mirror of
https://github.com/201206030/novel-front-web.git
synced 2025-04-27 07:50:50 +00:00
Compare commits
37 Commits
| Author | SHA1 | Date | |
|---|---|---|---|
|
|
7004f55fc9 | ||
|
|
a59704ae42 | ||
|
|
e680672048 | ||
|
|
5b9298aaad | ||
|
|
2dd106c41e | ||
|
|
e14541134a | ||
|
|
6d60a133a9 | ||
|
|
c56fdbf03b | ||
|
|
e690ced5f8 | ||
|
|
86735c309a | ||
|
|
992e3dcf3b | ||
|
|
bbdf59264a | ||
|
|
668d1255da | ||
|
|
2ce28a38ee | ||
|
|
0cf6f33bc5 | ||
|
|
c07421b5bd | ||
|
|
69eed90c25 | ||
|
|
c7f9f8e9a1 | ||
|
|
3a642a10cc | ||
|
|
1ddd762357 | ||
|
|
ef4bf6ed47 | ||
|
|
f18746d8ff | ||
|
|
7f34045a82 | ||
|
|
e697c9e82f | ||
|
|
6535af4038 | ||
|
|
9fe9a6a0e7 | ||
|
|
9c9332079e | ||
|
|
d358618f19 | ||
|
|
70d5a5cd85 | ||
|
|
5572006bfa | ||
|
|
53ebc4d0af | ||
|
|
fd9b44d2e0 | ||
|
|
bb783d45da | ||
|
|
6bbcecbfb8 | ||
|
|
613f445b7a | ||
|
|
002fb5c078 | ||
|
|
bd4e5a7f7b |
@ -1,7 +1,7 @@
|
||||
# 开发环境配置
|
||||
|
||||
ENV = 'development'
|
||||
VUE_APP_BASE_API_URL = 'http://127.0.0.1:8888/api/front'
|
||||
VUE_APP_BASE_IMG_URL = 'http://47.106.243.172:8888'
|
||||
VUE_APP_BASE_API_URL = 'http://127.0.0.1:8888/api'
|
||||
VUE_APP_BASE_IMG_URL = 'http://127.0.0.1:8888'
|
||||
|
||||
|
||||
|
||||
@ -1,5 +1,5 @@
|
||||
# 生产环境配置
|
||||
|
||||
ENV = 'production'
|
||||
VUE_APP_BASE_API_URL = 'http://47.106.243.172:8888/api/front'
|
||||
VUE_APP_BASE_IMG_URL = 'http://47.106.243.172:8888'
|
||||
VUE_APP_BASE_API_URL = 'http://api.test.baidu.com/api'
|
||||
VUE_APP_BASE_IMG_URL = 'http://api.test.baidu.com'
|
||||
|
||||
231
README.md
231
README.md
@ -1,186 +1,73 @@
|
||||
[]( https://curl.qcloud.com/kgMaOjoq )
|
||||
[]( https://cloud.tencent.com/act/cps/redirect?redirect=2446&cps_key=736e609d66e0ac4e57813316cec6fd0b&from=console )
|
||||
|
||||
<p align="center">
|
||||
<a href='https://github.com/201206030/novel'><img alt="Github stars" src="https://img.shields.io/github/stars/201206030/novel?logo=github"></a>
|
||||
<a href='https://github.com/201206030/novel'><img alt="Github forks" src="https://img.shields.io/github/forks/201206030/novel?logo=github"></a>
|
||||
<a href='https://gitee.com/novel_dev_team/novel'><img alt="Gitee stars" src="https://gitee.com/novel_dev_team/novel/badge/star.svg?theme=gitee"></a>
|
||||
<a href='https://gitee.com/novel_dev_team/novel'><img alt="Gitee forks" src="https://gitee.com/novel_dev_team/novel/badge/fork.svg?theme=gitee"></a>
|
||||
</p>
|
||||
|
||||
[](https://github.com/201206030/novel)
|
||||
[](https://github.com/201206030/novel)
|
||||
[](https://gitee.com/novel_dev_team/novel)
|
||||
[](https://gitee.com/novel_dev_team/novel)
|
||||
## 项目简介
|
||||
|
||||
novel 是一套基于时下**最新** Java 技术栈 Spring Boot 3 + Vue 3 开发的前后端分离的**学习型**小说项目,配备详细的项目开发文档手把手教你**从零开始**开发上线一个生产级别的 Java 系统,由小说门户系统、作家后台管理系统、平台后台管理系统、爬虫管理系统等多个子系统构成。包括小说推荐、作品检索、小说排行榜、小说阅读、小说评论、充值订阅、新闻发布等功能。
|
||||
novel 是一套基于时下**最新** Java 技术栈 Spring Boot 3 + Vue 3 开发的前后端分离**学习型**
|
||||
小说项目,配备[保姆级教程](https://docs.xxyopen.com/course/novel)手把手教你**从零开始**开发上线一套生产级别的 Java
|
||||
系统,由小说门户系统、作家后台管理系统、平台后台管理系统等多个子系统构成。包括小说推荐、作品检索、小说排行榜、小说阅读、小说评论、会员中心、作家专区、充值订阅、新闻发布等功能。
|
||||
|
||||
## 项目地址
|
||||
|
||||
