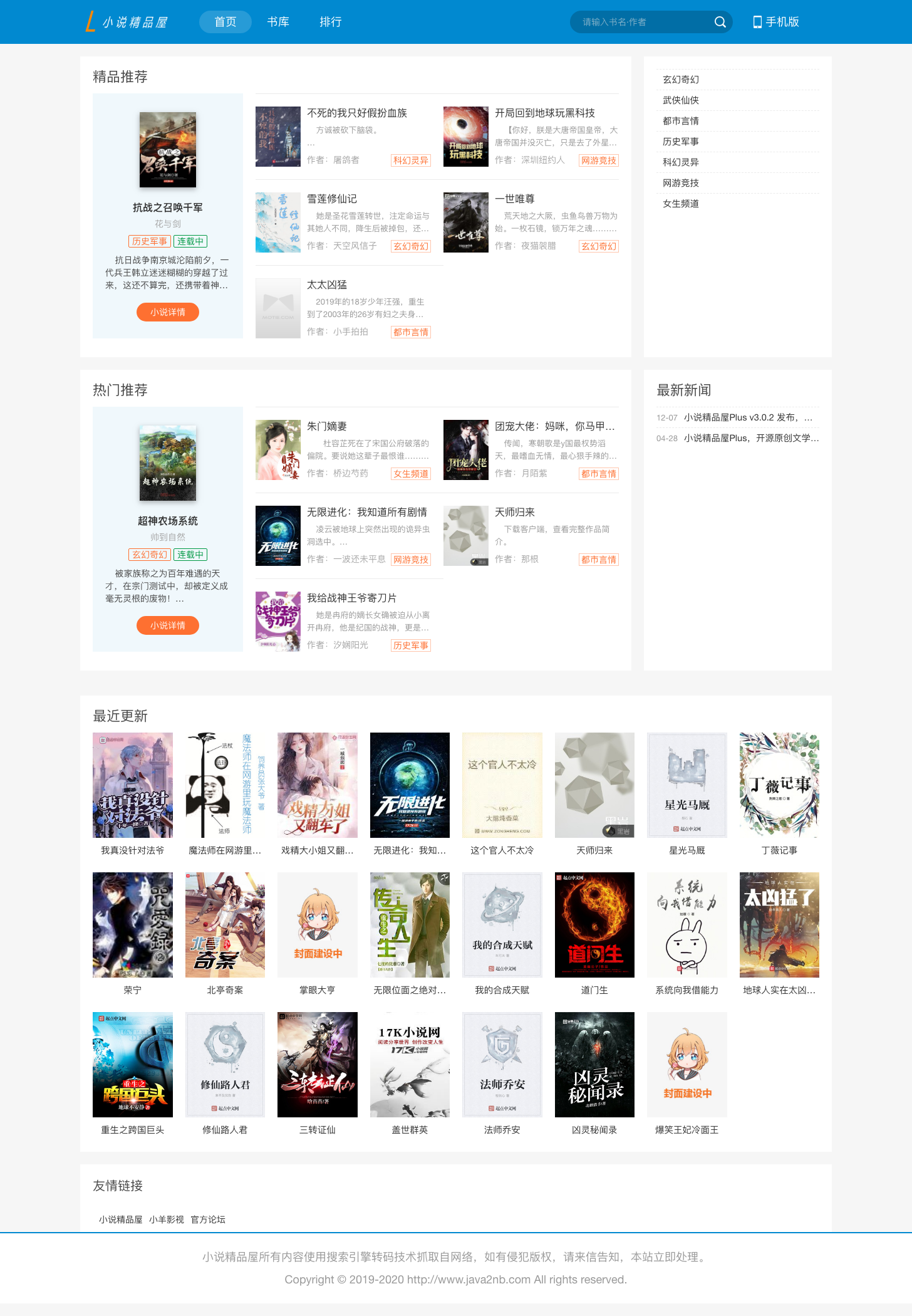
新增蓝色主题模版
@@ -195,6 +195,12 @@ novel-plus -- 父工程
|
|||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
#### 蓝色主题模版截图(更新中)
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
#### 安装步骤
|
#### 安装步骤
|
||||||
|
|
||||||
##### 数据库安装:
|
##### 数据库安装:
|
||||||
|
|||||||
@@ -35,7 +35,7 @@ public class NewsServiceImpl implements NewsService {
|
|||||||
public List<News> listIndexNews() {
|
public List<News> listIndexNews() {
|
||||||
List<News> result = (List<News>) cacheService.getObject(CacheKey.INDEX_NEWS_KEY);
|
List<News> result = (List<News>) cacheService.getObject(CacheKey.INDEX_NEWS_KEY);
|
||||||
if(result == null || result.size() == 0) {
|
if(result == null || result.size() == 0) {
|
||||||
SelectStatementProvider selectStatement = select(id, catName, catId, title)
|
SelectStatementProvider selectStatement = select(id, catName, catId, title,createTime)
|
||||||
.from(news)
|
.from(news)
|
||||||
.orderBy(createTime.descending())
|
.orderBy(createTime.descending())
|
||||||
.limit(2)
|
.limit(2)
|
||||||
|
|||||||
@@ -21,6 +21,12 @@ public class BookSettingVO extends BookSetting implements Serializable {
|
|||||||
|
|
||||||
private Float score;
|
private Float score;
|
||||||
|
|
||||||
|
private Integer catId;
|
||||||
|
|
||||||
|
private String catName;
|
||||||
|
|
||||||
|
private Byte bookStatus;
|
||||||
|
|
||||||
|
|
||||||
@Override
|
@Override
|
||||||
public String toString() {
|
public String toString() {
|
||||||
|
|||||||
@@ -4,7 +4,7 @@
|
|||||||
<mapper namespace="com.java2nb.novel.mapper.FrontBookSettingMapper">
|
<mapper namespace="com.java2nb.novel.mapper.FrontBookSettingMapper">
|
||||||
|
|
||||||
<select id="listVO" resultType="com.java2nb.novel.vo.BookSettingVO">
|
<select id="listVO" resultType="com.java2nb.novel.vo.BookSettingVO">
|
||||||
select t1.book_id,t1.type,t1.sort,t2.book_name,t2.author_name,t2.pic_url,t2.book_desc,t2.score
|
select t1.book_id,t1.type,t1.sort,t2.book_name,t2.author_name,t2.pic_url,t2.book_desc,t2.score,t2.cat_id,t2.cat_name,t2.book_status
|
||||||
from book_setting t1 inner join book t2
|
from book_setting t1 inner join book t2
|
||||||
on t1.book_id = t2.id
|
on t1.book_id = t2.id
|
||||||
order by t1.sort
|
order by t1.sort
|
||||||
|
|||||||
17
templates/blue/html/404.html
Normal file
@@ -0,0 +1,17 @@
|
|||||||
|
<!DOCTYPE html>
|
||||||
|
<html lang="en">
|
||||||
|
<head>
|
||||||
|
<meta charset="UTF-8">
|
||||||
|
<title>Page Not Found</title>
|
||||||
|
<script>
|
||||||
|
setTimeout(function () {
|
||||||
|
location.href = '/';
|
||||||
|
},3000)
|
||||||
|
|
||||||
|
</script>
|
||||||
|
</head>
|
||||||
|
<body style="background: url(/images/404.jpeg) no-repeat;" >
|
||||||
|
|
||||||
|
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
5
templates/blue/html/common/footer.html
Normal file
@@ -0,0 +1,5 @@
|
|||||||
|
<div th:fragment="footer" class="footer">
|
||||||
|
<div style="display: none"></div>
|
||||||
|
<p><a href="/" rel="index">小说精品屋</a>所有内容使用搜索引擎转码技术抓取自网络,如有侵犯版权,请来信告知,本站立即处理。</p>
|
||||||
|
<p>Copyright © 2019-2020 http://www.java2nb.com All rights reserved.</p>
|
||||||
|
</div>
|
||||||
25
templates/blue/html/common/header.html
Normal file
@@ -0,0 +1,25 @@
|
|||||||
|
<!DOCTYPE html>
|
||||||
|
<html xmlns:th="http://www.thymeleaf.org">
|
||||||
|
<head th:fragment="common_head(title,meta,links,script)">
|
||||||
|
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
|
||||||
|
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/>
|
||||||
|
<title th:replace="${title}">小说精品屋</title>
|
||||||
|
<link rel="stylesheet" href="/css/base.css?v=1"/>
|
||||||
|
<th:block th:replace="${meta}"/>
|
||||||
|
<th:block th:replace="${links}"/>
|
||||||
|
<th:block th:replace="${script}"/>
|
||||||
|
<script>
|
||||||
|
var _hmt = _hmt || [];
|
||||||
|
(function() {
|
||||||
|
var hm = document.createElement("script");
|
||||||
|
hm.src = "https://hm.baidu.com/hm.js?ecc8b50a3122e6d5e09be7a9e5383e07";
|
||||||
|
var s = document.getElementsByTagName("script")[0];
|
||||||
|
s.parentNode.insertBefore(hm, s);
|
||||||
|
})();
|
||||||
|
</script>
|
||||||
|
|
||||||
|
</head>
|
||||||
|
<body>
|
||||||
|
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
4
templates/blue/html/common/js.html
Normal file
@@ -0,0 +1,4 @@
|
|||||||
|
<script th:fragment="js" src="/javascript/jquery-1.8.0.min.js" type="text/javascript"></script>
|
||||||
|
<script th:fragment="js" src="/layui/layui.all.js" type="text/javascript"></script>
|
||||||
|
<script th:fragment="js" src="/javascript/header.js" type="text/javascript"></script>
|
||||||
|
<script th:fragment="js" src="/javascript/common.js" type="text/javascript"></script>
|
||||||
28
templates/blue/html/common/top.html
Normal file
@@ -0,0 +1,28 @@
|
|||||||
|
<div th:fragment="top(navType)" class="header">
|
||||||
|
<div class="inner">
|
||||||
|
<div class="logo"><a href="/"><img src="/images/logo.png" alt="小说精品屋"></a></div>
|
||||||
|
<div class="nav">
|
||||||
|
<ul class="clearfix">
|
||||||
|
<li class="on">
|
||||||
|
<a href="/">首页</a>
|
||||||
|
</li>
|
||||||
|
<li>
|
||||||
|
<a href="/#">书库</a>
|
||||||
|
</li>
|
||||||
|
<li>
|
||||||
|
<a href="/#">排行</a>
|
||||||
|
</li>
|
||||||
|
</ul>
|
||||||
|
</div>
|
||||||
|
<div class="search">
|
||||||
|
<form method="get" name="search" action="/#" target="_blank">
|
||||||
|
<input type="text" name="keyword" id="q" placeholder="请输入书名·作者" class="search-key">
|
||||||
|
<button type="submit" class="search-btn" id="search-btn">搜索</button>
|
||||||
|
</form>
|
||||||
|
</div>
|
||||||
|
<div class="other">
|
||||||
|
<a class="link-wap" href="/">手机版</a>
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
293
templates/blue/html/index.html
Normal file
@@ -0,0 +1,293 @@
|
|||||||
|
<!DOCTYPE html>
|
||||||
|
<html>
|
||||||
|
<head>
|
||||||
|
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
|
||||||
|
<title>小说精品屋无弹窗广告小说免费阅读,值得收藏的小说阅读网 - 小说精品屋</title>
|
||||||
|
<meta name="keywords" content="小说精品屋">
|
||||||
|
<meta name="description"
|
||||||
|
content="小说精品屋致力于提供无弹窗广告小说在线免费阅读,一个值得收藏的小说阅读网。小说精品屋收录了当前最火热的网络小说,免费提供高质量的小说最新章节,小说TXT全文,小说爱好者必备。">
|
||||||
|
<link href="/favicon.ico" rel="shortcut icon">
|
||||||
|
<link href="/css/base.css" rel="stylesheet" type="text/css">
|
||||||
|
<link href="/css/hs13.css" rel="stylesheet" type="text/css">
|
||||||
|
<link href="/layui/css/layui.css" rel="stylesheet" type="text/css">
|
||||||
|
<script src="/javascript/jquery-1.7.2.min.js"></script>
|
||||||
|
<script src="/javascript/function.js"></script>
|
||||||
|
</head>
|
||||||
|
<body>
|
||||||
|
<!--header-->
|
||||||
|
<div th:replace="common/top :: top('0')">
|
||||||
|
</div>
|
||||||
|
<!--/header-->
|
||||||
|
<!--container-->
|
||||||
|
<div class="container clearfix">
|
||||||
|
|
||||||
|
<div class="wrap box3 clearfix">
|
||||||
|
<div class="rec-book">
|
||||||
|
<h3>精品推荐</h3>
|
||||||
|
<div id="classicBook" class="carousel">
|
||||||
|
</div>
|
||||||
|
<div class="rec-list">
|
||||||
|
<ul id="classicBooks">
|
||||||
|
</ul>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div class="latest-news">
|
||||||
|
<!--category-->
|
||||||
|
<div class="category">
|
||||||
|
<ul class="clearfix">
|
||||||
|
<li><a href="#" target="_self">玄幻奇幻</a></li>
|
||||||
|
<li><a href="#" target="_self">武侠仙侠</a></li>
|
||||||
|
<li><a href="#" target="_self">都市言情</a></li>
|
||||||
|
<li><a href="#" target="_self">历史军事</a></li>
|
||||||
|
<li><a href="#" target="_self">科幻灵异</a></li>
