
|
||||||
|
});
|
||||||
|
|
||||||
|
}
|
||||||
|
function validateRule() {
|
||||||
|
var icon = "<i class='fa fa-times-circle'></i> ";
|
||||||
|
$("#signupForm").validate({
|
||||||
|
ignore: "",
|
||||||
|
rules: {
|
||||||
|
},
|
||||||
|
messages: {
|
||||||
|
}
|
||||||
|
})
|
||||||
|
}
|
||||||
@ -0,0 +1,363 @@
|
|||||||
|
var prefix = "/novel/book"
|
||||||
|
$(function () {
|
||||||
|
load();
|
||||||
|
});
|
||||||
|
|
||||||
|
function load() {
|
||||||
|
$('#exampleTable')
|
||||||
|
.bootstrapTable(
|
||||||
|
{
|
||||||
|
method: 'get', // 服务器数据的请求方式 get or post
|
||||||
|
url: prefix + "/list", // 服务器数据的加载地址
|
||||||
|
// showRefresh : true,
|
||||||
|
// showToggle : true,
|
||||||
|
// showColumns : true,
|
||||||
|
iconSize: 'outline',
|
||||||
|
toolbar: '#exampleToolbar',
|
||||||
|
striped: true, // 设置为true会有隔行变色效果
|
||||||
|
dataType: "json", // 服务器返回的数据类型
|
||||||
|
pagination: true, // 设置为true会在底部显示分页条
|
||||||
|
// queryParamsType : "limit",
|
||||||
|
// //设置为limit则会发送符合RESTFull格式的参数
|
||||||
|
singleSelect: false, // 设置为true将禁止多选
|
||||||
|
// contentType : "application/x-www-form-urlencoded",
|
||||||
|
// //发送到服务器的数据编码类型
|
||||||
|
pageSize: 10, // 如果设置了分页,每页数据条数
|
||||||
|
pageNumber: 1, // 如果设置了分布,首页页码
|
||||||
|
//search : true, // 是否显示搜索框
|
||||||
|
showColumns: false, // 是否显示内容下拉框(选择显示的列)
|
||||||
|
sidePagination: "server", // 设置在哪里进行分页,可选值为"client" 或者 "server"
|
||||||
|
queryParams: function (params) {
|
||||||
|
//说明:传入后台的参数包括offset开始索引,limit步长,sort排序列,order:desc或者,以及所有列的键值对
|
||||||
|
var queryParams = getFormJson("searchForm");
|
||||||
|
queryParams.limit = params.limit;
|
||||||
|
queryParams.offset = params.offset;
|
||||||
|
return queryParams;
|
||||||
|
},
|
||||||
|
// //请求服务器数据时,你可以通过重写参数的方式添加一些额外的参数,例如 toolbar 中的参数 如果
|
||||||
|
// queryParamsType = 'limit' ,返回参数必须包含
|
||||||
|
// limit, offset, search, sort, order 否则, 需要包含:
|
||||||
|
// pageSize, pageNumber, searchText, sortName,
|
||||||
|
// sortOrder.
|
||||||
|
// 返回false将会终止请求
|
||||||
|
responseHandler: function (rs) {
|
||||||
|
|
||||||
|
if (rs.code == 0) {
|
||||||
|
return rs.data;
|
||||||
|
} else {
|
||||||
|
parent.layer.alert(rs.msg)
|
||||||
|
return {total: 0, rows: []};
|
||||||
|
}
|
||||||
|
},
|
||||||
|
columns: [
|
||||||
|
{
|
||||||
|
checkbox: true
|
||||||
|
},
|
||||||
|
{
|
||||||
|
title: '序号',
|
||||||
|
formatter: function () {
|
||||||
|
return arguments[2] + 1;
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
field: 'id',
|
||||||
|
title: '主键'
|
||||||
|
},
|
||||||
|
|
||||||
|
|
||||||
|
{
|
||||||
|
field: 'workDirection',
|
||||||
|
title: '作品方向,0:男频,1:女频'
|
||||||
|
},
|
||||||
|
|
||||||
|
|
||||||
|
{
|
||||||
|
field: 'catId',
|
||||||
|
title: '分类ID'
|
||||||
|
},
|
||||||
|
|
||||||
|
|
||||||
|
{
|
||||||
|
field: 'catName',
|
||||||
|
title: '分类名'
|
||||||
|
},
|
||||||
|
|
||||||
|
|
||||||
|
{
|
||||||
|
field: 'catChildId',
|
||||||
|
title: '子分类ID'
|
||||||
|
},
|
||||||
|
|
||||||
|
|
||||||
|
{
|
||||||
|
field: 'catChildName',
|
||||||
|
title: '子分类名'
|
||||||
|
},
|
||||||
|
|
||||||
|
|
||||||
|
{
|
||||||
|
field: 'picUrl',
|
||||||
|
title: '小说封面'
|
||||||
|
},
|
||||||
|
|
||||||
|
|
||||||
|
{
|
||||||
|
field: 'bookName',
|
||||||
|
title: '小说名'
|
||||||
|
},
|
||||||
|
|
||||||
|
|
||||||
|
{
|
||||||
|
field: 'heroName',
|
||||||
|
title: '男主角姓名'
|
||||||
|
},
|
||||||
|
|
||||||
|
|
||||||
|
{
|
||||||
|
field: 'ladyName',
|
||||||
|
title: '女主角姓名'
|
||||||
|
},
|
||||||
|
|
||||||
|
|
||||||
|
{
|
||||||
|
field: 'bookStyle',
|
||||||
|
title: '作品风格,0:甜宠,1:虐恋,2:其他'
|
||||||
|
},
|
||||||
|
|
||||||
|
|
||||||
|
{
|
||||||
|
field: 'bookLabel',
|
||||||
|
title: '作品标签'
|
||||||
|
},
|
||||||
|
|
||||||
|
|
||||||
|
{
|
||||||
|
field: 'authorId',
|
||||||
|
title: '作者id'
|
||||||
|
},
|
||||||
|
|
||||||
|
|
||||||
|
{
|
||||||
|
field: 'authorName',
|
||||||
|
title: '作者名'
|
||||||
|
},
|
||||||
|
|
||||||
|
|
||||||
|
{
|
||||||
|
field: 'bookDesc',
|
||||||
|
title: '书籍描述'
|
||||||
|
},
|
||||||
|
|
||||||
|
|
||||||
|
{
|
||||||
|
field: 'score',
|
||||||
|
title: '评分,预留字段'
|
||||||
|
},
|
||||||
|
|
||||||
|
|
||||||
|
{
|
||||||
|
field: 'bookStatus',
|
||||||
|
title: '书籍状态,0:连载中,1:已完结'
|
||||||
|
},
|
||||||
|
|
||||||
|
|
||||||
|
{
|
||||||
|
field: 'visitCount',
|
||||||
|
title: '点击量'
|
||||||
|
},
|
||||||
|
|
||||||
|
|
||||||
|
{
|
||||||
|
field: 'wordCount',
|
||||||
|
title: '总字数'
|
||||||
|
},
|
||||||
|
|
||||||
|
|
||||||
|
{
|
||||||
|
field: 'commentCount',
|
||||||
|
title: '评论数'
|
||||||
|
},
|
||||||
|
|
||||||
|
|
||||||
|
{
|
||||||
|
field: 'yesterdayBuy',
|
||||||
|
title: '昨日订阅数'
|
||||||
|
},
|
||||||
|
|
||||||
|
|
||||||
|
{
|
||||||
|
field: 'lastIndexId',
|
||||||
|
title: '最新目录ID'
|
||||||
|
},
|
||||||
|
|
||||||
|
|
||||||
|
{
|
||||||
|
field: 'lastIndexName',
|
||||||
|
title: '最新目录名'
|
||||||
|
},
|
||||||
|
|
||||||
|
|
||||||
|
{
|
||||||
|
field: 'lastIndexUpdateTime',
|
||||||
|
title: '最新目录更新时间'
|
||||||
|
},
|
||||||
|
|
||||||
|
|
||||||
|
{
|
||||||
|
field: 'isVip',
|
||||||
|
title: '是否收费,1:收费,0:免费'
|
||||||
|
},
|
||||||
|
|
||||||
|
|
||||||
|
{
|
||||||
|
field: 'status',
|
||||||
|
title: '状态,0:入库,1:上架'
|
||||||
|
},
|
||||||
|
|
||||||
|
|
||||||
|
{
|
||||||
|
field: 'updateTime',
|
||||||
|
title: '更新时间'
|
||||||
|
},
|
||||||
|
|
||||||
|
|
||||||
|
{
|
||||||
|
field: 'createTime',
|
||||||
|
title: '创建时间'
|
||||||
|
},
|
||||||
|
|
||||||
|
|
||||||
|
{
|
||||||
|
field: 'crawlSourceId',
|
||||||
|
title: '爬虫源站ID'
|
||||||
|
},
|
||||||
|
|
||||||
|
|
||||||
|
{
|
||||||
|
field: 'crawlBookId',
|
||||||
|
title: '抓取的源站小说ID'
|
||||||
|
},
|
||||||
|
|
||||||
|
|
||||||
|
{
|
||||||
|
field: 'crawlLastTime',
|
||||||
|
title: '最后一次的抓取时间'
|
||||||
|
},
|
||||||
|
|
||||||
|
|
||||||
|
{
|
||||||
|
field: 'crawlIsStop',
|
||||||
|
title: '是否已停止更新,0:未停止,1:已停止'
|
||||||
|
},
|
||||||
|
|
||||||
|
|
||||||
|
{
|
||||||
|
title: '操作',
|
||||||
|
field: 'id',
|
||||||
|
align: 'center',
|
||||||
|
formatter: function (value, row, index) {
|
||||||
|
var d = '<a class="btn btn-primary btn-sm ' + s_detail_h + '" href="#" mce_href="#" title="详情" onclick="detail(\''
|
||||||
|
+ row.id
|
||||||
|
+ '\')"><i class="fa fa-file"></i></a> ';
|
||||||
|
var e = '<a class="btn btn-primary btn-sm ' + s_edit_h + '" href="#" mce_href="#" title="编辑" onclick="edit(\''
|
||||||
|
+ row.id
|
||||||
|
+ '\')"><i class="fa fa-edit"></i></a> ';
|
||||||
|
var r = '<a class="btn btn-warning btn-sm ' + s_remove_h + '" href="#" title="删除" mce_href="#" onclick="remove(\''
|
||||||
|
+ row.id
|
||||||
|
+ '\')"><i class="fa fa-remove"></i></a> ';
|
||||||
|
return d + e + r;
|
||||||
|
}
|
||||||
|
}]
|
||||||
|
});
|
||||||
|
}
|
||||||
|
function reLoad() {
|
||||||
|
$('#exampleTable').bootstrapTable('refresh');
|
||||||
|
}
|
||||||
|
function add() {
|
||||||
|
layer.open({
|
||||||
|
type: 2,
|
||||||
|
title: '增加',
|
||||||
|
maxmin: true,
|
||||||
|
shadeClose: false, // 点击遮罩关闭层
|
||||||
|
area: ['800px', '520px'],
|
||||||
|
content: prefix + '/add' // iframe的url
|
||||||
|
});
|
||||||
|
}
|
||||||
|
function detail(id) {
|
||||||
|
layer.open({
|
||||||
|
type: 2,
|
||||||
|
title: '详情',
|
||||||
|
maxmin: true,
|
||||||
|
shadeClose: false, // 点击遮罩关闭层
|
||||||
|
area: ['800px', '520px'],
|
||||||
|
content: prefix + '/detail/' + id // iframe的url
|
||||||
|
});
|
||||||
|
}
|
||||||
|
function edit(id) {
|
||||||
|
layer.open({
|
||||||
|
type: 2,
|
||||||
|
title: '编辑',
|
||||||
|
maxmin: true,
|
||||||
|
shadeClose: false, // 点击遮罩关闭层
|
||||||
|
area: ['800px', '520px'],
|
||||||
|
content: prefix + '/edit/' + id // iframe的url
|
||||||
|
});
|
||||||
|
}
|
||||||
|
function remove(id) {
|
||||||
|
layer.confirm('确定要删除选中的记录?', {
|
||||||
|
btn: ['确定', '取消']
|
||||||
|
}, function () {
|
||||||
|
$.ajax({
|
||||||
|
url: prefix + "/remove",
|
||||||
|
type: "post",
|
||||||
|
data: {
|
||||||
|
'id': id
|
||||||
|
},
|
||||||
|
success: function (r) {
|
||||||
|
if (r.code == 0) {
|
||||||
|
layer.msg(r.msg);
|
||||||
|
reLoad();
|
||||||
|
} else {
|
||||||
|
layer.msg(r.msg);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
});
|
||||||
|
})
|
||||||
|
}
|
||||||
|
|
||||||
|
function resetPwd(id) {
|
||||||
|
}
|
||||||
|
function batchRemove() {
|
||||||
|
var rows = $('#exampleTable').bootstrapTable('getSelections'); // 返回所有选择的行,当没有选择的记录时,返回一个空数组
|
||||||
|
if (rows.length == 0) {
|
||||||
|
layer.msg("请选择要删除的数据");
|
||||||
|
return;
|
||||||
|
}
|
||||||
|
layer.confirm("确认要删除选中的'" + rows.length + "'条数据吗?", {
|
||||||
|
btn: ['确定', '取消']
|
||||||
|
// 按钮
|
||||||
|
}, function () {
|
||||||
|
var ids = new Array();
|
||||||
|
// 遍历所有选择的行数据,取每条数据对应的ID
|
||||||
|
$.each(rows, function (i, row) {
|
||||||
|
ids[i] = row['id'];
|
||||||
|
});
|
||||||
|
$.ajax({
|
||||||
|
type: 'POST',
|
||||||
|
data: {
|
||||||
|
"ids": ids
|
||||||
|
},
|
||||||
|
url: prefix + '/batchRemove',
|
||||||
|
success: function (r) {
|
||||||
|
if (r.code == 0) {
|
||||||
|
layer.msg(r.msg);
|
||||||
|
reLoad();
|
||||||
|
} else {
|
||||||
|
layer.msg(r.msg);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
});
|
||||||
|
}, function () {
|
||||||
|
|
||||||
|
});
|
||||||
|
}
|
||||||
@ -0,0 +1,103 @@
|
|||||||
|
var E = window.wangEditor;
|
||||||
|
$("[id^='contentEditor']").each(function (index, ele) {
|
||||||
|
var relName = $(ele).attr("id").substring(13);
|
||||||
|
var editor = new E('#contentEditor' + relName);
|
||||||
|
// 自定义菜单配置
|
||||||
|
editor.customConfig.menus = [
|
||||||
|
'head', // 标题
|
||||||
|
'bold', // 粗体
|
||||||
|
'fontSize', // 字号
|
||||||
|
'fontName', // 字体
|
||||||
|
'italic', // 斜体
|
||||||
|
'underline', // 下划线
|
||||||
|
'strikeThrough', // 删除线
|
||||||
|
'foreColor', // 文字颜色
|
||||||
|
//'backColor', // 背景颜色
|
||||||
|
//'link', // 插入链接
|
||||||
|
'list', // 列表
|
||||||
|
'justify', // 对齐方式
|
||||||
|
'quote', // 引用
|
||||||
|
'emoticon', // 表情
|
||||||
|
'image', // 插入图片
|
||||||
|
//'table', // 表格
|
||||||
|
//'video', // 插入视频
|
||||||
|
//'code', // 插入代码
|
||||||
|
'undo', // 撤销
|
||||||
|
'redo' // 重复
|
||||||
|
];
|
||||||
|
editor.customConfig.onchange = function (html) {
|
||||||
|
// html 即变化之后的内容
|
||||||
|
$("#" + relName).val(html);
|
||||||
|
}
|
||||||
|
editor.customConfig.uploadImgShowBase64 = true;
|
||||||
|
editor.create();
|
||||||
|
editor.txt.html($("#" + relName).val());
|
||||||
|
|
||||||
|
})
|
||||||
|
|
||||||
|
$("[id^='picImage']").each(function (index, ele) {
|
||||||
|
var relName = $(ele).attr("id").substring(8);
|
||||||
|
layui.use('upload', function () {
|
||||||
|
var upload = layui.upload;
|
||||||
|
//执行实例
|
||||||
|
var uploadInst = upload.render({
|
||||||
|
elem: '#picImage' + relName, //绑定元素
|
||||||
|
url: '/common/sysFile/upload', //上传接口
|
||||||
|
size: 1000,
|
||||||
|
accept: 'file',
|
||||||
|
done: function (r) {
|
||||||
|
$("#picImage" + relName).attr("src", r.fileName);
|
||||||
|
$("#" + relName).val(r.fileName);
|
||||||
|
},
|
||||||
|
error: function (r) {
|
||||||
|
layer.msg(r.msg);
|
||||||
|
}
|
||||||
|
});
|
||||||
|
});
|
||||||
|
|
||||||
|
});
|
||||||
|
|
||||||
|
$().ready(function () {
|
||||||
|
validateRule();
|
||||||
|
});
|
||||||
|
|
||||||
|
$.validator.setDefaults({
|
||||||
|
submitHandler: function () {
|
||||||
|
update();
|
||||||
|
}
|
||||||
|
});
|
||||||
|
function update() {
|
||||||
|
$.ajax({
|
||||||
|
cache: true,
|
||||||
|
type: "POST",
|
||||||
|
url: "/novel/book/update",
|
||||||
|
data: $('#signupForm').serialize(),// 你的formid
|
||||||
|
async: false,
|
||||||
|
error: function (request) {
|
||||||
|
parent.layer.alert("Connection error");
|
||||||
|
},
|
||||||
|
success: function (data) {
|
||||||
|
if (data.code == 0) {
|
||||||
|
parent.layer.msg("操作成功");
|
||||||
|
parent.reLoad();
|
||||||
|
var index = parent.layer.getFrameIndex(window.name); // 获取窗口索引
|
||||||
|
parent.layer.close(index);
|
||||||
|
|
||||||
|
} else {
|
||||||
|
parent.layer.alert(data.msg)
|
||||||
|
}
|
||||||
|
|
||||||
|
}
|
||||||
|
});
|
||||||
|
|
||||||
|
}
|
||||||
|
function validateRule() {
|
||||||
|
var icon = "<i class='fa fa-times-circle'></i> ";
|
||||||
|
$("#signupForm").validate({
|
||||||
|
ignore: "",
|
||||||
|
rules: {
|
||||||
|
},
|
||||||
|
messages: {
|
||||||
|
}
|
||||||
|
})
|
||||||
|
}
|
||||||
@ -0,0 +1,111 @@
|
|||||||
|
var E = window.wangEditor;
|
||||||
|
$("[id^='contentEditor']").each(function (index, ele) {
|
||||||
|
var relName = $(ele).attr("id").substring(13);
|
||||||
|
var editor = new E('#contentEditor' + relName);
|
||||||
|
// 自定义菜单配置
|
||||||
|
editor.customConfig.menus = [
|
||||||
|
'head', // 标题
|
||||||
|
'bold', // 粗体
|
||||||
|
'fontSize', // 字号
|
||||||
|
'fontName', // 字体
|
||||||
|
'italic', // 斜体
|
||||||
|
'underline', // 下划线
|
||||||
|
'strikeThrough', // 删除线
|
||||||
|
'foreColor', // 文字颜色
|
||||||
|
//'backColor', // 背景颜色
|
||||||
|
//'link', // 插入链接
|
||||||
|
'list', // 列表
|
||||||
|
'justify', // 对齐方式
|
||||||
|
'quote', // 引用
|
||||||
|
'emoticon', // 表情
|
||||||
|
'image', // 插入图片
|
||||||
|
//'table', // 表格
|
||||||
|
//'video', // 插入视频
|
||||||
|
//'code', // 插入代码
|
||||||
|
'undo', // 撤销
|
||||||
|
'redo' // 重复
|
||||||
|
];
|
||||||
|
editor.customConfig.onchange = function (html) {
|
||||||
|
// html 即变化之后的内容
|
||||||
|
$("#" + relName).val(html);
|
||||||
|
}
|
||||||
|
editor.customConfig.uploadImgShowBase64 = true;
|
||||||
|
editor.create();
|
||||||
|
|
||||||
|
})
|
||||||
|
|
||||||
|
$("[id^='picImage']").each(function (index, ele) {
|
||||||
|
var relName = $(ele).attr("id").substring(8);
|
||||||
|
layui.use('upload', function () {
|
||||||
|
var upload = layui.upload;
|
||||||
|
//执行实例
|
||||||
|
var uploadInst = upload.render({
|
||||||
|
elem: '#picImage' + relName, //绑定元素
|
||||||
|
url: '/common/sysFile/upload', //上传接口
|
||||||
|
size: 1000,
|
||||||
|
accept: 'file',
|
||||||
|
done: function (r) {
|
||||||
|
$("#picImage" + relName).attr("src", r.fileName);
|
||||||
|
$("#" + relName).val(r.fileName);
|
||||||
|
},
|
||||||
|
error: function (r) {
|
||||||
|
layer.msg(r.msg);
|
||||||
|
}
|
||||||
|
});
|
||||||
|
});
|
||||||
|
|
||||||
|
});
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
$().ready(function () {
|
||||||
|
validateRule();
|
||||||
|
});
|
||||||
|
|
||||||
|
$.validator.setDefaults({
|
||||||
|
submitHandler: function () {
|
||||||
|
save();
|
||||||
|
}
|
||||||
|
});
|
||||||
|
function save() {
|
||||||
|
$.ajax({
|
||||||
|
cache: true,
|
||||||
|
type: "POST",
|
||||||
|
url: "/novel/category/save",
|
||||||
|
data: $('#signupForm').serialize(),// 你的formid
|
||||||
|
async: false,
|
||||||
|
error: function (request) {
|
||||||
|
parent.layer.alert("Connection error");
|
||||||
|
},
|
||||||
|
success: function (data) {
|
||||||
|
if (data.code == 0) {
|
||||||
|
parent.layer.msg("操作成功");
|
||||||
|
parent.reLoad();
|
||||||
|
var index = parent.layer.getFrameIndex(window.name); // 获取窗口索引
|
||||||
|
parent.layer.close(index);
|
||||||
|
|
||||||
|
} else {
|
||||||
|
parent.layer.alert(data.msg)
|
||||||
|
}
|
||||||
|
|
||||||
|
}
|
||||||
|
});
|
||||||
|
|
||||||
|
}
|
||||||
|
function validateRule() {
|
||||||
|
var icon = "<i class='fa fa-times-circle'></i> ";
|
||||||
|
$("#signupForm").validate({
|
||||||
|
ignore: "",
|
||||||
|
rules: {
|
||||||
|
name: {
|
||||||
|
required: true
|
||||||
|
}, },
|
||||||
|
messages: {
|
||||||
|
name: {
|
||||||
|
required: icon + "请选择分类名"
|
||||||
|
}, }
|
||||||
|
})
|
||||||
|
}
|
||||||
@ -0,0 +1,193 @@
|
|||||||
|
var prefix = "/novel/category"
|
||||||
|
$(function () {
|
||||||
|
load();
|
||||||
|
});
|
||||||
|
|
||||||
|
function load() {
|
||||||
|
$('#exampleTable')
|
||||||
|
.bootstrapTable(
|
||||||
|
{
|
||||||
|
method: 'get', // 服务器数据的请求方式 get or post
|
||||||
|
url: prefix + "/list", // 服务器数据的加载地址
|
||||||
|
// showRefresh : true,
|
||||||
|
// showToggle : true,
|
||||||
|
// showColumns : true,
|
||||||
|
iconSize: 'outline',
|
||||||
|
toolbar: '#exampleToolbar',
|
||||||
|
striped: true, // 设置为true会有隔行变色效果
|
||||||
|
dataType: "json", // 服务器返回的数据类型
|
||||||
|
pagination: true, // 设置为true会在底部显示分页条
|
||||||
|
// queryParamsType : "limit",
|
||||||
|
// //设置为limit则会发送符合RESTFull格式的参数
|
||||||
|
singleSelect: false, // 设置为true将禁止多选
|
||||||
|
// contentType : "application/x-www-form-urlencoded",
|
||||||
|
// //发送到服务器的数据编码类型
|
||||||
|
pageSize: 10, // 如果设置了分页,每页数据条数
|
||||||
|
pageNumber: 1, // 如果设置了分布,首页页码
|
||||||
|
//search : true, // 是否显示搜索框
|
||||||
|
showColumns: false, // 是否显示内容下拉框(选择显示的列)
|
||||||
|
sidePagination: "server", // 设置在哪里进行分页,可选值为"client" 或者 "server"
|
||||||
|
queryParams: function (params) {
|
||||||
|
//说明:传入后台的参数包括offset开始索引,limit步长,sort排序列,order:desc或者,以及所有列的键值对
|
||||||
|
var queryParams = getFormJson("searchForm");
|
||||||
|
queryParams.limit = params.limit;
|
||||||
|
queryParams.offset = params.offset;
|
||||||
|
return queryParams;
|
||||||
|
},
|
||||||
|
// //请求服务器数据时,你可以通过重写参数的方式添加一些额外的参数,例如 toolbar 中的参数 如果
|
||||||
|
// queryParamsType = 'limit' ,返回参数必须包含
|
||||||
|
// limit, offset, search, sort, order 否则, 需要包含:
|
||||||
|
// pageSize, pageNumber, searchText, sortName,
|
||||||
|
// sortOrder.