- 后端项目(更新中):[GitHub](https://github.com/201206030/novel) | [码云](https://gitee.com/novel_dev_team/novel)
|
||||
- 后端微服务版本项目(待更新):[GitHub](https://github.com/201206030/novel-cloud) | [码云](https://gitee.com/novel_dev_team/novel-cloud)
|
||||
- 前端小说门户系统项目(更新中):[GitHub](https://github.com/201206030/novel-front-web) | [码云](https://gitee.com/novel_dev_team/novel-front-web)
|
||||
- 前端作家管理系统项目:待上线
|
||||
- 前端平台后台管理系统项目:待上线
|
||||
- 线上应用版:[GitHub](https://github.com/201206030/novel-plus) | [码云](https://gitee.com/novel_dev_team/novel-plus) |[演示地址](http://47.106.243.172:8888/)
|
||||
- 前端项目(更新中):[GitHub](https://github.com/201206030/novel-front-web)
|
||||
| [码云](https://gitee.com/novel_dev_team/novel-front-web)
|
||||
- 线上应用版:[GitHub](https://github.com/201206030/novel-plus) | [码云](https://gitee.com/novel_dev_team/novel-plus)
|
||||
- 微服务版:[GitHub](https://github.com/201206030/novel-cloud) | [码云](https://gitee.com/novel_dev_team/novel-cloud)
|
||||
|
||||
## 演示地址
|
||||
## 开发环境
|
||||
|
||||
[点击前往](http://47.106.243.172:8888/)
|
||||
- MySQL 8.0
|
||||
- Redis 7.0
|
||||
- Elasticsearch 8.2.0(可选)
|
||||
- RabbitMQ 3.10.2(可选)
|
||||
- XXL-JOB 2.3.1(可选)
|
||||
- JDK 21
|
||||
- Maven 3.8
|
||||
- IntelliJ IDEA(可选)
|
||||
- Node 16.14
|
||||
|
||||
**注:Elasticsearch、RabbitMQ 和 XXL-JOB 默认关闭,可通过 application.yml 配置文件中相应的`enable`配置属性开启。**
|
||||
|
||||
## 后端技术选型
|
||||
|
||||
| 技术 | 版本 | 说明 | 官网 | 学习 |
|
||||
|---------------------|:------------:|-------------------------| ------------------------------------ |:------------------------------------------------------------------------------------------------------------------------:|
|
||||
| Spring Boot | 3.3.0 | 容器 + MVC 框架 | [进入](https://spring.io/projects/spring-boot) | [进入](https://docs.spring.io/spring-boot/docs/3.0.0/reference/html) |
|
||||
| Spring AI | 1.0.0-SNAPSHOT | Spring 官方 AI 框架 | [进入](https://spring.io/projects/spring-ai) | [进入](https://docs.spring.io/spring-ai/reference/) |
|
||||
| MyBatis | 3.5.9 | ORM 框架 | [进入](http://www.mybatis.org) | [进入](https://mybatis.org/mybatis-3/zh/index.html) |
|
||||
| MyBatis-Plus | 3.5.3 | MyBatis 增强工具 | [进入](https://baomidou.com/) | [进入](https://baomidou.com/pages/24112f/) |
|
||||
| JJWT | 0.11.5 | JWT 登录支持 | [进入](https://github.com/jwtk/jjwt) | - |
|
||||
| Lombok | 1.18.24 | 简化对象封装工具 | [进入](https://github.com/projectlombok/lombok) | [进入](https://projectlombok.org/features/all) |
|
||||
| Caffeine | 3.1.0 | 本地缓存支持 | [进入](https://github.com/ben-manes/caffeine) | [进入](https://github.com/ben-manes/caffeine/wiki/Home-zh-CN) |
|
||||
| Redis | 7.0 | 分布式缓存支持 | [进入](https://redis.io) | [进入](https://redis.io/docs) |
|
||||
| Redisson | 3.17.4 | 分布式锁实现 | [进入](https://github.com/redisson/redisson) | [进入](https://github.com/redisson/redisson/wiki/%E7%9B%AE%E5%BD%95) |
|
||||
| MySQL | 8.0 | 数据库服务 | [进入](https://www.mysql.com) | [进入](https://docs.oracle.com/en-us/iaas/mysql-database/doc/getting-started.html) |
|
||||
| ShardingSphere-JDBC | 5.5.1 | 数据库分库分表支持 | [进入](https://shardingsphere.apache.org) | [进入](https://shardingsphere.apache.org/document/5.1.1/cn/overview) |
|
||||
| Elasticsearch | 8.2.0 | 搜索引擎服务 | [进入](https://www.elastic.co) | [进入](https://www.elastic.co/guide/en/elasticsearch/reference/current/index.html) |