|
||||||
|
<li><a href="#" target="_self">网游竞技</a></li>
|
||||||
|
<li><a href="#" target="_self">女生频道</a></li>
|
||||||
|
</ul>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="wrap box3 clearfix">
|
||||||
|
<div class="rec-book">
|
||||||
|
<h3>热门推荐</h3>
|
||||||
|
<div id="hotRecBook" class="carousel">
|
||||||
|
|
||||||
|
</div>
|
||||||
|
<div class="rec-list">
|
||||||
|
<ul class="clearfix" id="hotRecBooks">
|
||||||
|
</ul>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="latest-news">
|
||||||
|
<h3>最新新闻</h3>
|
||||||
|
<ul id="indexNews">
|
||||||
|
</ul>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<!--/box3-->
|
||||||
|
<!--box4-->
|
||||||
|
<div class="wrap box4 clearfix">
|
||||||
|
<div class="new-book">
|
||||||
|
<h3>最近更新</h3>
|
||||||
|
<!--tab1-->
|
||||||
|
<ul class="clearfix home_cid_list" id="updateRankBooks">
|
||||||
|
</ul>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<!--/box4-->
|
||||||
|
<!--box5-->
|
||||||
|
<!--/box5-->
|
||||||
|
<!--friend-link-->
|
||||||
|
<div class="wrap clearfix">
|
||||||
|
<div class="friend-link">
|
||||||
|
<h5>友情链接</h5>
|
||||||
|
<ul class="clearfix" id="friendLink" style="padding: 10px">
|
||||||
|
</ul>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<!--/friend-link-->
|
||||||
|
</div>
|
||||||
|
<script src="/javascript/focus.js"></script>
|
||||||
|
<!--/container-->
|
||||||
|
<!--footer-->
|
||||||
|
<div th:replace="common/footer :: footer">
|
||||||
|
</div>
|
||||||
|
<!--/footer-->
|
||||||
|
|
||||||
|
<script type="text/javascript" src="/layui/layui.js"></script>
|
||||||
|
<script type="text/javascript" src="/javascript/bookcase.js"></script>
|
||||||
|
<script type="text/javascript">
|
||||||
|
//搜索输入字符串合法性验证
|
||||||
|
$("#search-btn").on("click", function () {
|
||||||
|
var str = $("#q").val();
|
||||||
|
var ret = /[^\w\u4e00-\u9fa5]/;
|
||||||
|
if (ret.test(str)) {
|
||||||
|
alert("搜索内容不合法");
|
||||||
|
return false;
|
||||||
|
} else if (str === null || str === undefined || str === '') {
|
||||||
|
alert("搜索内容不能为空");
|
||||||
|
return false;
|
||||||
|
} else {
|
||||||
|
return ture;
|
||||||
|
}
|
||||||
|
});
|
||||||
|
|
||||||
|
$(function () {
|
||||||
|
//加载首页书籍设置数据
|
||||||
|
$.ajax({
|
||||||
|
type: "get",
|
||||||
|
url: "/book/listBookSetting",
|
||||||
|
data: {},
|
||||||
|
dataType: "json",
|
||||||
|
success: function (data) {
|
||||||
|
if (data.code == 200) {
|
||||||
|
|
||||||
|
|
||||||
|
//热门推荐
|
||||||
|
var hotRecBooks = data.data[3];
|
||||||
|
var hotRecBooksHtml = "";
|
||||||
|
for (var i = 0; i < hotRecBooks.length; i++) {
|
||||||
|
var hotRecBook = hotRecBooks[i];
|
||||||
|
if(i == 0){
|
||||||
|
$("#hotRecBook").html("<div class=\"carousel-img\">\n" +
|
||||||
|
" <a href=\"/book/"+hotRecBook.bookId+".html\" target=\"_blank\" title=\""+hotRecBook.bookName+"\"><img class=\"lazy\"\n" +
|
||||||
|
" src=\""+hotRecBook.picUrl+"\"\n" +
|
||||||
|
" alt=\""+hotRecBook.bookName+"\"></a>\n" +
|
||||||
|
" </div>\n" +
|
||||||
|
" <ul class=\"carousel-nav\">\n" +
|
||||||
|
" <li >\n" +
|
||||||
|
" <h4><a href=\"#\" target=\"_blank\">"+hotRecBook.bookName+"</a></h4>\n" +
|
||||||
|
" <p class=\"author\">"+hotRecBook.authorName+"</p>\n" +
|
||||||
|
" <p class=\"info\"><span class=\"type\">"+hotRecBook.catName+"</span><span class=\"serial\">连载中</span></p>\n" +
|
||||||
|
" <p class=\"intro\">"+hotRecBook.bookDesc+"</p>\n" +
|
||||||
|
" <a class=\"view\" href=\"#\" target=\"_blank\">小说详情</a>\n" +
|
||||||
|
" </li>\n" +
|
||||||
|
" </ul>");
|
||||||
|
}else{
|
||||||
|
hotRecBooksHtml += ("<li>\n" +
|
||||||
|
" <a class=\"pic\" href=\"#\" target=\"_blank\"><img class=\"lazy\"\n" +
|
||||||
|
" src=\""+hotRecBook.picUrl+"\"\n" +
|
||||||
|
" alt=\""+hotRecBook.bookName+"\"></a>\n" +
|
||||||
|
" <h5 class=\"tit\"><a href=\"#\" target=\"_blank\">"+hotRecBook.bookName+"</a>\n" +
|
||||||
|
" </h5>\n" +
|
||||||
|
" <p class=\"intro\">"+hotRecBook.bookDesc+"</p>\n" +
|
||||||
|
" <p class=\"info\">作者:<span>"+hotRecBook.authorName+"</span><em>"+hotRecBook.catName+"</em></p>\n" +
|
||||||
|
" </li>");
|
||||||
|
}
|
||||||
|
|
||||||
|
}
|
||||||
|
$("#hotRecBooks").html(hotRecBooksHtml);
|
||||||
|
|
||||||
|
//精品推荐
|
||||||
|
var classicBooks = data.data[4];
|
||||||
|
var classicBooksHtml = "";
|
||||||
|
for (var i = 0; i < classicBooks.length; i++) {
|
||||||
|
var classicBook = classicBooks[i];
|
||||||
|
if(i == 0) {
|
||||||
|
$("#classicBook").html("<div class=\"carousel-img\">\n" +
|
||||||
|
" <a href=\"/book/"+classicBook.bookId+".html\" target=\"_blank\" title=\""+classicBook.bookName+"\"><img class=\"lazy\"\n" +
|
||||||
|
" src=\""+classicBook.picUrl+"\"\n" +
|
||||||
|
" alt=\""+classicBook.bookName+"\"></a>\n" +
|
||||||
|
" </div>\n" +
|
||||||
|
" <ul class=\"carousel-nav\">\n" +
|
||||||
|
" <li >\n" +
|
||||||
|
" <h4><a href=\"#\" target=\"_blank\">"+classicBook.bookName+"</a></h4>\n" +
|
||||||
|
" <p class=\"author\">"+classicBook.authorName+"</p>\n" +
|
||||||
|
" <p class=\"info\"><span class=\"type\">"+classicBook.catName+"</span><span class=\"serial\">连载中</span></p>\n" +
|
||||||
|
" <p class=\"intro\">"+classicBook.bookDesc+"</p>\n" +
|
||||||
|
" <a class=\"view\" href=\"#\" target=\"_blank\">小说详情</a>\n" +
|
||||||
|
" </li>\n" +
|
||||||
|
" </ul>");
|
||||||
|
}else{
|
||||||
|
classicBooksHtml += ("<li>\n" +
|
||||||
|
" <a class=\"pic\" href=\"#\" target=\"_blank\"><img class=\"lazy\"\n" +
|
||||||
|
" src=\""+classicBook.picUrl+"\"\n" +
|
||||||
|
" alt=\""+classicBook.bookName+"\"></a>\n" +
|
||||||
|
" <h5 class=\"tit\"><a href=\"#\" target=\"_blank\">"+classicBook.bookName+"</a>\n" +
|
||||||
|
" </h5>\n" +
|
||||||
|
" <p class=\"intro\">"+classicBook.bookDesc+"</p>\n" +
|
||||||
|
" <p class=\"info\">作者:<span>"+classicBook.authorName+"</span><em>"+classicBook.catName+"</em></p>\n" +
|
||||||
|
" </li>");
|
||||||
|
|
||||||
|
}
|
||||||
|
|
||||||
|
}
|
||||||
|
$("#classicBooks").html(classicBooksHtml);
|
||||||
|
|
||||||
|
|
||||||
|
} else {
|
||||||
|
layer.alert(data.msg);
|
||||||
|
}
|
||||||
|
|
||||||
|
},
|
||||||
|
error: function () {
|
||||||
|
layer.alert('网络异常');
|
||||||
|
}
|
||||||
|
})
|
||||||
|
//首页新闻查询
|
||||||
|
$.ajax({
|
||||||
|
type: "get",
|
||||||
|
url: "/news/listByPage",
|
||||||
|
data: {'curr':1,'limit':12},
|
||||||
|
dataType: "json",
|
||||||
|
success: function (data) {
|
||||||
|
if (data.code == 200) {
|
||||||
|
var indexNewsList = data.data.list;
|
||||||
|
var indexNewsHtml = "";
|
||||||
|
for (var i = 0; i < indexNewsList.length; i++) {
|
||||||
|
var indexNews = indexNewsList[i];
|
||||||
|
indexNewsHtml += ("<li><em>"+indexNews.createTime.substring(5,10)+"</em><a href=\"#\"\n" +
|
||||||
|
" target=\"_blank\">"+indexNews.title+"</a></li>");
|
||||||
|
}
|
||||||
|
$("#indexNews").html(indexNewsHtml);
|
||||||
|
} else {
|
||||||
|
layer.alert(data.msg);
|
||||||
|
}
|
||||||
|
|
||||||
|
},
|
||||||
|
error: function () {
|
||||||
|
layer.alert('网络异常');
|
||||||
|
}
|
||||||
|
})
|
||||||
|
|
||||||
|
|
||||||
|
//更新榜单查询
|
||||||
|
$.ajax({
|
||||||
|
type: "get",
|
||||||
|
url: "/book/listUpdateRank",
|
||||||
|
data: {},
|
||||||
|
dataType: "json",
|
||||||
|
success: function (data) {
|
||||||
|
if (data.code == 200) {
|
||||||
|
var updateRankBooks = data.data;
|
||||||
|
var updateRankBookHtml = "";
|
||||||
|
for (var i = 0; i < updateRankBooks.length; i++) {
|
||||||
|
var updateRankBook = updateRankBooks[i];
|
||||||
|
updateRankBookHtml += ("<li>\n" +