|
||||||
|
// 返回false将会终止请求
|
||||||
|
responseHandler: function (rs) {
|
||||||
|
|
||||||
|
if (rs.code == 0) {
|
||||||
|
return rs.data;
|
||||||
|
} else {
|
||||||
|
parent.layer.alert(rs.msg)
|
||||||
|
return {total: 0, rows: []};
|
||||||
|
}
|
||||||
|
},
|
||||||
|
columns: [
|
||||||
|
{
|
||||||
|
checkbox: true
|
||||||
|
},
|
||||||
|
{
|
||||||
|
title: '序号',
|
||||||
|
formatter: function () {
|
||||||
|
return arguments[2] + 1;
|
||||||
|
}
|
||||||
|
},
|
||||||
|
|
||||||
|
|
||||||
|
{
|
||||||
|
field: 'name',
|
||||||
|
title: '分类名'
|
||||||
|
},
|
||||||
|
|
||||||
|
|
||||||
|
{
|
||||||
|
field: 'sort',
|
||||||
|
title: '排序'
|
||||||
|
},
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
{
|
||||||
|
title: '操作',
|
||||||
|
field: 'id',
|
||||||
|
align: 'center',
|
||||||
|
formatter: function (value, row, index) {
|
||||||
|
var d = '<a class="btn btn-primary btn-sm ' + s_detail_h + '" href="#" mce_href="#" title="详情" onclick="detail(\''
|
||||||
|
+ row.id
|
||||||
|
+ '\')"><i class="fa fa-file"></i></a> ';
|
||||||
|
var e = '<a class="btn btn-primary btn-sm ' + s_edit_h + '" href="#" mce_href="#" title="编辑" onclick="edit(\''
|
||||||
|
+ row.id
|
||||||
|
+ '\')"><i class="fa fa-edit"></i></a> ';
|
||||||
|
var r = '<a class="btn btn-warning btn-sm ' + s_remove_h + '" href="#" title="删除" mce_href="#" onclick="remove(\''
|
||||||
|
+ row.id
|
||||||
|
+ '\')"><i class="fa fa-remove"></i></a> ';
|
||||||
|
return e + r;
|
||||||
|
}
|
||||||
|
}]
|
||||||
|
});
|
||||||
|
}
|
||||||
|
|
||||||
|
function reLoad() {
|
||||||
|
$('#exampleTable').bootstrapTable('refresh');
|
||||||
|
}
|
||||||
|
|
||||||
|
function add() {
|
||||||
|
layer.open({
|
||||||
|
type: 2,
|
||||||
|
title: '增加',
|
||||||
|
maxmin: true,
|
||||||
|
shadeClose: false, // 点击遮罩关闭层
|
||||||
|
area: ['800px', '520px'],
|
||||||
|
content: prefix + '/add' // iframe的url
|
||||||
|
});
|
||||||
|
}
|
||||||
|
|
||||||
|
function detail(id) {
|
||||||
|
layer.open({
|
||||||
|
type: 2,
|
||||||
|
title: '详情',
|
||||||
|
maxmin: true,
|
||||||
|
shadeClose: false, // 点击遮罩关闭层
|
||||||
|
area: ['800px', '520px'],
|
||||||
|
content: prefix + '/detail/' + id // iframe的url
|
||||||
|
});
|
||||||
|
}
|
||||||
|
|
||||||
|
function edit(id) {
|
||||||
|
layer.open({
|
||||||
|
type: 2,
|
||||||
|
title: '编辑',
|
||||||
|
maxmin: true,
|
||||||
|
shadeClose: false, // 点击遮罩关闭层
|
||||||
|
area: ['800px', '520px'],
|
||||||
|
content: prefix + '/edit/' + id // iframe的url
|
||||||
|
});
|
||||||
|
}
|
||||||
|
|
||||||
|
function remove(id) {
|
||||||
|
layer.confirm('确定要删除选中的记录?', {
|
||||||
|
btn: ['确定', '取消']
|
||||||
|
}, function () {
|
||||||
|
$.ajax({
|
||||||
|
url: prefix + "/remove",
|
||||||
|
type: "post",
|
||||||
|
data: {
|
||||||
|
'id': id
|
||||||
|
},
|
||||||
|
success: function (r) {
|
||||||
|
if (r.code == 0) {
|
||||||
|
layer.msg(r.msg);
|
||||||
|
reLoad();
|
||||||
|
} else {
|
||||||
|
layer.msg(r.msg);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
});
|
||||||
|
})
|
||||||
|
}
|
||||||
|
|
||||||
|
function resetPwd(id) {
|
||||||
|
}
|
||||||
|
|
||||||
|
function batchRemove() {
|
||||||
|
var rows = $('#exampleTable').bootstrapTable('getSelections'); // 返回所有选择的行,当没有选择的记录时,返回一个空数组
|
||||||
|
if (rows.length == 0) {
|
||||||
|
layer.msg("请选择要删除的数据");
|
||||||
|
return;
|
||||||
|
}
|
||||||
|
layer.confirm("确认要删除选中的'" + rows.length + "'条数据吗?", {
|
||||||
|
btn: ['确定', '取消']
|
||||||
|
// 按钮
|
||||||
|
}, function () {
|
||||||
|
var ids = new Array();
|
||||||
|
// 遍历所有选择的行数据,取每条数据对应的ID
|
||||||
|
$.each(rows, function (i, row) {
|
||||||
|
ids[i] = row['id'];
|
||||||
|
});
|
||||||
|
$.ajax({
|
||||||
|
type: 'POST',
|
||||||
|
data: {
|
||||||
|
"ids": ids
|
||||||
|
},
|
||||||
|
url: prefix + '/batchRemove',
|
||||||
|
success: function (r) {
|
||||||
|
if (r.code == 0) {
|
||||||
|
layer.msg(r.msg);
|
||||||
|
reLoad();
|
||||||
|
} else {
|
||||||
|
layer.msg(r.msg);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
});
|
||||||
|
}, function () {
|
||||||
|
|
||||||
|
});
|
||||||
|
}
|
||||||
@ -0,0 +1,109 @@
|
|||||||
|
var E = window.wangEditor;
|
||||||
|
$("[id^='contentEditor']").each(function (index, ele) {
|
||||||
|
var relName = $(ele).attr("id").substring(13);
|
||||||
|
var editor = new E('#contentEditor' + relName);
|
||||||
|
// 自定义菜单配置
|
||||||
|
editor.customConfig.menus = [
|
||||||
|
'head', // 标题
|
||||||
|
'bold', // 粗体
|
||||||
|
'fontSize', // 字号
|
||||||
|
'fontName', // 字体
|
||||||
|
'italic', // 斜体
|
||||||
|
'underline', // 下划线
|
||||||
|
'strikeThrough', // 删除线
|
||||||
|
'foreColor', // 文字颜色
|
||||||
|
//'backColor', // 背景颜色
|
||||||
|
//'link', // 插入链接
|
||||||
|
'list', // 列表
|
||||||
|
'justify', // 对齐方式
|
||||||
|
'quote', // 引用
|
||||||
|
'emoticon', // 表情
|
||||||
|
'image', // 插入图片
|
||||||
|
//'table', // 表格
|
||||||
|
//'video', // 插入视频
|
||||||
|
//'code', // 插入代码
|
||||||
|
'undo', // 撤销
|
||||||
|
'redo' // 重复
|
||||||
|
];
|
||||||
|
editor.customConfig.onchange = function (html) {
|
||||||
|
// html 即变化之后的内容
|
||||||
|
$("#" + relName).val(html);
|
||||||
|
}
|
||||||
|
editor.customConfig.uploadImgShowBase64 = true;
|
||||||
|
editor.create();
|
||||||
|
editor.txt.html($("#" + relName).val());
|
||||||
|
|
||||||
|
})
|
||||||
|
|
||||||
|
$("[id^='picImage']").each(function (index, ele) {
|
||||||
|
var relName = $(ele).attr("id").substring(8);
|
||||||
|
layui.use('upload', function () {
|
||||||
|
var upload = layui.upload;
|
||||||
|
//执行实例
|
||||||
|
var uploadInst = upload.render({
|
||||||
|
elem: '#picImage' + relName, //绑定元素
|
||||||
|
url: '/common/sysFile/upload', //上传接口
|
||||||
|
size: 1000,
|
||||||
|
accept: 'file',
|
||||||
|
done: function (r) {
|
||||||
|
$("#picImage" + relName).attr("src", r.fileName);
|
||||||
|
$("#" + relName).val(r.fileName);
|
||||||
|
},
|
||||||
|
error: function (r) {
|
||||||
|
layer.msg(r.msg);
|
||||||
|
}
|
||||||
|
});
|
||||||
|
});
|
||||||
|
|
||||||
|
});
|
||||||
|
|
||||||
|
$().ready(function () {
|
||||||
|
validateRule();
|
||||||
|
});
|
||||||
|
|
||||||
|
$.validator.setDefaults({
|
||||||
|
submitHandler: function () {
|
||||||
|
update();
|
||||||
|
}
|
||||||
|
});
|
||||||
|
function update() {
|
||||||
|
$.ajax({
|
||||||
|
cache: true,
|
||||||
|
type: "POST",
|
||||||
|
url: "/novel/category/update",
|
||||||
|
data: $('#signupForm').serialize(),// 你的formid
|
||||||
|
async: false,
|
||||||
|
error: function (request) {
|
||||||
|
parent.layer.alert("Connection error");
|
||||||
|
},
|
||||||
|
success: function (data) {
|
||||||
|
if (data.code == 0) {
|
||||||
|
parent.layer.msg("操作成功");
|
||||||
|
parent.reLoad();
|
||||||
|
var index = parent.layer.getFrameIndex(window.name); // 获取窗口索引
|
||||||
|
parent.layer.close(index);
|
||||||
|
|
||||||
|
} else {
|
||||||
|
parent.layer.alert(data.msg)
|
||||||
|
}
|
||||||
|
|
||||||
|
}
|
||||||
|
});
|
||||||
|
|
||||||
|
}
|
||||||
|
function validateRule() {
|
||||||
|
var icon = "<i class='fa fa-times-circle'></i> ";
|
||||||
|
$("#signupForm").validate({
|
||||||
|
ignore: "",
|
||||||
|
rules: {
|
||||||
|
name:
|
||||||
|
{
|
||||||
|
required: true
|
||||||
|
}, },
|
||||||
|
messages: {
|
||||||
|
name:
|
||||||
|
{
|
||||||
|
required: icon + "请选择分类名"
|
||||||
|
}, }
|
||||||
|
})
|
||||||
|
}
|
||||||
123
novel-admin/src/main/resources/static/js/appjs/novel/news/add.js
Normal file
123
novel-admin/src/main/resources/static/js/appjs/novel/news/add.js
Normal file
@ -0,0 +1,123 @@
|
|||||||
|
var E = window.wangEditor;
|
||||||
|
$("[id^='contentEditor']").each(function (index, ele) {
|
||||||
|
var relName = $(ele).attr("id").substring(13);
|
||||||
|
var editor = new E('#contentEditor' + relName);
|
||||||
|
// 自定义菜单配置
|
||||||
|
editor.customConfig.menus = [
|
||||||
|
'head', // 标题
|
||||||
|
'bold', // 粗体
|
||||||
|
'fontSize', // 字号
|
||||||
|
'fontName', // 字体
|
||||||
|
'italic', // 斜体
|
||||||
|
'underline', // 下划线
|
||||||
|
'strikeThrough', // 删除线
|
||||||
|
'foreColor', // 文字颜色
|
||||||
|
//'backColor', // 背景颜色
|
||||||
|
//'link', // 插入链接
|
||||||
|
'list', // 列表
|
||||||
|
'justify', // 对齐方式
|
||||||
|
'quote', // 引用
|
||||||
|
'emoticon', // 表情
|
||||||
|
'image', // 插入图片
|
||||||
|
//'table', // 表格
|
||||||
|
//'video', // 插入视频
|
||||||
|
//'code', // 插入代码
|
||||||
|
'undo', // 撤销
|
||||||
|
'redo' // 重复
|
||||||
|
];
|
||||||
|
editor.customConfig.onchange = function (html) {
|
||||||
|
// html 即变化之后的内容
|
||||||
|
$("#" + relName).val(html);
|
||||||
|
}
|
||||||
|
editor.customConfig.uploadImgShowBase64 = true;
|
||||||
|
editor.create();
|
||||||
|
|
||||||
|
})
|
||||||
|
|
||||||
|
$("[id^='picImage']").each(function (index, ele) {
|
||||||
|
var relName = $(ele).attr("id").substring(8);
|
||||||
|
layui.use('upload', function () {
|
||||||
|
var upload = layui.upload;
|
||||||
|
//执行实例
|
||||||
|
var uploadInst = upload.render({
|
||||||
|
elem: '#picImage' + relName, //绑定元素
|
||||||
|
url: '/common/sysFile/upload', //上传接口
|
||||||
|
size: 1000,
|
||||||
|
accept: 'file',
|
||||||
|
done: function (r) {
|
||||||
|
$("#picImage" + relName).attr("src", r.fileName);
|
||||||
|
$("#" + relName).val(r.fileName);
|
||||||
|
},
|
||||||
|
error: function (r) {
|
||||||
|
layer.msg(r.msg);
|
||||||
|
}
|
||||||
|
});
|
||||||
|
});
|
||||||
|
|
||||||
|
});
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
$().ready(function () {
|
||||||
|
validateRule();
|
||||||
|
});
|
||||||
|
|
||||||
|
$.validator.setDefaults({
|
||||||
|
submitHandler: function () {
|
||||||
|
save();
|
||||||
|
}
|
||||||
|
});
|
||||||
|
function save() {
|
||||||
|
$.ajax({
|
||||||
|
cache: true,
|
||||||
|
type: "POST",
|
||||||
|
url: "/novel/news/save",
|
||||||
|
data: $('#signupForm').serialize(),// 你的formid
|
||||||
|
async: false,
|
||||||
|
error: function (request) {
|
||||||
|
parent.layer.alert("Connection error");
|
||||||
|
},
|
||||||
|
success: function (data) {
|
||||||
|
if (data.code == 0) {
|
||||||
|
parent.layer.msg("操作成功");
|
||||||
|
parent.reLoad();
|
||||||
|
var index = parent.layer.getFrameIndex(window.name); // 获取窗口索引
|
||||||
|
parent.layer.close(index);
|
||||||
|
|
||||||
|
} else {
|
||||||
|
parent.layer.alert(data.msg)
|
||||||
|
}
|
||||||
|
|
||||||
|
}
|
||||||
|
});
|
||||||
|
|
||||||
|
}
|
||||||
|
function validateRule() {
|
||||||
|
var icon = "<i class='fa fa-times-circle'></i> ";
|
||||||
|
$("#signupForm").validate({
|
||||||
|
ignore: "",
|
||||||
|
rules: {
|
||||||
|
catId: {
|
||||||
|
required: true
|
||||||
|
}, catName: {
|
||||||
|
required: true
|
||||||
|
}, title: {
|
||||||
|
required: true
|
||||||
|
}, content: {
|
||||||
|
required: true
|
||||||
|
}, },
|
||||||
|
messages: {
|
||||||
|
catId: {
|
||||||
|
required: icon + "请选择类别ID"
|
||||||
|
}, catName: {
|
||||||
|
required: icon + "请选择分类名"
|
||||||
|
}, title: {
|
||||||
|
required: icon + "请选择标题"
|
||||||
|
}, content: {
|
||||||
|
required: icon + "请选择内容"
|
||||||
|
}, }
|
||||||
|
})
|
||||||
|
}
|
||||||
@ -0,0 +1,127 @@
|
|||||||
|
var E = window.wangEditor;
|
||||||
|
$("[id^='contentEditor']").each(function (index, ele) {
|
||||||
|
var relName = $(ele).attr("id").substring(13);
|
||||||
|
var editor = new E('#contentEditor' + relName);
|
||||||
|
// 自定义菜单配置
|
||||||
|
editor.customConfig.menus = [
|
||||||
|
'head', // 标题
|
||||||
|
'bold', // 粗体
|
||||||
|
'fontSize', // 字号
|
||||||
|
'fontName', // 字体
|
||||||
|
'italic', // 斜体
|
||||||
|
'underline', // 下划线
|
||||||
|
'strikeThrough', // 删除线
|
||||||
|
'foreColor', // 文字颜色
|
||||||
|
//'backColor', // 背景颜色
|
||||||
|
//'link', // 插入链接
|
||||||
|
'list', // 列表
|
||||||
|
'justify', // 对齐方式
|
||||||
|
'quote', // 引用
|
||||||
|
'emoticon', // 表情
|
||||||
|
'image', // 插入图片
|
||||||
|
//'table', // 表格
|
||||||
|
//'video', // 插入视频
|
||||||
|
//'code', // 插入代码
|
||||||
|
'undo', // 撤销
|
||||||
|
'redo' // 重复
|
||||||
|
];
|
||||||
|
editor.customConfig.onchange = function (html) {
|
||||||
|
// html 即变化之后的内容
|
||||||
|
$("#" + relName).val(html);
|
||||||
|
}
|
||||||
|
editor.customConfig.uploadImgShowBase64 = true;
|
||||||
|
editor.create();
|
||||||
|
editor.txt.html($("#" + relName).val());
|
||||||
|
|
||||||
|
})
|
||||||
|
|
||||||
|
$("[id^='picImage']").each(function (index, ele) {
|
||||||
|
var relName = $(ele).attr("id").substring(8);
|
||||||
|
layui.use('upload', function () {
|
||||||
|
var upload = layui.upload;
|
||||||
|
//执行实例
|
||||||
|
var uploadInst = upload.render({
|
||||||
|
elem: '#picImage' + relName, //绑定元素
|
||||||
|
url: '/common/sysFile/upload', //上传接口
|
||||||
|
size: 1000,
|
||||||
|
accept: 'file',
|
||||||
|
done: function (r) {
|
||||||
|
$("#picImage" + relName).attr("src", r.fileName);
|
||||||
|
$("#" + relName).val(r.fileName);
|
||||||
|
},
|
||||||
|
error: function (r) {
|
||||||
|
layer.msg(r.msg);
|
||||||
|
}
|
||||||
|
});
|
||||||
|
});
|
||||||
|
|
||||||
|
});
|
||||||
|
|
||||||
|
$().ready(function () {
|
||||||
|
validateRule();
|
||||||
|
});
|
||||||
|
|
||||||
|
$.validator.setDefaults({
|
||||||
|
submitHandler: function () {
|
||||||
|
update();
|
||||||
|
}
|
||||||
|
});
|
||||||
|
function update() {
|
||||||
|
$.ajax({
|
||||||
|
cache: true,
|
||||||
|
type: "POST",
|
||||||
|
url: "/novel/news/update",
|
||||||
|
data: $('#signupForm').serialize(),// 你的formid
|
||||||
|
async: false,
|
||||||
|
error: function (request) {
|
||||||
|
parent.layer.alert("Connection error");
|
||||||
|
},
|
||||||
|
success: function (data) {
|
||||||
|
if (data.code == 0) {
|
||||||
|
parent.layer.msg("操作成功");
|
||||||
|
parent.reLoad();
|
||||||
|
var index = parent.layer.getFrameIndex(window.name); // 获取窗口索引
|
||||||
|
parent.layer.close(index);
|
||||||
|
|
||||||
|
} else {
|
||||||
|
parent.layer.alert(data.msg)
|
||||||
|
}
|
||||||
|
|
||||||
|
}
|
||||||
|
});
|
||||||
|
|
||||||
|
}
|
||||||
|
function validateRule() {
|
||||||
|
var icon = "<i class='fa fa-times-circle'></i> ";
|
||||||
|
$("#signupForm").validate({
|
||||||
|
ignore: "",
|
||||||
|
rules: {
|
||||||
|
catId:
|
||||||
|
{
|
||||||
|
required: true
|
||||||
|
}, catName:
|
||||||
|
{
|
||||||
|
required: true
|
||||||
|
}, title:
|
||||||
|
{
|
||||||
|
required: true
|
||||||
|
}, content:
|
||||||
|
{
|
||||||
|
required: true
|
||||||
|
}, },
|
||||||
|
messages: {
|
||||||
|
catId:
|
||||||
|
{
|
||||||
|
required: icon + "请选择类别ID"
|
||||||
|
}, catName:
|
||||||
|
{
|
||||||
|
required: icon + "请选择分类名"
|
||||||
|
}, title:
|
||||||
|
{
|
||||||
|
required: icon + "请选择标题"
|
||||||
|
}, content:
|
||||||
|
{
|
||||||
|
required: icon + "请选择内容"
|
||||||
|
}, }
|
||||||
|
})
|
||||||
|
}
|
||||||
@ -0,0 +1,206 @@
|
|||||||
|
var prefix = "/novel/news"
|
||||||
|
$(function () {
|
||||||
|
load();
|
||||||
|
});
|
||||||
|
|
||||||
|
function load() {
|
||||||
|
$('#exampleTable')
|
||||||
|
.bootstrapTable(
|
||||||
|
{
|
||||||
|
method: 'get', // 服务器数据的请求方式 get or post
|
||||||
|
url: prefix + "/list", // 服务器数据的加载地址
|
||||||
|
// showRefresh : true,
|
||||||
|
// showToggle : true,
|
||||||
|
// showColumns : true,
|
||||||
|
iconSize: 'outline',
|
||||||
|
toolbar: '#exampleToolbar',
|
||||||
|
striped: true, // 设置为true会有隔行变色效果
|
||||||
|
dataType: "json", // 服务器返回的数据类型
|
||||||
|
pagination: true, // 设置为true会在底部显示分页条
|
||||||
|
// queryParamsType : "limit",
|
||||||
|
// //设置为limit则会发送符合RESTFull格式的参数
|
||||||
|
singleSelect: false, // 设置为true将禁止多选
|
||||||
|
// contentType : "application/x-www-form-urlencoded",
|
||||||
|
// //发送到服务器的数据编码类型
|
||||||
|
pageSize: 10, // 如果设置了分页,每页数据条数
|
||||||
|
pageNumber: 1, // 如果设置了分布,首页页码
|
||||||
|
//search : true, // 是否显示搜索框
|
||||||
|
showColumns: false, // 是否显示内容下拉框(选择显示的列)
|
||||||
|
sidePagination: "server", // 设置在哪里进行分页,可选值为"client" 或者 "server"
|
||||||
|
queryParams: function (params) {
|
||||||
|
//说明:传入后台的参数包括offset开始索引,limit步长,sort排序列,order:desc或者,以及所有列的键值对
|
||||||
|
var queryParams = getFormJson("searchForm");
|
||||||
|
queryParams.limit = params.limit;
|
||||||
|
queryParams.offset = params.offset;
|
||||||
|
return queryParams;
|
||||||
|
},
|
||||||
|
// //请求服务器数据时,你可以通过重写参数的方式添加一些额外的参数,例如 toolbar 中的参数 如果
|
||||||
|
// queryParamsType = 'limit' ,返回参数必须包含
|
||||||
|
// limit, offset, search, sort, order 否则, 需要包含:
|
||||||
|
// pageSize, pageNumber, searchText, sortName,
|
||||||
|
// sortOrder.