|
||||
| RabbitMQ | 3.10.2 | 开源消息中间件 | [进入](https://www.rabbitmq.com) | [进入](https://www.rabbitmq.com/tutorials/tutorial-one-java.html) |
|
||||
| XXL-JOB | 2.3.1 | 分布式任务调度平台 | [进入](https://www.xuxueli.com/xxl-job) | [进入](https://www.xuxueli.com/xxl-job) |
|
||||
| Sentinel | 1.8.4 | 流量控制组件 | [进入](https://github.com/alibaba/Sentinel) | [进入](https://github.com/alibaba/Sentinel/wiki/%E4%B8%BB%E9%A1%B5) |
|
||||
| Springdoc-openapi | 2.0.0 | Swagger 3 接口文档自动生成 | [进入](https://github.com/springdoc/springdoc-openapi) | [进入](https://springdoc.org/) |
|
||||
| Spring Boot Admin | 3.0.0-M1 | 应用管理和监控 | [进入](https://github.com/codecentric/spring-boot-admin) | [进入](https://codecentric.github.io/spring-boot-admin/3.0.0-M1) |
|
||||
| Tomcat | 10.1.24 | Spring Boot 默认内嵌 Web 容器 | [进入](https://tomcat.apache.org) | [进入](https://tomcat.apache.org/tomcat-10.1-doc/index.html) |
|
||||
| Docker | - | 应用容器引擎 | [进入](https://www.docker.com/) | - |
|
||||
| Jenkins | - | 自动化部署工具 | [进入](https://github.com/jenkinsci/jenkins) | - |
|
||||
| Sonarqube | - | 代码质量控制 | [进入](https://www.sonarqube.org/) | - |
|
||||
|
||||
**注:更多热门新技术待集成。**
|
||||
|
||||
## 前端技术选型
|
||||
|
||||
| 技术 | 版本 | 说明 | 官网 | 学习 |
|
||||
| :----------------- | :-----: | -------------------------- | --------------------------------------- | :-------------------------------------------------: |
|
||||
| Vue.js | 3.2.13 | 渐进式 JavaScript 框架 | https://v3.cn.vuejs.org | [进入](https://v3.cn.vuejs.org/guide/introduction.html) |
|
||||
| Vue Router | 4.0.15 | Vue.js 的官方路由 | https://router.vuejs.org/zh/index.html | [进入](https://router.vuejs.org/zh/guide/) |
|
||||
| axios | 0.27.2 | 基于 promise 的网络请求库 | https://axios-http.com/zh | [进入](https://axios-http.com/zh/docs/intro) |
|
||||
| element-plus | 2.2.0 | 基于 Vue 3,面向设计师和开发者的组件库 | https://element-plus.org/zh-CN/ | [进入](https://element-plus.org/zh-CN/guide/design.html) |
|
||||
|
||||
## 截图
|
||||
|
||||
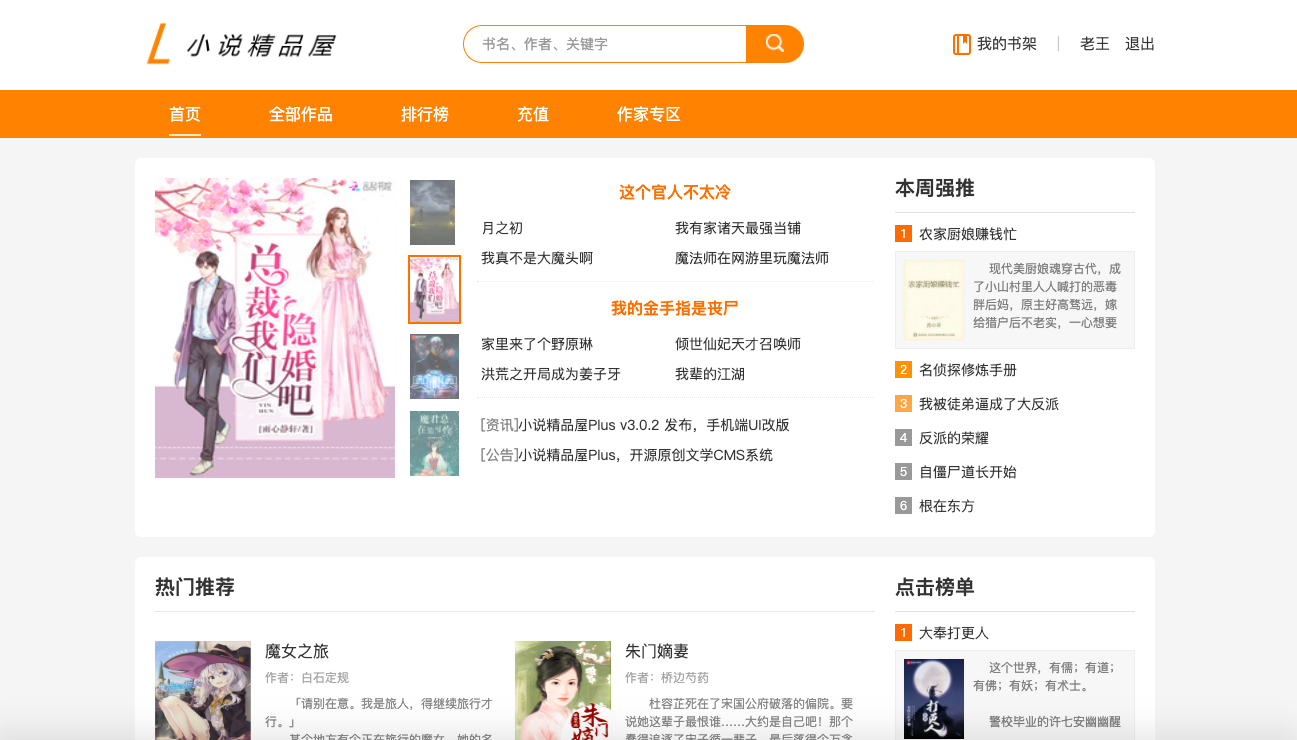
1. 首页
|
||||
|
||||

|
||||
|
||||
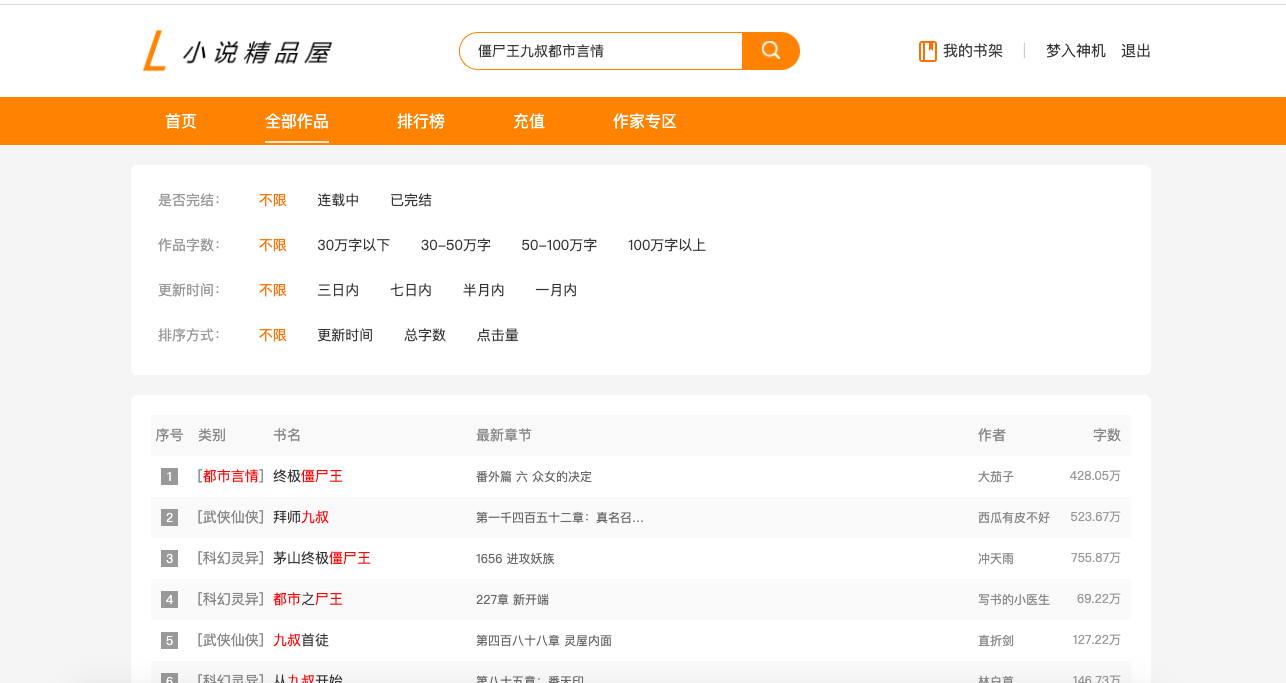
2. 分类索引页
|
||||
|
||||

|
||||
|
||||
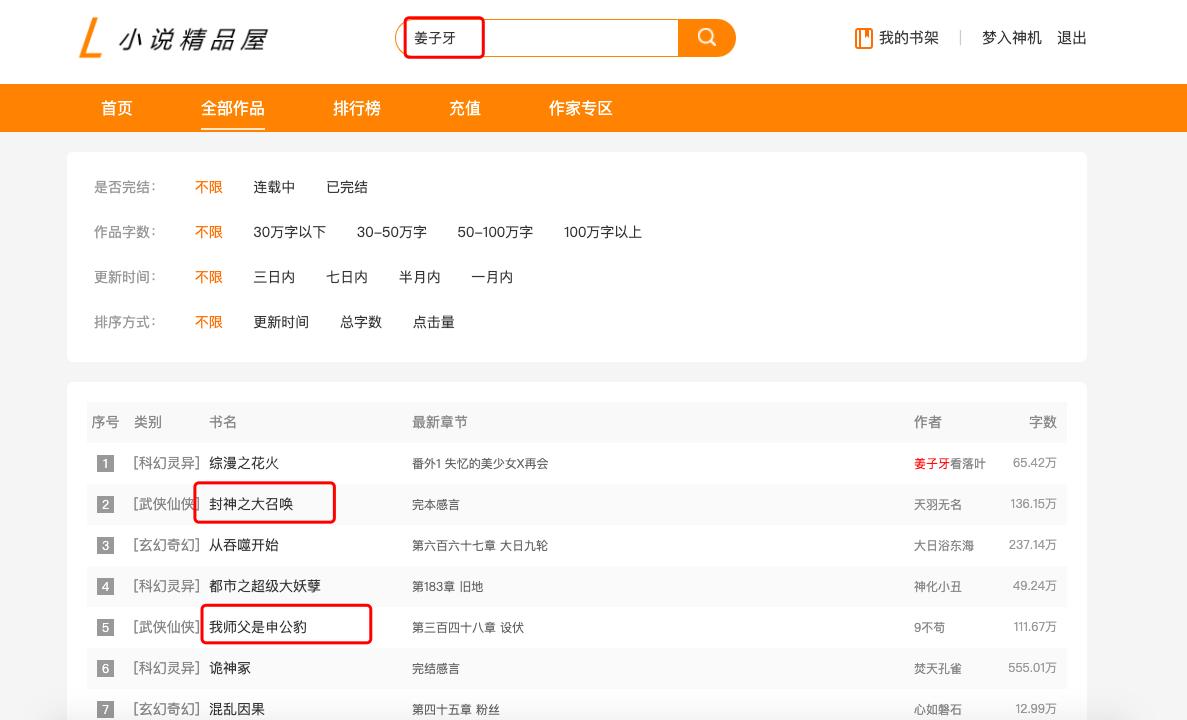
3. 搜索页
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
4. 排行榜
|
||||
|
||||

|
||||
|
||||
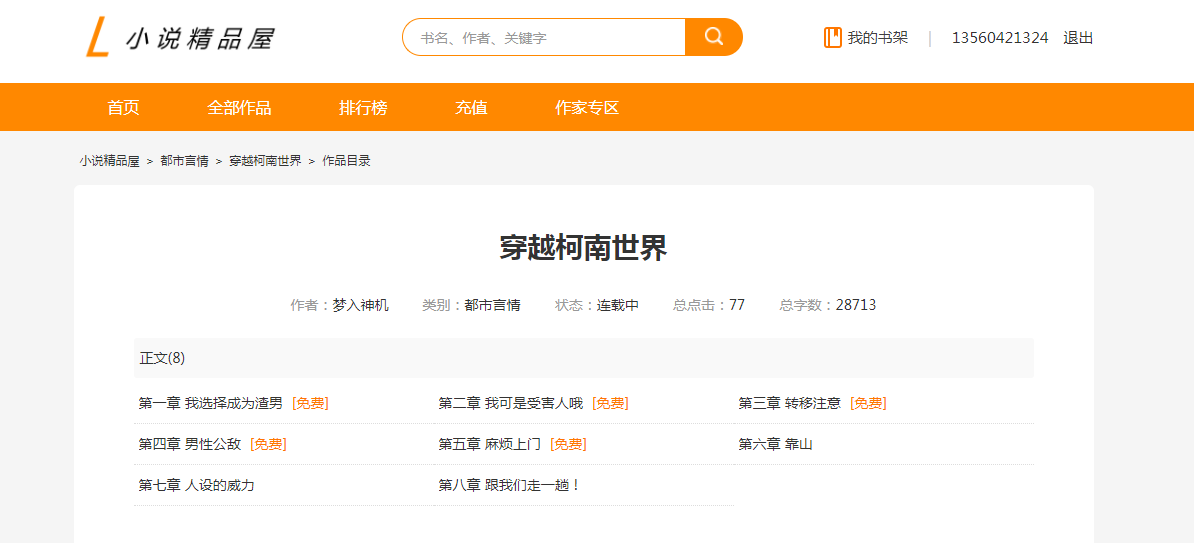
5. 详情页
|
||||
|
||||

|
||||
|
||||
6. 阅读页
|
||||
|
||||

|
||||
|
||||
7. 用户中心
|
||||
|
||||

|
||||
|
||||
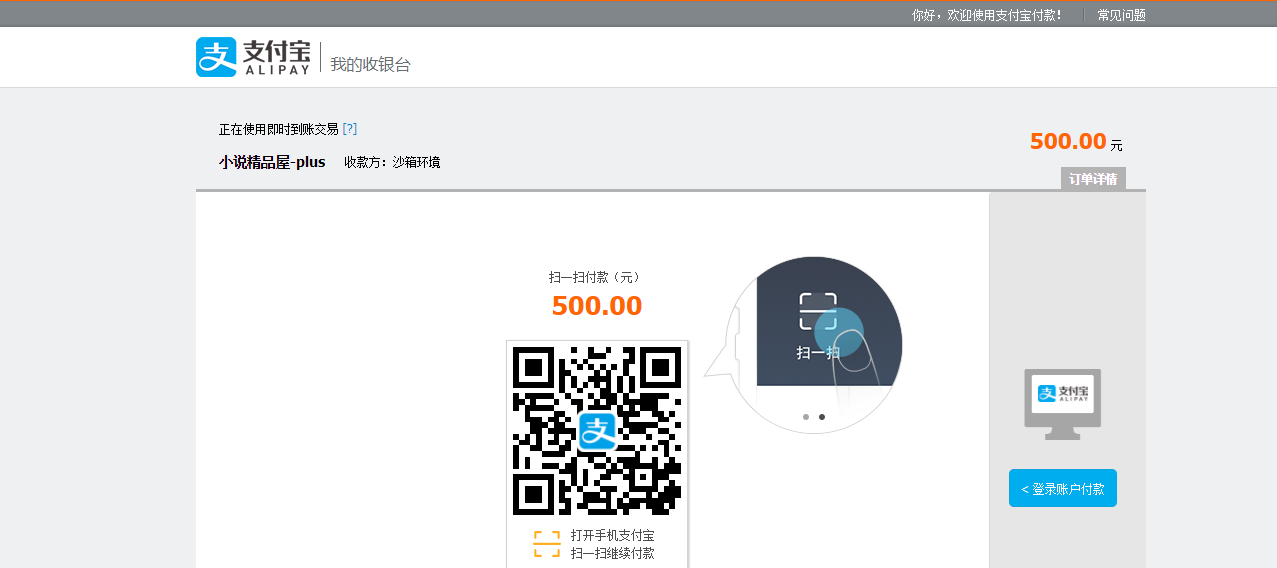
8. 充值
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
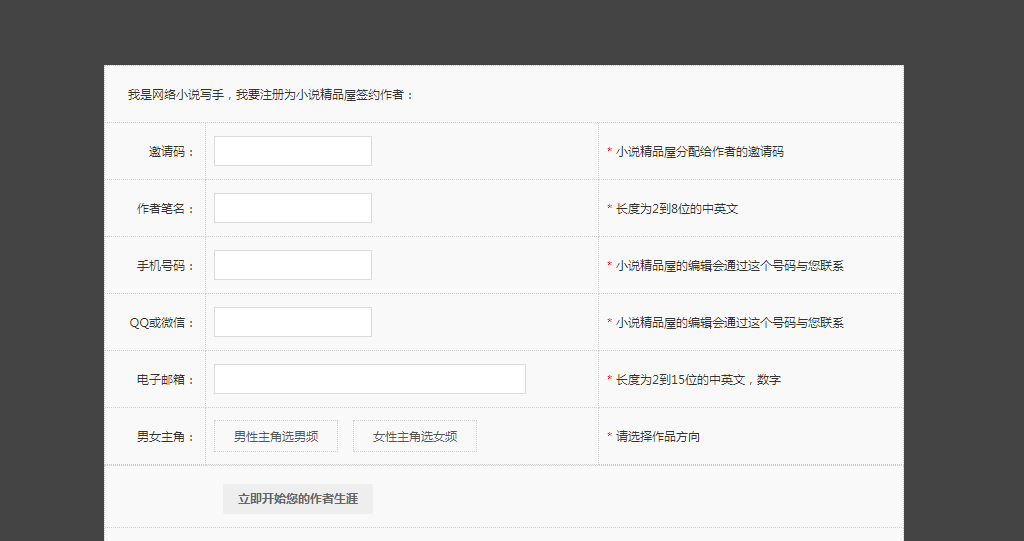
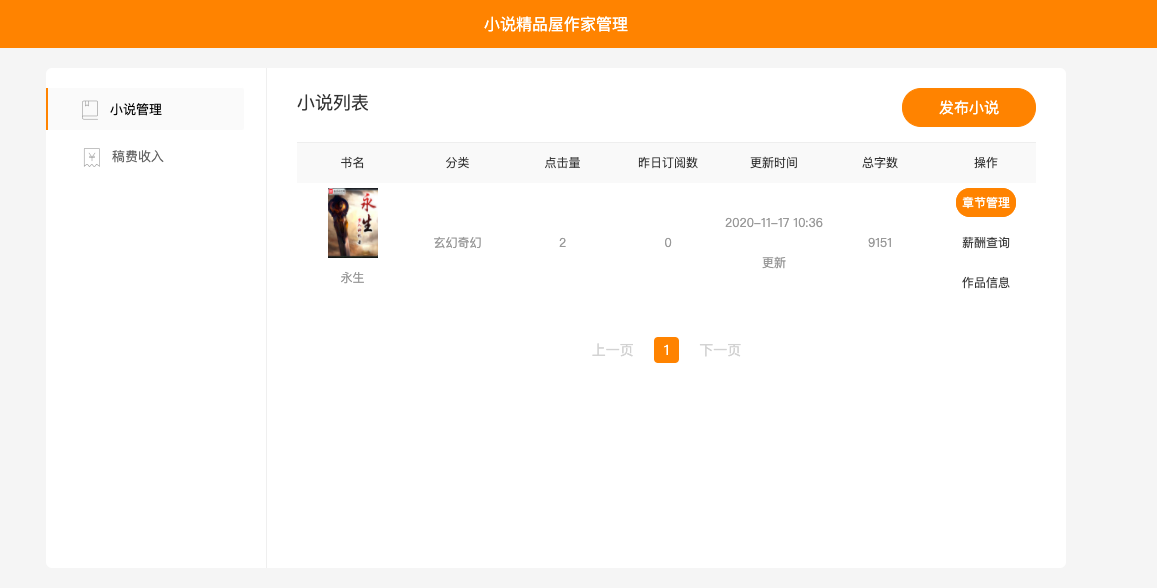
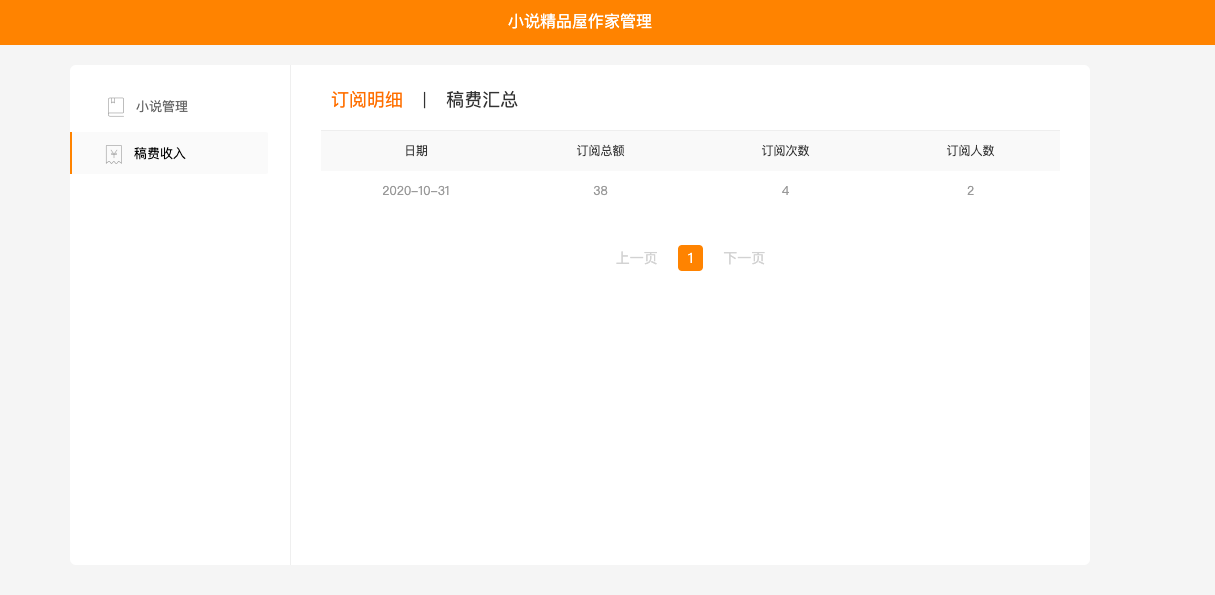
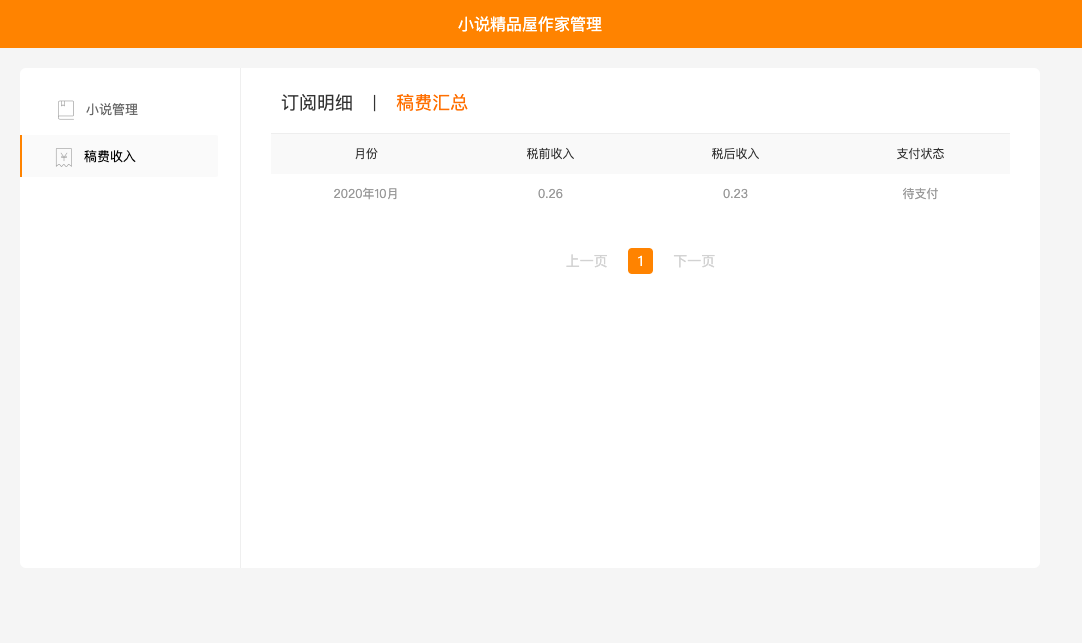
9. 作家专区
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
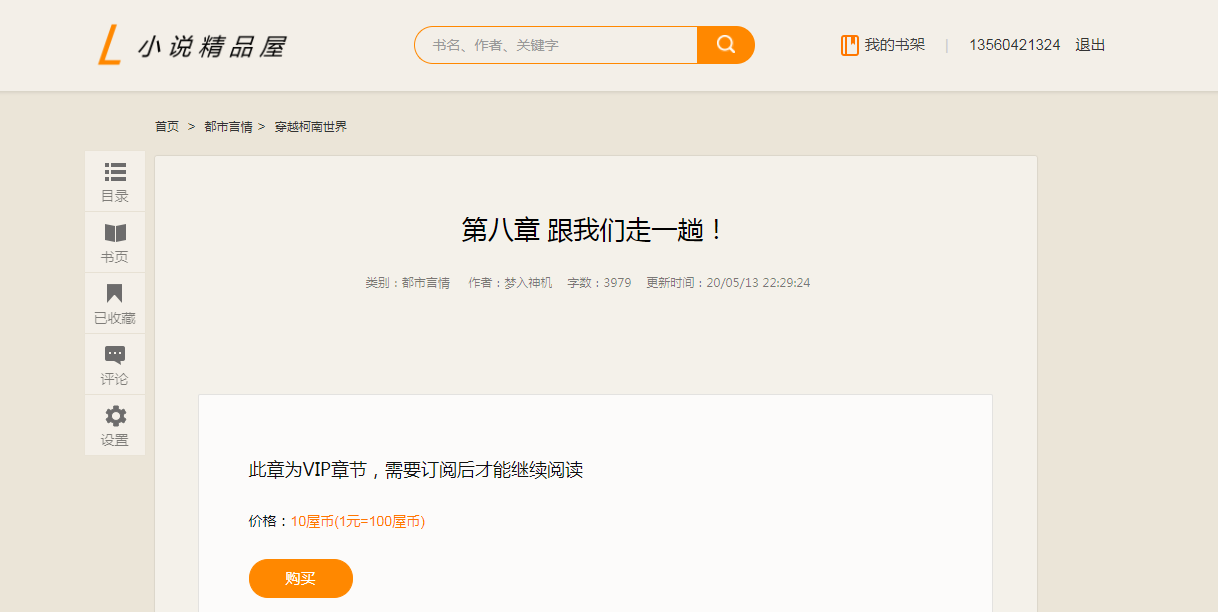
10. 购买
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
## 安装步骤
|
||||
|
||||
此安装步骤的前提是需要保证上一节的开发环境可用。
|
||||
|
||||
- 下载后端源码
|
||||
|
||||
```
|
||||
git clone https://gitee.com/novel_dev_team/novel.git
|
||||
```
|
||||
|
||||
- 数据库文件导入
|
||||
|
||||
1. 新建数据库(建议 novel)
|
||||
|
||||
2. 解压后端源码`sql/novel.sql.zip`压缩包,得到数据库结构文件`novel_struc.sql`和数据库小说数据文件`novel_data.sql`
|
||||
|
||||
3. 导入`novel_struct.sql`数据库结构文件