|
||||||
|
" <a href=\"#\" target=\"_blank\"><img class=\"lazy\"\n" +
|
||||||
|
" src=\""+updateRankBook.picUrl+"\"\n" +
|
||||||
|
" alt=\""+updateRankBook.bookName+"\"><span>"+updateRankBook.bookName+"</span></a>\n" +
|
||||||
|
" \n" +
|
||||||
|
" </li>");
|
||||||
|
}
|
||||||
|
$("#updateRankBooks").html(updateRankBookHtml);
|
||||||
|
} else {
|
||||||
|
layer.alert(data.msg);
|
||||||
|
}
|
||||||
|
|
||||||
|
}
|
||||||
|
,
|
||||||
|
error: function () {
|
||||||
|
layer.alert('网络异常');
|
||||||
|
}
|
||||||
|
})
|
||||||
|
//友情链接查询
|
||||||
|
$.ajax({
|
||||||
|
type: "get",
|
||||||
|
url: "/friendLink/listIndexLink",
|
||||||
|
data: {},
|
||||||
|
dataType: "json",
|
||||||
|
success: function (data) {
|
||||||
|
if (data.code == 200) {
|
||||||
|
var friendLinkList = data.data;
|
||||||
|
var friendLinkHtml = "";
|
||||||
|
for (var i = 0; i < friendLinkList.length; i++) {
|
||||||
|
var friendLink = friendLinkList[i];
|
||||||
|
friendLinkHtml += ("<li><a target='_blank' href=\""+friendLink.linkUrl+"\">"+friendLink.linkName+"</a></li>");
|
||||||
|
}
|
||||||
|
$("#friendLink").append(friendLinkHtml);
|
||||||
|
} else {
|
||||||
|
layer.alert(data.msg);
|
||||||
|
}
|
||||||
|
|
||||||
|
},
|
||||||
|
error: function () {
|
||||||
|
layer.alert('网络异常');
|
||||||
|
}
|
||||||
|
})
|
||||||
|
});
|
||||||
|
</script>
|
||||||
|
|
||||||
|
<script src="/layui/lay/modules/layer.js"></script>
|
||||||
|
</div>
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
361
templates/blue/static/css/base.css
Normal file
@@ -0,0 +1,361 @@
|
|||||||
|
body,dl,dd,dt,p,ol,ul,li,h1,h2,h3,h4,h5,h6,b,strong,em,input,textarea,button,select {
|
||||||
|
margin: 0;
|
||||||
|
padding: 0;
|
||||||
|
}
|
||||||
|
html,body {
|
||||||
|
height: 100%;
|
||||||
|
}
|
||||||
|
body {
|
||||||
|
color: #484848;
|
||||||
|
font: 14px/1 "microsoft yahei";
|
||||||
|
background: #fff;
|
||||||
|
}
|
||||||
|
i,s,u,em {
|
||||||
|
font-style: normal;
|
||||||
|
text-decoration: none;
|
||||||
|
}
|
||||||
|
h1,h2,h3,h4,h5,h6,b {
|
||||||
|
font-weight: normal;
|
||||||
|
}
|
||||||
|
input,textarea,button,select {
|
||||||
|
font-size: 14px;
|
||||||
|
font-family: "microsoft yahei";
|
||||||
|
outline: 0 none;
|
||||||
|
}
|
||||||
|
li {
|
||||||
|
list-style: none;
|
||||||
|
}
|
||||||
|
img {
|
||||||
|
border: none;
|
||||||
|
vertical-align: top;
|
||||||
|
}
|
||||||
|
a {
|
||||||
|
color: #484848;
|
||||||
|
text-decoration: none;
|
||||||
|
transition: color .1s,background-color .1s,border .1s;
|
||||||
|
}
|
||||||
|
a:hover {
|
||||||
|
color: #ff6939;
|
||||||
|
}
|
||||||
|
input::input-placeholder {
|
||||||
|
color: #80b0c8!important;
|
||||||
|
}
|
||||||
|
::-webkit-input-placeholder {
|
||||||
|
color: #80b0c8!important;
|
||||||
|
}
|
||||||
|
:-moz-placeholder {
|
||||||
|
color: #80b0c8!important;
|
||||||
|
}
|
||||||
|
::-moz-placeholder {
|
||||||
|
color: #80b0c8!important;
|
||||||
|
}
|
||||||
|
:-ms-input-placeholder {
|
||||||
|
color: #80b0c8!important;
|
||||||
|
}
|
||||||
|
.clearfix:before,
|
||||||
|
.clearfix:after {
|
||||||
|
clear: both;
|
||||||
|
display: block;
|
||||||
|
visibility: hidden;
|
||||||
|
overflow: hidden;
|
||||||
|
height: 0;
|
||||||
|
content: " ";
|
||||||
|
}
|
||||||
|
.lf {
|
||||||
|
float: left;
|
||||||
|
}
|
||||||
|
.rf {
|
||||||
|
float: right;
|
||||||
|
}
|
||||||
|
.tips {
|
||||||
|
position: absolute;
|
||||||
|
z-index: 2000;
|
||||||
|
display: none;
|
||||||
|
height: 54px;
|
||||||
|
line-height: 54px;
|
||||||
|
background: rgba(0, 0, 0, 0.7);
|
||||||
|
border-radius: 5px;
|
||||||
|
-webkit-border-radius: 5px;
|
||||||
|
-moz-border-radius: 5px;
|
||||||
|
-ms-border-radius: 5px;
|
||||||
|
color: #fff;
|
||||||
|
font-size: 16px;
|
||||||
|
}
|
||||||
|
.tips i {
|
||||||
|
width: 0;
|
||||||
|
height: 0;
|
||||||
|
}
|
||||||
|
.tips span {
|
||||||
|
padding: 0 25px;
|
||||||
|
width:auto;
|
||||||
|
height:54px;
|
||||||
|
}
|
||||||
|
/*header*/
|
||||||
|
.header {
|
||||||
|
width: 100%;
|
||||||
|
background: #0189d0;
|
||||||
|
}
|
||||||
|
.header .inner {
|
||||||
|
margin: 0 auto;
|
||||||
|
height: 70px;
|
||||||
|
width: 1200px;
|
||||||
|
}
|
||||||
|
.header .logo {
|
||||||
|
float: left;
|
||||||
|
margin-top: 15px;
|
||||||
|
width: 150px;
|
||||||
|
height: 40px;
|
||||||
|
overflow: height;
|
||||||
|
}
|
||||||
|
.header .logo img {
|
||||||
|
width: 100%;
|
||||||
|
height: 100%;
|
||||||
|
}
|
||||||
|
.header .nav {
|
||||||
|
float: left;
|
||||||
|
margin-left: 40px;
|
||||||
|
margin-top: 15px;
|
||||||
|
}
|
||||||
|
.header .nav ul {
|
||||||
|
height: 40px;
|
||||||
|
}
|
||||||
|
.header .nav ul li {
|
||||||
|
float: left;
|
||||||
|
}
|
||||||
|
.header .nav ul li a {
|
||||||
|
display: inline-block;
|
||||||
|
margin: 2px 0;
|
||||||
|
padding: 0 24px;
|
||||||
|
height: 36px;
|
||||||
|
line-height: 36px;
|
||||||
|
font-size: 18px;
|
||||||
|
color: #fff;
|
||||||
|
background: transparent;
|
||||||
|
border-radius: 100px;
|
||||||
|
}
|
||||||
|
.header .nav ul li.on a {
|
||||||
|
background: #279bd7;
|
||||||
|
}
|
||||||
|
.header .search {
|
||||||
|
float: left;
|
||||||
|
margin-left: 340px;
|
||||||
|
margin-top: 17px;
|
||||||
|
width: 260px;
|
||||||
|
height: 36px;
|
||||||
|
background: #016ea6;
|
||||||
|
border-radius: 18px;
|
||||||
|
}
|
||||||
|
.header .search .search-key {
|
||||||
|
float: left;
|
||||||
|
margin-left: 20px;
|
||||||
|
width: 200px;
|
||||||
|
height: 36px;
|
||||||
|
color: #d4dee7;
|
||||||
|
background: none;
|
||||||
|
border: none;
|
||||||
|
}
|
||||||
|
.header .search .search-btn {
|
||||||
|
float: right;
|
||||||
|
width: 40px;
|
||||||
|
height: 36px;
|
||||||
|
text-indent: -999px;
|
||||||
|
background: url(../images/icon-search.png) no-repeat 50% 50%;
|
||||||
|
border: none;
|
||||||
|
overflow: hidden;
|
||||||
|
cursor: pointer;
|
||||||
|
}
|
||||||
|
.header .other {
|
||||||
|
float: left;
|
||||||
|
margin-left: 30px;
|
||||||
|
margin-top: 17px;
|
||||||
|
}
|
||||||
|
.header .other .link-wap {
|
||||||
|
display: inline-block;
|
||||||
|
padding-left: 22px;
|
||||||
|
line-height: 36px;
|
||||||
|
font-size: 18px;
|
||||||
|
color: #fff;
|
||||||
|
background: url(/images/icon-mobile.png) no-repeat 0 50%;
|
||||||
|
}
|
||||||
|
.header .other .link-bookshelf {
|
||||||
|
margin-left: 15px;
|
||||||
|
display: inline-block;
|
||||||
|
line-height: 36px;
|
||||||
|
padding-left: 20px;
|
||||||
|
font-size: 18px;
|
||||||
|
color: #fff;
|
||||||
|
background: url(../images/icon-bookshelf.png) no-repeat 0 50%;
|
||||||
|
}
|
||||||
|
.header .other .link-hs13 {
|
||||||
|
margin-left: 15px;
|
||||||
|
display: inline-block;
|
||||||
|
line-height: 36px;
|
||||||
|
font-size: 18px;
|
||||||
|
color: #fff;
|
||||||
|
}
|
||||||
|
/*footer*/
|
||||||
|
.footer {
|
||||||
|
padding: 20px 0;
|
||||||
|
width: 100%;
|
||||||
|
background: #fff;
|
||||||
|
border-top: 2px solid #0189d0;
|
||||||
|
overflow: hidden;
|
||||||
|
}
|
||||||
|
.footer p {
|
||||||
|
line-height: 2;
|
||||||
|
font-size: 18px;
|
||||||
|
color: #999;
|
||||||
|
text-align: center;
|
||||||
|
}
|
||||||
|
.footer p a {
|
||||||
|
color: #999;
|
||||||
|
}
|
||||||
|
.footer p a:hover {
|
||||||
|
color: #fc6e38;
|
||||||
|
}
|
||||||
|
|
||||||
|
/*bookshelf*/
|
||||||
|
.bookshelf-mask {
|
||||||
|
display: block;
|
||||||
|
width: 100%;
|
||||||
|
height: 100%;
|
||||||
|
background: #000;
|
||||||
|
opacity: 0.5;
|
||||||
|
position: fixed;
|