|
||||||
|
// 返回false将会终止请求
|
||||||
|
responseHandler: function (rs) {
|
||||||
|
|
||||||
|
if (rs.code == 0) {
|
||||||
|
return rs.data;
|
||||||
|
} else {
|
||||||
|
parent.layer.alert(rs.msg)
|
||||||
|
return {total: 0, rows: []};
|
||||||
|
}
|
||||||
|
},
|
||||||
|
columns: [
|
||||||
|
{
|
||||||
|
checkbox: true
|
||||||
|
},
|
||||||
|
{
|
||||||
|
title: '序号',
|
||||||
|
formatter: function () {
|
||||||
|
return arguments[2] + 1;
|
||||||
|
}
|
||||||
|
},
|
||||||
|
|
||||||
|
{
|
||||||
|
field: 'catName',
|
||||||
|
title: '分类名'
|
||||||
|
},
|
||||||
|
|
||||||
|
|
||||||
|
{
|
||||||
|
field: 'sourceName',
|
||||||
|
title: '来源'
|
||||||
|
},
|
||||||
|
|
||||||
|
|
||||||
|
{
|
||||||
|
field: 'title',
|
||||||
|
title: '标题'
|
||||||
|
},
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
{
|
||||||
|
field: 'createTime',
|
||||||
|
title: '发布时间'
|
||||||
|
},
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
{
|
||||||
|
title: '操作',
|
||||||
|
field: 'id',
|
||||||
|
align: 'center',
|
||||||
|
formatter: function (value, row, index) {
|
||||||
|
var d = '<a class="btn btn-primary btn-sm ' + s_detail_h + '" href="#" mce_href="#" title="详情" onclick="detail(\''
|
||||||
|
+ row.id
|
||||||
|
+ '\')"><i class="fa fa-file"></i></a> ';
|
||||||
|
var e = '<a class="btn btn-primary btn-sm ' + s_edit_h + '" href="#" mce_href="#" title="编辑" onclick="edit(\''
|
||||||
|
+ row.id
|
||||||
|
+ '\')"><i class="fa fa-edit"></i></a> ';
|
||||||
|
var r = '<a class="btn btn-warning btn-sm ' + s_remove_h + '" href="#" title="删除" mce_href="#" onclick="remove(\''
|
||||||
|
+ row.id
|
||||||
|
+ '\')"><i class="fa fa-remove"></i></a> ';
|
||||||
|
return e + r;
|
||||||
|
}
|
||||||
|
}]
|
||||||
|
});
|
||||||
|
}
|
||||||
|
|
||||||
|
function reLoad() {
|
||||||
|
$('#exampleTable').bootstrapTable('refresh');
|
||||||
|
}
|
||||||
|
|
||||||
|
function add() {
|
||||||
|
layer.open({
|
||||||
|
type: 2,
|
||||||
|
title: '增加',
|
||||||
|
maxmin: true,
|
||||||
|
shadeClose: false, // 点击遮罩关闭层
|
||||||
|
area: ['800px', '520px'],
|
||||||
|
content: prefix + '/add' // iframe的url
|
||||||
|
});
|
||||||
|
}
|
||||||
|
|
||||||
|
function detail(id) {
|
||||||
|
layer.open({
|
||||||
|
type: 2,
|
||||||
|
title: '详情',
|
||||||
|
maxmin: true,
|
||||||
|
shadeClose: false, // 点击遮罩关闭层
|
||||||
|
area: ['800px', '520px'],
|
||||||
|
content: prefix + '/detail/' + id // iframe的url
|
||||||
|
});
|
||||||
|
}
|
||||||
|
|
||||||
|
function edit(id) {
|
||||||
|
layer.open({
|
||||||
|
type: 2,
|
||||||
|
title: '编辑',
|
||||||
|
maxmin: true,
|
||||||
|
shadeClose: false, // 点击遮罩关闭层
|
||||||
|
area: ['800px', '520px'],
|
||||||
|
content: prefix + '/edit/' + id // iframe的url
|
||||||
|
});
|
||||||
|
}
|
||||||
|
|
||||||
|
function remove(id) {
|
||||||
|
layer.confirm('确定要删除选中的记录?', {
|
||||||
|
btn: ['确定', '取消']
|
||||||
|
}, function () {
|
||||||
|
$.ajax({
|
||||||
|
url: prefix + "/remove",
|
||||||
|
type: "post",
|
||||||
|
data: {
|
||||||
|
'id': id
|
||||||
|
},
|
||||||
|
success: function (r) {
|
||||||
|
if (r.code == 0) {
|
||||||
|
layer.msg(r.msg);
|
||||||
|
reLoad();
|
||||||
|
} else {
|
||||||
|
layer.msg(r.msg);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
});
|
||||||
|
})
|
||||||
|
}
|
||||||
|
|
||||||
|
function resetPwd(id) {
|
||||||
|
}
|
||||||
|
|
||||||
|
function batchRemove() {
|
||||||
|
var rows = $('#exampleTable').bootstrapTable('getSelections'); // 返回所有选择的行,当没有选择的记录时,返回一个空数组
|
||||||
|
if (rows.length == 0) {
|
||||||
|
layer.msg("请选择要删除的数据");
|
||||||
|
return;
|
||||||
|
}
|
||||||
|
layer.confirm("确认要删除选中的'" + rows.length + "'条数据吗?", {
|
||||||
|
btn: ['确定', '取消']
|
||||||
|
// 按钮
|
||||||
|
}, function () {
|
||||||
|
var ids = new Array();
|
||||||
|
// 遍历所有选择的行数据,取每条数据对应的ID
|
||||||
|
$.each(rows, function (i, row) {
|
||||||
|
ids[i] = row['id'];
|
||||||
|
});
|
||||||
|
$.ajax({
|
||||||
|
type: 'POST',
|
||||||
|
data: {
|
||||||
|
"ids": ids
|
||||||
|
},
|
||||||
|
url: prefix + '/batchRemove',
|
||||||
|
success: function (r) {
|
||||||
|
if (r.code == 0) {
|
||||||
|
layer.msg(r.msg);
|
||||||
|
reLoad();
|
||||||
|
} else {
|
||||||
|
layer.msg(r.msg);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
});
|
||||||
|
}, function () {
|
||||||
|
|
||||||
|
});
|
||||||
|
}
|
||||||
107
novel-admin/src/main/resources/static/js/appjs/novel/pay/add.js
Normal file
107
novel-admin/src/main/resources/static/js/appjs/novel/pay/add.js
Normal file
@ -0,0 +1,107 @@
|
|||||||
|
var E = window.wangEditor;
|
||||||
|
$("[id^='contentEditor']").each(function (index, ele) {
|
||||||
|
var relName = $(ele).attr("id").substring(13);
|
||||||
|
var editor = new E('#contentEditor' + relName);
|
||||||
|
// 自定义菜单配置
|
||||||
|
editor.customConfig.menus = [
|
||||||
|
'head', // 标题
|
||||||
|
'bold', // 粗体
|
||||||
|
'fontSize', // 字号
|
||||||
|
'fontName', // 字体
|
||||||
|
'italic', // 斜体
|
||||||
|
'underline', // 下划线
|
||||||
|
'strikeThrough', // 删除线
|
||||||
|
'foreColor', // 文字颜色
|
||||||
|
//'backColor', // 背景颜色
|
||||||
|
//'link', // 插入链接
|
||||||
|
'list', // 列表
|
||||||
|
'justify', // 对齐方式
|
||||||
|
'quote', // 引用
|
||||||
|
'emoticon', // 表情
|
||||||
|
'image', // 插入图片
|
||||||
|
//'table', // 表格
|
||||||
|
//'video', // 插入视频
|
||||||
|
//'code', // 插入代码
|
||||||
|
'undo', // 撤销
|
||||||
|
'redo' // 重复
|
||||||
|
];
|
||||||
|
editor.customConfig.onchange = function (html) {
|
||||||
|
// html 即变化之后的内容
|
||||||
|
$("#" + relName).val(html);
|
||||||
|
}
|
||||||
|
editor.customConfig.uploadImgShowBase64 = true;
|
||||||
|
editor.create();
|
||||||
|
|
||||||
|
})
|
||||||
|
|
||||||
|
$("[id^='picImage']").each(function (index, ele) {
|
||||||
|
var relName = $(ele).attr("id").substring(8);
|
||||||
|
layui.use('upload', function () {
|
||||||
|
var upload = layui.upload;
|
||||||
|
//执行实例
|
||||||
|
var uploadInst = upload.render({
|
||||||
|
elem: '#picImage' + relName, //绑定元素
|
||||||
|
url: '/common/sysFile/upload', //上传接口
|
||||||
|
size: 1000,
|
||||||
|
accept: 'file',
|
||||||
|
done: function (r) {
|
||||||
|
$("#picImage" + relName).attr("src", r.fileName);
|
||||||
|
$("#" + relName).val(r.fileName);
|
||||||
|
},
|
||||||
|
error: function (r) {
|
||||||
|
layer.msg(r.msg);
|
||||||
|
}
|
||||||
|
});
|
||||||
|
});
|
||||||
|
|
||||||
|
});
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
$().ready(function () {
|
||||||
|
validateRule();
|
||||||
|
});
|
||||||
|
|
||||||
|
$.validator.setDefaults({
|
||||||
|
submitHandler: function () {
|
||||||
|
save();
|
||||||
|
}
|
||||||
|
});
|
||||||
|
function save() {
|
||||||
|
$.ajax({
|
||||||
|
cache: true,
|
||||||
|
type: "POST",
|
||||||
|
url: "/novel/pay/save",
|
||||||
|
data: $('#signupForm').serialize(),// 你的formid
|
||||||
|
async: false,
|
||||||
|
error: function (request) {
|
||||||
|
parent.layer.alert("Connection error");
|
||||||
|
},
|
||||||
|
success: function (data) {
|
||||||
|
if (data.code == 0) {
|
||||||
|
parent.layer.msg("操作成功");
|
||||||
|
parent.reLoad();
|
||||||
|
var index = parent.layer.getFrameIndex(window.name); // 获取窗口索引
|
||||||
|
parent.layer.close(index);
|
||||||
|
|
||||||
|
} else {
|
||||||
|
parent.layer.alert(data.msg)
|
||||||
|
}
|
||||||
|
|
||||||
|
}
|
||||||
|
});
|
||||||
|
|
||||||
|
}
|
||||||
|
function validateRule() {
|
||||||
|
var icon = "<i class='fa fa-times-circle'></i> ";
|
||||||
|
$("#signupForm").validate({
|
||||||
|
ignore: "",
|
||||||
|
rules: {
|
||||||
|
},
|
||||||
|
messages: {
|
||||||
|
}
|
||||||
|
})
|
||||||
|
}
|
||||||
103
novel-admin/src/main/resources/static/js/appjs/novel/pay/edit.js
Normal file
103
novel-admin/src/main/resources/static/js/appjs/novel/pay/edit.js
Normal file
@ -0,0 +1,103 @@
|
|||||||
|
var E = window.wangEditor;
|
||||||
|
$("[id^='contentEditor']").each(function (index, ele) {
|
||||||
|
var relName = $(ele).attr("id").substring(13);
|
||||||
|
var editor = new E('#contentEditor' + relName);
|
||||||
|
// 自定义菜单配置
|
||||||
|
editor.customConfig.menus = [
|
||||||
|
'head', // 标题
|
||||||
|
'bold', // 粗体
|
||||||
|
'fontSize', // 字号
|
||||||
|
'fontName', // 字体
|
||||||
|
'italic', // 斜体
|
||||||
|
'underline', // 下划线
|
||||||
|
'strikeThrough', // 删除线
|
||||||
|
'foreColor', // 文字颜色
|
||||||
|
//'backColor', // 背景颜色
|
||||||
|
//'link', // 插入链接
|
||||||
|
'list', // 列表
|
||||||
|
'justify', // 对齐方式
|
||||||
|
'quote', // 引用
|
||||||
|
'emoticon', // 表情
|
||||||
|
'image', // 插入图片
|
||||||
|
//'table', // 表格
|
||||||
|
//'video', // 插入视频
|
||||||
|
//'code', // 插入代码
|
||||||
|
'undo', // 撤销
|
||||||
|
'redo' // 重复
|
||||||
|
];
|
||||||
|
editor.customConfig.onchange = function (html) {
|
||||||
|
// html 即变化之后的内容
|
||||||
|
$("#" + relName).val(html);
|
||||||
|
}
|
||||||
|
editor.customConfig.uploadImgShowBase64 = true;
|
||||||
|
editor.create();
|
||||||
|
editor.txt.html($("#" + relName).val());
|
||||||
|
|
||||||
|
})
|
||||||
|
|
||||||
|
$("[id^='picImage']").each(function (index, ele) {
|
||||||
|
var relName = $(ele).attr("id").substring(8);
|
||||||
|
layui.use('upload', function () {
|
||||||
|
var upload = layui.upload;
|
||||||
|
//执行实例
|
||||||
|
var uploadInst = upload.render({
|
||||||
|
elem: '#picImage' + relName, //绑定元素
|
||||||
|
url: '/common/sysFile/upload', //上传接口
|
||||||
|
size: 1000,
|
||||||
|
accept: 'file',
|
||||||
|
done: function (r) {
|
||||||
|
$("#picImage" + relName).attr("src", r.fileName);
|
||||||
|
$("#" + relName).val(r.fileName);
|
||||||
|
},
|
||||||
|
error: function (r) {
|
||||||
|
layer.msg(r.msg);
|
||||||
|
}
|
||||||
|
});
|
||||||
|
});
|
||||||
|
|
||||||
|
});
|
||||||
|
|
||||||
|
$().ready(function () {
|
||||||
|
validateRule();
|
||||||
|
});
|
||||||
|
|
||||||
|
$.validator.setDefaults({
|
||||||
|
submitHandler: function () {
|
||||||
|
update();
|
||||||
|
}
|
||||||
|
});
|
||||||
|
function update() {
|
||||||
|
$.ajax({
|
||||||
|
cache: true,
|
||||||
|
type: "POST",
|
||||||
|
url: "/novel/pay/update",
|
||||||
|
data: $('#signupForm').serialize(),// 你的formid
|
||||||
|
async: false,
|
||||||
|
error: function (request) {
|
||||||
|
parent.layer.alert("Connection error");
|
||||||
|
},
|
||||||
|
success: function (data) {
|
||||||
|
if (data.code == 0) {
|
||||||
|
parent.layer.msg("操作成功");
|
||||||
|
parent.reLoad();
|
||||||
|
var index = parent.layer.getFrameIndex(window.name); // 获取窗口索引
|
||||||
|
parent.layer.close(index);
|
||||||
|
|
||||||
|
} else {
|
||||||
|
parent.layer.alert(data.msg)
|
||||||
|
}
|
||||||
|
|
||||||
|
}
|
||||||
|
});
|
||||||
|
|
||||||
|
}
|
||||||
|
function validateRule() {
|
||||||
|
var icon = "<i class='fa fa-times-circle'></i> ";
|
||||||
|
$("#signupForm").validate({
|
||||||
|
ignore: "",
|
||||||
|
rules: {
|
||||||
|
},
|
||||||
|
messages: {
|
||||||
|
}
|
||||||
|
})
|
||||||
|
}
|
||||||
225
novel-admin/src/main/resources/static/js/appjs/novel/pay/pay.js
Normal file
225
novel-admin/src/main/resources/static/js/appjs/novel/pay/pay.js
Normal file
@ -0,0 +1,225 @@
|
|||||||
|
var prefix = "/novel/pay"
|
||||||
|
$(function () {
|
||||||
|
load();
|
||||||
|
});
|
||||||
|
|
||||||
|
function load() {
|
||||||
|
$('#exampleTable')
|
||||||
|
.bootstrapTable(
|
||||||
|
{
|
||||||
|
method: 'get', // 服务器数据的请求方式 get or post
|
||||||
|
url: prefix + "/list", // 服务器数据的加载地址
|
||||||
|
// showRefresh : true,
|
||||||
|
// showToggle : true,
|
||||||
|
// showColumns : true,
|
||||||
|
iconSize: 'outline',
|
||||||
|
toolbar: '#exampleToolbar',
|
||||||
|
striped: true, // 设置为true会有隔行变色效果
|
||||||
|
dataType: "json", // 服务器返回的数据类型
|
||||||
|
pagination: true, // 设置为true会在底部显示分页条
|
||||||
|
// queryParamsType : "limit",
|
||||||
|
// //设置为limit则会发送符合RESTFull格式的参数
|
||||||
|
singleSelect: false, // 设置为true将禁止多选
|
||||||
|
// contentType : "application/x-www-form-urlencoded",
|
||||||
|
// //发送到服务器的数据编码类型
|
||||||
|
pageSize: 10, // 如果设置了分页,每页数据条数
|
||||||
|
pageNumber: 1, // 如果设置了分布,首页页码
|
||||||
|
//search : true, // 是否显示搜索框
|
||||||
|
showColumns: false, // 是否显示内容下拉框(选择显示的列)
|
||||||
|
sidePagination: "server", // 设置在哪里进行分页,可选值为"client" 或者 "server"
|
||||||
|
queryParams: function (params) {
|
||||||
|
//说明:传入后台的参数包括offset开始索引,limit步长,sort排序列,order:desc或者,以及所有列的键值对
|
||||||
|
var queryParams = getFormJson("searchForm");
|
||||||
|
queryParams.limit = params.limit;
|
||||||
|
queryParams.offset = params.offset;
|
||||||
|
return queryParams;
|
||||||
|
},
|
||||||
|
// //请求服务器数据时,你可以通过重写参数的方式添加一些额外的参数,例如 toolbar 中的参数 如果
|
||||||
|
// queryParamsType = 'limit' ,返回参数必须包含
|
||||||
|
// limit, offset, search, sort, order 否则, 需要包含:
|
||||||
|
// pageSize, pageNumber, searchText, sortName,
|
||||||
|
// sortOrder.
|
||||||
|
// 返回false将会终止请求
|
||||||
|
responseHandler: function (rs) {
|
||||||
|
|
||||||
|
if (rs.code == 0) {
|
||||||
|
return rs.data;
|
||||||
|
} else {
|
||||||
|
parent.layer.alert(rs.msg)
|
||||||
|
return {total: 0, rows: []};
|
||||||
|
}
|
||||||
|
},
|
||||||
|
columns: [
|
||||||
|
{
|
||||||
|
checkbox: true
|
||||||
|
},
|
||||||
|
{
|
||||||
|
title: '序号',
|
||||||
|
formatter: function () {
|
||||||
|
return arguments[2] + 1;
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
field: 'id',
|
||||||
|
title: '主键'
|
||||||
|
},
|
||||||
|
|
||||||
|
|
||||||
|
{
|
||||||
|
field: 'outTradeNo',
|
||||||
|
title: '保留'
|
||||||
|
},
|
||||||
|
|
||||||
|
|
||||||
|
{
|
||||||
|
field: 'tradeNo',
|
||||||
|
title: '订单号'
|
||||||
|
},
|
||||||
|
|
||||||
|
|
||||||
|
{
|
||||||
|
field: 'payChannel',
|
||||||
|
title: '保留'
|
||||||
|
},
|
||||||
|
|
||||||
|
|
||||||
|
{
|
||||||
|
field: 'totalAmount',
|
||||||
|
title: '交易香蕉币'
|
||||||
|
},
|
||||||
|
|
||||||
|
|
||||||
|
{
|
||||||
|
field: 'userId',
|
||||||
|
title: '支付用户ID'
|
||||||
|
},
|
||||||
|
|
||||||
|
|
||||||
|
{
|
||||||
|
field: 'payStatus',
|
||||||
|
title: '支付状态:0:支付失败,1:支付成功,2:待支付'
|
||||||
|
},
|
||||||
|
|
||||||
|
|
||||||
|
{
|
||||||
|
field: 'createTime',
|
||||||
|
title: '创建时间'
|
||||||
|
},
|
||||||
|
|
||||||
|
|
||||||
|
{
|
||||||
|
field: 'updateTime',
|
||||||
|
title: '更新时间'
|
||||||
|
},
|
||||||
|
|
||||||
|
|
||||||
|
{
|
||||||
|
title: '操作',
|
||||||
|
field: 'id',
|
||||||
|
align: 'center',
|
||||||
|
formatter: function (value, row, index) {
|
||||||
|
var d = '<a class="btn btn-primary btn-sm ' + s_detail_h + '" href="#" mce_href="#" title="详情" onclick="detail(\''
|
||||||
|
+ row.id
|
||||||
|
+ '\')"><i class="fa fa-file"></i></a> ';
|
||||||
|
var e = '<a class="btn btn-primary btn-sm ' + s_edit_h + '" href="#" mce_href="#" title="编辑" onclick="edit(\''
|
||||||
|
+ row.id
|
||||||
|
+ '\')"><i class="fa fa-edit"></i></a> ';
|
||||||
|
var r = '<a class="btn btn-warning btn-sm ' + s_remove_h + '" href="#" title="删除" mce_href="#" onclick="remove(\''
|
||||||
|
+ row.id
|
||||||
|
+ '\')"><i class="fa fa-remove"></i></a> ';
|
||||||
|
return d + e + r;
|
||||||
|
}
|
||||||
|
}]
|
||||||
|
});
|
||||||
|
}
|
||||||
|
function reLoad() {
|
||||||
|
$('#exampleTable').bootstrapTable('refresh');
|
||||||
|
}
|
||||||
|
function add() {
|
||||||
|
layer.open({
|
||||||
|
type: 2,
|
||||||
|
title: '增加',
|
||||||
|
maxmin: true,
|
||||||
|
shadeClose: false, // 点击遮罩关闭层
|
||||||
|
area: ['800px', '520px'],
|
||||||
|
content: prefix + '/add' // iframe的url
|
||||||
|
});
|
||||||
|
}
|
||||||
|
function detail(id) {
|
||||||
|
layer.open({
|
||||||
|
type: 2,
|
||||||
|
title: '详情',
|
||||||
|
maxmin: true,
|
||||||
|
shadeClose: false, // 点击遮罩关闭层
|
||||||
|
area: ['800px', '520px'],
|
||||||
|
content: prefix + '/detail/' + id // iframe的url
|
||||||
|
});
|
||||||
|
}
|
||||||
|
function edit(id) {
|
||||||
|
layer.open({
|
||||||
|
type: 2,
|
||||||
|
title: '编辑',
|
||||||
|
maxmin: true,
|
||||||
|
shadeClose: false, // 点击遮罩关闭层
|
||||||
|
area: ['800px', '520px'],
|
||||||
|
content: prefix + '/edit/' + id // iframe的url
|
||||||
|
});
|
||||||
|
}
|
||||||
|
function remove(id) {
|
||||||
|
layer.confirm('确定要删除选中的记录?', {
|
||||||
|
btn: ['确定', '取消']
|
||||||
|
}, function () {
|
||||||
|
$.ajax({
|
||||||
|
url: prefix + "/remove",
|
||||||
|
type: "post",
|
||||||
|
data: {
|
||||||
|
'id': id
|
||||||
|
},
|
||||||
|
success: function (r) {
|
||||||
|
if (r.code == 0) {
|
||||||
|
layer.msg(r.msg);
|
||||||
|
reLoad();
|
||||||
|
} else {
|
||||||
|
layer.msg(r.msg);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
});
|
||||||
|
})
|
||||||
|
}
|
||||||
|
|
||||||
|
function resetPwd(id) {
|
||||||
|
}
|
||||||
|
function batchRemove() {
|
||||||
|
var rows = $('#exampleTable').bootstrapTable('getSelections'); // 返回所有选择的行,当没有选择的记录时,返回一个空数组
|
||||||
|
if (rows.length == 0) {
|
||||||
|
layer.msg("请选择要删除的数据");
|
||||||
|
return;
|
||||||
|
}
|
||||||
|
layer.confirm("确认要删除选中的'" + rows.length + "'条数据吗?", {
|
||||||
|
btn: ['确定', '取消']
|
||||||
|
// 按钮
|
||||||
|
}, function () {
|
||||||
|
var ids = new Array();
|
||||||
|
// 遍历所有选择的行数据,取每条数据对应的ID
|
||||||
|
$.each(rows, function (i, row) {
|
||||||
|
ids[i] = row['id'];
|
||||||
|
});
|
||||||
|
$.ajax({
|
||||||
|
type: 'POST',
|
||||||
|
data: {
|
||||||
|
"ids": ids
|
||||||
|
},
|
||||||
|
url: prefix + '/batchRemove',
|
||||||
|
success: function (r) {
|
||||||
|
if (r.code == 0) {
|
||||||
|
layer.msg(r.msg);
|
||||||
|
reLoad();
|
||||||
|
} else {
|
||||||
|
layer.msg(r.msg);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
});
|
||||||
|
}, function () {
|
||||||
|
|
||||||
|
});
|
||||||
|
}
|
||||||
107
novel-admin/src/main/resources/static/js/appjs/novel/user/add.js
Normal file
107
novel-admin/src/main/resources/static/js/appjs/novel/user/add.js
Normal file
@ -0,0 +1,107 @@
|
|||||||
|
var E = window.wangEditor;
|
||||||
|
$("[id^='contentEditor']").each(function (index, ele) {
|
||||||
|
var relName = $(ele).attr("id").substring(13);
|
||||||
|
var editor = new E('#contentEditor' + relName);
|
||||||
|
// 自定义菜单配置
|
||||||
|
editor.customConfig.menus = [
|
||||||
|
'head', // 标题
|
||||||
|
'bold', // 粗体
|
||||||
|
'fontSize', // 字号
|
||||||
|
'fontName', // 字体
|
||||||
|
'italic', // 斜体
|
||||||
|
'underline', // 下划线
|
||||||
|
'strikeThrough', // 删除线
|
||||||
|
'foreColor', // 文字颜色
|
||||||
|
//'backColor', // 背景颜色
|
||||||
|
//'link', // 插入链接
|
||||||
|
'list', // 列表
|
||||||
|
'justify', // 对齐方式
|
||||||
|
'quote', // 引用
|
||||||
|
'emoticon', // 表情
|
||||||
|
'image', // 插入图片
|
||||||
|
//'table', // 表格
|
||||||
|
//'video', // 插入视频
|
||||||
|
//'code', // 插入代码
|
||||||
|
'undo', // 撤销
|
||||||
|
'redo' // 重复
|
||||||
|
];
|
||||||
|
editor.customConfig.onchange = function (html) {
|
||||||
|
// html 即变化之后的内容
|
||||||
|
$("#" + relName).val(html);
|
||||||
|
}
|
||||||
|
editor.customConfig.uploadImgShowBase64 = true;
|
||||||
|
editor.create();
|
||||||
|
|
||||||
|
})
|
||||||
|
|
||||||
|
$("[id^='picImage']").each(function (index, ele) {
|
||||||
|
var relName = $(ele).attr("id").substring(8);
|
||||||
|
layui.use('upload', function () {
|
||||||
|
var upload = layui.upload;
|
||||||
|
//执行实例
|
||||||
|
var uploadInst = upload.render({
|
||||||
|
elem: '#picImage' + relName, //绑定元素
|
||||||
|
url: '/common/sysFile/upload', //上传接口
|
||||||
|
size: 1000,
|
||||||
|
accept: 'file',
|
||||||
|
done: function (r) {
|
||||||
|
$("#picImage" + relName).attr("src", r.fileName);
|
||||||
|
$("#" + relName).val(r.fileName);
|
||||||
|
},
|
||||||
|
error: function (r) {
|
||||||
|
layer.msg(r.msg);
|
||||||
|
}
|
||||||
|
});
|
||||||
|
});
|
||||||
|
|
||||||
|
});
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
$().ready(function () {
|
||||||
|
validateRule();
|
||||||
|
});
|
||||||
|
|
||||||
|
$.validator.setDefaults({
|
||||||
|
submitHandler: function () {
|
||||||
|
save();
|
||||||
|
}
|
||||||
|
});
|
||||||
|
function save() {
|
||||||
|
$.ajax({
|
||||||
|
cache: true,
|
||||||
|
type: "POST",
|
||||||
|
url: "/novel/user/save",
|
||||||
|
data: $('#signupForm').serialize(),// 你的formid
|
||||||
|
async: false,
|
||||||
|
error: function (request) {
|
||||||
|
parent.layer.alert("Connection error");
|
||||||
|
},
|
||||||
|
success: function (data) {
|
||||||
|
if (data.code == 0) {
|
||||||
|
parent.layer.msg("操作成功");
|
||||||
|
parent.reLoad();
|
||||||
|
var index = parent.layer.getFrameIndex(window.name); // 获取窗口索引
|
||||||
|
parent.layer.close(index);
|
||||||
|
|
||||||
|
} else {
|
||||||
|
parent.layer.alert(data.msg)
|
||||||
|
}
|
||||||
|
|
||||||
|
}
|
||||||
|
});
|
||||||
|
|
||||||
|
}
|
||||||
|
function validateRule() {
|
||||||
|
var icon = "<i class='fa fa-times-circle'></i> ";
|
||||||
|
$("#signupForm").validate({
|
||||||
|
ignore: "",
|
||||||
|
rules: {
|
||||||
|
},
|
||||||
|
messages: {
|
||||||
|
}
|
||||||
|
})
|
||||||
|
}
|
||||||
@ -0,0 +1,103 @@
|
|||||||
|
var E = window.wangEditor;
|
||||||
|
$("[id^='contentEditor']").each(function (index, ele) {
|
||||||
|
var relName = $(ele).attr("id").substring(13);
|
||||||
|
var editor = new E('#contentEditor' + relName);
|
||||||
|
// 自定义菜单配置
|
||||||
|
editor.customConfig.menus = [
|
||||||
|
'head', // 标题
|
||||||
|
'bold', // 粗体
|
||||||
|
'fontSize', // 字号
|
||||||
|
'fontName', // 字体
|
||||||
|
'italic', // 斜体
|
||||||
|
'underline', // 下划线
|
||||||
|
'strikeThrough', // 删除线
|
||||||
|
'foreColor', // 文字颜色
|
||||||
|
//'backColor', // 背景颜色
|
||||||
|
//'link', // 插入链接
|
||||||
|
'list', // 列表
|
||||||
|
'justify', // 对齐方式
|
||||||
|
'quote', // 引用
|
||||||
|
'emoticon', // 表情
|
||||||
|
'image', // 插入图片
|
||||||
|
//'table', // 表格
|
||||||
|
//'video', // 插入视频
|
||||||
|
//'code', // 插入代码
|
||||||
|
'undo', // 撤销
|
||||||
|
'redo' // 重复
|
||||||
|
];
|
||||||
|
editor.customConfig.onchange = function (html) {
|
||||||
|
// html 即变化之后的内容
|
||||||
|
$("#" + relName).val(html);
|
||||||
|
}
|
||||||
|
editor.customConfig.uploadImgShowBase64 = true;
|
||||||
|
editor.create();
|
||||||
|
editor.txt.html($("#" + relName).val());
|
||||||
|
|
||||||
|
})
|
||||||
|
|
||||||
|
$("[id^='picImage']").each(function (index, ele) {
|
||||||
|
var relName = $(ele).attr("id").substring(8);
|
||||||
|
layui.use('upload', function () {
|
||||||
|
var upload = layui.upload;
|
||||||
|
//执行实例
|
||||||
|
var uploadInst = upload.render({
|
||||||
|
elem: '#picImage' + relName, //绑定元素
|
||||||
|
url: '/common/sysFile/upload', //上传接口
|
||||||
|
size: 1000,
|
||||||
|
accept: 'file',
|
||||||
|
done: function (r) {
|
||||||
|
$("#picImage" + relName).attr("src", r.fileName);
|
||||||
|
$("#" + relName).val(r.fileName);
|
||||||
|
},
|
||||||
|
error: function (r) {
|
||||||
|
layer.msg(r.msg);
|
||||||
|
}
|
||||||
|
});
|
||||||
|
});
|
||||||
|
|
||||||
|
});
|
||||||
|
|
||||||
|
$().ready(function () {
|
||||||
|
validateRule();
|
||||||
|
});
|
||||||
|
|
||||||
|
$.validator.setDefaults({
|
||||||
|
submitHandler: function () {
|
||||||
|
update();
|
||||||
|
}
|
||||||
|
});
|
||||||
|
function update() {
|
||||||
|
$.ajax({
|
||||||
|
cache: true,
|
||||||
|
type: "POST",
|
||||||
|
url: "/novel/user/update",
|
||||||
|
data: $('#signupForm').serialize(),// 你的formid
|
||||||
|
async: false,
|
||||||
|
error: function (request) {
|
||||||
|
parent.layer.alert("Connection error");
|
||||||
|
},
|
||||||
|
success: function (data) {
|
||||||
|
if (data.code == 0) {
|
||||||
|
parent.layer.msg("操作成功");
|
||||||
|
parent.reLoad();
|
||||||
|
var index = parent.layer.getFrameIndex(window.name); // 获取窗口索引
|
||||||
|
parent.layer.close(index);
|
||||||
|
|
||||||
|
} else {
|
||||||
|
parent.layer.alert(data.msg)
|
||||||
|
}
|
||||||
|
|
||||||
|
}
|
||||||
|
});
|
||||||
|
|
||||||
|
}
|
||||||
|
function validateRule() {
|
||||||
|
var icon = "<i class='fa fa-times-circle'></i> ";
|
||||||
|
$("#signupForm").validate({
|
||||||
|
ignore: "",
|
||||||
|
rules: {
|
||||||
|
},
|
||||||
|
messages: {
|
||||||
|
}
|
||||||
|
})
|
||||||
|
}
|
||||||
@ -0,0 +1,231 @@
|
|||||||
|
var prefix = "/novel/user"
|
||||||
|
$(function () {
|
||||||
|
load();
|
||||||
|
});
|
||||||
|
|
||||||
|
function load() {
|
||||||
|
$('#exampleTable')
|
||||||
|
.bootstrapTable(
|
||||||
|
{
|
||||||
|
method: 'get', // 服务器数据的请求方式 get or post
|
||||||
|
url: prefix + "/list", // 服务器数据的加载地址
|
||||||
|
// showRefresh : true,
|
||||||
|
// showToggle : true,
|
||||||
|
// showColumns : true,
|
||||||
|
iconSize: 'outline',
|
||||||
|
toolbar: '#exampleToolbar',
|
||||||
|
striped: true, // 设置为true会有隔行变色效果
|
||||||
|
dataType: "json", // 服务器返回的数据类型
|
||||||
|
pagination: true, // 设置为true会在底部显示分页条
|
||||||
|
// queryParamsType : "limit",
|
||||||
|
// //设置为limit则会发送符合RESTFull格式的参数
|
||||||
|
singleSelect: false, // 设置为true将禁止多选
|
||||||
|
// contentType : "application/x-www-form-urlencoded",
|
||||||
|
// //发送到服务器的数据编码类型
|
||||||
|
pageSize: 10, // 如果设置了分页,每页数据条数
|
||||||
|
pageNumber: 1, // 如果设置了分布,首页页码
|
||||||
|
//search : true, // 是否显示搜索框
|
||||||
|
showColumns: false, // 是否显示内容下拉框(选择显示的列)
|
||||||
|
sidePagination: "server", // 设置在哪里进行分页,可选值为"client" 或者 "server"
|
||||||
|
queryParams: function (params) {
|
||||||
|
//说明:传入后台的参数包括offset开始索引,limit步长,sort排序列,order:desc或者,以及所有列的键值对
|
||||||
|
var queryParams = getFormJson("searchForm");
|
||||||
|
queryParams.limit = params.limit;
|
||||||
|
queryParams.offset = params.offset;
|
||||||
|
return queryParams;
|
||||||
|
},
|
||||||
|
// //请求服务器数据时,你可以通过重写参数的方式添加一些额外的参数,例如 toolbar 中的参数 如果
|
||||||
|
// queryParamsType = 'limit' ,返回参数必须包含
|
||||||
|
// limit, offset, search, sort, order 否则, 需要包含:
|
||||||
|
// pageSize, pageNumber, searchText, sortName,
|
||||||
|
// sortOrder.