|
||||
|
||||
4. 导入`novel_data.sql`数据库小说数据文件
|
||||
|
||||
- novel 后端服务安装
|
||||
|
||||
1. 修改`src/resources/application.yml`配置文件中的数据源配置
|
||||
|
||||
```
|
||||
spring:
|
||||
datasource:
|
||||
url: jdbc:mysql://localhost:3306/novel_test?useUnicode=true&characterEncoding=utf-8&useSSL=false&serverTimezone=Asia/Shanghai
|
||||
username: root
|
||||
password: test123456
|
||||
```
|
||||
|
||||
2. 修改`src/resources/application.yml`配置文件中的`redis`连接配置
|
||||
|
||||
```
|
||||
spring:
|
||||
redis:
|
||||
host: 127.0.0.1
|
||||
port: 6379
|
||||
password: 123456
|
||||
```
|
||||
|
||||
3. 项目根目录下运行如下命令来启动后端服务(有安装 IDE 的可以导入源码到 IDE 中运行)
|
||||
|
||||
```
|
||||
mvn spring-boot:run
|
||||
```
|
||||
|
||||
4. 根据前后端的实际部署情况,修改`application.yml`中的跨域配置(默认情况可忽略此步骤)
|
||||
|
||||
- 下载前端前台门户系统源码
|
||||
|
||||
```
|
||||
git clone https://gitee.com/novel_dev_team/novel-front-web.git
|
||||
```
|
||||
|
||||
- novel-front-web 前端前台门户系统安装
|
||||
|
||||
1. 根据前后端的实际部署情况,修改`.env.development`中的`VUE_APP_BASE_API_URL`属性(默认情况可忽略此步骤)
|
||||
|
||||
2. `yarn`安装
|
||||
|
||||
```
|
||||
npm install -g yarn
|
||||
```
|
||||
|
||||
3. 项目根目录下运行如下命令来安装项目依赖
|
||||
|
||||
```
|
||||
yarn install
|
||||
```
|
||||
4. 项目根目录下运行如下命令启动
|
||||
|
||||
```
|
||||
yarn serve
|
||||
```
|
||||
5. 浏览器通过`http://localhost:1024`来访问
|
||||
|
||||
## 项目教程
|
||||
|
||||
[手把手教你从零开始开发上线一个生产级别的小说系统](https://youdoc.github.io/course/novel/3.html)
|
||||
|
||||
## 公众号
|
||||
|
||||
关注公众号接收项目最新动态,获取`Spring Boot 3`学习笔记!
|
||||
|
||||
加微信群交流,公众号后台回复「**微信群**」即可。
|
||||
|
||||

|
||||
|
||||
## 赞赏支持
|
||||
|
||||
开源项目不易,若此项目能得到你的青睐,那么你可以赞赏支持作者持续开发与维护。
|
||||
|
||||
- 更完善的文档教程
|
||||
- 服务器的费用也是一笔开销
|
||||
- 为用户提供更好的开发环境
|
||||
- 一杯咖啡
|
||||
|
||||

|
||||
| Vue.js | 3.2.13 | 渐进式 JavaScript 框架 | [进入](https://vuejs.org) | [进入](https://staging-cn.vuejs.org/guide/introduction.html) |
|
||||
| Vue Router | 4.0.15 | Vue.js 的官方路由 | [进入](https://router.vuejs.org) | [进入](https://router.vuejs.org/zh/guide/) |
|
||||
| axios | 0.27.2 | 基于 promise 的网络请求库 | [进入](https://axios-http.com) | [进入](https://axios-http.com/zh/docs/intro) |
|
||||
| element-plus | 2.2.0 | 基于 Vue 3,面向设计师和开发者的组件库 | [进入](https://element-plus.org) | [进入](https://element-plus.org/zh-CN/guide/design.html) |
|
||||
|
||||
@ -1,6 +1,6 @@
|
||||
{
|
||||
"name": "novel-front-web",
|
||||
"version": "0.1.0",
|
||||
"version": "3.4.0",
|
||||
"private": true,
|
||||
"scripts": {
|
||||
"serve": "vue-cli-service serve",
|
||||
|
||||
BIN
public/default.gif
Normal file
BIN
public/default.gif
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 10 KiB |
50
src/api/author.js
Normal file
50
src/api/author.js
Normal file
@ -0,0 +1,50 @@
|
||||
import request from '../utils/request'
|
||||
|
||||
export function getAuthorStatus() {
|
||||
return request.get('/author/status');
|
||||
}
|
||||
|
||||
export function register(params) {
|
||||
return request.post('/author/register', params);
|
||||
}
|
||||
|
||||
export function listBooks(params) {
|
||||
return request.get('/author/books', { params });
|
||||
}
|
||||
|
||||
export function publishBook(params) {
|
||||
return request.post('/author/book', params);
|
||||
}
|
||||
|