||||||
|
left: 0;
|
||||||
|
top: 0;
|
||||||
|
z-index: 10000;
|
||||||
|
_position: absolute;
|
||||||
|
_top:expression(eval(document.documentElement.scrollTop));
|
||||||
|
}
|
||||||
|
.bookshelf-panel {
|
||||||
|
display: block;
|
||||||
|
margin-left: -320px;
|
||||||
|
margin-top: -240px;
|
||||||
|
width: 640px;
|
||||||
|
height: 480px;
|
||||||
|
background: #fff;
|
||||||
|
box-shadow: 0 0 10px rgba(0,0,0,0.5);
|
||||||
|
position: fixed;
|
||||||
|
top: 50%;
|
||||||
|
left: 50%;
|
||||||
|
z-index: 10001;
|
||||||
|
_position: absolute;
|
||||||
|
_left:expression(eval(document.body.clientWidth-this.offsetWidth)/2);
|
||||||
|
_top:expression(eval(document.body.clientHeight-this.offsetHeight)/2);
|
||||||
|
}
|
||||||
|
.bookshelf-head {
|
||||||
|
height: 49px;
|
||||||
|
border-bottom: 1px solid #ebebeb;
|
||||||
|
}
|
||||||
|
.bookshelf-head h4 {
|
||||||
|
float: left;
|
||||||
|
margin-left: 20px;
|
||||||
|
line-height: 49px;
|
||||||
|
font-size: 18px;
|
||||||
|
font-weight: bold;
|
||||||
|
color: #333;
|
||||||
|
}
|
||||||
|
.bookshelf-head a {
|
||||||
|
float: right;
|
||||||
|
margin-top: 18px;
|
||||||
|
margin-right: 15px;
|
||||||
|
cursor: pointer;
|
||||||
|
}
|
||||||
|
.bookshelf-head a:hover {
|
||||||
|
background-position: 0 -24px;
|
||||||
|
}
|
||||||
|
.bookshelf-list {
|
||||||
|
height: 430px;
|
||||||
|
position: relative;
|
||||||
|
overflow-y: auto;
|
||||||
|
}
|
||||||
|
.bookshelf-list ul li {
|
||||||
|
position: relative;
|
||||||
|
padding: 15px 15px;
|
||||||
|
height: 107px;
|
||||||
|
border-bottom: 1px dashed #ebebeb;
|
||||||
|
}
|
||||||
|
.bookshelf-list ul li:hover {
|
||||||
|
background: #fffbf2;
|
||||||
|
}
|
||||||
|
.bookshelf-list ul li .pic {
|
||||||
|
position: relative;
|
||||||
|
float: left;
|
||||||
|
margin-right: 15px;
|
||||||
|
width: 80px;
|
||||||
|
height: 107px;
|
||||||
|
}
|
||||||
|
.bookshelf-list ul li .pic img {
|
||||||
|
width: 100%;
|
||||||
|
height: 100%;
|
||||||
|
vertical-align: top;
|
||||||
|
}
|
||||||
|
.bookshelf-list ul li .pic i {
|
||||||
|
position: absolute;
|
||||||
|
left: 0;
|
||||||
|
bottom: 0;
|
||||||
|
display: block;
|
||||||
|
width: 100%;
|
||||||
|
height: 20px;
|
||||||
|
line-height: 20px;
|
||||||
|
text-align: center;
|
||||||
|
}
|
||||||
|
.bookshelf-list ul li .pic i.serial {
|
||||||
|
background: #489738;
|
||||||
|
background: rgba(72,151,56,.9);
|
||||||
|
color: #fff;
|
||||||
|
}
|
||||||
|
.bookshelf-list ul li .pic i.finish {
|
||||||
|
background: #c9142a;
|
||||||
|
background: rgba(201,20,42,.9);
|
||||||
|
color: #fff;
|
||||||
|
}
|
||||||
|
.bookshelf-list ul li .tit {
|
||||||
|
display: block;
|
||||||
|
margin-bottom: 10px;
|
||||||
|
line-height: 24px;
|
||||||
|
font-size: 18px;
|
||||||
|
}
|
||||||
|
.bookshelf-list ul li .update {
|
||||||
|
display: block;
|
||||||
|
margin-bottom: 19px;
|
||||||
|
line-height: 24px;
|
||||||
|
}
|
||||||
|
.bookshelf-list ul li .update a {
|
||||||
|
color: #0189d0;
|
||||||
|
}
|
||||||
|
.bookshelf-list ul li .read {
|
||||||
|
display: block;
|
||||||
|
}
|
||||||
|
.bookshelf-list ul li .read a {
|
||||||
|
display: inline-block;
|
||||||
|
width: 90px;
|
||||||
|
height: 28px;
|
||||||
|
line-height: 28px;
|
||||||
|
color: #ff6939;
|
||||||
|
text-align: center;
|
||||||
|
border: 1px solid #ff6939;
|
||||||
|
border-radius: 100px;
|
||||||
|
}
|
||||||
|
.bookshelf-list ul li .del {
|
||||||
|
position: absolute;
|
||||||
|
right: 15px;
|
||||||
|
top: 15px;
|
||||||
|
width: 24px;
|
||||||
|
height: 24px;
|
||||||
|
cursor: pointer;
|
||||||
|
background: url(../images/close.png) no-repeat 0 0;
|
||||||
|
}
|
||||||
|
.bookshelf-list ul li .del:hover {
|
||||||
|
background-position: 0 -24px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.newChapter {
|
||||||
|
width: 30px;
|
||||||
|
height: 15px;
|
||||||
|
display: inline-block;
|
||||||
|
vertical-align: middle;
|
||||||
|
margin-top: -4px;
|
||||||
|
background: url(../images/new.png) no-repeat;
|
||||||
|
}
|
||||||
3991
templates/blue/static/css/hs13.css
Normal file
2
templates/blue/static/css/layer.css
Normal file
|
After Width: | Height: | Size: 78 KiB |
|
After Width: | Height: | Size: 414 KiB |
|
After Width: | Height: | Size: 414 KiB |
|
After Width: | Height: | Size: 545 KiB |
|
After Width: | Height: | Size: 130 KiB |
|
After Width: | Height: | Size: 62 KiB |
|
After Width: | Height: | Size: 56 KiB |
|
After Width: | Height: | Size: 270 KiB |
|
After Width: | Height: | Size: 472 KiB |
|
After Width: | Height: | Size: 985 KiB |
|
After Width: | Height: | Size: 283 KiB |
|
After Width: | Height: | Size: 48 KiB |
|
After Width: | Height: | Size: 456 KiB |
|
After Width: | Height: | Size: 76 KiB |
|
After Width: | Height: | Size: 96 KiB |
|
After Width: | Height: | Size: 80 KiB |
|
After Width: | Height: | Size: 287 KiB |
|
After Width: | Height: | Size: 94 KiB |
|
After Width: | Height: | Size: 159 KiB |
|
After Width: | Height: | Size: 246 KiB |
|
After Width: | Height: | Size: 66 KiB |
|
After Width: | Height: | Size: 97 KiB |
|
After Width: | Height: | Size: 380 KiB |
|
After Width: | Height: | Size: 394 KiB |
|
After Width: | Height: | Size: 133 KiB |
|
After Width: | Height: | Size: 61 KiB |
|
After Width: | Height: | Size: 197 KiB |
|
After Width: | Height: | Size: 188 KiB |
|
After Width: | Height: | Size: 109 KiB |
|
After Width: | Height: | Size: 426 KiB |
|
After Width: | Height: | Size: 77 KiB |
|
After Width: | Height: | Size: 221 KiB |
|
After Width: | Height: | Size: 166 KiB |
|
After Width: | Height: | Size: 222 KiB |
|
After Width: | Height: | Size: 220 KiB |
|
After Width: | Height: | Size: 84 KiB |
|
After Width: | Height: | Size: 66 KiB |
BIN
templates/blue/static/images/default.gif
Normal file
|
After Width: | Height: | Size: 150 KiB |
|
After Width: | Height: | Size: 39 KiB |
|
After Width: | Height: | Size: 449 KiB |
|
After Width: | Height: | Size: 374 KiB |
|
After Width: | Height: | Size: 44 KiB |
|
After Width: | Height: | Size: 172 KiB |
|
After Width: | Height: | Size: 172 KiB |
|
After Width: | Height: | Size: 168 KiB |
|
After Width: | Height: | Size: 107 KiB |
|
After Width: | Height: | Size: 146 KiB |
|
After Width: | Height: | Size: 66 KiB |
BIN
templates/blue/static/images/icon-mobile.png
Normal file
|
After Width: | Height: | Size: 14 KiB |
BIN
templates/blue/static/images/icon-search.png
Normal file
|
After Width: | Height: | Size: 14 KiB |
BIN
templates/blue/static/images/logo.png
Normal file
|
After Width: | Height: | Size: 5.9 KiB |
229
templates/blue/static/javascript/bookcase.js
Normal file
@@ -0,0 +1,229 @@
|
|||||||
|
layui.use(['layer', 'jquery'], function () {
|
||||||
|
var layer = layui.layer;
|
||||||
|
var $ = layui.jquery;
|
||||||
|
|
||||||
|
function LastRead() {
|
||||||
|
this.bookList = "bookcms_book_list"
|
||||||
|
}
|
||||||
|
|
||||||
|
LastRead.prototype = {
|
||||||
|
set: function (title,article_id, chapter_title,chapter_id, author, category,source_id) {
|
||||||
|
if (!(article_id && title && chapter_title && chapter_id && author && category && source_id)) return false;
|
||||||
|
var value = title + '#' + article_id + '#' + chapter_title + '#' + chapter_id + '#' + author + '#' + category + '#' + source_id;
|
||||||
|
|
||||||
|
this.setItem(article_id, value);
|
||||||
|
this.setBook(article_id);
|
||||||
|
return true;
|
||||||
|
},
|
||||||
|
get: function (k) {
|
||||||
|
return this.getItem(k) ? this.getItem(k).split("#") : "";
|
||||||
|
},
|
||||||
|