|
||||||
|
// 返回false将会终止请求
|
||||||
|
responseHandler: function (rs) {
|
||||||
|
|
||||||
|
if (rs.code == 0) {
|
||||||
|
return rs.data;
|
||||||
|
} else {
|
||||||
|
parent.layer.alert(rs.msg)
|
||||||
|
return {total: 0, rows: []};
|
||||||
|
}
|
||||||
|
},
|
||||||
|
columns: [
|
||||||
|
{
|
||||||
|
checkbox: true
|
||||||
|
},
|
||||||
|
{
|
||||||
|
title: '序号',
|
||||||
|
formatter: function () {
|
||||||
|
return arguments[2] + 1;
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
field: 'id',
|
||||||
|
title: '主键'
|
||||||
|
},
|
||||||
|
|
||||||
|
|
||||||
|
{
|
||||||
|
field: 'username',
|
||||||
|
title: '登录名'
|
||||||
|
},
|
||||||
|
|
||||||
|
|
||||||
|
{
|
||||||
|
field: 'password',
|
||||||
|
title: '登录密码'
|
||||||
|
},
|
||||||
|
|
||||||
|
|
||||||
|
{
|
||||||
|
field: 'nickName',
|
||||||
|
title: '昵称'
|
||||||
|
},
|
||||||
|
|
||||||
|
|
||||||
|
{
|
||||||
|
field: 'userPhoto',
|
||||||
|
title: '用户头像'
|
||||||
|
},
|
||||||
|
|
||||||
|
|
||||||
|
{
|
||||||
|
field: 'userSex',
|
||||||
|
title: '用户性别,0:男,1:女'
|
||||||
|
},
|
||||||
|
|
||||||
|
|
||||||
|
{
|
||||||
|
field: 'accountBalance',
|
||||||
|
title: '账户余额'
|
||||||
|
},
|
||||||
|
|
||||||
|
|
||||||
|
{
|
||||||
|
field: 'status',
|
||||||
|
title: '用户状态,0:正常'
|
||||||
|
},
|
||||||
|
|
||||||
|
|
||||||
|
{
|
||||||
|
field: 'createTime',
|
||||||
|
title: '创建时间'
|
||||||
|
},
|
||||||
|
|
||||||
|
|
||||||
|
{
|
||||||
|
field: 'updateTime',
|
||||||
|
title: '更新时间'
|
||||||
|
},
|
||||||
|
|
||||||
|
|
||||||
|
{
|
||||||
|
title: '操作',
|
||||||
|
field: 'id',
|
||||||
|
align: 'center',
|
||||||
|
formatter: function (value, row, index) {
|
||||||
|
var d = '<a class="btn btn-primary btn-sm ' + s_detail_h + '" href="#" mce_href="#" title="详情" onclick="detail(\''
|
||||||
|
+ row.id
|
||||||
|
+ '\')"><i class="fa fa-file"></i></a> ';
|
||||||
|
var e = '<a class="btn btn-primary btn-sm ' + s_edit_h + '" href="#" mce_href="#" title="编辑" onclick="edit(\''
|
||||||
|
+ row.id
|
||||||
|
+ '\')"><i class="fa fa-edit"></i></a> ';
|
||||||
|
var r = '<a class="btn btn-warning btn-sm ' + s_remove_h + '" href="#" title="删除" mce_href="#" onclick="remove(\''
|
||||||
|
+ row.id
|
||||||
|
+ '\')"><i class="fa fa-remove"></i></a> ';
|
||||||
|
return d + e + r;
|
||||||
|
}
|
||||||
|
}]
|
||||||
|
});
|
||||||
|
}
|
||||||
|
function reLoad() {
|
||||||
|
$('#exampleTable').bootstrapTable('refresh');
|
||||||
|
}
|
||||||
|
function add() {
|
||||||
|
layer.open({
|
||||||
|
type: 2,
|
||||||
|
title: '增加',
|
||||||
|
maxmin: true,
|
||||||
|
shadeClose: false, // 点击遮罩关闭层
|
||||||
|
area: ['800px', '520px'],
|
||||||
|
content: prefix + '/add' // iframe的url
|
||||||
|
});
|
||||||
|
}
|
||||||
|
function detail(id) {
|
||||||
|
layer.open({
|
||||||
|
type: 2,
|
||||||
|
title: '详情',
|
||||||
|
maxmin: true,
|
||||||
|
shadeClose: false, // 点击遮罩关闭层
|
||||||
|
area: ['800px', '520px'],
|
||||||
|
content: prefix + '/detail/' + id // iframe的url
|
||||||
|
});
|
||||||
|
}
|
||||||
|
function edit(id) {
|
||||||
|
layer.open({
|
||||||
|
type: 2,
|
||||||
|
title: '编辑',
|
||||||
|
maxmin: true,
|
||||||
|
shadeClose: false, // 点击遮罩关闭层
|
||||||
|
area: ['800px', '520px'],
|
||||||
|
content: prefix + '/edit/' + id // iframe的url
|
||||||
|
});
|
||||||
|
}
|
||||||
|
function remove(id) {
|
||||||
|
layer.confirm('确定要删除选中的记录?', {
|
||||||
|
btn: ['确定', '取消']
|
||||||
|
}, function () {
|
||||||
|
$.ajax({
|
||||||
|
url: prefix + "/remove",
|
||||||
|
type: "post",
|
||||||
|
data: {
|
||||||
|
'id': id
|
||||||
|
},
|
||||||
|
success: function (r) {
|
||||||
|
if (r.code == 0) {
|
||||||
|
layer.msg(r.msg);
|
||||||
|
reLoad();
|
||||||
|
} else {
|
||||||
|
layer.msg(r.msg);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
});
|
||||||
|
})
|
||||||
|
}
|
||||||
|
|
||||||
|
function resetPwd(id) {
|
||||||
|
}
|
||||||
|
function batchRemove() {
|
||||||
|
var rows = $('#exampleTable').bootstrapTable('getSelections'); // 返回所有选择的行,当没有选择的记录时,返回一个空数组
|
||||||
|
if (rows.length == 0) {
|
||||||
|
layer.msg("请选择要删除的数据");
|
||||||
|
return;
|
||||||
|
}
|
||||||
|
layer.confirm("确认要删除选中的'" + rows.length + "'条数据吗?", {
|
||||||
|
btn: ['确定', '取消']
|
||||||
|
// 按钮
|
||||||
|
}, function () {
|
||||||
|
var ids = new Array();
|
||||||
|
// 遍历所有选择的行数据,取每条数据对应的ID
|
||||||
|
$.each(rows, function (i, row) {
|
||||||
|
ids[i] = row['id'];
|
||||||
|
});
|
||||||
|
$.ajax({
|
||||||
|
type: 'POST',
|
||||||
|
data: {
|
||||||
|
"ids": ids
|
||||||
|
},
|
||||||
|
url: prefix + '/batchRemove',
|
||||||
|
success: function (r) {
|
||||||
|
if (r.code == 0) {
|
||||||
|
layer.msg(r.msg);
|
||||||
|
reLoad();
|
||||||
|
} else {
|
||||||
|
layer.msg(r.msg);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
});
|
||||||
|
}, function () {
|
||||||
|
|
||||||
|
});
|
||||||
|
}
|
||||||
@ -125,17 +125,17 @@ $(document).ready(function(){
|
|||||||
rules:{
|
rules:{
|
||||||
pwdOld:{
|
pwdOld:{
|
||||||
required:true,
|
required:true,
|
||||||
minlength:6
|
minlength:5
|
||||||
},
|
},
|
||||||
pwdNew:{
|
pwdNew:{
|
||||||
required:true,
|
required:true,
|
||||||
minlength:6,
|
minlength:5,
|
||||||
isdiff:true,
|
isdiff:true,
|
||||||
//issame:true,
|
//issame:true,
|
||||||
},
|
},
|
||||||
confirm_password:{
|
confirm_password:{
|
||||||
required:true,
|
required:true,
|
||||||
minlength:6,
|
minlength:5,
|
||||||
issame:true,
|
issame:true,
|
||||||
}
|
}
|
||||||
|
|
||||||
@ -143,17 +143,17 @@ $(document).ready(function(){
|
|||||||
messages:{
|
messages:{
|
||||||
pwdOld : {
|
pwdOld : {
|
||||||
required:'必填',
|
required:'必填',
|
||||||
minlength:$.validator.format('密码长度要大于6')
|
minlength:$.validator.format('密码长度要大于5')
|
||||||
},
|
},
|
||||||
pwdNew:{
|
pwdNew:{
|
||||||
required:'必填',
|
required:'必填',
|
||||||
minlength:$.validator.format('密码长度要大于6'),
|
minlength:$.validator.format('密码长度要大于5'),
|
||||||
isdiff:'原密码与新密码不能重复',
|
isdiff:'原密码与新密码不能重复',
|
||||||
|
|
||||||
},
|
},
|
||||||
confirm_password:{
|
confirm_password:{
|
||||||
required:'必填',
|
required:'必填',
|
||||||
minlength:$.validator.format('密码长度要大于6'),
|
minlength:$.validator.format('密码长度要大于5'),
|
||||||
issame:'新密码要与确认新密码一致',
|
issame:'新密码要与确认新密码一致',
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|||||||
18
novel-admin/src/main/resources/static/sql/novel/book/menu.js
Normal file
18
novel-admin/src/main/resources/static/sql/novel/book/menu.js
Normal file
@ -0,0 +1,18 @@
|
|||||||
|
-- 菜单SQL
|
||||||
|
INSERT INTO `sys_menu` (`parent_id`, `name`, `url`, `perms`, `type`, `icon`, `order_num`)
|
||||||
|
VALUES ('1', '小说表', 'novel/book', 'novel:book:book', '1', 'fa', '6');
|
||||||
|
|
||||||
|
-- 按钮父菜单ID
|
||||||
|
set @parentId = @@identity;
|
||||||
|
|
||||||
|
-- 菜单对应按钮SQL
|
||||||
|
INSERT INTO `sys_menu` (`parent_id`, `name`, `url`, `perms`, `type`, `icon`, `order_num`)
|
||||||
|
SELECT @parentId, '查看', null, 'novel:book:detail', '2', null, '6';
|
||||||
|
INSERT INTO `sys_menu` (`parent_id`, `name`, `url`, `perms`, `type`, `icon`, `order_num`)
|
||||||
|
SELECT @parentId, '新增', null, 'novel:book:add', '2', null, '6';
|
||||||
|
INSERT INTO `sys_menu` (`parent_id`, `name`, `url`, `perms`, `type`, `icon`, `order_num`)
|
||||||
|
SELECT @parentId, '修改', null, 'novel:book:edit', '2', null, '6';
|
||||||
|
INSERT INTO `sys_menu` (`parent_id`, `name`, `url`, `perms`, `type`, `icon`, `order_num`)
|
||||||
|
SELECT @parentId, '删除', null, 'novel:book:remove', '2', null, '6';
|
||||||
|
INSERT INTO `sys_menu` (`parent_id`, `name`, `url`, `perms`, `type`, `icon`, `order_num`)
|
||||||
|
SELECT @parentId, '批量删除', null, 'novel:book:batchRemove', '2', null, '6';
|
||||||
@ -0,0 +1,18 @@
|
|||||||
|
-- 菜单SQL
|
||||||
|
INSERT INTO `sys_menu` (`parent_id`, `name`, `url`, `perms`, `type`, `icon`, `order_num`)
|
||||||
|
VALUES ('1', '新闻类别表', 'novel/category', 'novel:category:category', '1', 'fa', '6');
|
||||||
|
|
||||||
|
-- 按钮父菜单ID
|
||||||
|
set @parentId = @@identity;
|
||||||
|
|
||||||
|
-- 菜单对应按钮SQL
|
||||||
|
INSERT INTO `sys_menu` (`parent_id`, `name`, `url`, `perms`, `type`, `icon`, `order_num`)
|
||||||
|
SELECT @parentId, '查看', null, 'novel:category:detail', '2', null, '6';
|
||||||
|
INSERT INTO `sys_menu` (`parent_id`, `name`, `url`, `perms`, `type`, `icon`, `order_num`)
|
||||||
|
SELECT @parentId, '新增', null, 'novel:category:add', '2', null, '6';
|
||||||
|
INSERT INTO `sys_menu` (`parent_id`, `name`, `url`, `perms`, `type`, `icon`, `order_num`)
|
||||||
|
SELECT @parentId, '修改', null, 'novel:category:edit', '2', null, '6';
|
||||||
|
INSERT INTO `sys_menu` (`parent_id`, `name`, `url`, `perms`, `type`, `icon`, `order_num`)
|
||||||
|
SELECT @parentId, '删除', null, 'novel:category:remove', '2', null, '6';
|
||||||
|
INSERT INTO `sys_menu` (`parent_id`, `name`, `url`, `perms`, `type`, `icon`, `order_num`)
|
||||||
|
SELECT @parentId, '批量删除', null, 'novel:category:batchRemove', '2', null, '6';
|
||||||
18
novel-admin/src/main/resources/static/sql/novel/news/menu.js
Normal file
18
novel-admin/src/main/resources/static/sql/novel/news/menu.js
Normal file
@ -0,0 +1,18 @@
|
|||||||
|
-- 菜单SQL
|
||||||
|
INSERT INTO `sys_menu` (`parent_id`, `name`, `url`, `perms`, `type`, `icon`, `order_num`)
|
||||||
|
VALUES ('1', '新闻表', 'novel/news', 'novel:news:news', '1', 'fa', '6');
|
||||||
|
|
||||||
|
-- 按钮父菜单ID
|
||||||
|
set @parentId = @@identity;
|
||||||
|
|
||||||
|
-- 菜单对应按钮SQL
|
||||||
|
INSERT INTO `sys_menu` (`parent_id`, `name`, `url`, `perms`, `type`, `icon`, `order_num`)
|
||||||
|
SELECT @parentId, '查看', null, 'novel:news:detail', '2', null, '6';
|
||||||
|
INSERT INTO `sys_menu` (`parent_id`, `name`, `url`, `perms`, `type`, `icon`, `order_num`)
|
||||||
|
SELECT @parentId, '新增', null, 'novel:news:add', '2', null, '6';
|
||||||
|
INSERT INTO `sys_menu` (`parent_id`, `name`, `url`, `perms`, `type`, `icon`, `order_num`)
|
||||||
|
SELECT @parentId, '修改', null, 'novel:news:edit', '2', null, '6';
|
||||||
|
INSERT INTO `sys_menu` (`parent_id`, `name`, `url`, `perms`, `type`, `icon`, `order_num`)
|
||||||
|
SELECT @parentId, '删除', null, 'novel:news:remove', '2', null, '6';
|
||||||
|
INSERT INTO `sys_menu` (`parent_id`, `name`, `url`, `perms`, `type`, `icon`, `order_num`)
|
||||||
|
SELECT @parentId, '批量删除', null, 'novel:news:batchRemove', '2', null, '6';
|
||||||
18
novel-admin/src/main/resources/static/sql/novel/pay/menu.js
Normal file
18
novel-admin/src/main/resources/static/sql/novel/pay/menu.js
Normal file
@ -0,0 +1,18 @@
|
|||||||
|
-- 菜单SQL
|
||||||
|
INSERT INTO `sys_menu` (`parent_id`, `name`, `url`, `perms`, `type`, `icon`, `order_num`)
|
||||||
|
VALUES ('1', '充值订单', 'novel/pay', 'novel:pay:pay', '1', 'fa', '6');
|
||||||
|
|
||||||
|
-- 按钮父菜单ID
|
||||||
|
set @parentId = @@identity;
|
||||||
|
|
||||||
|
-- 菜单对应按钮SQL
|
||||||
|
INSERT INTO `sys_menu` (`parent_id`, `name`, `url`, `perms`, `type`, `icon`, `order_num`)
|
||||||
|
SELECT @parentId, '查看', null, 'novel:pay:detail', '2', null, '6';
|
||||||
|
INSERT INTO `sys_menu` (`parent_id`, `name`, `url`, `perms`, `type`, `icon`, `order_num`)
|
||||||
|
SELECT @parentId, '新增', null, 'novel:pay:add', '2', null, '6';
|
||||||
|
INSERT INTO `sys_menu` (`parent_id`, `name`, `url`, `perms`, `type`, `icon`, `order_num`)
|
||||||
|
SELECT @parentId, '修改', null, 'novel:pay:edit', '2', null, '6';
|
||||||
|
INSERT INTO `sys_menu` (`parent_id`, `name`, `url`, `perms`, `type`, `icon`, `order_num`)
|
||||||
|
SELECT @parentId, '删除', null, 'novel:pay:remove', '2', null, '6';
|
||||||
|
INSERT INTO `sys_menu` (`parent_id`, `name`, `url`, `perms`, `type`, `icon`, `order_num`)
|
||||||
|
SELECT @parentId, '批量删除', null, 'novel:pay:batchRemove', '2', null, '6';
|
||||||
18
novel-admin/src/main/resources/static/sql/novel/user/menu.js
Normal file
18
novel-admin/src/main/resources/static/sql/novel/user/menu.js
Normal file
@ -0,0 +1,18 @@
|
|||||||
|
-- 菜单SQL
|
||||||
|
INSERT INTO `sys_menu` (`parent_id`, `name`, `url`, `perms`, `type`, `icon`, `order_num`)
|
||||||
|
VALUES ('1', '', 'novel/user', 'novel:user:user', '1', 'fa', '6');
|
||||||
|
|
||||||
|
-- 按钮父菜单ID
|
||||||
|
set @parentId = @@identity;
|
||||||
|
|
||||||
|
-- 菜单对应按钮SQL
|
||||||
|
INSERT INTO `sys_menu` (`parent_id`, `name`, `url`, `perms`, `type`, `icon`, `order_num`)
|
||||||
|
SELECT @parentId, '查看', null, 'novel:user:detail', '2', null, '6';
|
||||||
|
INSERT INTO `sys_menu` (`parent_id`, `name`, `url`, `perms`, `type`, `icon`, `order_num`)
|
||||||
|
SELECT @parentId, '新增', null, 'novel:user:add', '2', null, '6';
|
||||||
|
INSERT INTO `sys_menu` (`parent_id`, `name`, `url`, `perms`, `type`, `icon`, `order_num`)
|
||||||
|
SELECT @parentId, '修改', null, 'novel:user:edit', '2', null, '6';
|
||||||
|
INSERT INTO `sys_menu` (`parent_id`, `name`, `url`, `perms`, `type`, `icon`, `order_num`)
|
||||||
|
SELECT @parentId, '删除', null, 'novel:user:remove', '2', null, '6';
|
||||||
|
INSERT INTO `sys_menu` (`parent_id`, `name`, `url`, `perms`, `type`, `icon`, `order_num`)
|
||||||
|
SELECT @parentId, '批量删除', null, 'novel:user:batchRemove', '2', null, '6';
|
||||||
@ -40,7 +40,7 @@
|
|||||||
<div class="layui-row layui-col-space15">
|
<div class="layui-row layui-col-space15">
|
||||||
<div class="layui-col-md8">
|
<div class="layui-col-md8">
|
||||||
<div class="layui-row layui-col-space15">
|
<div class="layui-row layui-col-space15">
|
||||||
<div class="layui-col-md6">
|
<div class="layui-col-md12">
|
||||||
<div class="layui-card">
|
<div class="layui-card">
|
||||||
<div class="layui-card-header"><i class="fa fa-warning icon"></i>数据统计</div>
|
<div class="layui-card-header"><i class="fa fa-warning icon"></i>数据统计</div>
|
||||||
<div class="layui-card-body">
|
<div class="layui-card-body">
|
||||||
@ -51,10 +51,10 @@
|
|||||||
<div class="panel-body">
|
<div class="panel-body">
|
||||||
<div class="panel-title">
|
<div class="panel-title">
|
||||||
<span class="label pull-right layui-bg-blue">实时</span>
|
<span class="label pull-right layui-bg-blue">实时</span>
|
||||||
<h5>用户统计</h5>
|
<h5>会员统计</h5>
|
||||||
</div>
|
</div>
|
||||||
<div class="panel-content">
|
<div class="panel-content">
|
||||||
<h1 class="no-margins">1234</h1>
|
<h1 class="no-margins" id="userCount">1234</h1>
|
||||||
<small>当前分类总记录数</small>
|
<small>当前分类总记录数</small>
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
@ -65,10 +65,10 @@
|
|||||||
<div class="panel-body">
|
<div class="panel-body">
|
||||||
<div class="panel-title">
|
<div class="panel-title">
|
||||||
<span class="label pull-right layui-bg-cyan">实时</span>
|
<span class="label pull-right layui-bg-cyan">实时</span>
|
||||||
<h5>商品统计</h5>
|
<h5>作家统计</h5>
|
||||||
</div>
|
</div>
|
||||||
<div class="panel-content">
|
<div class="panel-content">
|
||||||
<h1 class="no-margins">1234</h1>
|
<h1 class="no-margins" id="authorCount">1234</h1>
|
||||||
<small>当前分类总记录数</small>
|
<small>当前分类总记录数</small>
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
@ -79,10 +79,10 @@
|
|||||||
<div class="panel-body">
|
<div class="panel-body">
|
||||||
<div class="panel-title">
|
<div class="panel-title">
|
||||||
<span class="label pull-right layui-bg-orange">实时</span>
|
<span class="label pull-right layui-bg-orange">实时</span>
|
||||||
<h5>浏览统计</h5>
|
<h5>作品统计</h5>
|
||||||
</div>
|
</div>
|
||||||
<div class="panel-content">
|
<div class="panel-content">
|
||||||
<h1 class="no-margins">1234</h1>
|
<h1 class="no-margins" id="bookCount">1234</h1>
|
||||||
<small>当前分类总记录数</small>
|
<small>当前分类总记录数</small>
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
@ -93,10 +93,10 @@
|
|||||||
<div class="panel-body">
|
<div class="panel-body">
|
||||||
<div class="panel-title">
|
<div class="panel-title">
|
||||||
<span class="label pull-right layui-bg-green">实时</span>
|
<span class="label pull-right layui-bg-green">实时</span>
|
||||||
<h5>订单统计</h5>
|
<h5>交易统计</h5>
|
||||||
</div>
|
</div>
|
||||||
<div class="panel-content">
|
<div class="panel-content">
|
||||||
<h1 class="no-margins">1234</h1>
|
<h1 class="no-margins" id="orderCount">1234</h1>
|
||||||
<small>当前分类总记录数</small>
|
<small>当前分类总记录数</small>
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
@ -107,66 +107,6 @@
|
|||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
<div class="layui-col-md6">
|
|
||||||
<div class="layui-card">
|
|
||||||
<div class="layui-card-header"><i class="fa fa-credit-card icon icon-blue"></i>快捷入口</div>
|
|
||||||
<div class="layui-card-body">
|
|
||||||
<div class="welcome-module">
|
|
||||||
<div class="layui-row layui-col-space10 layuimini-qiuck">
|
|
||||||
<div class="layui-col-xs3 layuimini-qiuck-module">
|
|
||||||
<a href="javascript:;" data-iframe-tab="page/menu.html" data-title="菜单管理" data-icon="fa fa-window-maximize">
|
|
||||||
<i class="fa fa-window-maximize"></i>
|
|
||||||
<cite>菜单管理</cite>
|
|
||||||
</a>
|
|
||||||
</div>
|
|
||||||
<div class="layui-col-xs3 layuimini-qiuck-module">
|
|
||||||
<a href="javascript:;" data-iframe-tab="page/setting.html" data-title="系统设置" data-icon="fa fa-gears">
|
|
||||||
<i class="fa fa-gears"></i>
|
|
||||||
<cite>系统设置</cite>
|
|
||||||
</a>
|
|
||||||
</div>
|
|
||||||
<div class="layui-col-xs3 layuimini-qiuck-module">
|
|
||||||
<a href="javascript:;" data-iframe-tab="page/table.html" data-title="表格示例" data-icon="fa fa-file-text">
|
|
||||||
<i class="fa fa-file-text"></i>
|
|
||||||
<cite>表格示例</cite>
|
|
||||||
</a>
|
|
||||||
</div>
|
|
||||||
<div class="layui-col-xs3 layuimini-qiuck-module">
|
|
||||||
<a href="javascript:;" data-iframe-tab="page/icon.html" data-title="图标列表" data-icon="fa fa-dot-circle-o">
|
|
||||||
<i class="fa fa-dot-circle-o"></i>
|
|
||||||
<cite>图标列表</cite>
|
|
||||||
</a>
|
|
||||||
</div>
|
|
||||||
<div class="layui-col-xs3 layuimini-qiuck-module">
|
|
||||||
<a href="javascript:;" data-iframe-tab="page/form.html" data-title="表单示例" data-icon="fa fa-calendar">
|
|
||||||
<i class="fa fa-calendar"></i>
|
|
||||||
<cite>表单示例</cite>
|
|
||||||
</a>
|
|
||||||
</div>
|
|
||||||
<div class="layui-col-xs3 layuimini-qiuck-module">
|
|
||||||
<a href="javascript:;" data-iframe-tab="page/404.html" data-title="404页面" data-icon="fa fa-hourglass-end">
|
|
||||||
<i class="fa fa-hourglass-end"></i>
|
|
||||||
<cite>404页面</cite>
|
|
||||||
</a>
|
|
||||||
</div>
|
|
||||||
<div class="layui-col-xs3 layuimini-qiuck-module">
|
|
||||||
<a href="javascript:;" data-iframe-tab="page/button.html" data-title="按钮示例" data-icon="fa fa-snowflake-o">
|
|
||||||
<i class="fa fa-snowflake-o"></i>
|
|
||||||
<cite>按钮示例</cite>
|
|
||||||
</a>
|
|
||||||
</div>
|
|
||||||
<div class="layui-col-xs3 layuimini-qiuck-module">
|
|
||||||
<a href="javascript:;" data-iframe-tab="page/layer.html" data-title="弹出层" data-icon="fa fa-shield">
|
|
||||||
<i class="fa fa-shield"></i>
|
|
||||||
<cite>弹出层</cite>
|
|
||||||
</a>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
|
|
||||||
</div>
|
|
||||||
<div class="layui-col-md12">
|
<div class="layui-col-md12">
|
||||||
<div class="layui-card">
|
<div class="layui-card">
|
||||||
<div class="layui-card-header"><i class="fa fa-line-chart icon"></i>报表统计</div>
|
<div class="layui-card-header"><i class="fa fa-line-chart icon"></i>报表统计</div>
|
||||||
@ -180,98 +120,9 @@
|
|||||||
|
|
||||||
<div class="layui-col-md4">
|
<div class="layui-col-md4">
|
||||||
|
|
||||||
<div class="layui-card">
|
|
||||||
<div class="layui-card-header"><i class="fa fa-bullhorn icon icon-tip"></i>系统公告</div>
|
|
||||||
<div class="layui-card-body layui-text">
|
|
||||||
<div class="layuimini-notice">
|
|
||||||
<div class="layuimini-notice-title">修改选项卡样式</div>
|
|
||||||
<div class="layuimini-notice-extra">2019-07-11 23:06</div>
|
|
||||||
<div class="layuimini-notice-content layui-hide">
|
|
||||||
界面足够简洁清爽。<br>
|
|
||||||
一个接口几行代码而已直接初始化整个框架,无需复杂操作。<br>
|
|
||||||
支持多tab,可以打开多窗口。<br>
|
|
||||||
支持无限级菜单和对font-awesome图标库的完美支持。<br>
|
|
||||||
失效以及报错菜单无法直接打开,并给出弹出层提示完美的线上用户体验。<br>
|
|
||||||
url地址hash定位,可以清楚看到当前tab的地址信息。<br>
|
|
||||||
刷新页面会保留当前的窗口,并且会定位当前窗口对应左侧菜单栏。<br>
|
|
||||||
移动端的友好支持。<br>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
<div class="layuimini-notice">
|
|
||||||
<div class="layuimini-notice-title">新增系统404模板</div>
|
|
||||||
<div class="layuimini-notice-extra">2019-07-11 12:57</div>
|
|
||||||
<div class="layuimini-notice-content layui-hide">
|
|
||||||
界面足够简洁清爽。<br>
|
|
||||||
一个接口几行代码而已直接初始化整个框架,无需复杂操作。<br>
|
|
||||||
支持多tab,可以打开多窗口。<br>
|
|
||||||
支持无限级菜单和对font-awesome图标库的完美支持。<br>
|
|
||||||
失效以及报错菜单无法直接打开,并给出弹出层提示完美的线上用户体验。<br>
|
|
||||||
url地址hash定位,可以清楚看到当前tab的地址信息。<br>
|
|
||||||
刷新页面会保留当前的窗口,并且会定位当前窗口对应左侧菜单栏。<br>
|
|
||||||
移动端的友好支持。<br>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
<div class="layuimini-notice">
|
|
||||||
<div class="layuimini-notice-title">新增treetable插件和菜单管理样式</div>
|
|
||||||
<div class="layuimini-notice-extra">2019-07-05 14:28</div>
|
|
||||||
<div class="layuimini-notice-content layui-hide">
|
|
||||||
界面足够简洁清爽。<br>
|
|
||||||
一个接口几行代码而已直接初始化整个框架,无需复杂操作。<br>
|
|
||||||
支持多tab,可以打开多窗口。<br>
|
|
||||||
支持无限级菜单和对font-awesome图标库的完美支持。<br>
|
|
||||||
失效以及报错菜单无法直接打开,并给出弹出层提示完美的线上用户体验。<br>
|
|
||||||
url地址hash定位,可以清楚看到当前tab的地址信息。<br>
|
|
||||||
刷新页面会保留当前的窗口,并且会定位当前窗口对应左侧菜单栏。<br>
|
|
||||||
移动端的友好支持。<br>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
<div class="layuimini-notice">
|
|
||||||
<div class="layuimini-notice-title">修改logo缩放问题</div>
|
|
||||||
<div class="layuimini-notice-extra">2019-07-04 11:02</div>
|
|
||||||
<div class="layuimini-notice-content layui-hide">
|
|
||||||
界面足够简洁清爽。<br>
|
|
||||||
一个接口几行代码而已直接初始化整个框架,无需复杂操作。<br>
|
|
||||||
支持多tab,可以打开多窗口。<br>
|
|
||||||
支持无限级菜单和对font-awesome图标库的完美支持。<br>
|
|
||||||
失效以及报错菜单无法直接打开,并给出弹出层提示完美的线上用户体验。<br>
|
|
||||||
url地址hash定位,可以清楚看到当前tab的地址信息。<br>
|
|
||||||
刷新页面会保留当前的窗口,并且会定位当前窗口对应左侧菜单栏。<br>
|
|
||||||
移动端的友好支持。<br>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
<div class="layuimini-notice">
|
|
||||||
<div class="layuimini-notice-title">修复左侧菜单缩放tab无法移动</div>
|
|
||||||
<div class="layuimini-notice-extra">2019-06-17 11:55</div>
|
|
||||||
<div class="layuimini-notice-content layui-hide">
|
|
||||||
界面足够简洁清爽。<br>
|
|
||||||
一个接口几行代码而已直接初始化整个框架,无需复杂操作。<br>
|
|
||||||
支持多tab,可以打开多窗口。<br>
|
|
||||||
支持无限级菜单和对font-awesome图标库的完美支持。<br>
|
|
||||||
失效以及报错菜单无法直接打开,并给出弹出层提示完美的线上用户体验。<br>
|
|
||||||
url地址hash定位,可以清楚看到当前tab的地址信息。<br>
|
|
||||||
刷新页面会保留当前的窗口,并且会定位当前窗口对应左侧菜单栏。<br>
|
|
||||||
移动端的友好支持。<br>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
<div class="layuimini-notice">
|
|
||||||
<div class="layuimini-notice-title">修复多模块菜单栏展开有问题</div>
|
|
||||||
<div class="layuimini-notice-extra">2019-06-13 14:53</div>
|
|
||||||
<div class="layuimini-notice-content layui-hide">
|
|
||||||
界面足够简洁清爽。<br>
|
|
||||||
一个接口几行代码而已直接初始化整个框架,无需复杂操作。<br>
|
|
||||||
支持多tab,可以打开多窗口。<br>
|
|
||||||
支持无限级菜单和对font-awesome图标库的完美支持。<br>
|
|
||||||
失效以及报错菜单无法直接打开,并给出弹出层提示完美的线上用户体验。<br>
|
|
||||||
url地址hash定位,可以清楚看到当前tab的地址信息。<br>
|
|
||||||
刷新页面会保留当前的窗口,并且会定位当前窗口对应左侧菜单栏。<br>
|
|
||||||
移动端的友好支持。<br>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
|
|
||||||
<div class="layui-card">
|
<div class="layui-card">
|
||||||
<div class="layui-card-header"><i class="fa fa-fire icon"></i>版本信息</div>
|
<div class="layui-card-header"><i class="fa fa-fire icon"></i>项目信息</div>
|
||||||
<div class="layui-card-body layui-text">
|
<div class="layui-card-body layui-text">
|
||||||
<table class="layui-table">
|
<table class="layui-table">
|
||||||
<colgroup>
|
<colgroup>
|
||||||
@ -280,7 +131,7 @@
|
|||||||
</colgroup>
|
</colgroup>
|
||||||
<tbody>
|
<tbody>
|
||||||
<tr>
|
<tr>
|
||||||
<td>框架名称</td>
|
<td>项目名称</td>
|
||||||
<td>
|
<td>
|
||||||
小说精品屋
|
小说精品屋
|
||||||
</td>
|
</td>
|
||||||
@ -291,13 +142,7 @@
|
|||||||
</tr>
|
</tr>
|
||||||
<tr>
|
<tr>
|
||||||
<td>主要特色</td>
|
<td>主要特色</td>
|
||||||
<td>零门槛 / 响应式 / 清爽 / 极简</td>
|
<td>小说 / 漫画 / 自适应 / 弹幕 / 采集</td>
|
||||||
</tr>
|
|
||||||
<tr>
|
|
||||||
<td>演示地址</td>
|
|
||||||
<td>
|
|