||||
export function listChapters(bookId, params) {
|
||||
return request.get(`/author/book/chapters/${bookId}`, { params });
|
||||
}
|
||||
|
||||
export function publishChapter(bookId,params) {
|
||||
return request.post(`/author/book/chapter/${bookId}`, params);
|
||||
}
|
||||
|
||||
export function aiGenerate(action,params) {
|
||||
const formData = new FormData();
|
||||
Object.keys(params).forEach(key => {
|
||||
formData.append(key, params[key]);
|
||||
});
|
||||
return request.post(`/author/ai/${action}`, formData, {
|
||||
headers: {
|
||||
'Content-Type': 'application/x-www-form-urlencoded'
|
||||
},
|
||||
timeout: 60000
|
||||
});
|
||||
}
|
||||
|
||||
export function deleteChapter(id) {
|
||||
return request.delete(`/author/book/chapter/${id}`);
|
||||
}
|
||||
|
||||
export function getChapter(id) {
|
||||
return request.get(`/author/book/chapter/${id}`);
|
||||
}
|
||||
|
||||
export function updateChapter(id,params) {
|
||||
return request.put(`/author/book/chapter/${id}`,params);
|
||||
}
|
||||
@ -1,58 +1,58 @@
|
||||
import request from '../utils/request'
|
||||
|
||||
export function listCategorys(params) {
|
||||
return request.get('/book/category/list', { params });
|
||||
return request.get('/front/book/category/list', { params });
|
||||
}
|
||||
|
||||
export function searchBooks(params) {
|
||||
return request.get('/book/search_list', { params });
|
||||
return request.get('/front/search/books', { params });
|
||||
}
|
||||
|
||||
export function getBookById(bookId) {
|
||||
return request.get(`/book/${bookId}`);
|
||||
return request.get(`/front/book/${bookId}`);
|
||||
}
|
||||
|
||||
export function addVisitCount(params) {
|
||||
return request.post('/book/visit', params);
|
||||
return request.post('/front/book/visit', params);
|
||||
}
|
||||
|
||||
export function getLastChapterAbout(params) {
|
||||
return request.get('/book/last_chapter/about', { params });
|
||||
return request.get('/front/book/last_chapter/about', { params });
|
||||
}
|
||||
|
||||
export function listRecBooks(params) {
|
||||
return request.get('/book/rec_list', { params });
|
||||
return request.get('/front/book/rec_list', { params });
|
||||
}
|
||||
|
||||
export function listChapters(params) {
|
||||
return request.get('/book/chapter/list', { params });
|
||||
return request.get('/front/book/chapter/list', { params });
|
||||
}
|
||||
|
||||
export function getBookContent(chapterId) {
|
||||
return request.get(`/book/content/${chapterId}`);
|
||||
return request.get(`/front/book/content/${chapterId}`);
|
||||
}
|
||||
|
||||
export function getPreChapterId(chapterId) {
|
||||
return request.get(`/book/pre_chapter_id/${chapterId}`);
|
||||
return request.get(`/front/book/pre_chapter_id/${chapterId}`);
|
||||
}
|
||||
|
||||
export function getNextChapterId(chapterId) {
|
||||
return request.get(`/book/next_chapter_id/${chapterId}`);
|
||||
return request.get(`/front/book/next_chapter_id/${chapterId}`);
|
||||
}
|
||||
|
||||
export function listVisitRankBooks() {
|
||||
return request.get('/book/visit_rank');
|
||||
return request.get('/front/book/visit_rank');
|
||||
}
|
||||
|
||||
export function listNewestRankBooks() {