remove: function (k) {
|
||||||
|
this.removeItem(k);
|
||||||
|
this.removeBook(k)
|
||||||
|
},
|
||||||
|
setBook: function (v) { //保存书籍
|
||||||
|
var reg = new RegExp("(^|#)" + v);
|
||||||
|
var books = this.getItem(this.bookList);
|
||||||
|
if (books == "") {
|
||||||
|
books = v
|
||||||
|
}
|
||||||
|
else {
|
||||||
|
if (books.search(reg) == -1) {
|
||||||
|
books += "#" + v
|
||||||
|
}
|
||||||
|
else {
|
||||||
|
books.replace(reg, "#" + v)
|
||||||
|
}
|
||||||
|
}
|
||||||
|
this.setItem(this.bookList, books)
|
||||||
|
},
|
||||||
|
getBook: function () {
|
||||||
|
var v = this.getItem(this.bookList) ? this.getItem(this.bookList).split("#") : Array();
|
||||||
|
var books = Array();
|
||||||
|
if (v.length) {
|
||||||
|
for (var i = 0; i < v.length; i++) {
|
||||||
|
var tem = this.getItem(v[i]).split('#');
|
||||||
|
if (tem.length > 3) books.push(tem);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
return books
|
||||||
|
},
|
||||||
|
removeBook: function (v) {
|
||||||
|
var reg = new RegExp("(^|#)" + v);
|
||||||
|
var books = this.getItem(this.bookList);
|
||||||
|
if (!books) {
|
||||||
|
books = ""
|
||||||
|
}
|
||||||
|
else {
|
||||||
|
if (books.search(reg) != -1) {
|
||||||
|
books = books.replace(reg, "")
|
||||||
|
}
|
||||||
|
}
|
||||||
|
this.setItem(this.bookList, books)
|
||||||
|
},
|
||||||
|
setItem: function (k, v) { //保存章节
|
||||||
|
if (!!window.localStorage) {
|
||||||
|
localStorage.setItem(k, v);
|
||||||
|
} else {
|
||||||
|
var expireDate = new Date();
|
||||||
|
var EXPIR_MONTH = 30 * 24 * 3600 * 1000;
|
||||||
|
expireDate.setTime(expireDate.getTime() + 12 * EXPIR_MONTH)
|
||||||
|
document.cookie = k + "=" + encodeURIComponent(v) + ";expires=" + expireDate.toGMTString() + "; path=/";
|
||||||
|
}
|
||||||
|
},
|
||||||
|
getItem: function (k) {
|
||||||
|
var value = ""
|
||||||
|
var result = ""
|
||||||
|
if (!!window.localStorage) {
|
||||||
|
result = window.localStorage.getItem(k);
|
||||||
|
value = result || "";
|
||||||
|
}
|
||||||
|
else {
|
||||||
|
var reg = new RegExp("(^| )" + k + "=([^;]*)(;|\x24)");
|
||||||
|
var result = reg.exec(document.cookie);
|
||||||
|
if (result) {
|
||||||
|
value = decodeURIComponent(result[2]) || ""
|
||||||
|
}
|
||||||
|
}
|
||||||
|
return value
|
||||||
|
},
|
||||||
|
removeItem: function (k) {
|
||||||
|
if (!!window.localStorage) {
|
||||||
|
window.localStorage.removeItem(k);
|
||||||
|
} else {
|
||||||
|
var expireDate = new Date();
|
||||||
|
expireDate.setTime(expireDate.getTime() - 1000)
|
||||||
|
document.cookie = k + "= " + ";expires=" + expireDate.toGMTString()
|
||||||
|
}
|
||||||
|
},
|
||||||
|
removeAll: function () {
|
||||||
|
if (!!window.localStorage) {
|
||||||
|
window.localStorage.clear();
|
||||||
|
}
|
||||||
|
else {
|
||||||
|
var v = this.getItem(this.bookList) ? this.getItem(this.bookList).split("#") : Array();
|
||||||
|
var books = Array();
|
||||||
|
if (v.length) {
|
||||||
|
for (i in v) {
|
||||||
|
var tem = this.removeItem(v[k])
|
||||||
|
}
|
||||||
|
}
|
||||||
|
this.removeItem(this.bookList)
|
||||||
|
}
|
||||||
|
}
|
||||||
|
};
|
||||||
|
|
||||||
|
function zzleft(mainStr, lngLen) {
|
||||||
|
if (lngLen > 0) {
|
||||||
|
return mainStr.substring(0, lngLen)
|
||||||
|
}
|
||||||
|
else {
|
||||||
|
return null
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
//载入历史记录
|
||||||
|
// function loadbooker() {
|
||||||
|
// var bookhtml = '';
|
||||||
|
// var books = lastread.getBook();
|
||||||
|
// var books = books.reverse();
|
||||||
|
// if (books.length) {
|
||||||
|
// for (var i = 0; i < books.length; i++) {
|
||||||
|
// if (i <= 100) {
|
||||||
|
//
|
||||||
|
// var title = books[i][0];
|
||||||
|
// var article_id = books[i][1];
|
||||||
|
// var chapter_title = books[i][2];
|
||||||
|
// var chapter_id = books[i][3];
|
||||||
|
// var author = books[i][4];
|
||||||
|
// var category = books[i][5];
|
||||||
|
//
|
||||||
|
// var article_url = article_rule.replace('{article_id}', article_id);
|
||||||
|
// var chapter_url = chapter_rule.replace('{article_id}', article_id);
|
||||||
|
// chapter_url = chapter_url.replace('{chapter_id}', chapter_id);
|
||||||
|
//
|
||||||
|
// bookhtml += '<li><span class="s1">' + category + '</span><span class="s2"><a href="' + article_url + '" target="_blank">' + title + '</a></span><span class="s3"><a href="' + chapter_url + '" target="_blank">' + chapter_title + '</a></span><span class="s4">' + author + '</span><span class="s5"><a href="javascript:void(0)" class="remove-book" data-id="' + article_id + '" title="删除“' + title + '”?">删除</a></span><span class="s6"> </span><span class="s7"> </span></li>';
|
||||||
|
// }
|
||||||
|
// }
|
||||||
|
// } else {
|
||||||
|
// bookhtml += '<div style="height:100px;line-height:100px; text-align:center">还木有任何书籍( ˙﹏˙ )</div>';
|
||||||
|
// }
|
||||||
|
//
|
||||||
|
// // $(".read_book").html(bookhtml);
|
||||||
|
// }
|
||||||
|
|
||||||
|
window.lastread = new LastRead();
|
||||||
|
|
||||||
|
$(function () {
|
||||||
|
|
||||||
|
$(".link-bookshelf").on("click",function() {
|
||||||
|
|
||||||
|
var books = lastread.getBook().reverse();
|
||||||
|
|
||||||
|
if (($(".bookshelf-list").length - 1) == books.length) {
|
||||||
|
$(".bookshelf-mask").show();
|
||||||
|
$(".bookshelf-panel").show();
|
||||||
|
} else {
|
||||||
|
|
||||||
|
var html = "";
|
||||||
|
|
||||||
|
html += "<div class=\"bookshelf-mask\"></div>";
|
||||||
|
html += "<div class=\"bookshelf-panel\">";
|
||||||
|
html += "<div class=\"bookshelf-head\"><h4>我的书架(" + books.length +"本) </h4><a class=\"close\" target=\"_self\">关闭</a></div>";
|
||||||
|
html += "<div class=\"bookshelf-list\">";
|
||||||
|
html += "<div class=\"clearfix title\"><span class=\"label\"></span><em>用户浏览过的小说会自动保存到书架中(只限同一电脑)</em></div>";
|
||||||
|
html += "</div>";
|
||||||
|
html += "</div>";
|
||||||
|
$("body").append(html);
|
||||||
|
|
||||||
|
var book_html = '<li><span class="s1"><b>作品分类</b></span><span class="s2"><b>作品名称</b></span><span class="s3"><b>上次阅读章节</b></span><span class="s4"><b>作者</b></span><span class="s5"><b>操作</b></span><span class="s6"><b> </b></span><span class="s7"><b> </b></span></li>';
|
||||||
|
|
||||||
|
if (books.length) {
|
||||||
|
for (var i = 0; i < books.length; i++) {
|
||||||
|
if (i <= 100) {
|
||||||
|
|
||||||
|
var title = books[i][0];
|
||||||
|
var article_id = books[i][1];
|
||||||
|
var chapter_title = books[i][2];
|
||||||
|
var chapter_id = books[i][3];
|
||||||
|
var author = books[i][4];
|
||||||
|
var category = books[i][5];
|
||||||
|
var sourceid = books[i][6];
|
||||||
|
var article_url = article_rule.replace('{article_id}', article_id);
|
||||||
|
var chapter_url = chapter_rule.replace('{article_id}', sourceid);
|
||||||
|
chapter_url = chapter_url.replace('{chapter_id}', chapter_id);
|
||||||
|
|
||||||
|
book_html += '<li><span class="s1">' + category + '</span><span class="s2"><a href="' + article_url + '" target="_blank">' + title + '</a></span><span class="s3"><a href="' + chapter_url + '" target="_blank">' + chapter_title + '</a></span><span class="s4">' + author + '</span><span class="s5"><a href="javascript:void(0)" class="remove-book" data-id="' + article_id + '" title="删除“' + title + '”?">删除</a></span><span class="s6"> </span><span class="s7"> </span></li>';
|
||||||
|
|
||||||
|
}
|
||||||
|
}
|
||||||
|
} else {
|
||||||
|
book_html += '<div style="height:100px;line-height:100px; text-align:center">还木有任何书籍( ˙﹏˙ )</div>';
|
||||||
|
}
|
||||||