||||||
<a href="http://www.java2nb.com/" target="_blank">点击查看</a><br>
|
|
||||||
</td>
|
|
||||||
</tr>
|
</tr>
|
||||||
<tr>
|
<tr>
|
||||||
<td>下载地址</td>
|
<td>下载地址</td>
|
||||||
@ -319,8 +164,8 @@
|
|||||||
<td>Github</td>
|
<td>Github</td>
|
||||||
<td style="padding-bottom: 0;">
|
<td style="padding-bottom: 0;">
|
||||||
<div class="layui-btn-container">
|
<div class="layui-btn-container">
|
||||||
<iframe src="https://ghbtns.com/github-btn.html?user=201206030&repo=fiction_house&type=star&count=true" frameborder="0" scrolling="0" width="100px" height="20px"></iframe>
|
<iframe src="https://ghbtns.com/github-btn.html?user=201206030&repo=fiction_house&type=star&count=true" frameborder="0" scrolling="0" width="110px" height="20px"></iframe>
|
||||||
<iframe src="https://ghbtns.com/github-btn.html?user=201206030&repo=fiction_house&type=fork&count=true" frameborder="0" scrolling="0" width="100px" height="20px"></iframe>
|
<iframe src="https://ghbtns.com/github-btn.html?user=201206030&repo=fiction_house&type=fork&count=true" frameborder="0" scrolling="0" width="101px" height="20px"></iframe>
|
||||||
</div>
|
</div>
|
||||||
</td>
|
</td>
|
||||||
</tr>
|
</tr>
|
||||||
@ -330,22 +175,134 @@
|
|||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="layui-card">
|
<div class="layui-card">
|
||||||
<div class="layui-card-header"><i class="fa fa-paper-plane-o icon"></i>作者心语</div>
|
<div class="layui-card-header"><i class="fa fa-fire icon"></i>项目信息</div>
|
||||||
<div class="layui-card-body layui-text layadmin-text">
|
<div class="layui-card-body layui-text">
|
||||||
<p>本系统使用springboot+mybatis+redis+thymeleaf+mysql等技术进行实现。</p>
|
<table class="layui-table">
|
||||||
<p>技术交流QQ群(345291517)(加群请备注来源:如gitee、github、官网等)</p>
|
<colgroup>
|
||||||
<p>喜欢此系统的可以给我的GitHub和Gitee加个Star支持一下</p>
|
<col width="100">
|
||||||
<p class="layui-red">备注:此后台框架永久开源,但请勿进行出售或者上传到任何素材网站,否则将追究相应的责任。</p>
|
<col>
|
||||||
|
</colgroup>
|
||||||
|
<tbody>
|
||||||
|
<tr>
|
||||||
|
<td>项目名称</td>
|
||||||
|
<td>
|
||||||
|
小说精品屋-plus
|
||||||
|
</td>
|
||||||
|
</tr>
|
||||||
|
<tr>
|
||||||
|
<td>开发语言</td>
|
||||||
|
<td>Java</td>
|
||||||
|
</tr>
|
||||||
|
<tr>
|
||||||
|
<td>主要特色</td>
|
||||||
|
<td>原创 / 多端 / 充值 / 订阅 / 采集</td>
|
||||||
|
</tr>
|
||||||
|
<tr>
|
||||||
|
<td>下载地址</td>
|
||||||
|
<td>
|
||||||
|
<a href="https://gitee.com/xiongxyang/novel-plus" target="_blank">Gitee</a> /
|
||||||
|
<a href="https://github.com/201206030/novel-plus" target="_blank">Github</a>
|
||||||
|
</td>
|
||||||
|
</tr>
|
||||||
|
<tr>
|
||||||
|
<td>Gitee</td>
|
||||||
|
<td style="padding-bottom: 0;">
|
||||||
|
<div class="layui-btn-container">
|
||||||
|
<a href='https://gitee.com/xiongxyang/novel-plus/stargazers'><img src='https://gitee.com/xiongxyang/novel-plus/badge/star.svg?theme=dark' alt='star'></img></a>
|
||||||
|
<a href='https://gitee.com/xiongxyang/novel-plus/members'><img src='https://gitee.com/xiongxyang/novel-plus/badge/fork.svg?theme=dark' alt='fork'></img></a>
|
||||||
|
</div>
|
||||||
|
</td>
|
||||||
|
</tr>
|
||||||
|
<tr>
|
||||||
|
<td>Github</td>
|
||||||
|
<td style="padding-bottom: 0;">
|
||||||
|
<div class="layui-btn-container">
|
||||||
|
<iframe src="https://ghbtns.com/github-btn.html?user=201206030&repo=novel-plus&type=star&count=true" frameborder="0" scrolling="0" width="110px" height="20px"></iframe>
|
||||||
|
<iframe src="https://ghbtns.com/github-btn.html?user=201206030&repo=novel-plus&type=fork&count=true" frameborder="0" scrolling="0" width="101px" height="20px"></iframe>
|
||||||
|
</div>
|
||||||
|
</td>
|
||||||
|
</tr>
|
||||||
|
</tbody>
|
||||||
|
</table>
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
|
<div class="layui-card">
|
||||||
|
<div class="layui-card-header"><i class="fa fa-fire icon"></i>项目信息</div>
|
||||||
|
<div class="layui-card-body layui-text">
|
||||||
|
<table class="layui-table">
|
||||||
|
<colgroup>
|
||||||
|
<col width="100">
|
||||||
|
<col>
|
||||||
|
</colgroup>
|
||||||
|
<tbody>
|
||||||
|
<tr>
|
||||||
|
<td>项目名称</td>
|
||||||
|
<td>
|
||||||
|
小说精品屋-微服务版
|
||||||
|
</td>
|
||||||
|
</tr>
|
||||||
|
<tr>
|
||||||
|
<td>开发语言</td>
|
||||||
|
<td>Java</td>
|
||||||
|
</tr>
|
||||||
|
<tr>
|
||||||
|
<td>主要特色</td>
|
||||||
|
<td>SpringCloudAlibaba / Redis / RabbitMq / ElasticSearch / Sharding-Jdbc / Docker</td>
|
||||||
|
</tr>
|
||||||
|
<tr>
|
||||||
|
<td>下载地址</td>
|
||||||
|
<td>
|
||||||
|
<a href="https://gitee.com/xiongxyang/novel-cloud" target="_blank">Gitee</a> /
|
||||||
|
<a href="https://github.com/201206030/novel-cloud" target="_blank">Github</a>
|
||||||
|
</td>
|
||||||
|
</tr>
|
||||||
|
<tr>
|
||||||
|
<td>Gitee</td>
|
||||||
|
<td style="padding-bottom: 0;">
|
||||||
|
<div class="layui-btn-container">
|
||||||
|
<a href='https://gitee.com/xiongxyang/novel-cloud/stargazers'><img src='https://gitee.com/xiongxyang/novel-cloud/badge/star.svg?theme=dark' alt='star'></img></a>
|
||||||
|
<a href='https://gitee.com/xiongxyang/novel-cloud/members'><img src='https://gitee.com/xiongxyang/novel-cloud/badge/fork.svg?theme=dark' alt='fork'></img></a>
|
||||||
|
</div>
|
||||||
|
</td>
|
||||||
|
</tr>
|
||||||
|
<tr>
|
||||||
|
<td>Github</td>
|
||||||
|
<td style="padding-bottom: 0;">
|
||||||
|
<div class="layui-btn-container">
|
||||||
|
<iframe src="https://ghbtns.com/github-btn.html?user=201206030&repo=novel-cloud&type=star&count=true" frameborder="0" scrolling="0" width="110px" height="20px"></iframe>
|
||||||
|
<iframe src="https://ghbtns.com/github-btn.html?user=201206030&repo=novel-cloud&type=fork&count=true" frameborder="0" scrolling="0" width="101px" height="20px"></iframe>
|
||||||
|
</div>
|
||||||
|
</td>
|
||||||
|
</tr>
|
||||||
|
</tbody>
|
||||||
|
</table>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
|
<script src="/layuimini/lib/jquery-3.4.1/jquery-3.4.1.min.js" charset="utf-8"></script>
|
||||||
<script src="/layuimini/lib/layui-v2.5.4/layui.js" charset="utf-8"></script>
|
<script src="/layuimini/lib/layui-v2.5.4/layui.js" charset="utf-8"></script>
|
||||||
<script src="/layuimini/js/lay-config.js?v=1.0.4" charset="utf-8"></script>
|
<script src="/layuimini/js/lay-config.js?v=1.0.4" charset="utf-8"></script>
|
||||||
<script>
|
<script>
|
||||||
|
$.ajax({
|
||||||
|
type: "GET",
|
||||||
|
url: "/novel/stat/countSta",
|
||||||
|
data: {},
|
||||||
|
success: function (r) {
|
||||||
|
if (r.code == 0) {
|
||||||
|
$("#userCount").html(r.userCount);
|
||||||
|
$("#authorCount").html(r.authorCount);
|
||||||
|
$("#bookCount").html(r.bookCount);
|
||||||
|
$("#orderCount").html(r.orderCount);
|
||||||
|
} else {
|
||||||
|
layer.msg(r.msg);
|
||||||
|
}
|
||||||
|
},
|
||||||
|
});
|
||||||
|
|
||||||
layui.use(['layer', 'layuimini','echarts'], function () {
|
layui.use(['layer', 'layuimini','echarts'], function () {
|
||||||
var $ = layui.jquery,
|
var $ = layui.jquery,
|
||||||
layer = layui.layer,
|
layer = layui.layer,
|
||||||
@ -386,67 +343,93 @@
|
|||||||
/**
|
/**
|
||||||
* 报表功能
|
* 报表功能
|
||||||
*/
|
*/
|
||||||
var echartsRecords = echarts.init(document.getElementById('echarts-records'), 'walden');
|
$.ajax({
|
||||||
var optionRecords = {
|
type: "GET",
|
||||||
tooltip: {
|
url: "/novel/stat/tableSta",
|
||||||
trigger: 'axis'
|
data: {},
|
||||||
},
|
success: function (r) {
|
||||||
legend: {
|
if (r.code == 0) {
|
||||||
data:['邮件营销','联盟广告','视频广告','直接访问','搜索引擎']
|
var legendData = ['会员新增','作家新增','作品新增','交易新增'];
|
||||||
},
|
var userSeries = [
|
||||||
grid: {
|
{
|
||||||
left: '3%',
|
name:'会员新增',
|
||||||
right: '4%',
|
type:'line',
|
||||||
bottom: '3%',
|
data:[]
|
||||||
containLabel: true
|
},{
|
||||||
},
|
name:'作家新增',
|
||||||
toolbox: {
|
type:'line',
|
||||||
feature: {
|
data:[]
|
||||||
saveAsImage: {}
|
},{
|
||||||
}
|
name:'作品新增',
|
||||||
},
|
type:'line',
|
||||||
xAxis: {
|
data:[]
|
||||||
type: 'category',
|
},{
|
||||||
boundaryGap: false,
|
name:'交易新增',
|
||||||
data: ['周一','周二','周三','周四','周五','周六','周日']
|
type:'line',
|
||||||
},
|
data:[]
|
||||||
yAxis: {
|
}];
|
||||||
type: 'value'
|
var xAxisData = r.dateList;
|
||||||
},
|
var userTableSta = r.userTableSta;
|
||||||
series: [
|
for(var i = 0 ; i < xAxisData.length ; i++){
|
||||||
{
|
userSeries[0].data[i] = userTableSta[xAxisData[i]] ? userTableSta[xAxisData[i]] : 0;
|
||||||
name:'邮件营销',
|
}
|
||||||
type:'line',
|
var authorTableSta = r.authorTableSta;
|
||||||
data:[120, 132, 101, 134, 90, 230, 210]
|
for(var i = 0 ; i < xAxisData.length ; i++){
|
||||||
},
|
userSeries[1].data[i] = authorTableSta[xAxisData[i]] ? authorTableSta[xAxisData[i]] : 0;
|
||||||
{
|
}
|
||||||
name:'联盟广告',
|
var bookTableSta = r.bookTableSta;
|
||||||
type:'line',
|
for(var i = 0 ; i < xAxisData.length ; i++){
|
||||||
data:[220, 182, 191, 234, 290, 330, 310]
|
userSeries[2].data[i] = bookTableSta[xAxisData[i]] ? bookTableSta[xAxisData[i]] : 0;
|
||||||
},
|
}
|
||||||
{
|
var orderTableSta = r.orderTableSta;
|
||||||
name:'视频广告',
|
for(var i = 0 ; i < xAxisData.length ; i++){
|
||||||
type:'line',
|
userSeries[3].data[i] = orderTableSta[xAxisData[i]] ? orderTableSta[xAxisData[i]] : 0;
|
||||||
data:[150, 232, 201, 154, 190, 330, 410]
|
}
|
||||||
},
|
|
||||||
{
|
|
||||||
name:'直接访问',
|
|
||||||
type:'line',
|
var echartsRecords = echarts.init(document.getElementById('echarts-records'), 'walden');
|
||||||
data:[320, 332, 301, 334, 390, 330, 320]
|
var optionRecords = {
|
||||||
},
|
tooltip: {
|
||||||
{
|
trigger: 'axis'
|
||||||
name:'搜索引擎',
|
},
|
||||||
type:'line',
|
legend: {
|
||||||
data:[820, 932, 901, 934, 1290, 1330, 1320]
|
data:legendData
|
||||||
}
|
},
|
||||||
]
|
grid: {
|
||||||
};
|
left: '3%',
|
||||||
echartsRecords.setOption(optionRecords);
|
right: '5%',
|
||||||
|
bottom: '3%',
|
||||||
|
containLabel: true
|
||||||
|
},
|
||||||
|
toolbox: {
|
||||||
|
feature: {
|
||||||
|
saveAsImage: {}
|
||||||
|
}
|
||||||
|
},
|
||||||
|
xAxis: {
|
||||||
|
type: 'category',
|
||||||
|
boundaryGap: false,
|
||||||
|
data: xAxisData
|
||||||
|
},
|
||||||
|
yAxis: {
|
||||||
|
type: 'value'
|
||||||
|
},
|
||||||
|
series: userSeries
|
||||||
|
};
|
||||||
|
echartsRecords.setOption(optionRecords);
|
||||||
|
|
||||||
|
// echarts 窗口缩放自适应
|
||||||
|
window.onresize = function(){
|
||||||
|
echartsRecords.resize();
|
||||||
|
}
|
||||||
|
|
||||||
|
} else {
|
||||||
|
layer.msg(r.msg);
|
||||||
|
}
|
||||||
|
},
|
||||||
|
});
|
||||||
|
|
||||||
// echarts 窗口缩放自适应
|
|
||||||
window.onresize = function(){
|
|
||||||
echartsRecords.resize();
|
|
||||||
}
|
|
||||||
|
|
||||||
});
|
});
|
||||||
</script>
|
</script>
|
||||||
|
|||||||
315
novel-admin/src/main/resources/templates/novel/book/add.html
Normal file
315
novel-admin/src/main/resources/templates/novel/book/add.html
Normal file
@ -0,0 +1,315 @@
|
|||||||
|
<!DOCTYPE html>
|
||||||
|
<html>
|
||||||
|
<meta charset="utf-8">
|
||||||
|
<head th:include="include :: header"></head>
|
||||||
|
<body class="gray-bg">
|
||||||
|
<div class="wrapper wrapper-content ">
|
||||||
|
<div class="row">
|
||||||
|
<div class="col-sm-12">
|
||||||
|
<div class="ibox float-e-margins">
|
||||||
|
<div class="ibox-content">
|
||||||
|
<form class="form-horizontal m-t" id="signupForm">
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">作品方向,0:男频,1:女频:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="workDirection" name="workDirection"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">分类ID:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="catId" name="catId"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">分类名:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="catName" name="catName"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">子分类ID:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="catChildId" name="catChildId"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">子分类名:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="catChildName" name="catChildName"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">小说封面:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="picUrl" name="picUrl"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">小说名:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="bookName" name="bookName"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">男主角姓名:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="heroName" name="heroName"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">女主角姓名:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="ladyName" name="ladyName"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">作品风格,0:甜宠,1:虐恋,2:其他:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="bookStyle" name="bookStyle"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">作品标签:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="bookLabel" name="bookLabel"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">作者id:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="authorId" name="authorId"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">作者名:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="authorName" name="authorName"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">书籍描述:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="bookDesc" name="bookDesc"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">评分,预留字段:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="score" name="score"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">书籍状态,0:连载中,1:已完结:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="bookStatus" name="bookStatus"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">点击量:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="visitCount" name="visitCount"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">总字数:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="wordCount" name="wordCount"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">评论数:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="commentCount" name="commentCount"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">昨日订阅数:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="yesterdayBuy" name="yesterdayBuy"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">最新目录ID:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="lastIndexId" name="lastIndexId"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">最新目录名:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="lastIndexName" name="lastIndexName"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">最新目录更新时间:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input type="text" class="laydate-icon layer-date form-control"
|
||||||
|
id="lastIndexUpdateTime"
|
||||||
|
name="lastIndexUpdateTime"
|
||||||
|
onclick="laydate({istime: true, format: 'YYYY-MM-DD hh:mm:ss'})"
|
||||||
|
style="background-color: #fff;" readonly="readonly"/>
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">是否收费,1:收费,0:免费:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="isVip" name="isVip"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">状态,0:入库,1:上架:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="status" name="status"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">更新时间:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input type="text" class="laydate-icon layer-date form-control"
|
||||||
|
id="updateTime"
|
||||||
|
name="updateTime"
|
||||||
|
onclick="laydate({istime: true, format: 'YYYY-MM-DD hh:mm:ss'})"
|
||||||
|
style="background-color: #fff;" readonly="readonly"/>
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">创建时间:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input type="text" class="laydate-icon layer-date form-control"
|
||||||
|
id="createTime"
|
||||||
|
name="createTime"
|
||||||
|
onclick="laydate({istime: true, format: 'YYYY-MM-DD hh:mm:ss'})"
|
||||||
|
style="background-color: #fff;" readonly="readonly"/>
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">爬虫源站ID:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="crawlSourceId" name="crawlSourceId"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">抓取的源站小说ID:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="crawlBookId" name="crawlBookId"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">最后一次的抓取时间:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input type="text" class="laydate-icon layer-date form-control"
|
||||||
|
id="crawlLastTime"
|
||||||
|
name="crawlLastTime"
|
||||||
|
onclick="laydate({istime: true, format: 'YYYY-MM-DD hh:mm:ss'})"
|
||||||
|
style="background-color: #fff;" readonly="readonly"/>
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">是否已停止更新,0:未停止,1:已停止:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="crawlIsStop" name="crawlIsStop"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<div class="col-sm-8 col-sm-offset-3">
|
||||||
|
<button type="submit" class="btn btn-primary">提交</button>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</form>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div th:include="include::footer"></div>
|
||||||
|
<script type="text/javascript" src="/wangEditor/release/wangEditor.js"></script>
|
||||||
|
<script type="text/javascript" src="/js/appjs/novel/book/add.js">
|
||||||
|
</script>
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
@ -0,0 +1,66 @@
|
|||||||
|
<!DOCTYPE html>
|
||||||
|
<html>
|
||||||
|
<meta charset="utf-8">
|
||||||
|
<head th:include="include :: header"></head>
|
||||||
|
<body class="gray-bg">
|
||||||
|
<div class="wrapper wrapper-content ">
|
||||||
|
<div class="col-sm-12">
|
||||||
|
<div class="ibox">
|
||||||
|
<div class="ibox-body">
|
||||||
|
<div class="fixed-table-toolbar">
|
||||||
|
<div class="columns pull-left">
|
||||||
|
<button shiro:hasPermission="novel:book:add" type="button"
|
||||||
|
class="btn btn-primary" onclick="add()">
|
||||||
|
<i class="fa fa-plus" aria-hidden="true"></i>添加
|
||||||
|
</button>
|
||||||
|
<button shiro:hasPermission="novel:book:batchRemove" type="button"
|
||||||
|
class="btn btn-danger"
|
||||||
|
onclick="batchRemove()">
|
||||||
|
<i class="fa fa-trash" aria-hidden="true"></i>删除
|
||||||
|
</button>
|
||||||
|
</div>
|
||||||
|
<div class="columns pull-right">
|
||||||
|
<button class="btn btn-success" onclick="reLoad()">查询</button>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
<form id="searchForm">
|
||||||
|
<div class="columns pull-right col-md-2">
|
||||||
|
<input id="id" name="id" type="text" class="form-control"
|
||||||
|
placeholder="主键">
|
||||||
|
</div>
|
||||||
|
</form>
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<table id="exampleTable" data-mobile-responsive="true">
|
||||||
|
</table>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<!--shiro控制bootstraptable行内按钮看见性 -->
|
||||||
|
<div>
|
||||||
|
<script type="text/javascript">
|
||||||
|
var s_detail_h = 'hidden';
|
||||||
|
var s_edit_h = 'hidden';
|
||||||
|
var s_remove_h = 'hidden';
|
||||||
|
</script>
|
||||||
|
</div>
|
||||||
|
<div shiro:hasPermission="test:order:detail">
|
||||||
|
<script type="text/javascript">
|
||||||
|
s_detail_h = '';
|
||||||
|
</script>
|
||||||
|
</div>
|
||||||
|
<div shiro:hasPermission="novel:book:edit">
|
||||||
|
<script type="text/javascript">
|
||||||
|
s_edit_h = '';
|
||||||
|
</script>
|
||||||
|
</div>
|
||||||
|
<div shiro:hasPermission="novel:book:remove">
|
||||||
|
<script type="text/javascript">
|
||||||
|
var s_remove_h = '';
|
||||||
|
</script>
|
||||||
|
</div>
|
||||||
|
<div th:include="include :: footer"></div>
|
||||||
|
<script type="text/javascript" src="/js/appjs/novel/book/book.js"></script>
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
328
novel-admin/src/main/resources/templates/novel/book/detail.html
Normal file
328
novel-admin/src/main/resources/templates/novel/book/detail.html
Normal file
@ -0,0 +1,328 @@
|
|||||||
|
<!DOCTYPE html>
|
||||||
|
<html>
|
||||||
|
<meta charset="utf-8">
|
||||||
|
<head th:include="include :: header"></head>
|
||||||
|
<body class="gray-bg">
|
||||||
|
<div class="wrapper wrapper-content ">
|
||||||
|
<div class="row">
|
||||||
|
<div class="col-sm-12">
|
||||||
|
<div class="ibox float-e-margins">
|
||||||
|
<div class="ibox-content">
|
||||||
|
<form class="form-horizontal m-t" id="signupForm">
|
||||||
|
<input id="id" name="id" th:value="${book.id}"
|
||||||
|
type="hidden">
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">作品方向,0:男频,1:女频:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:text="${book.workDirection}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">分类ID:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:text="${book.catId}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">分类名:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:text="${book.catName}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">子分类ID:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:text="${book.catChildId}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">子分类名:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:text="${book.catChildName}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">小说封面:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:text="${book.picUrl}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">小说名:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:text="${book.bookName}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">男主角姓名:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:text="${book.heroName}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">女主角姓名:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:text="${book.ladyName}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">作品风格,0:甜宠,1:虐恋,2:其他:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:text="${book.bookStyle}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">作品标签:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:text="${book.bookLabel}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">作者id:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:text="${book.authorId}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">作者名:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:text="${book.authorName}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">书籍描述:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:text="${book.bookDesc}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">评分,预留字段:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:text="${book.score}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">书籍状态,0:连载中,1:已完结:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:text="${book.bookStatus}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">点击量:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:text="${book.visitCount}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">总字数:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:text="${book.wordCount}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">评论数:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:text="${book.commentCount}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">昨日订阅数:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:text="${book.yesterdayBuy}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">最新目录ID:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:text="${book.lastIndexId}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">最新目录名:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:text="${book.lastIndexName}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">最新目录更新时间:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:text="${book.lastIndexUpdateTime}==null?null:${#dates.format(book.lastIndexUpdateTime,'yyyy-MM-dd HH:mm:ss')}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">是否收费,1:收费,0:免费:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:text="${book.isVip}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">状态,0:入库,1:上架:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:text="${book.status}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">更新时间:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:text="${book.updateTime}==null?null:${#dates.format(book.updateTime,'yyyy-MM-dd HH:mm:ss')}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">创建时间:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:text="${book.createTime}==null?null:${#dates.format(book.createTime,'yyyy-MM-dd HH:mm:ss')}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">爬虫源站ID:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:text="${book.crawlSourceId}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">抓取的源站小说ID:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:text="${book.crawlBookId}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">最后一次的抓取时间:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:text="${book.crawlLastTime}==null?null:${#dates.format(book.crawlLastTime,'yyyy-MM-dd HH:mm:ss')}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">是否已停止更新,0:未停止,1:已停止:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:text="${book.crawlIsStop}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</form>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div th:include="include::footer"></div>