|
||||
return request.get('/book/newest_rank');
|
||||
return request.get('/front/book/newest_rank');
|
||||
}
|
||||
|
||||
export function listUpdateRankBooks() {
|
||||
return request.get('/book/update_rank');
|
||||
return request.get('/front/book/update_rank');
|
||||
}
|
||||
|
||||
export function listNewestComments(params) {
|
||||
return request.get('/book/comment/newest_list',{ params });
|
||||
return request.get('/front/book/comment/newest_list',{ params });
|
||||
}
|
||||
|
||||
|
||||
@ -1,11 +1,11 @@
|
||||
import request from '../utils/request'
|
||||
|
||||
export function listHomeBooks() {
|
||||
return request.get('/home/books');
|
||||
return request.get('/front/home/books');
|
||||
}
|
||||
|
||||
|
||||
export function listHomeFriendLinks() {
|
||||
return request.get('/home/friend_Link/list');
|
||||
return request.get('/front/home/friend_Link/list');
|
||||
}
|
||||
|
||||
|
||||
@ -1,9 +1,9 @@
|
||||
import request from '../utils/request'
|
||||
|
||||
export function listLatestNews() {
|
||||
return request.get('/news/latest_list');
|
||||
return request.get('/front/news/latest_list');
|
||||
}
|
||||
|
||||
export function getNewsById(newsId) {
|
||||
return request.get(`/news/${newsId}`);
|
||||
return request.get(`/front/news/${newsId}`);
|
||||
}
|
||||
@ -1,5 +1,5 @@
|
||||
import request from '../utils/request'
|
||||
|
||||
export function getImgVerifyCode() {
|
||||
return request.get('/resource/img_verify_code');
|
||||
return request.get('/front/resource/img_verify_code');
|
||||
}
|
||||
|
||||
@ -1,25 +1,37 @@
|
||||
import request from '../utils/request'
|
||||
|
||||
export function register(params) {
|
||||
return request.post('/user/register', params);
|
||||
return request.post('/front/user/register', params);
|
||||
}
|
||||
|
||||
export function login(params) {
|
||||
return request.post('/user/login', params);
|
||||
return request.post('/front/user/login', params);
|
||||
}
|
||||
|
||||
export function submitFeedBack(params) {
|
||||
return request.post('/user/feedback', params);
|
||||
return request.post('/front/user/feedback', params);
|
||||
}
|
||||
|
||||
export function comment(params) {
|
||||
return request.post('/user/comment',params);
|
||||
return request.post('/front/user/comment',params);
|
||||
}
|
||||
|
||||
export function deleteComment(id) {
|
||||
return request.delete(`/user/comment/${id}`);
|
||||
return request.delete(`/front/user/comment/${id}`);
|
||||
}
|
||||
|
||||
export function updateComment(id,content) {
|
||||
return request.putForm(`/user/comment/${id}`,content);
|
||||
return request.putForm(`/front/user/comment/${id}`,content);
|
||||
}
|
||||
|
||||
export function getUserinfo() {
|
||||
return request.get('/front/user');
|
||||
}
|
||||
|
||||
export function updateUserInfo(userInfo) {
|
||||
return request.put('/front/user',userInfo);
|
||||
}
|
||||
|
||||
export function listComments(params) {
|
||||
return request.get('/front/user/comments', { params });
|
||||
}
|
||||
@ -81,10 +81,12 @@
|
||||
.updateTable td { border-top: 1px solid #eee }
|
||||
.updateTable .style { width: 74px; font-size: 14px; }
|
||||