|
$(".bookshelf-list").append(book_html);
|
||||||
|
|
||||||
|
}
|
||||||
|
});
|
||||||
|
$(".bookshelf-head .close").live("click", function() {
|
||||||
|
$(".bookshelf-mask").hide();
|
||||||
|
$(".bookshelf-panel").hide();
|
||||||
|
});
|
||||||
|
|
||||||
|
$(".bookshelf-list li a.remove-book").live("click", function() {
|
||||||
|
var _this = $(this);
|
||||||
|
layer.confirm('确定从书架中移除?', {title:'提示'}, function(index){
|
||||||
|
|
||||||
|
lastread.remove(_this.data('id'));
|
||||||
|
_this.parent().parent().slideUp(300, function(){
|
||||||
|
$(this).remove();
|
||||||
|
var books = lastread.getBook().reverse();
|
||||||
|
$(".bookshelf-head h4").html("我的书架("+books.length+"本)");
|
||||||
|
});
|
||||||
|
|
||||||
|
layer.close(index);
|
||||||
|
});
|
||||||
|
});
|
||||||
|
|
||||||
|
});
|
||||||
|
});
|
||||||
123
templates/blue/static/javascript/focus.js
Normal file
@@ -0,0 +1,123 @@
|
|||||||
|
$(function() {
|
||||||
|
var $banner = $('.banner');
|
||||||
|
var $banner_ul = $('.banner-img');
|
||||||
|
var $btn = $('.banner-btn');
|
||||||
|
var $btn_a = $btn.find('a')
|
||||||
|
var v_width = $banner.width();
|
||||||
|
var page = 1;
|
||||||
|
var timer = null;
|
||||||
|
var time = 3000;
|
||||||
|
var btnClass = null;
|
||||||
|
var page_img = $banner_ul.find('li img');
|
||||||
|
var page_count = $banner_ul.find('li').length;
|
||||||
|
var load = $banner.find('.banner-load');
|
||||||
|
$banner_ul.width(page_count * v_width);
|
||||||
|
|
||||||
|
function move(obj, classname) {
|
||||||
|
if (!$banner_ul.is(':animated')) {
|
||||||
|
loading_start();
|
||||||
|
if (classname == 'prevBtn') {
|
||||||
|
if (page == 1) {
|
||||||
|
$banner_ul.animate({
|
||||||
|
left: -v_width * (page_count - 1)
|
||||||
|
});
|
||||||
|
page = page_count;
|
||||||
|
cirMove();
|
||||||
|
} else {
|
||||||
|
$banner_ul.animate({
|
||||||
|
left: '+=' + v_width
|
||||||
|
}, "slow");
|
||||||
|
page--;
|
||||||
|
cirMove();
|
||||||
|
}
|
||||||
|
} else {
|
||||||
|
if (page == page_count) {
|
||||||
|
$banner_ul.animate({
|
||||||
|
left: 0
|
||||||
|
});
|
||||||
|
page = 1;
|
||||||
|
cirMove();
|
||||||
|
} else {
|
||||||
|
$banner_ul.animate({
|
||||||
|
left: '-=' + v_width
|
||||||
|
}, "slow");
|
||||||
|
page++;
|
||||||
|
cirMove();
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}(function loading_reset() {
|
||||||
|
load.css({
|
||||||
|
"height": "3px",
|
||||||
|
"position": "absolute",
|
||||||
|
"left": "0",
|
||||||
|
"bottom": "0",
|
||||||
|
"background": "#FF4939",
|
||||||
|
"z-index": "10"
|
||||||
|
});
|
||||||
|
loading_start();
|
||||||
|
})();
|
||||||
|
|
||||||
|
function loading_start() {
|
||||||
|
load.animate({
|
||||||
|
"width": "100%"
|
||||||
|
}, time).animate({
|
||||||
|
"width": 0
|
||||||
|
}, 0);
|
||||||
|
}
|
||||||
|
|
||||||
|
function loading_stop() {
|
||||||
|
load.stop(true, true).animate({
|
||||||
|
"width": 0
|
||||||
|
}, 0)
|
||||||
|
}
|
||||||
|
|
||||||
|
function cirMove() {
|
||||||
|
$('.banner-nav li').eq(page - 1).addClass('selected').siblings().removeClass('selected');
|
||||||
|
}
|
||||||
|
$banner.mouseover(function() {
|
||||||
|
$btn.css({
|
||||||
|
'display': 'block'
|
||||||
|
});
|
||||||
|
clearInterval(timer);
|
||||||
|
loading_stop();
|
||||||
|
}).mouseout(function() {
|
||||||
|
$btn.css({
|
||||||
|
'display': 'none'
|
||||||
|
});
|
||||||
|
loading_start();
|
||||||
|
clearInterval(timer);
|
||||||
|
timer = setInterval(move, time);
|
||||||
|
}).trigger("mouseout");
|
||||||
|
$btn_a.mouseover(function() {
|
||||||
|
$(this).animate({
|
||||||
|
opacity: 1
|
||||||
|
}, 'fast');
|
||||||
|
$btn.css({
|
||||||
|
'display': 'block'
|
||||||
|
});
|
||||||
|
return false;
|
||||||
|
}).mouseleave(function() {
|
||||||
|
$(this).animate({
|
||||||
|
opacity: 0.3
|
||||||
|
}, 'fast');
|
||||||
|
$btn.css({
|
||||||
|
'display': 'none'
|
||||||
|
});
|
||||||
|
return false;
|
||||||
|
}).click(function() {
|
||||||
|
btnClass = this.className;
|
||||||
|
loading_stop();
|
||||||
|
clearInterval(timer);
|
||||||
|
timer = setInterval(move, time);
|
||||||
|
move($(this), this.className);
|
||||||
|
});
|
||||||
|
$('.banner-nav li').live('click', function() {
|
||||||
|
var index = $('.banner-nav li').index(this);
|
||||||
|
$banner_ul.animate({
|
||||||
|
left: -v_width * index
|
||||||
|
}, 'slow');
|
||||||
|
page = index + 1;
|
||||||
|
cirMove();
|
||||||
|
});
|
||||||
|
});
|
||||||
333
templates/blue/static/javascript/function.js
Normal file
@@ -0,0 +1,333 @@
|
|||||||
|
//把对象调整到中心位置
|
||||||
|
;(function($){
|
||||||
|
$.fn.setmiddle = function() {
|
||||||
|
var dl = $(document).scrollLeft(),
|
||||||
|
dt = $(document).scrollTop(),
|
||||||
|
ww = $(window).width(),
|
||||||
|
wh = $(window).height(),
|
||||||
|
ow = $(this).width(),
|
||||||
|
oh = $(this).height(),
|
||||||
|
left = (ww - ow) / 2 + dl,
|
||||||
|
top = (wh - oh) / 2 + dt;
|
||||||
|
$(this).css({left:Math.max(left, dl) + "px",top:Math.max(top, dt) + "px"});
|
||||||
|
return this;
|
||||||
|
}
|
||||||
|
})(jQuery);
|
||||||
|
|
||||||
|
//提示信息
|
||||||
|
;(function($){
|
||||||
|
$.tips = function(options) {
|
||||||
|
var settings = {
|
||||||
|
content: "",
|
||||||
|
icon: "success",
|
||||||
|
time: 1500,
|
||||||
|
close: false,
|
||||||
|
zindex: 2999
|
||||||
|
};
|
||||||
|
if (options) {
|
||||||
|
$.extend(settings, options);
|
||||||
|
}
|
||||||
|
if (settings.close) {
|
||||||
|
$(".tips").hide();
|
||||||
|
return;
|
||||||
|
}
|
||||||
|
if (!$(".tips")[0]) {
|
||||||
|
$("body").append('<div class="tips"><i></i><span></span></div>');
|
||||||
|
$(".tips").css("z-index", parseInt(settings.zindex));
|
||||||
|
}
|
||||||
|
$(".tips span").html(settings.content);
|
||||||
|
$(".tips").attr("class", "tips tips-" + settings.icon);
|
||||||
|
$(".tips").css("z-index", parseInt($(".tips").css("z-index"))+1).setmiddle().show();
|
||||||
|
|
||||||
|
if (settings.time > 0) {
|
||||||
|
setTimeout(function() {
|
||||||
|
$(".tips").fadeOut()
|
||||||
|
}, settings.time);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
})(jQuery);
|
||||||
|
|
||||||
|
//设置cookie
|
||||||
|
var setCookie = function(cname, cvalue, exdays) {
|
||||||
|
var day = new Date();
|
||||||
|
day.setTime(day.getTime() + (exdays*24*60*60*1000));
|
||||||
|
document.cookie = cname + "=" + encodeURI(cvalue) + "; " + "expires=" + day.toUTCString() +"; path=/";
|
||||||
|
};
|
||||||
|
|
||||||
|
//获取cookie
|
||||||
|
var getCookie = function(cname) {
|
||||||
|
var name = cname + "=";
|
||||||
|
var obj = document.cookie.split(';');
|
||||||
|
for (var i = 0; i < obj.length; i++) {
|
||||||
|
var c = obj[i];
|
||||||
|
while (c.charAt(0)==' ') c = c.substring(1);
|
||||||
|
if (c.indexOf(name) != -1) return c.substring(name.length, c.length);
|
||||||
|
}
|
||||||
|
return "";
|
||||||
|
};
|
||||||
|
|
||||||
|
//清除cookie
|
||||||
|
var clearCookie = function(cname) {
|
||||||
|
setCookie(cname, "", -1);
|
||||||
|
};
|
||||||
|
|
||||||
|
//检查cookie
|
||||||
|
var checkCookie = function(cname) {
|
||||||
|
var value = getCookie(cname);
|
||||||
|
if (value != "") {
|
||||||
|
return true;
|
||||||
|
}
|
||||||
|
else {
|
||||||
|
return false;
|
||||||
|
}
|
||||||
|
};
|
||||||
|
|
||||||
|
var chapterInit = function(){
|
||||||
|
$(".left-btns li").click(function() {
|
||||||
|
var index = $(this).index();
|
||||||
|
$(this).addClass("on").siblings("li").removeClass("on");
|
||||||
|
if (index < 3) {
|
||||||
|