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
317
novel-admin/src/main/resources/templates/novel/book/edit.html
Normal file
317
novel-admin/src/main/resources/templates/novel/book/edit.html
Normal file
@ -0,0 +1,317 @@
|
|||||||
|
<!DOCTYPE html>
|
||||||
|
<html>
|
||||||
|
<meta charset="utf-8">
|
||||||
|
<head th:include="include :: header"></head>
|
||||||
|
<body class="gray-bg">
|
||||||
|
<div class="wrapper wrapper-content ">
|
||||||
|
<div class="row">
|
||||||
|
<div class="col-sm-12">
|
||||||
|
<div class="ibox float-e-margins">
|
||||||
|
<div class="ibox-content">
|
||||||
|
<form class="form-horizontal m-t" id="signupForm">
|
||||||
|
<input id="id" name="id" th:value="${book.id}"
|
||||||
|
type="hidden">
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">作品方向,0:男频,1:女频:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="workDirection" name="workDirection"
|
||||||
|
th:value="${book.workDirection}"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">分类ID:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="catId" name="catId"
|
||||||
|
th:value="${book.catId}"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">分类名:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="catName" name="catName"
|
||||||
|
th:value="${book.catName}"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">子分类ID:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="catChildId" name="catChildId"
|
||||||
|
th:value="${book.catChildId}"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">子分类名:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="catChildName" name="catChildName"
|
||||||
|
th:value="${book.catChildName}"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">小说封面:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="picUrl" name="picUrl"
|
||||||
|
th:value="${book.picUrl}"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">小说名:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="bookName" name="bookName"
|
||||||
|
th:value="${book.bookName}"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">男主角姓名:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="heroName" name="heroName"
|
||||||
|
th:value="${book.heroName}"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">女主角姓名:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="ladyName" name="ladyName"
|
||||||
|
th:value="${book.ladyName}"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">作品风格,0:甜宠,1:虐恋,2:其他:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="bookStyle" name="bookStyle"
|
||||||
|
th:value="${book.bookStyle}"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">作品标签:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="bookLabel" name="bookLabel"
|
||||||
|
th:value="${book.bookLabel}"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">作者id:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="authorId" name="authorId"
|
||||||
|
th:value="${book.authorId}"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">作者名:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="authorName" name="authorName"
|
||||||
|
th:value="${book.authorName}"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">书籍描述:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="bookDesc" name="bookDesc"
|
||||||
|
th:value="${book.bookDesc}"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">评分,预留字段:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="score" name="score"
|
||||||
|
th:value="${book.score}"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">书籍状态,0:连载中,1:已完结:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="bookStatus" name="bookStatus"
|
||||||
|
th:value="${book.bookStatus}"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">点击量:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="visitCount" name="visitCount"
|
||||||
|
th:value="${book.visitCount}"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">总字数:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="wordCount" name="wordCount"
|
||||||
|
th:value="${book.wordCount}"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">评论数:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="commentCount" name="commentCount"
|
||||||
|
th:value="${book.commentCount}"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">昨日订阅数:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="yesterdayBuy" name="yesterdayBuy"
|
||||||
|
th:value="${book.yesterdayBuy}"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">最新目录ID:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="lastIndexId" name="lastIndexId"
|
||||||
|
th:value="${book.lastIndexId}"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">最新目录名:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="lastIndexName" name="lastIndexName"
|
||||||
|
th:value="${book.lastIndexName}"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">最新目录更新时间:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input type="text" class="laydate-icon layer-date form-control"
|
||||||
|
id="lastIndexUpdateTime"
|
||||||
|
name="lastIndexUpdateTime"
|
||||||
|
th:value="${book.lastIndexUpdateTime}==null?null:${#dates.format(book.lastIndexUpdateTime,'yyyy-MM-dd HH:mm:ss')}"
|
||||||
|
onclick="laydate({istime: true, format: 'YYYY-MM-DD hh:mm:ss'})"
|
||||||
|
style="background-color: #fff;" readonly="readonly"/>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">是否收费,1:收费,0:免费:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="isVip" name="isVip"
|
||||||
|
th:value="${book.isVip}"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">状态,0:入库,1:上架:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="status" name="status"
|
||||||
|
th:value="${book.status}"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">更新时间:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input type="text" class="laydate-icon layer-date form-control"
|
||||||
|
id="updateTime"
|
||||||
|
name="updateTime"
|
||||||
|
th:value="${book.updateTime}==null?null:${#dates.format(book.updateTime,'yyyy-MM-dd HH:mm:ss')}"
|
||||||
|
onclick="laydate({istime: true, format: 'YYYY-MM-DD hh:mm:ss'})"
|
||||||
|
style="background-color: #fff;" readonly="readonly"/>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">创建时间:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input type="text" class="laydate-icon layer-date form-control"
|
||||||
|
id="createTime"
|
||||||
|
name="createTime"
|
||||||
|
th:value="${book.createTime}==null?null:${#dates.format(book.createTime,'yyyy-MM-dd HH:mm:ss')}"
|
||||||
|
onclick="laydate({istime: true, format: 'YYYY-MM-DD hh:mm:ss'})"
|
||||||
|
style="background-color: #fff;" readonly="readonly"/>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">爬虫源站ID:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="crawlSourceId" name="crawlSourceId"
|
||||||
|
th:value="${book.crawlSourceId}"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">抓取的源站小说ID:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="crawlBookId" name="crawlBookId"
|
||||||
|
th:value="${book.crawlBookId}"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">最后一次的抓取时间:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input type="text" class="laydate-icon layer-date form-control"
|
||||||
|
id="crawlLastTime"
|
||||||
|
name="crawlLastTime"
|
||||||
|
th:value="${book.crawlLastTime}==null?null:${#dates.format(book.crawlLastTime,'yyyy-MM-dd HH:mm:ss')}"
|
||||||
|
onclick="laydate({istime: true, format: 'YYYY-MM-DD hh:mm:ss'})"
|
||||||
|
style="background-color: #fff;" readonly="readonly"/>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">是否已停止更新,0:未停止,1:已停止:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="crawlIsStop" name="crawlIsStop"
|
||||||
|
th:value="${book.crawlIsStop}"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<div class="col-sm-8 col-sm-offset-3">
|
||||||
|
<button type="submit" class="btn btn-primary">提交</button>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</form>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div th:include="include::footer"></div>
|
||||||
|
<script type="text/javascript" src="/wangEditor/release/wangEditor.js"></script>
|
||||||
|
<script type="text/javascript" src="/js/appjs/novel/book/edit.js">
|
||||||
|
</script>
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
@ -0,0 +1,46 @@
|
|||||||
|
<!DOCTYPE html>
|
||||||
|
<html>
|
||||||
|
<meta charset="utf-8">
|
||||||
|
<head th:include="include :: header"></head>
|
||||||
|
<body class="gray-bg">
|
||||||
|
<div class="wrapper wrapper-content ">
|
||||||
|
<div class="row">
|
||||||
|
<div class="col-sm-12">
|
||||||
|
<div class="ibox float-e-margins">
|
||||||
|
<div class="ibox-content">
|
||||||
|
<form class="form-horizontal m-t" id="signupForm">
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">分类名:</label>
|
||||||
|
<div class="col-sm-3">
|
||||||
|
<input id="name" name="name"
|
||||||
|
class="form-control"
|
||||||
|
type="text" maxlength="10">
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">排序:</label>
|
||||||
|
<div class="col-sm-2">
|
||||||
|
<input id="sort" name="sort"
|
||||||
|
class="form-control"
|
||||||
|
type="number" maxlength="2">
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<div class="col-sm-8 col-sm-offset-3">
|
||||||
|
<button type="submit" class="btn btn-primary">提交</button>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</form>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div th:include="include::footer"></div>
|
||||||
|
<script type="text/javascript" src="/wangEditor/release/wangEditor.js"></script>
|
||||||
|
<script type="text/javascript" src="/js/appjs/novel/category/add.js">
|
||||||
|
</script>
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
@ -0,0 +1,57 @@
|
|||||||
|
<!DOCTYPE html>
|
||||||
|
<html>
|
||||||
|
<meta charset="utf-8">
|
||||||
|
<head th:include="include :: header"></head>
|
||||||
|
<body class="gray-bg">
|
||||||
|
<div class="wrapper wrapper-content ">
|
||||||
|
<div class="col-sm-12">
|
||||||
|
<div class="ibox">
|
||||||
|
<div class="ibox-body">
|
||||||
|
<div class="fixed-table-toolbar">
|
||||||
|
<div class="columns pull-left">
|
||||||
|
<button shiro:hasPermission="novel:category:add" type="button"
|
||||||
|
class="btn btn-primary" onclick="add()">
|
||||||
|
<i class="fa fa-plus" aria-hidden="true"></i>添加
|
||||||
|
</button>
|
||||||
|
<button shiro:hasPermission="novel:category:batchRemove" type="button"
|
||||||
|
class="btn btn-danger"
|
||||||
|
onclick="batchRemove()">
|
||||||
|
<i class="fa fa-trash" aria-hidden="true"></i>删除
|
||||||
|
</button>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<table id="exampleTable" data-mobile-responsive="true">
|
||||||
|
</table>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<!--shiro控制bootstraptable行内按钮看见性 -->
|
||||||
|
<div>
|
||||||
|
<script type="text/javascript">
|
||||||
|
var s_detail_h = 'hidden';
|
||||||
|
var s_edit_h = 'hidden';
|
||||||
|
var s_remove_h = 'hidden';
|
||||||
|
</script>
|
||||||
|
</div>
|
||||||
|
<div shiro:hasPermission="test:order:detail">
|
||||||
|
<script type="text/javascript">
|
||||||
|
s_detail_h = '';
|
||||||
|
</script>
|
||||||
|
</div>
|
||||||
|
<div shiro:hasPermission="novel:category:edit">
|
||||||
|
<script type="text/javascript">
|
||||||
|
s_edit_h = '';
|
||||||
|
</script>
|
||||||
|
</div>
|
||||||
|
<div shiro:hasPermission="novel:category:remove">
|
||||||
|
<script type="text/javascript">
|
||||||
|
var s_remove_h = '';
|
||||||
|
</script>
|
||||||
|
</div>
|
||||||
|
<div th:include="include :: footer"></div>
|
||||||
|
<script type="text/javascript" src="/js/appjs/novel/category/category.js"></script>
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
@ -0,0 +1,80 @@
|
|||||||
|
<!DOCTYPE html>
|
||||||
|
<html>
|
||||||
|
<meta charset="utf-8">
|
||||||
|
<head th:include="include :: header"></head>
|
||||||
|
<body class="gray-bg">
|
||||||
|
<div class="wrapper wrapper-content ">
|
||||||
|
<div class="row">
|
||||||
|
<div class="col-sm-12">
|
||||||
|
<div class="ibox float-e-margins">
|
||||||
|
<div class="ibox-content">
|
||||||
|
<form class="form-horizontal m-t" id="signupForm">
|
||||||
|
<input id="id" name="id" th:value="${category.id}"
|
||||||
|
type="hidden">
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">分类名:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:text="${category.name}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">排序:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:text="${category.sort}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:text="${category.createUserId}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:text="${category.createTime}==null?null:${#dates.format(category.createTime,'yyyy-MM-dd HH:mm:ss')}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:text="${category.updateUserId}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:text="${category.updateTime}==null?null:${#dates.format(category.updateTime,'yyyy-MM-dd HH:mm:ss')}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</form>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div th:include="include::footer"></div>
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
@ -0,0 +1,48 @@
|
|||||||
|
<!DOCTYPE html>
|
||||||
|
<html>
|
||||||
|
<meta charset="utf-8">
|
||||||
|
<head th:include="include :: header"></head>
|
||||||
|
<body class="gray-bg">
|
||||||
|
<div class="wrapper wrapper-content ">
|
||||||
|
<div class="row">
|
||||||
|
<div class="col-sm-12">
|
||||||
|
<div class="ibox float-e-margins">
|
||||||
|
<div class="ibox-content">
|
||||||
|
<form class="form-horizontal m-t" id="signupForm">
|
||||||
|
<input id="id" name="id" th:value="${category.id}"
|
||||||
|
type="hidden">
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">分类名:</label>
|
||||||
|
<div class="col-sm-3">
|
||||||
|
<input id="name" name="name"
|
||||||
|
th:value="${category.name}"
|
||||||
|
class="form-control"
|
||||||
|
type="text" maxlength="10">
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">排序:</label>
|
||||||
|
<div class="col-sm-2">
|
||||||
|
<input id="sort" name="sort"
|
||||||
|
th:value="${category.sort}"
|
||||||
|
class="form-control"
|
||||||
|
type="number" maxlength="2">
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<div class="col-sm-8 col-sm-offset-3">
|
||||||
|
<button type="submit" class="btn btn-primary">提交</button>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</form>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div th:include="include::footer"></div>
|
||||||
|
<script type="text/javascript" src="/wangEditor/release/wangEditor.js"></script>
|
||||||
|
<script type="text/javascript" src="/js/appjs/novel/category/edit.js">
|
||||||
|
</script>
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
105
novel-admin/src/main/resources/templates/novel/news/add.html
Normal file
105
novel-admin/src/main/resources/templates/novel/news/add.html
Normal file
@ -0,0 +1,105 @@
|
|||||||
|
<!DOCTYPE html>
|
||||||
|
<html>
|
||||||
|
<meta charset="utf-8">
|
||||||
|
<head th:include="include :: header"></head>
|
||||||
|
<body class="gray-bg">
|
||||||
|
<div class="wrapper wrapper-content ">
|
||||||
|
<div class="row">
|
||||||
|
<div class="col-sm-12">
|
||||||
|
<div class="ibox float-e-margins">
|
||||||
|
<div class="ibox-content">
|
||||||
|
<form class="form-horizontal m-t" id="signupForm">
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">类别:</label>
|
||||||
|
<div class="col-sm-3">
|
||||||
|
|
||||||
|
<select data-placeholder="--选择--" id="catId"
|
||||||
|
name="catId"
|
||||||
|
class="form-control chosen-select" tabindex="2"
|
||||||
|
>
|
||||||
|
</select>
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input type="hidden" id="catName" name="catName"/>
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">来源:</label>
|
||||||
|
<div class="col-sm-3">
|
||||||
|
<input id="sourceName" name="sourceName"
|
||||||
|
class="form-control"
|
||||||
|
type="text" maxlength="10">
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">标题:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="title" name="title"
|
||||||
|
class="form-control"
|
||||||
|
type="text" maxlength="30">
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">内容:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input type="hidden" id="content" name="content"/>
|
||||||
|
<div id="contentEditorcontent">
|
||||||
|
|
||||||
|
</div>
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<div class="col-sm-8 col-sm-offset-3">
|
||||||
|
<button type="submit" class="btn btn-primary">提交</button>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</form>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div th:include="include::footer"></div>
|
||||||
|
<script type="text/javascript" src="/wangEditor/release/wangEditor.js"></script>
|
||||||
|
<script type="text/javascript" src="/js/appjs/novel/news/add.js">
|
||||||
|
</script>
|
||||||
|
<script>
|
||||||
|
$.ajax({
|
||||||
|
type: "GET",
|
||||||
|
url: "/novel/category/list",
|
||||||
|
data: {limit:100,offset:0},
|
||||||
|
success: function (r) {
|
||||||
|
if (r.code == 0) {
|
||||||
|
var list = r.data.rows;
|
||||||
|
var catHtml = "<option>请选择</option>";
|
||||||
|
for(var i = 0 ; i < list.length ; i++){
|
||||||
|
var cat = list[i];
|
||||||
|
catHtml += ("<option value='"+cat.id+"'>"+cat.name+"</option>");
|
||||||
|
|
||||||
|
}
|
||||||
|
$("#catId").html(catHtml);
|
||||||
|
$("#catId").change(function(){
|
||||||
|
var catName = $(this).find("option:selected").text();
|
||||||
|
if(catName != '请选择'){
|
||||||
|
|
||||||
|
$("#catName").val(catName);
|
||||||
|
}else{
|
||||||
|
$("#catName").val('');
|
||||||
|
}
|
||||||
|
});
|
||||||
|
} else {
|
||||||
|
layer.msg(r.msg);
|
||||||
|
}
|
||||||
|
},
|
||||||
|
});
|
||||||
|
</script>
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
108
novel-admin/src/main/resources/templates/novel/news/detail.html
Normal file
108
novel-admin/src/main/resources/templates/novel/news/detail.html
Normal file
@ -0,0 +1,108 @@
|
|||||||
|
<!DOCTYPE html>
|
||||||
|
<html>
|
||||||
|
<meta charset="utf-8">
|
||||||
|
<head th:include="include :: header"></head>
|
||||||
|
<body class="gray-bg">
|
||||||
|
<div class="wrapper wrapper-content ">
|
||||||
|
<div class="row">
|
||||||
|
<div class="col-sm-12">
|
||||||
|
<div class="ibox float-e-margins">
|
||||||
|
<div class="ibox-content">
|
||||||
|
<form class="form-horizontal m-t" id="signupForm">
|
||||||
|
<input id="id" name="id" th:value="${news.id}"
|
||||||
|
type="hidden">
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">类别ID:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8 dict-type" dict-type="${column.dictType}"
|
||||||
|
th:attr="dict-value=${news.catId}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">分类名:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:text="${news.catName}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">来源:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:text="${news.sourceName}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">标题:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:text="${news.title}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">内容:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:utext="${news.content}"></div>
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">发布时间:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:text="${news.createTime}==null?null:${#dates.format(news.createTime,'yyyy-MM-dd HH:mm:ss')}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">发布人ID:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:text="${news.createUserId}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">更新时间:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:text="${news.updateTime}==null?null:${#dates.format(news.updateTime,'yyyy-MM-dd HH:mm:ss')}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">更新人ID:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:text="${news.updateUserId}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</form>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div th:include="include::footer"></div>
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
109
novel-admin/src/main/resources/templates/novel/news/edit.html
Normal file
109
novel-admin/src/main/resources/templates/novel/news/edit.html
Normal file
@ -0,0 +1,109 @@
|
|||||||
|
<!DOCTYPE html>
|
||||||
|
<html>
|
||||||
|
<meta charset="utf-8">
|
||||||
|
<head th:include="include :: header"></head>
|
||||||
|
<body class="gray-bg">
|
||||||
|
<div class="wrapper wrapper-content ">
|
||||||
|
<div class="row">
|
||||||
|
<div class="col-sm-12">
|
||||||
|
<div class="ibox float-e-margins">
|
||||||
|
<div class="ibox-content">
|
||||||
|
<form class="form-horizontal m-t" id="signupForm">
|
||||||
|
<input id="id" name="id" th:value="${news.id}"
|
||||||
|
type="hidden">
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">类别:</label>
|
||||||
|
<div class="col-sm-3">
|
||||||
|
|
||||||
|
<select data-placeholder="--选择--" id="catId"
|
||||||
|
name="catId"
|
||||||
|
class="form-control chosen-select" tabindex="2"
|
||||||
|
|
||||||
|
th:value="${news.catId}">
|
||||||
|
</select>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input type="hidden" id="catName" name="catName" th:value="${news.catName}"/>
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">来源:</label>
|
||||||
|
<div class="col-sm-3">
|
||||||
|
<input id="sourceName" name="sourceName"
|
||||||
|
th:value="${news.sourceName}"
|
||||||
|
class="form-control"
|
||||||
|
type="text" maxlength="10">
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">标题:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="title" name="title"
|
||||||
|
th:value="${news.title}"
|
||||||
|
class="form-control"
|
||||||
|
type="text" maxlength="30">
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">内容:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input type="hidden" id="content" name="content" th:value="${news.content}"/>
|
||||||
|
<div id="contentEditorcontent">
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<div class="col-sm-8 col-sm-offset-3">
|
||||||
|
<button type="submit" class="btn btn-primary">提交</button>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</form>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div th:include="include::footer"></div>
|
||||||
|
<script type="text/javascript" src="/wangEditor/release/wangEditor.js"></script>
|
||||||
|
<script type="text/javascript" src="/js/appjs/novel/news/edit.js">
|
||||||
|
</script>
|
||||||
|
<script>
|
||||||
|
$.ajax({
|
||||||
|
type: "GET",
|
||||||
|
url: "/novel/category/list",
|
||||||
|