.updateTable .name { width: 192px; padding-right: 10px; font-size: 14px; }
|
||||
.updateTable td.name { padding-top: 15px; }
|
||||
.updateTable .name a, .updateTable .chapter a { max-width: 168px; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; word-break: keep-all }
|
||||
.updateTable .chapter { padding-right: 5px }
|
||||
.updateTable .chapter a { max-width: 200px; float: left; color: #666 }
|
||||
.updateTable .author { width: 82px; text-align: left }
|
||||
.updateTable td.author { padding-top: 15px; }
|
||||
.updateTable .time { width: 82px; text-align: center }
|
||||
.updateTable .word { width: 60px; padding-right: 10px; text-align: right }
|
||||
.updateTable .rank { width: 2.5em; padding-right: 10px; text-align: center }
|
||||
|
||||
File diff suppressed because it is too large
Load Diff
@ -1,179 +1 @@
|
||||
@charset "utf-8";
|
||||
a { color: #333 }
|
||||
a:hover, .redFont, .current, .bookNav a:hover, .textinfo a:hover { color: #f70 }
|
||||
.read_menu li a, .closePopup, .menu_left li a span, .menu_right li a span, .icon_check, .icon_yb { background: url(../images/icon_readpage.png) no-repeat }
|
||||
/* 阅读页背景 */
|
||||
body { /*background-color: #4a4a4a;*/ color: #333; font-family: "Microsoft YaHei" }
|
||||
.topMain { box-shadow: 0 1px 4px rgba(0,0,0,.1); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#66ffffff,endColorstr=#66ffffff); background: none; background: rgba(255,255,255,.4) }
|
||||
.read_style_6 .topMain { border-bottom: 1px solid #444; filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#0cffffff,endColorstr=#0cffffff); background: rgba(255,255,255,.05) }
|
||||
/*颜色:浅黄白、护眼绿、粉色、浅黄、浅灰、夜间黑*/
|
||||
body, .read_style_1 { background-color: #ebe5d8 }
|
||||
.read_style_2 { background-color: #cbdec9 }
|
||||
.read_style_3 { background-color: #edd4d4 }
|
||||
.read_style_4 { background-color: #e0cfa3 }
|
||||
.read_style_5 { background-color: #d3d3d3 }
|
||||
.read_style_6 { background-color: #0e0f0f }
|
||||
.read_style_1 .textbox, .read_style_1 .read_menu li a, .read_style_1 .haveRead, .read_style_1 .nextPageBox a { background-color: rgb(244, 241, 234) }/*浅黄白*/
|
||||
.read_style_2 .textbox, .read_style_2 .read_menu li a, .read_style_2 .haveRead, .read_style_2 .nextPageBox a { background-color: rgb(224, 235, 223) }/*护眼绿*/
|
||||
.read_style_3 .textbox, .read_style_3 .read_menu li a, .read_style_3 .haveRead, .read_style_3 .nextPageBox a { background-color: rgb(244, 229, 229) }/*粉色*/
|
||||
.read_style_4 .textbox, .read_style_4 .read_menu li a, .read_style_4 .haveRead, .read_style_4 .nextPageBox a { background-color: rgb(236, 226, 200) }/*浅黄*/
|
||||
.read_style_5 .textbox, .read_style_5 .read_menu li a, .read_style_5 .haveRead, .read_style_5 .nextPageBox a { background-color: rgb(229, 229, 229) }/*浅灰*/
|
||||
.read_style_6 .textbox, .read_style_6 .read_menu li a, .read_style_6 .haveRead, .read_style_6 .nextPageBox a { background-color: rgb(39, 39, 39) }/*夜间黑*/
|
||||
.read_style_1 .textbox, .read_style_1 .read_menu li a, .read_style_1 .haveRead, .read_style_1 .nextPageBox a { background-color: rgba(255, 255, 255,.45) }
|
||||