$(".show-panel").eq(index).addClass("on").siblings(".show-panel").removeClass("on");
|
||||||
|
}
|
||||||
|
else {
|
||||||
|
$(".show-panel").removeClass("on");
|
||||||
|
}
|
||||||
|
});
|
||||||
|
$(".hide-panel").click(function() {
|
||||||
|
$(".left-btns li").removeClass("on");
|
||||||
|
$(".show-panel").removeClass("on");
|
||||||
|
});
|
||||||
|
$(".hide-panel").click(function() {
|
||||||
|
$(".left-btns li").removeClass("on");
|
||||||
|
$(".show-panel").removeClass("on");
|
||||||
|
});
|
||||||
|
$(".chapter-wrap .porn .index").click(function() {
|
||||||
|
$(".left-btns li.btn-chapter").addClass("on").siblings("li").removeClass("on");
|
||||||
|
$(".chapter-panel").addClass("on").siblings(".show-panel").removeClass("on");
|
||||||
|
});
|
||||||
|
$(".set-skin dd span").click(function() {
|
||||||
|
$(this).addClass("cur").siblings("span").removeClass("cur");
|
||||||
|
var value = $(this).attr("data-value");
|
||||||
|
switch (value) {
|
||||||
|
case "0":
|
||||||
|
$("body").removeClass().addClass("chapter-skin0");
|
||||||
|
break;
|
||||||
|
case "1":
|
||||||
|
$("body").removeClass().addClass("chapter-skin1");
|
||||||
|
break;
|
||||||
|
case "2":
|
||||||
|
$("body").removeClass().addClass("chapter-skin2");
|
||||||
|
break;
|
||||||
|
}
|
||||||
|
});
|
||||||
|
$(".set-font-family dd span").click(function() {
|
||||||
|
$(this).addClass("cur").siblings("span").removeClass("cur");
|
||||||
|
var value = $(this).attr("data-value");
|
||||||
|
switch (value) {
|
||||||
|
case "0":
|
||||||
|
$(".chapter-wrap").removeClass("font-family0 font-family1 font-family2").addClass("font-family0");
|
||||||
|
break;
|
||||||
|
case "1":
|
||||||
|
$(".chapter-wrap").removeClass("font-family0 font-family1 font-family2").addClass("font-family1");
|
||||||
|
break;
|
||||||
|
case "2":
|
||||||
|
$(".chapter-wrap").removeClass("font-family0 font-family1 font-family2").addClass("font-family2");
|
||||||
|
break;
|
||||||
|
}
|
||||||
|
});
|
||||||
|
$(".set-font-size dd .prev").click(function() {
|
||||||
|
var size = parseInt($(".set-font-size dd .size").text());
|
||||||
|
if (size <= 12) {
|
||||||
|
size = 12;
|
||||||
|
}
|
||||||
|
else {
|
||||||
|
size = size-1;
|
||||||
|
}
|
||||||
|
$(".set-font-size dd .size").text(size);
|
||||||
|
$(".chapter-wrap").css("font-size",size);
|
||||||
|
|
||||||
|
});
|
||||||
|
$(".set-font-size dd .next").click(function() {
|
||||||
|
var size = parseInt($(".set-font-size dd .size").text());
|
||||||
|
if (size >= 36) {
|
||||||
|
size = 36;
|
||||||
|
}
|
||||||
|
else {
|
||||||
|
size = size+1;
|
||||||
|
}
|
||||||
|
$(".set-font-size dd .size").text(size);
|
||||||
|
$(".chapter-wrap").css("font-size",size);
|
||||||
|
});
|
||||||
|
$(".set-width dd .prev").click(function() {
|
||||||
|
var size = parseInt($(".set-width dd .size").text());
|
||||||
|
if (size <= 760) {
|
||||||
|
size = 760;
|
||||||
|
}
|
||||||
|
else {
|
||||||
|
size = size-100
|
||||||
|
}
|
||||||
|
$(".set-width dd .size").text(size);
|
||||||
|
$(".chapter-container").removeClass("w760 w860 w960 w1060").addClass("w"+size);
|
||||||
|
|
||||||
|
});
|
||||||
|
$(".set-width dd .next").click(function() {
|
||||||
|
var size = parseInt($(".set-width dd .size").text());
|
||||||
|
if (size >= 1060) {
|
||||||
|
size = 1060;
|
||||||
|
}
|
||||||
|
else {
|
||||||
|
size = size+100
|
||||||
|
}
|
||||||
|
$(".set-width dd .size").text(size);
|
||||||
|
$(".chapter-container").removeClass("w760 w860 w960 w1060").addClass("w"+size);
|
||||||
|
});
|
||||||
|
$(".set-btns .btn-save").click(function() {
|
||||||
|
var a,b,c,d,e;
|
||||||
|
$(".set-skin dd span").each(function(){
|
||||||
|
if ($(this).hasClass("cur")) {
|
||||||
|
a = $(this).attr("data-value");
|
||||||
|
}
|
||||||
|
});
|
||||||
|
$(".set-font-family dd span").each(function(){
|
||||||
|
if ($(this).hasClass("cur")) {
|
||||||
|
b = $(this).attr("data-value");
|
||||||
|
}
|
||||||
|
});
|
||||||
|
c = $(".set-font-size dd .size").text();
|
||||||
|
d = $(".set-width dd .size").text();
|
||||||
|
e = '{"skin":' + a +',"family":' + b +',"size":' + c +',"width":' + d +'}';
|
||||||
|
clearCookie("hs13_set123");
|
||||||
|
setCookie("hs13_set123", e, "365");
|
||||||
|
$(".left-btns li").removeClass("on");
|
||||||
|
$(".show-panel").removeClass("on");
|
||||||
|
});
|
||||||
|
$(".set-btns .btn-cancel").click(function() {
|
||||||
|
$(".left-btns li").removeClass("on");
|
||||||
|
$(".show-panel").removeClass("on");
|
||||||
|
});
|
||||||
|
if (checkCookie("hs13_set123") == true) {
|
||||||
|
var data = JSON.parse(decodeURI(getCookie("hs13_set123")));
|
||||||
|
$("body").removeClass().addClass("chapter-skin"+data.skin);
|
||||||
|
$(".chapter-container").removeClass("w760 w860 w960 w1060").addClass("w"+data.width);
|
||||||
|
$(".chapter-wrap").css("font-size",data.size);
|
||||||
|
$(".chapter-wrap").removeClass("font-family0 font-family1 font-family2").addClass("font-family"+data.family);
|
||||||
|
$(".set-skin dd span").each(function(){
|
||||||
|
if ($(this).attr("data-value") == data.skin) {
|
||||||
|
a = $(this).addClass("cur").siblings("span").removeClass("cur");
|
||||||
|
}
|
||||||
|
});
|
||||||
|
$(".set-font-family dd span").each(function(){
|
||||||
|
if ($(this).attr("data-value") == data.family) {
|
||||||
|
a = $(this).addClass("cur").siblings("span").removeClass("cur");
|
||||||
|
}
|
||||||
|
});
|
||||||
|
$(".set-font-size dd .size").text(data.size);
|
||||||
|
$(".set-width dd .size").text(data.width);
|
||||||
|
}
|
||||||
|
$(window).scroll(function () {
|
||||||
|
if ($(".left-bar,.right-bar").length > 0) {
|
||||||
|
var st = $(window).scrollTop();
|
||||||
|
var ct = $(".chapter-wrap .main").offset().top;
|
||||||
|
var cb = $(".chapter-wrap .main").offset().bottom;
|
||||||
|
var ch = $(".chapter-wrap .main").height();
|
||||||
|
if (st > ct && st < ct + ch) {
|
||||||
|
$(".left-bar").css({position:"fixed", top:0});
|
||||||
|
}
|
||||||
|
else {
|
||||||
|
$(".left-bar").css({position:"absolute", top:ct});
|
||||||
|
}
|
||||||
|
$(".right-bar").css({position:"fixed", bottom:"20px"});
|
||||||
|
}
|
||||||
|
});
|
||||||
|
}
|
||||||
|
|
||||||
|
$(function(){
|
||||||
|
|
||||||
|
//首页切换
|
||||||
|
$(".new-book ol li").click(function() {
|
||||||
|
var index = $(this).index();
|
||||||
|
var _cid = $(this).data('cid');
|
||||||
|
$(this).addClass("on").siblings("li").removeClass("on");
|
||||||
|
// $(".new-book ul").eq(index).show().siblings("ul").hide();
|
||||||
|
|
||||||
|
$.ajax({
|
||||||
|
type: "GET",
|
||||||
|
url: "/ajax/home_cid_list?cid="+_cid,
|
||||||
|
async: false,
|
||||||
|
success: function(info) {
|
||||||
|
if (info.code == 0 && info.data != "") {
|
||||||
|
$(".home_cid_list").html(info.data);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
});
|
||||||
|
|
||||||
|
});
|
||||||
|
|
||||||
|
|
||||||
|
//小说页
|
||||||
|
$(".book-info .intro .more").click(function() {
|
||||||
|
$(this).toggleClass("show");
|
||||||
|
$(".book-info .intro").toggleClass("show");
|
||||||
|
});
|
||||||
|
$(".go-review").click(function() {
|
||||||
|
$('body,html').animate({
|
||||||
|
scrollTop: $(".review").offset().top
|
||||||
|
}, 300);
|
||||||
|
return false;
|
||||||
|
});
|
||||||
|
$(".j-textarea").live("focus", function() {
|
||||||
|
if ($(this).val() == "说点什么吧,您的评论是对本书最大的支持!") {
|
||||||
|
$(this).val("")
|
||||||
|
}
|
||||||
|
}).live("blur", function() {
|
||||||
|
if ($.trim($(this).val()) == "") {
|
||||||
|
$(this).val("说点什么吧,您的评论是对本书最大的支持!")