data: {limit:100,offset:0},
|
||||||
|
success: function (r) {
|
||||||
|
if (r.code == 0) {
|
||||||
|
var list = r.data.rows;
|
||||||
|
var catHtml = "<option>请选择</option>";
|
||||||
|
for(var i = 0 ; i < list.length ; i++){
|
||||||
|
var cat = list[i];
|
||||||
|
if(cat.id == $("#catId").attr("value")){
|
||||||
|
catHtml += ("<option selected value='"+cat.id+"'>"+cat.name+"</option>");
|
||||||
|
}else{
|
||||||
|
catHtml += ("<option value='"+cat.id+"'>"+cat.name+"</option>");
|
||||||
|
}
|
||||||
|
|
||||||
|
}
|
||||||
|
$("#catId").html(catHtml);
|
||||||
|
$("#catId").change(function(){
|
||||||
|
var catName = $(this).find("option:selected").text();
|
||||||
|
if(catName != '请选择'){
|
||||||
|
|
||||||
|
$("#catName").val(catName);
|
||||||
|
}else{
|
||||||
|
$("#catName").val('');
|
||||||
|
}
|
||||||
|
});
|
||||||
|
} else {
|
||||||
|
layer.msg(r.msg);
|
||||||
|
}
|
||||||
|
},
|
||||||
|
});
|
||||||
|
</script>
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
@ -0,0 +1,66 @@
|
|||||||
|
<!DOCTYPE html>
|
||||||
|
<html>
|
||||||
|
<meta charset="utf-8">
|
||||||
|
<head th:include="include :: header"></head>
|
||||||
|
<body class="gray-bg">
|
||||||
|
<div class="wrapper wrapper-content ">
|
||||||
|
<div class="col-sm-12">
|
||||||
|
<div class="ibox">
|
||||||
|
<div class="ibox-body">
|
||||||
|
<div class="fixed-table-toolbar">
|
||||||
|
<div class="columns pull-left">
|
||||||
|
<button shiro:hasPermission="novel:news:add" type="button"
|
||||||
|
class="btn btn-primary" onclick="add()">
|
||||||
|
<i class="fa fa-plus" aria-hidden="true"></i>添加
|
||||||
|
</button>
|
||||||
|
<button shiro:hasPermission="novel:news:batchRemove" type="button"
|
||||||
|
class="btn btn-danger"
|
||||||
|
onclick="batchRemove()">
|
||||||
|
<i class="fa fa-trash" aria-hidden="true"></i>删除
|
||||||
|
</button>
|
||||||
|
</div>
|
||||||
|
<div class="columns pull-right">
|
||||||
|
<button class="btn btn-success" onclick="reLoad()">查询</button>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
<form id="searchForm">
|
||||||
|
<div class="columns pull-right col-md-2">
|
||||||
|
<input id="title" name="title" type="text" class="form-control"
|
||||||
|
placeholder="标题">
|
||||||
|
</div>
|
||||||
|
</form>
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<table id="exampleTable" data-mobile-responsive="true">
|
||||||
|
</table>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<!--shiro控制bootstraptable行内按钮看见性 -->
|
||||||
|
<div>
|
||||||
|
<script type="text/javascript">
|
||||||
|
var s_detail_h = 'hidden';
|
||||||
|
var s_edit_h = 'hidden';
|
||||||
|
var s_remove_h = 'hidden';
|
||||||
|
</script>
|
||||||
|
</div>
|
||||||
|
<div shiro:hasPermission="test:order:detail">
|
||||||
|
<script type="text/javascript">
|
||||||
|
s_detail_h = '';
|
||||||
|
</script>
|
||||||
|
</div>
|
||||||
|
<div shiro:hasPermission="novel:news:edit">
|
||||||
|
<script type="text/javascript">
|
||||||
|
s_edit_h = '';
|
||||||
|
</script>
|
||||||
|
</div>
|
||||||
|
<div shiro:hasPermission="novel:news:remove">
|
||||||
|
<script type="text/javascript">
|
||||||
|
var s_remove_h = '';
|
||||||
|
</script>
|
||||||
|
</div>
|
||||||
|
<div th:include="include :: footer"></div>
|
||||||
|
<script type="text/javascript" src="/js/appjs/novel/news/news.js"></script>
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
104
novel-admin/src/main/resources/templates/novel/pay/add.html
Normal file
104
novel-admin/src/main/resources/templates/novel/pay/add.html
Normal file
@ -0,0 +1,104 @@
|
|||||||
|
<!DOCTYPE html>
|
||||||
|
<html>
|
||||||
|
<meta charset="utf-8">
|
||||||
|
<head th:include="include :: header"></head>
|
||||||
|
<body class="gray-bg">
|
||||||
|
<div class="wrapper wrapper-content ">
|
||||||
|
<div class="row">
|
||||||
|
<div class="col-sm-12">
|
||||||
|
<div class="ibox float-e-margins">
|
||||||
|
<div class="ibox-content">
|
||||||
|
<form class="form-horizontal m-t" id="signupForm">
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">保留:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="outTradeNo" name="outTradeNo"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">订单号:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="tradeNo" name="tradeNo"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">保留:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="payChannel" name="payChannel"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">交易香蕉币:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="totalAmount" name="totalAmount"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">支付用户ID:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="userId" name="userId"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">支付状态:0:支付失败,1:支付成功,2:待支付:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="payStatus" name="payStatus"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">创建时间:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input type="text" class="laydate-icon layer-date form-control"
|
||||||
|
id="createTime"
|
||||||
|
name="createTime"
|
||||||
|
onclick="laydate({istime: true, format: 'YYYY-MM-DD hh:mm:ss'})"
|
||||||
|
style="background-color: #fff;" readonly="readonly"/>
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">更新时间:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input type="text" class="laydate-icon layer-date form-control"
|
||||||
|
id="updateTime"
|
||||||
|
name="updateTime"
|
||||||
|
onclick="laydate({istime: true, format: 'YYYY-MM-DD hh:mm:ss'})"
|
||||||
|
style="background-color: #fff;" readonly="readonly"/>
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<div class="col-sm-8 col-sm-offset-3">
|
||||||
|
<button type="submit" class="btn btn-primary">提交</button>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</form>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div th:include="include::footer"></div>
|
||||||
|
<script type="text/javascript" src="/wangEditor/release/wangEditor.js"></script>
|
||||||
|
<script type="text/javascript" src="/js/appjs/novel/pay/add.js">
|
||||||
|
</script>
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
100
novel-admin/src/main/resources/templates/novel/pay/detail.html
Normal file
100
novel-admin/src/main/resources/templates/novel/pay/detail.html
Normal file
@ -0,0 +1,100 @@
|
|||||||
|
<!DOCTYPE html>
|
||||||
|
<html>
|
||||||
|
<meta charset="utf-8">
|
||||||
|
<head th:include="include :: header"></head>
|
||||||
|
<body class="gray-bg">
|
||||||
|
<div class="wrapper wrapper-content ">
|
||||||
|
<div class="row">
|
||||||
|
<div class="col-sm-12">
|
||||||
|
<div class="ibox float-e-margins">
|
||||||
|
<div class="ibox-content">
|
||||||
|
<form class="form-horizontal m-t" id="signupForm">
|
||||||
|
<input id="id" name="id" th:value="${pay.id}"
|
||||||
|
type="hidden">
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">保留:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:text="${pay.outTradeNo}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">订单号:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:text="${pay.tradeNo}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">保留:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:text="${pay.payChannel}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">交易香蕉币:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:text="${pay.totalAmount}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">支付用户ID:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:text="${pay.userId}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">支付状态:0:支付失败,1:支付成功,2:待支付:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:text="${pay.payStatus}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">创建时间:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:text="${pay.createTime}==null?null:${#dates.format(pay.createTime,'yyyy-MM-dd HH:mm:ss')}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">更新时间:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:text="${pay.updateTime}==null?null:${#dates.format(pay.updateTime,'yyyy-MM-dd HH:mm:ss')}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</form>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div th:include="include::footer"></div>
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
106
novel-admin/src/main/resources/templates/novel/pay/edit.html
Normal file
106
novel-admin/src/main/resources/templates/novel/pay/edit.html
Normal file
@ -0,0 +1,106 @@
|
|||||||
|
<!DOCTYPE html>
|
||||||
|
<html>
|
||||||
|
<meta charset="utf-8">
|
||||||
|
<head th:include="include :: header"></head>
|
||||||
|
<body class="gray-bg">
|
||||||
|
<div class="wrapper wrapper-content ">
|
||||||
|
<div class="row">
|
||||||
|
<div class="col-sm-12">
|
||||||
|
<div class="ibox float-e-margins">
|
||||||
|
<div class="ibox-content">
|
||||||
|
<form class="form-horizontal m-t" id="signupForm">
|
||||||
|
<input id="id" name="id" th:value="${pay.id}"
|
||||||
|
type="hidden">
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">保留:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="outTradeNo" name="outTradeNo"
|
||||||
|
th:value="${pay.outTradeNo}"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">订单号:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="tradeNo" name="tradeNo"
|
||||||
|
th:value="${pay.tradeNo}"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">保留:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="payChannel" name="payChannel"
|
||||||
|
th:value="${pay.payChannel}"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">交易香蕉币:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="totalAmount" name="totalAmount"
|
||||||
|
th:value="${pay.totalAmount}"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">支付用户ID:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="userId" name="userId"
|
||||||
|
th:value="${pay.userId}"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">支付状态:0:支付失败,1:支付成功,2:待支付:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="payStatus" name="payStatus"
|
||||||
|
th:value="${pay.payStatus}"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">创建时间:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input type="text" class="laydate-icon layer-date form-control"
|
||||||
|
id="createTime"
|
||||||
|
name="createTime"
|
||||||
|
th:value="${pay.createTime}==null?null:${#dates.format(pay.createTime,'yyyy-MM-dd HH:mm:ss')}"
|
||||||
|
onclick="laydate({istime: true, format: 'YYYY-MM-DD hh:mm:ss'})"
|
||||||
|
style="background-color: #fff;" readonly="readonly"/>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">更新时间:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input type="text" class="laydate-icon layer-date form-control"
|
||||||
|
id="updateTime"
|
||||||
|
name="updateTime"
|
||||||
|
th:value="${pay.updateTime}==null?null:${#dates.format(pay.updateTime,'yyyy-MM-dd HH:mm:ss')}"
|
||||||
|
onclick="laydate({istime: true, format: 'YYYY-MM-DD hh:mm:ss'})"
|
||||||
|
style="background-color: #fff;" readonly="readonly"/>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<div class="col-sm-8 col-sm-offset-3">
|
||||||
|
<button type="submit" class="btn btn-primary">提交</button>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</form>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div th:include="include::footer"></div>
|
||||||
|
<script type="text/javascript" src="/wangEditor/release/wangEditor.js"></script>
|
||||||
|
<script type="text/javascript" src="/js/appjs/novel/pay/edit.js">
|
||||||
|
</script>
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
66
novel-admin/src/main/resources/templates/novel/pay/pay.html
Normal file
66
novel-admin/src/main/resources/templates/novel/pay/pay.html
Normal file
@ -0,0 +1,66 @@
|
|||||||
|
<!DOCTYPE html>
|
||||||
|
<html>
|
||||||
|
<meta charset="utf-8">
|
||||||
|
<head th:include="include :: header"></head>
|
||||||
|
<body class="gray-bg">
|
||||||
|
<div class="wrapper wrapper-content ">
|
||||||
|
<div class="col-sm-12">
|
||||||
|
<div class="ibox">
|
||||||
|
<div class="ibox-body">
|
||||||
|
<div class="fixed-table-toolbar">
|
||||||
|
<div class="columns pull-left">
|
||||||
|
<button shiro:hasPermission="novel:pay:add" type="button"
|
||||||
|
class="btn btn-primary" onclick="add()">
|
||||||
|
<i class="fa fa-plus" aria-hidden="true"></i>添加
|
||||||
|
</button>
|
||||||
|
<button shiro:hasPermission="novel:pay:batchRemove" type="button"
|
||||||
|
class="btn btn-danger"
|
||||||
|
onclick="batchRemove()">
|
||||||
|
<i class="fa fa-trash" aria-hidden="true"></i>删除
|
||||||
|
</button>
|
||||||
|
</div>
|
||||||
|
<div class="columns pull-right">
|
||||||
|
<button class="btn btn-success" onclick="reLoad()">查询</button>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
<form id="searchForm">
|
||||||
|
<div class="columns pull-right col-md-2">
|
||||||
|
<input id="id" name="id" type="text" class="form-control"
|
||||||
|
placeholder="主键">
|
||||||
|
</div>
|
||||||
|
</form>
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<table id="exampleTable" data-mobile-responsive="true">
|
||||||
|
</table>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<!--shiro控制bootstraptable行内按钮看见性 -->
|
||||||
|
<div>
|
||||||
|
<script type="text/javascript">
|
||||||
|
var s_detail_h = 'hidden';
|
||||||
|
var s_edit_h = 'hidden';
|
||||||
|
var s_remove_h = 'hidden';
|
||||||
|
</script>
|
||||||
|
</div>
|
||||||
|
<div shiro:hasPermission="test:order:detail">
|
||||||
|
<script type="text/javascript">
|
||||||
|
s_detail_h = '';
|
||||||
|
</script>
|
||||||
|
</div>
|
||||||
|
<div shiro:hasPermission="novel:pay:edit">
|
||||||
|
<script type="text/javascript">
|
||||||
|
s_edit_h = '';
|
||||||
|
</script>
|
||||||
|
</div>
|
||||||
|
<div shiro:hasPermission="novel:pay:remove">
|
||||||
|
<script type="text/javascript">
|
||||||
|
var s_remove_h = '';
|
||||||
|
</script>
|
||||||
|
</div>
|
||||||
|
<div th:include="include :: footer"></div>
|
||||||
|
<script type="text/javascript" src="/js/appjs/novel/pay/pay.js"></script>
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
113
novel-admin/src/main/resources/templates/novel/user/add.html
Normal file
113
novel-admin/src/main/resources/templates/novel/user/add.html
Normal file
@ -0,0 +1,113 @@
|
|||||||
|
<!DOCTYPE html>
|
||||||
|
<html>
|
||||||
|
<meta charset="utf-8">
|
||||||
|
<head th:include="include :: header"></head>
|
||||||
|
<body class="gray-bg">
|
||||||
|
<div class="wrapper wrapper-content ">
|
||||||
|
<div class="row">
|
||||||
|
<div class="col-sm-12">
|
||||||
|
<div class="ibox float-e-margins">
|
||||||
|
<div class="ibox-content">
|
||||||
|
<form class="form-horizontal m-t" id="signupForm">
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">登录名:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="username" name="username"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">登录密码:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="password" name="password"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">昵称:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="nickName" name="nickName"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">用户头像:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="userPhoto" name="userPhoto"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">用户性别,0:男,1:女:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="userSex" name="userSex"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">账户余额:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="accountBalance" name="accountBalance"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">用户状态,0:正常:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="status" name="status"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">创建时间:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input type="text" class="laydate-icon layer-date form-control"
|
||||||
|
id="createTime"
|
||||||
|
name="createTime"
|
||||||
|
onclick="laydate({istime: true, format: 'YYYY-MM-DD hh:mm:ss'})"
|
||||||
|
style="background-color: #fff;" readonly="readonly"/>
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">更新时间:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input type="text" class="laydate-icon layer-date form-control"
|
||||||
|
id="updateTime"
|
||||||
|
name="updateTime"
|
||||||
|
onclick="laydate({istime: true, format: 'YYYY-MM-DD hh:mm:ss'})"
|
||||||
|
style="background-color: #fff;" readonly="readonly"/>
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<div class="col-sm-8 col-sm-offset-3">
|
||||||
|
<button type="submit" class="btn btn-primary">提交</button>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</form>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div th:include="include::footer"></div>
|
||||||
|
<script type="text/javascript" src="/wangEditor/release/wangEditor.js"></script>
|
||||||
|
<script type="text/javascript" src="/js/appjs/novel/user/add.js">
|
||||||
|
</script>
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
110
novel-admin/src/main/resources/templates/novel/user/detail.html
Normal file
110
novel-admin/src/main/resources/templates/novel/user/detail.html
Normal file
@ -0,0 +1,110 @@
|
|||||||
|
<!DOCTYPE html>
|
||||||
|
<html>
|
||||||
|
<meta charset="utf-8">
|
||||||
|
<head th:include="include :: header"></head>
|
||||||
|
<body class="gray-bg">
|
||||||
|
<div class="wrapper wrapper-content ">
|
||||||
|
<div class="row">
|
||||||
|
<div class="col-sm-12">
|
||||||
|
<div class="ibox float-e-margins">
|
||||||
|
<div class="ibox-content">
|
||||||
|
<form class="form-horizontal m-t" id="signupForm">
|
||||||
|
<input id="id" name="id" th:value="${user.id}"
|
||||||
|
type="hidden">
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">登录名:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:text="${user.username}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">登录密码:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:text="${user.password}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">昵称:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:text="${user.nickName}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">用户头像:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:text="${user.userPhoto}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">用户性别,0:男,1:女:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:text="${user.userSex}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">账户余额:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:text="${user.accountBalance}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">用户状态,0:正常:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:text="${user.status}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">创建时间:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:text="${user.createTime}==null?null:${#dates.format(user.createTime,'yyyy-MM-dd HH:mm:ss')}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">更新时间:</label>
|
||||||
|
|
||||||
|
<div style="padding-top:8px" class="col-sm-8"
|
||||||
|
th:text="${user.updateTime}==null?null:${#dates.format(user.updateTime,'yyyy-MM-dd HH:mm:ss')}">
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</form>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div th:include="include::footer"></div>
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
115
novel-admin/src/main/resources/templates/novel/user/edit.html
Normal file
115
novel-admin/src/main/resources/templates/novel/user/edit.html
Normal file
@ -0,0 +1,115 @@
|
|||||||
|
<!DOCTYPE html>
|
||||||
|
<html>
|
||||||
|
<meta charset="utf-8">
|
||||||
|
<head th:include="include :: header"></head>
|
||||||
|
<body class="gray-bg">
|
||||||
|
<div class="wrapper wrapper-content ">
|
||||||
|
<div class="row">
|
||||||
|
<div class="col-sm-12">
|
||||||
|
<div class="ibox float-e-margins">
|
||||||
|
<div class="ibox-content">
|
||||||
|
<form class="form-horizontal m-t" id="signupForm">
|
||||||
|
<input id="id" name="id" th:value="${user.id}"
|
||||||
|
type="hidden">
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">登录名:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="username" name="username"
|
||||||
|
th:value="${user.username}"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">登录密码:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="password" name="password"
|
||||||
|
th:value="${user.password}"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">昵称:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="nickName" name="nickName"
|
||||||
|
th:value="${user.nickName}"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">用户头像:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="userPhoto" name="userPhoto"
|
||||||
|
th:value="${user.userPhoto}"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">用户性别,0:男,1:女:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="userSex" name="userSex"
|
||||||
|
th:value="${user.userSex}"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">账户余额:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="accountBalance" name="accountBalance"
|
||||||
|
th:value="${user.accountBalance}"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">用户状态,0:正常:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input id="status" name="status"
|
||||||
|
th:value="${user.status}"
|
||||||
|
class="form-control"
|
||||||
|
type="text">
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">创建时间:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input type="text" class="laydate-icon layer-date form-control"
|
||||||
|
id="createTime"
|
||||||
|
name="createTime"
|
||||||
|
th:value="${user.createTime}==null?null:${#dates.format(user.createTime,'yyyy-MM-dd HH:mm:ss')}"
|
||||||
|
onclick="laydate({istime: true, format: 'YYYY-MM-DD hh:mm:ss'})"
|
||||||
|
style="background-color: #fff;" readonly="readonly"/>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-3 control-label">更新时间:</label>
|
||||||
|
<div class="col-sm-8">
|
||||||
|
<input type="text" class="laydate-icon layer-date form-control"
|
||||||
|
id="updateTime"
|
||||||
|
name="updateTime"
|
||||||
|
th:value="${user.updateTime}==null?null:${#dates.format(user.updateTime,'yyyy-MM-dd HH:mm:ss')}"
|
||||||
|
onclick="laydate({istime: true, format: 'YYYY-MM-DD hh:mm:ss'})"
|
||||||
|
style="background-color: #fff;" readonly="readonly"/>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<div class="col-sm-8 col-sm-offset-3">
|
||||||
|
<button type="submit" class="btn btn-primary">提交</button>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</form>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div th:include="include::footer"></div>
|
||||||
|
<script type="text/javascript" src="/wangEditor/release/wangEditor.js"></script>
|
||||||
|
<script type="text/javascript" src="/js/appjs/novel/user/edit.js">
|
||||||
|
</script>
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
@ -0,0 +1,66 @@
|
|||||||
|
<!DOCTYPE html>
|
||||||
|
<html>
|
||||||
|
<meta charset="utf-8">
|
||||||
|
<head th:include="include :: header"></head>
|
||||||
|
<body class="gray-bg">
|
||||||
|
<div class="wrapper wrapper-content ">
|
||||||
|
<div class="col-sm-12">
|
||||||
|
<div class="ibox">
|
||||||
|
<div class="ibox-body">
|
||||||
|
<div class="fixed-table-toolbar">
|
||||||
|
<div class="columns pull-left">
|
||||||
|
<button shiro:hasPermission="novel:user:add" type="button"
|
||||||
|
class="btn btn-primary" onclick="add()">
|
||||||
|
<i class="fa fa-plus" aria-hidden="true"></i>添加
|
||||||
|
</button>
|
||||||
|
<button shiro:hasPermission="novel:user:batchRemove" type="button"
|
||||||
|
class="btn btn-danger"
|
||||||
|
onclick="batchRemove()">
|
||||||
|
<i class="fa fa-trash" aria-hidden="true"></i>删除
|
||||||
|
</button>
|
||||||
|
</div>
|
||||||
|
<div class="columns pull-right">
|
||||||
|
<button class="btn btn-success" onclick="reLoad()">查询</button>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
<form id="searchForm">
|
||||||
|
<div class="columns pull-right col-md-2">
|
||||||
|
<input id="id" name="id" type="text" class="form-control"
|
||||||
|
placeholder="主键">
|
||||||
|
</div>
|
||||||
|
</form>
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<table id="exampleTable" data-mobile-responsive="true">
|
||||||
|
</table>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<!--shiro控制bootstraptable行内按钮看见性 -->
|
||||||
|
<div>
|
||||||
|
<script type="text/javascript">
|
||||||
|
var s_detail_h = 'hidden';
|
||||||
|
var s_edit_h = 'hidden';
|
||||||
|
var s_remove_h = 'hidden';
|
||||||
|
</script>
|
||||||
|
</div>
|
||||||
|
<div shiro:hasPermission="test:order:detail">
|
||||||
|
<script type="text/javascript">
|
||||||
|
s_detail_h = '';
|
||||||
|
</script>
|
||||||
|
</div>
|
||||||
|
<div shiro:hasPermission="novel:user:edit">
|
||||||
|
<script type="text/javascript">
|
||||||
|
s_edit_h = '';
|
||||||
|
</script>
|
||||||
|
</div>
|
||||||
|
<div shiro:hasPermission="novel:user:remove">
|
||||||
|
<script type="text/javascript">
|
||||||
|
var s_remove_h = '';
|
||||||
|
</script>
|
||||||
|
</div>
|
||||||
|
<div th:include="include :: footer"></div>
|
||||||
|
<script type="text/javascript" src="/js/appjs/novel/user/user.js"></script>
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
@ -92,13 +92,13 @@
|
|||||||
|
|
||||||
password : {
|
password : {
|
||||||
required : true,
|
required : true,
|
||||||
minlength : 6
|
minlength : 5
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
messages : {
|
messages : {
|
||||||
password : {
|
password : {
|
||||||
required : icon + "请输入您的密码",
|
required : icon + "请输入您的密码",
|
||||||
minlength : icon + "密码必须6个字符以上"
|
minlength : icon + "密码必须5个字符以上"
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
})
|
})
|
||||||
|
|||||||
@ -5,7 +5,7 @@
|
|||||||
<parent>
|
<parent>
|
||||||
<artifactId>novel</artifactId>
|
<artifactId>novel</artifactId>
|
||||||
<groupId>com.java2nb</groupId>
|
<groupId>com.java2nb</groupId>
|
||||||
<version>2.9.0</version>
|
<version>3.0.2</version>
|
||||||
</parent>
|
</parent>
|
||||||
<modelVersion>4.0.0</modelVersion>
|
<modelVersion>4.0.0</modelVersion>
|
||||||
|
|
||||||
|
|||||||
@ -23,11 +23,12 @@ spring:
|
|||||||
#连接超时时间(毫秒)
|
#连接超时时间(毫秒)
|
||||||
timeout: 30000
|
timeout: 30000
|
||||||
datasource:
|
datasource:
|
||||||
url: jdbc:mysql://127.0.0.1:3306/novel_plus?useUnicode=true&characterEncoding=utf-8&useSSL=false&serverTimezone=Asia/Shanghai
|
url: jdbc:mysql://127.0.0.1:3306/novel_biz?useUnicode=true&characterEncoding=utf-8&useSSL=false&serverTimezone=Asia/Shanghai
|
||||||
username: root
|
username: root
|
||||||
password: test123456
|
password: test123456
|
||||||
driver-class-name: com.mysql.cj.jdbc.Driver
|
driver-class-name: com.mysql.cj.jdbc.Driver
|
||||||
|
|
||||||
|
|
||||||
####使用shardingJdbc时,
|
####使用shardingJdbc时,
|
||||||
####所有的jdbcType都不能是LONGVARCHAR,否则会导致java.io.NotSerializableException: java.io.StringReader错误
|
####所有的jdbcType都不能是LONGVARCHAR,否则会导致java.io.NotSerializableException: java.io.StringReader错误
|
||||||
##### 应该替换所有的 LONGVARCHAR 类型为VARCHAR
|
##### 应该替换所有的 LONGVARCHAR 类型为VARCHAR
|
||||||
|
|||||||
@ -5,7 +5,7 @@
|
|||||||
<parent>
|
<parent>
|
||||||
<artifactId>novel</artifactId>
|
<artifactId>novel</artifactId>
|
||||||
<groupId>com.java2nb</groupId>
|
<groupId>com.java2nb</groupId>
|
||||||
<version>2.9.0</version>
|
<version>3.0.2</version>
|
||||||
</parent>
|
</parent>
|
||||||
<modelVersion>4.0.0</modelVersion>
|
<modelVersion>4.0.0</modelVersion>
|
||||||
|
|
||||||
|
|||||||
@ -5,7 +5,7 @@
|
|||||||
<parent>
|
<parent>
|
||||||
<artifactId>novel</artifactId>
|
<artifactId>novel</artifactId>
|
||||||
<groupId>com.java2nb</groupId>
|
<groupId>com.java2nb</groupId>
|
||||||
<version>2.9.0</version>
|
<version>3.0.2</version>
|
||||||
</parent>
|
</parent>
|
||||||
<modelVersion>4.0.0</modelVersion>
|
<modelVersion>4.0.0</modelVersion>
|
||||||
|
|
||||||
|
|||||||
@ -1508,9 +1508,9 @@ a cite {
|
|||||||
|
|
||||||
.layui-elem-quote {
|
.layui-elem-quote {
|
||||||
margin-bottom: 10px;
|
margin-bottom: 10px;
|
||||||
padding: 15px;
|
padding: 8px;
|
||||||
line-height: 22px;
|
line-height: 22px;
|
||||||
border-left: 5px solid #009688;
|
border-left: 5px solid #f80;
|
||||||
border-radius: 0 2px 2px 0;
|
border-radius: 0 2px 2px 0;
|
||||||
background-color: #f2f2f2
|
background-color: #f2f2f2
|
||||||
}
|
}
|
||||||
@ -1596,7 +1596,6 @@ a cite {
|
|||||||
|
|
||||||
.layui-colla-content, .layui-colla-item {
|
.layui-colla-content, .layui-colla-item {
|
||||||
border-top-width: 1px;
|
border-top-width: 1px;
|
||||||
border-top-style: solid
|
|
||||||
}
|
}
|
||||||
|
|
||||||
.layui-colla-item:first-child {
|
.layui-colla-item:first-child {
|
||||||
@ -1714,7 +1713,7 @@ a cite {
|
|||||||
}
|
}
|
||||||
|
|
||||||
.layui-bg-cyan {
|
.layui-bg-cyan {
|
||||||
background-color: #2F4056 !important
|
background-color: #f80 !important
|
||||||
}
|
}
|
||||||
|
|
||||||
.layui-bg-blue {
|
.layui-bg-blue {
|
||||||
@ -1788,7 +1787,7 @@ a cite {
|
|||||||
height: 38px;
|
height: 38px;
|
||||||
line-height: 38px;
|
line-height: 38px;
|
||||||
padding: 0 18px;
|
padding: 0 18px;
|
||||||
background-color: #009688;
|
background-color: #f80;
|
||||||
color: #fff;
|
color: #fff;
|
||||||
white-space: nowrap;
|
white-space: nowrap;
|
||||||
text-align: center;
|
text-align: center;
|
||||||
@ -2700,7 +2699,7 @@ a cite {
|
|||||||
padding: 1px;
|
padding: 1px;
|
||||||
width: 100%;
|
width: 100%;
|
||||||
height: 100%;
|
height: 100%;
|
||||||
background-color: #009688
|
background-color: #f80
|
||||||
}
|
}
|
||||||
|
|
||||||
.layui-laypage-em {
|
.layui-laypage-em {
|
||||||
@ -3490,7 +3489,7 @@ body .layui-table-tips .layui-layer-content {
|
|||||||
.layui-nav {
|
.layui-nav {
|
||||||
position: relative;
|
position: relative;
|
||||||
padding: 0 20px;
|
padding: 0 20px;
|
||||||
background-color: #393D49;
|
background-color: #f80;
|
||||||
color: #fff;
|
color: #fff;
|
||||||
border-radius: 2px;
|
border-radius: 2px;
|
||||||
font-size: 0;
|
font-size: 0;
|
||||||
@ -3514,7 +3513,6 @@ body .layui-table-tips .layui-layer-content {
|
|||||||
display: block;
|
display: block;
|
||||||
padding: 0 20px;
|
padding: 0 20px;
|
||||||
color: #fff;
|
color: #fff;
|
||||||
color: rgba(255, 255, 255, .7);
|
|
||||||
transition: all .3s;
|
transition: all .3s;
|
||||||
-webkit-transition: all .3s
|
-webkit-transition: all .3s
|
||||||
}
|
}
|
||||||
@ -3525,7 +3523,7 @@ body .layui-table-tips .layui-layer-content {
|
|||||||
top: 0;
|
top: 0;
|
||||||
width: 0;
|
width: 0;
|
||||||
height: 5px;
|
height: 5px;
|
||||||
background-color: #5FB878;
|
background-color: rgba(255, 255, 255, 0.8);;
|
||||||
transition: all .2s;
|
transition: all .2s;
|
||||||
-webkit-transition: all .2s
|
-webkit-transition: all .2s
|
||||||
}
|
}
|
||||||
@ -3606,8 +3604,7 @@ body .layui-table-tips .layui-layer-content {
|
|||||||
}
|
}
|
||||||
|
|
||||||
.layui-nav .layui-nav-child dd.layui-this a, .layui-nav-child dd.layui-this {
|
.layui-nav .layui-nav-child dd.layui-this a, .layui-nav-child dd.layui-this {
|
||||||
background-color: #5FB878;
|
background-color: #f80;
|
||||||
color: #fff
|
|
||||||
}
|
}
|
||||||
|
|
||||||
.layui-nav-child dd.layui-this:after {
|
.layui-nav-child dd.layui-this:after {
|
||||||
|
|||||||
File diff suppressed because one or more lines are too long
@ -185,18 +185,18 @@
|
|||||||
|
|
||||||
<div style="width:10%;float: left;margin-left: 10px">
|
<div style="width:10%;float: left;margin-left: 10px">
|
||||||
<a href="javascript:history.go(-1)">
|
<a href="javascript:history.go(-1)">
|
||||||
<i style="font-size: 20px;color: #92B8B1;" class="layui-icon"></i></a>
|
<i style="font-size: 20px;color: #fff;" class="layui-icon"></i></a>
|
||||||
</div>
|
</div>
|
||||||
<a style="color: #ffffff;" th:href="'/book/'+ ${book.id} + '.html'"><b style="padding-left: 5%;float: left;width: 69%" class="line-limit-length" th:utext="${bookIndex.indexName}+' '+${book.bookName}"></b></a>
|
<a style="color: #ffffff;" th:href="'/book/'+ ${book.id} + '.html'"><b style="padding-left: 5%;float: left;width: 69%" class="line-limit-length" th:utext="${bookIndex.indexName}+' '+${book.bookName}"></b></a>
|
||||||
<div style="width:10%;float: right;margin-right: 10px"><a href="/">
|
<div style="width:10%;float: right;margin-right: 10px"><a href="/">
|
||||||
<i style="font-size: 20px;color: #92B8B1;" class="layui-icon"></i>
|
<i style="font-size: 20px;color: #fff;" class="layui-icon"></i>
|
||||||
</a>
|
</a>
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
|
|
||||||
<p class="Readpage" style="background:#FFFFFF;padding:2px;">
|
<p class="Readpage" style="background:#FFFFFF;padding:2px;">
|
||||||
<a id="lightdiv" class="button lighton" onclick="nr_setbg('light')">开灯</a>
|
<a id="lightdiv" class="button lightoff" onclick="nr_setbg('light')">关灯</a>
|
||||||
<a id="huyandiv" class="button huyanon" onclick="nr_setbg('huyan')">护眼</a>
|
<a id="huyandiv" class="button huyanon" onclick="nr_setbg('huyan')">护眼</a>
|
||||||
字体:<a id="fontbig" class="sizebg" onclick="nr_setbg('big')">大</a> <a id="fontmiddle" class="button sizebgon"
|
字体:<a id="fontbig" class="sizebg" onclick="nr_setbg('big')">大</a> <a id="fontmiddle" class="button sizebgon"
|
||||||
onclick="nr_setbg('middle')">中</a> <a
|
onclick="nr_setbg('middle')">中</a> <a
|
||||||
@ -204,9 +204,9 @@
|
|||||||
</p>
|
</p>
|
||||||
<div class="indexDiv" style="height: 42px;line-height: 42px;text-align:center;background: #f2f2f2">
|
<div class="indexDiv" style="height: 42px;line-height: 42px;text-align:center;background: #f2f2f2">
|
||||||
|
|
||||||
<a th:href="${preBookIndexId!=0?'/book/'+book.id+'/'+preBookIndexId+'.html':'#'}">上一章</a>
|
<a style="color: #333" th:href="${preBookIndexId!=0?'/book/'+book.id+'/'+preBookIndexId+'.html':'#'}">上一章</a>
|
||||||
<a th:href="'/book/indexList-'+${book.id}+'.html'">目录</a>
|
<a style="color: #333" th:href="'/book/indexList-'+${book.id}+'.html'">目录</a>
|
||||||
<a th:href="${nextBookIndexId!=0?'/book/'+book.id+'/'+nextBookIndexId+'.html':'#'}">下一章</a>
|
<a style="color: #333" th:href="${nextBookIndexId!=0?'/book/'+book.id+'/'+nextBookIndexId+'.html':'#'}">下一章</a>
|
||||||
</div>
|
</div>
|
||||||
<!--<div id="screenInput" class="screen_toolbar" style="display: none">
|
<!--<div id="screenInput" class="screen_toolbar" style="display: none">
|
||||||
<div style="height: 5px" class="layui-col-xs2 layui-col-sm3 layui-col-md3 layui-col-lg3"></div>
|
<div style="height: 5px" class="layui-col-xs2 layui-col-sm3 layui-col-md3 layui-col-lg3"></div>
|
||||||
@ -230,13 +230,13 @@
|
|||||||
<div th:replace="mobile/common/js :: js">
|
<div th:replace="mobile/common/js :: js">
|
||||||
</div>
|
</div>
|
||||||
<div id="chaptercontent" class="Readarea ReadAjax_content screen_container"
|
<div id="chaptercontent" class="Readarea ReadAjax_content screen_container"
|
||||||
style="color: rgb(0, 0, 0); font-size: 25px;" th:if="${!needBuy}">
|
style="color: rgb(0, 0, 0); font-size: 20px;" th:if="${!needBuy}">
|
||||||
<p style="width:100%;text-alight:center; overflow: auto;-webkit-overflow-scrolling:touch;" >
|
<p style="width:100%;text-alight:center; overflow: auto;-webkit-overflow-scrolling:touch;" >
|
||||||
<span
|
<span
|
||||||
th:utext="${bookContent.content}"></span></p>
|
th:utext="${bookContent.content}"></span></p>
|
||||||
</div>
|
</div>
|
||||||
<div class="Readarea ReadAjax_content screen_container"
|
<div class="Readarea ReadAjax_content screen_container"
|
||||||
style="color: rgb(0, 0, 0); font-size: 10px;background-color: #fff" th:if="${needBuy}">
|
style="color: rgb(0, 0, 0); font-size: 20px;background-color: #fff" th:if="${needBuy}">
|
||||||
<h5>此章为VIP章节,需要订阅后才能继续阅读</h5>
|
<h5>此章为VIP章节,需要订阅后才能继续阅读</h5>
|
||||||
价格:<span style="color: red" th:text="${bookIndex.bookPrice}+'屋币(1元=100屋币)'"></span><br/>
|
价格:<span style="color: red" th:text="${bookIndex.bookPrice}+'屋币(1元=100屋币)'"></span><br/>
|
||||||
<a href="javascript:buyBookIndex()" type="button" class="layui-btn layui-btn-sm layui-btn-radius">购买</a>
|
<a href="javascript:buyBookIndex()" type="button" class="layui-btn layui-btn-sm layui-btn-radius">购买</a>
|
||||||
@ -244,9 +244,9 @@
|
|||||||
</div>
|
</div>
|
||||||
<div class="indexDiv" style="height: 42px;line-height: 42px;text-align:center;background: #f2f2f2">
|
<div class="indexDiv" style="height: 42px;line-height: 42px;text-align:center;background: #f2f2f2">
|
||||||
|
|
||||||
<a th:href="${preBookIndexId!=0?'/book/'+book.id+'/'+preBookIndexId+'.html':'#'}">上一章</a>
|
<a style="color: #333" th:href="${preBookIndexId!=0?'/book/'+book.id+'/'+preBookIndexId+'.html':'#'}">上一章</a>
|
||||||
<a th:href="'/book/indexList-'+${book.id}+'.html'">目录</a>
|
<a style="color: #333" th:href="'/book/indexList-'+${book.id}+'.html'">目录</a>
|
||||||
<a th:href="${nextBookIndexId!=0?'/book/'+book.id+'/'+nextBookIndexId+'.html':'#'}">下一章</a>
|
<a style="color: #333" th:href="${nextBookIndexId!=0?'/book/'+book.id+'/'+nextBookIndexId+'.html':'#'}">下一章</a>
|
||||||
|
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
|
|||||||
@ -119,26 +119,26 @@
|
|||||||
|
|
||||||
<div style="float: left;margin-left: 10px">
|
<div style="float: left;margin-left: 10px">
|
||||||
<a href="javascript:history.go(-1)">
|
<a href="javascript:history.go(-1)">
|
||||||
<i style="font-size: 20px;color: #92B8B1;" class="layui-icon"></i></a>
|
<i style="font-size: 20px;color: #fff;" class="layui-icon"></i></a>
|
||||||
</div>
|
</div>
|
||||||
<b class="layui-icon" th:utext="${book.bookName}"></b>
|
<b class="layui-icon" th:utext="${book.bookName}"></b>
|
||||||
<div style="float: right;margin-right: 10px">
|
<div style="float: right;margin-right: 10px">
|
||||||
<a href="/"><i style="font-size: 20px;color: #92B8B1;" class="layui-icon"></i></a>
|
<a href="/"><i style="font-size: 20px;color: #fff;" class="layui-icon"></i></a>
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="layui-row" style="background: #f2f2f2">
|
<div class="layui-row" style="background: #f2f2f2">
|
||||||
<div style="padding: 10px" class="layui-col-xs4 layui-col-sm2 layui-col-md2 layui-col-lg2">
|
<div style="padding: 3px" class="layui-col-xs4 layui-col-sm2 layui-col-md2 layui-col-lg2">
|
||||||
<img style=" width:auto; height:auto; max-width:100%; max-height:100%;" th:src="${book.picUrl}"/>
|
<img style=" width:130px; height:auto; max-width:100%; max-height:100%;" th:src="${book.picUrl}"/>
|
||||||
|
|
||||||
</div>
|
</div>
|
||||||
<div style="position:relative;padding: 10px 20px" class="layui-col-xs8 layui-col-sm8 layui-col-md8 layui-col-lg8">
|
<div style="position:relative;padding: 3px 10px 0px" class="layui-col-xs8 layui-col-sm8 layui-col-md8 layui-col-lg8">
|
||||||
<a th:href="'javascript:searchBooks(\''+ ${book.authorName}+'\')'"><div style=";color: #4c6978;" th:utext="'作者:'+ ${book.authorName}"></div></a>
|
<a th:href="'javascript:searchBooks(\''+ ${book.authorName}+'\')'"><div style=";color: #444;" th:utext="'作者:'+ ${book.authorName}"></div></a>
|
||||||
<a th:href="'/book/book_ranking.html?catId='+${book.catId}"><div style="margin-top: 5px;color: #4c6978;" th:text="'类别:'+ ${book.catName}"></div></a>
|
<a th:href="'/book/book_ranking.html?catId='+${book.catId}"><div style="margin-top: 5px;color: #444;" th:text="'类别:'+ ${book.catName}"></div></a>
|
||||||
<div style="margin-top: 5px;color: #4c6978;" th:text="'状态:'+ ${book.bookStatus==0?'连载':'完结'}"></div>
|
<div style="margin-top: 5px;color: #444;" th:text="'状态:'+ ${book.bookStatus==0?'连载':'完结'}"></div>
|
||||||
<div style="margin-top: 5px;color: #4c6978;">更新:<i th:text="${#dates.format(book.lastIndexUpdateTime, 'yy-MM-dd')}"></i></div>
|
<div style="margin-top: 5px;color: #444;">更新:<i th:text="${#dates.format(book.lastIndexUpdateTime, 'yy-MM-dd')}"></i></div>
|
||||||
<div style="margin-top: 5px;color: #4c6978;">评分:<i style="font-weight:bold;color: red" th:text="${book.score} + '分'"></i></div>
|
<div style="margin-top: 5px;color: #444;">评分:<i style="font-weight:bold;color: red" th:text="${book.score} + '分'"></i></div>
|
||||||
<div style="margin-top: 5px;color: #4c6978;">点击:<i style="font-weight:bold;color: red" th:text="${book.visitCount}"></i></div>
|
<div style="margin-top: 5px;color: #444;">点击:<i style="font-weight:bold;color: red" th:text="${book.visitCount}"></i></div>
|
||||||
|
|
||||||
|
|
||||||
</div>
|
</div>
|
||||||
@ -155,7 +155,7 @@
|
|||||||
<button type="button" onclick="downloadFile()" class="layui-btn layui-btn-sm layui-btn-radius layui-bg-normal">下载TXT</button>
|
<button type="button" onclick="downloadFile()" class="layui-btn layui-btn-sm layui-btn-radius layui-bg-normal">下载TXT</button>
|
||||||
-->
|
-->
|
||||||
</div>
|
</div>
|
||||||
<p style="line-height: 23px;padding: 10px;font-size: 14px;color: #4c6978;" th:utext="${book.bookDesc}">
|
<p style="line-height: 23px;padding: 10px;font-size: 14px;color: #333;" th:utext="${book.bookDesc}">
|
||||||
|
|
||||||
</p>
|
</p>
|
||||||
|
|
||||||
@ -230,7 +230,7 @@
|
|||||||
var indexListHtml = "";
|
var indexListHtml = "";
|
||||||
for(var i = 0 ; i < data.data.length ; i++){
|
for(var i = 0 ; i < data.data.length ; i++){
|
||||||
var bookIndex = data.data[i];
|
var bookIndex = data.data[i];
|
||||||
indexListHtml+=("<p class=\"line-limit-length layui-col-xs12 layui-col-sm4 layui-col-md3 layui-col-lg2\" style=\"padding-left:10px;height: 50px;line-height: 50px;\"><a href=\"/book/"+$("#bookIdHidden").val()+"/"+bookIndex.id+".html\">"+bookIndex.indexName+"</a></p>");
|
indexListHtml+=("<p class=\"line-limit-length layui-col-xs12 layui-col-sm4 layui-col-md3 layui-col-lg2\" style=\"padding-left:10px;height: 50px;line-height: 50px;\"><a href=\"/book/"+$("#bookIdHidden").val()+"/"+bookIndex.id+".html\" style='color: #333'>"+bookIndex.indexName+"</a></p>");
|
||||||
}
|
}
|
||||||
|
|
||||||
$("#indexList").html(indexListHtml);
|
$("#indexList").html(indexListHtml);
|
||||||
|
|||||||
@ -46,11 +46,11 @@
|
|||||||
|
|
||||||
<div style="float: left;margin-left: 10px">
|
<div style="float: left;margin-left: 10px">
|
||||||
<a href="javascript:history.go(-1)">
|
<a href="javascript:history.go(-1)">
|
||||||
<i style="font-size: 20px;color: #92B8B1;" class="layui-icon"></i></a>
|
<i style="font-size: 20px;color: #fff;" class="layui-icon"></i></a>
|
||||||
</div>
|
</div>
|
||||||
<a style="color: #ffffff;" th:href="'/book/'+ ${book.id} + '.html'"><b class="layui-icon" th:utext="${book.bookName}"></b></a>
|
<a style="color: #ffffff;" th:href="'/book/'+ ${book.id} + '.html'"><b class="layui-icon" th:utext="${book.bookName}"></b></a>
|
||||||
<div style="float: right;margin-right: 10px">
|
<div style="float: right;margin-right: 10px">
|
||||||
<a href="/"><i style="font-size: 20px;color: #92B8B1;" class="layui-icon"></i></a>
|
<a href="/"><i style="font-size: 20px;color: #fff;" class="layui-icon"></i></a>
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
@ -63,7 +63,7 @@
|
|||||||
|
|
||||||
<div class="layui-colla-content layui-show indexP layui-row">
|
<div class="layui-colla-content layui-show indexP layui-row">
|
||||||
<p class="line-limit-length layui-col-xs12 layui-col-sm4 layui-col-md3 layui-col-lg2" style="padding-left:10px;height: 50px;line-height: 50px;" th:each="index : ${bookIndexList}">
|
<p class="line-limit-length layui-col-xs12 layui-col-sm4 layui-col-md3 layui-col-lg2" style="padding-left:10px;height: 50px;line-height: 50px;" th:each="index : ${bookIndexList}">
|
||||||
<a th:href="'/book/'+${index.bookId}+'/'+${index.id}+'.html'" th:utext="${index.indexName}">
|
<a style="color:#333;" th:href="'/book/'+${index.bookId}+'/'+${index.id}+'.html'" th:utext="${index.indexName}">
|
||||||
|
|
||||||
</a>
|
</a>
|
||||||
</p>
|
</p>
|
||||||
|
|||||||
@ -81,11 +81,11 @@
|
|||||||
|
|
||||||
<div style="float: left;margin-left: 10px">
|
<div style="float: left;margin-left: 10px">
|
||||||
<a href="javascript:history.go(-1)">
|
<a href="javascript:history.go(-1)">
|
||||||
<i style="font-size: 20px;color: #92B8B1;" class="layui-icon"></i></a>
|
<i style="font-size: 20px;color: #fff;" class="layui-icon"></i></a>
|
||||||
</div>
|
</div>
|
||||||
<b class="layui-icon">小说列表</b>
|
<b class="layui-icon">小说列表</b>
|
||||||
<div style="float: right;margin-right: 10px">
|
<div style="float: right;margin-right: 10px">
|
||||||
<a href="/"><i style="font-size: 20px;color: #92B8B1;" class="layui-icon"></i></a>
|
<a href="/"><i style="font-size: 20px;color: #fff;" class="layui-icon"></i></a>
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
@ -191,24 +191,24 @@
|
|||||||
bookListHtml += ("<div class=\"layui-row\" style=\"margin-bottom:10px;padding:10px;background: #f2f2f2\">\n" +
|
bookListHtml += ("<div class=\"layui-row\" style=\"margin-bottom:10px;padding:10px;background: #f2f2f2\">\n" +
|
||||||
" <a href=\"/book/"+book.id+".html\">\n" +
|
" <a href=\"/book/"+book.id+".html\">\n" +
|
||||||
" <div class=\"layui-col-xs6 layui-col-sm3 layui-col-md2 layui-col-lg2\" style=\"text-align: center\">\n" +
|
" <div class=\"layui-col-xs6 layui-col-sm3 layui-col-md2 layui-col-lg2\" style=\"text-align: center\">\n" +
|
||||||
" <img width='150' height='180' align=\"center\"\n" +
|
" <img style='width: 130px;height: 180px' align=\"center\"\n" +
|
||||||
" src=\""+book.picUrl+"\"/>\n" +
|
" src=\""+book.picUrl+"\"/>\n" +
|
||||||
"\n" +
|
"\n" +
|
||||||
" </div>\n" +
|
" </div>\n" +
|
||||||
" </a>\n" +
|
" </a>\n" +
|
||||||
" <div style=\"padding: 10px\" class=\"layui-col-xs6 layui-col-sm8 layui-col-md8 layui-col-lg8\">\n" +
|
" <div style=\"padding: 10px\" class=\"layui-col-xs6 layui-col-sm8 layui-col-md8 layui-col-lg8\">\n" +
|
||||||
" <a href=\"/book/"+book.id+".html\">\n" +
|
" <a href=\"/book/"+book.id+".html\">\n" +
|
||||||
" <div class=\"line-limit-length\" style=\";color: #4c6978;font-weight: bold;font-size: 15px\">"+book.bookName+"</div>\n" +
|
" <div class=\"line-limit-length\" style=\";color: #000;font-size: 15px\">"+book.bookName+"</div>\n" +
|
||||||
" </a>\n" +
|
" </a>\n" +
|
||||||
" <div style=\";color: #4c6978;float: right;\"><i style=\"color: red\"></i></div>\n" +
|
" <div style=\";color: #4c6978;float: right;\"><i style=\"color: red\"></i></div>\n" +
|
||||||
" <a href=\"/book/book_ranking.html?keyword="+encodeURI(book.authorName)+"\">\n" +
|
" <a href=\"/book/book_ranking.html?keyword="+encodeURI(book.authorName)+"\">\n" +
|
||||||
" <div style=\";color: #4c6978;\" class=\"line-limit-length\">作者:"+book.authorName+"</div>\n" +
|
" <div style=\";color: #a6a6a6;\" class=\"line-limit-length\">作者:"+book.authorName+"</div>\n" +
|
||||||
" </a>\n" +
|
" </a>\n" +
|
||||||
" <div style=\"margin-top: 5px;color: #4c6978;\">类别:"+book.catName+"</div>\n" +
|
" <div style=\"margin-top: 5px;color: #a6a6a6;\">类别:"+book.catName+"</div>\n" +
|
||||||
" <div style=\"margin-top: 5px;color: #4c6978;\">状态:"+(book.bookStatus==0?'连载':'完结')+"</div>\n" +
|
" <div style=\"margin-top: 5px;color: #a6a6a6;\">状态:"+(book.bookStatus==0?'连载':'完结')+"</div>\n" +
|
||||||
" <div style=\"margin-top: 5px;color: #4c6978;\">更新:<i>"+book.lastIndexUpdateTime.substr(0,11)+"</i>\n" +
|
" <div style=\"margin-top: 5px;color: #a6a6a6;\">更新:<i style='color: red'>"+book.lastIndexUpdateTime.substr(0,11)+"</i>\n" +
|
||||||
" </div>\n" +
|
" </div>\n" +
|
||||||
" <div style=\"margin-top: 5px;color: #4c6978;\">简介:"+(book.bookDesc?(book.bookDesc.length>20?(book.bookDesc.substr(0,20)+"..."):book.bookDesc):book.bookDesc)+"</div>\n" +
|
" <div style=\"margin-top: 5px;color: #a6a6a6;\">简介:"+(book.bookDesc?(book.bookDesc.length>15?(book.bookDesc.substr(0,15)+"..."):book.bookDesc):book.bookDesc)+"</div>\n" +
|
||||||
"\n" +
|
"\n" +
|
||||||
"\n" +
|
"\n" +
|
||||||
" </div>\n" +
|
" </div>\n" +
|
||||||
|
|||||||
Some files were not shown because too many files have changed in this diff Show More
Reference in New Issue
Block a user