|
||||||
|
}
|
||||||
|
}).live("keydown", function(){
|
||||||
|
var len = $(".j-textarea").val().length;
|
||||||
|
if (len >= 200) {
|
||||||
|
var num = $(".j-textarea").val().substr(0,200);;
|
||||||
|
$(".j-textarea").val(num);;
|
||||||
|
}
|
||||||
|
else {
|
||||||
|
$(".j-count").text(200-len-1);
|
||||||
|
}
|
||||||
|
$(".form-msg").text("");
|
||||||
|
});
|
||||||
|
$(".j-send").click(function() {
|
||||||
|
var txt = $(".j-textarea").val();
|
||||||
|
var len = $(".j-textarea").val().length;
|
||||||
|
if (txt == "说点什么吧,您的评论是对本书最大的支持!" || len == 0) {
|
||||||
|
$(".form-msg").text("评论内容不能为空");
|
||||||
|
return false;
|
||||||
|
}
|
||||||
|
else {
|
||||||
|
alert("您的评论已提交,审核过后您的评论会出现在这里!");
|
||||||
|
}
|
||||||
|
});
|
||||||
|
var $review = $(".review-list ul");
|
||||||
|
if ($review.children("li").length > 5) {
|
||||||
|
$review.children("li").slice(5).css("display","none");
|
||||||
|
$(".review .more").click(function() {
|
||||||
|
$(this).css("display","none");
|
||||||
|
$review.children("li").slice(5).css("display","block");
|
||||||
|
});
|
||||||
|
}
|
||||||
|
$(".guess ol li").click(function() {
|
||||||
|
var index = $(this).index();
|
||||||
|
$(this).addClass("on").siblings("li").removeClass("on");
|
||||||
|
$(".guess ul").eq(index).show().siblings("ul").hide();
|
||||||
|
});
|
||||||
|
//搜索输入字符串合法性验证
|
||||||
|
$("#search-btn").click(function(){
|
||||||
|
var str = $("#q").val();
|
||||||
|
var ret = /[^\w\u4e00-\u9fa5]/;
|
||||||
|
if(ret.test(str)){
|
||||||
|
alert("搜索内容不合法");
|
||||||
|
return false;
|
||||||
|
}else{
|
||||||
|
return ture;
|
||||||
|
}
|
||||||
|
});
|
||||||
|
|
||||||
|
});
|
||||||
4
templates/blue/static/javascript/jquery-1.7.2.min.js
vendored
Normal file
1
templates/blue/static/javascript/push.js
Normal file
@@ -0,0 +1 @@
|
|||||||
|
!function(){var e=/([http|https]:\/\/[a-zA-Z0-9\_\.]+\.baidu\.com)/gi,r=window.location.href,o=document.referrer;if(!e.test(r)){var n="//api.share.baidu.com/s.gif";o?(n+="?r="+encodeURIComponent(document.referrer),r&&(n+="&l="+r)):r&&(n+="?l="+r);var t=new Image;t.src=n}}(window);
|
||||||
2
templates/blue/static/layui/css/layui.css
Normal file
2
templates/blue/static/layui/css/layui.mobile.css
Normal file
2
templates/blue/static/layui/css/modules/code.css
Normal file
@@ -0,0 +1,2 @@
|
|||||||
|
/** layui-v2.5.7 MIT License */
|
||||||
|
html #layuicss-skincodecss{display:none;position:absolute;width:1989px}.layui-code-h3,.layui-code-view{position:relative;font-size:12px}.layui-code-view{display:block;margin:10px 0;padding:0;border:1px solid #e2e2e2;border-left-width:6px;background-color:#F2F2F2;color:#333;font-family:Courier New}.layui-code-h3{padding:0 10px;height:32px;line-height:32px;border-bottom:1px solid #e2e2e2}.layui-code-h3 a{position:absolute;right:10px;top:0;color:#999}.layui-code-view .layui-code-ol{position:relative;overflow:auto}.layui-code-view .layui-code-ol li{position:relative;margin-left:45px;line-height:20px;padding:0 5px;border-left:1px solid #e2e2e2;list-style-type:decimal-leading-zero;*list-style-type:decimal;background-color:#fff}.layui-code-view pre{margin:0}.layui-code-notepad{border:1px solid #0C0C0C;border-left-color:#3F3F3F;background-color:#0C0C0C;color:#C2BE9E}.layui-code-notepad .layui-code-h3{border-bottom:none}.layui-code-notepad .layui-code-ol li{background-color:#3F3F3F;border-left:none}
|
||||||
|
After Width: | Height: | Size: 5.8 KiB |
BIN
templates/blue/static/layui/css/modules/layer/default/icon.png
Normal file
|
After Width: | Height: | Size: 11 KiB |
|
After Width: | Height: | Size: 5.7 KiB |
|
After Width: | Height: | Size: 701 B |
|
After Width: | Height: | Size: 1.7 KiB |
BIN
templates/blue/static/layui/font/iconfont.eot
Normal file
554
templates/blue/static/layui/font/iconfont.svg
Normal file
|
After Width: | Height: | Size: 299 KiB |
BIN
templates/blue/static/layui/font/iconfont.ttf
Normal file
BIN
templates/blue/static/layui/font/iconfont.woff
Normal file
BIN
templates/blue/static/layui/font/iconfont.woff2
Normal file
BIN
templates/blue/static/layui/images/face/0.gif
Normal file
|
After Width: | Height: | Size: 2.6 KiB |
BIN
templates/blue/static/layui/images/face/1.gif
Normal file
|
After Width: | Height: | Size: 5.4 KiB |
BIN
templates/blue/static/layui/images/face/10.gif
Normal file
|
After Width: | Height: | Size: 2.7 KiB |
BIN
templates/blue/static/layui/images/face/11.gif
Normal file
|
After Width: | Height: | Size: 4.0 KiB |
BIN
templates/blue/static/layui/images/face/12.gif
Normal file
|
After Width: | Height: | Size: 3.3 KiB |
BIN
templates/blue/static/layui/images/face/13.gif
Normal file
|
After Width: | Height: | Size: 7.3 KiB |
BIN
templates/blue/static/layui/images/face/14.gif
Normal file
|
After Width: | Height: | Size: 2.3 KiB |
BIN
templates/blue/static/layui/images/face/15.gif
Normal file
|
After Width: | Height: | Size: 1.8 KiB |
BIN
templates/blue/static/layui/images/face/16.gif
Normal file
|
After Width: | Height: | Size: 6.6 KiB |
BIN
templates/blue/static/layui/images/face/17.gif
Normal file
|
After Width: | Height: | Size: 4.3 KiB |
BIN
templates/blue/static/layui/images/face/18.gif
Normal file
|
After Width: | Height: | Size: 2.9 KiB |
BIN
templates/blue/static/layui/images/face/19.gif
Normal file
|
After Width: | Height: | Size: 3.0 KiB |
BIN
templates/blue/static/layui/images/face/2.gif
Normal file
|
After Width: | Height: | Size: 3.1 KiB |
BIN
templates/blue/static/layui/images/face/20.gif
Normal file
|
After Width: | Height: | Size: 5.0 KiB |
BIN
templates/blue/static/layui/images/face/21.gif
Normal file
|
After Width: | Height: | Size: 5.1 KiB |
BIN
templates/blue/static/layui/images/face/22.gif
Normal file
|
After Width: | Height: | Size: 9.6 KiB |