.read_style_2 .textbox, .read_style_2 .read_menu li a, .read_style_2 .haveRead, .read_style_2 .nextPageBox a, .read_style_3 .textbox, .read_style_3 .read_menu li a, .read_style_3 .haveRead, .read_style_3 .nextPageBox a, .read_style_4 .textbox, .read_style_4 .read_menu li a, .read_style_4 .haveRead, .read_style_4 .nextPageBox a, .read_style_5 .textbox, .read_style_5 .read_menu li a, .read_style_5 .haveRead, .read_style_5 .nextPageBox a { background-color: rgba(255, 255, 255,.4) }
|
||||
.read_style_6 .textbox, .read_style_6 .read_menu li a, .read_style_6 .haveRead, .read_style_6 .nextPageBox a { background-color: rgba(255, 255, 255,.1) }
|
||||
.read_style_1 .author_say, .read_style_1 .orderBox, .read_style_2 .author_say, .read_style_2 .orderBox, .read_style_3 .author_say, .read_style_3 .orderBox, .read_style_4 .author_say, .read_style_4 .orderBox, .read_style_5 .author_say, .read_style_5 .orderBox { background-color: #fcfbfa; background-color: rgba(255,255,255,.75) }
|
||||
/*.read_style_1 .nextPageBox a { border-color: #e0e0e0 }
|
||||
.read_style_2 .nextPageBox a { border-color: #bad7b7 }
|
||||
.read_style_3 .nextPageBox a { border-color: #e5d3d3 }
|
||||
.read_style_4 .nextPageBox a { border-color: #e0dcd0 }
|
||||
.read_style_5 .nextPageBox a { border-color: #d3d3d3 }
|
||||
.read_style_6 .nextPageBox a { border-color: #555 }*/
|
||||
.read_style_6 .author_say, .read_style_6 .orderBox, .read_style_6 .textbox, .read_style_6 .book_title h1, .read_style_6 .read_menu li, .read_style_6 .haveRead, .read_style_6 .haveRead a, .read_style_6 .topMain a, .read_style_6 .searchBar .s_int, .read_style_6 .bookNav, .read_style_6 .bookNav a, .read_style_6 .textinfo, .read_style_6 .textinfo a, .read_style_6 .textinfo span, .read_style_6 .read_menu li a b { color: #999; box-shadow: none }
|
||||
.read_style_6 .bookNav, .read_style_6 .author_say, .read_style_6 .orderBox, .read_style_6 .payFoot { border-color: #444!important }
|
||||
.readBody { height: 100% }
|
||||
.readMain { margin: 0 auto; position: relative; z-index: 3; width: 900px }
|
||||
/* 左右菜单栏 */
|
||||
.menu_left { width: 60px; z-index: 20; position: absolute; top: 60px; left: 50%; margin-left: -511px }
|
||||
.menu_right { width: 60px; z-index: 20; position: absolute; bottom: 81px; right: 50%; margin-right: -511px; display: none }
|
||||
.read_menu li { box-shadow: 0 0 1px 0 rgba(0,0,0,.05); margin-bottom: 1px; width: 60px; position: relative }
|
||||
.read_menu li a { display: block; width: 60px; height: 60px; position: relative; /*background-color: #fff;*/ opacity: 0.95 }
|
||||
.read_menu li a i { display: none; width: 60px; text-align: center; color: #999; font-size: 13px; line-height: 1.5; padding-top: 20px }
|
||||
.read_menu li a b { font-weight: 400; display: block; height: 60px; width: 60px; text-align: center; line-height: 90px; color: rgba(0,0,0,.5); }
|
||||
.menu_left li a:hover, .menu_right li a:hover { opacity: 1 }
|
||||
.menu_left li a span, .menu_right li a span { background-position: -1px -126px; width: 6px; height: 6px; top: 13px; right: 13px; position: absolute }
|
||||
.menu_left li a.ico_catalog { background-position: -60px -10px }
|
||||
.menu_left li a.ico_page { background-position: 2px -10px }
|
||||
.menu_left li a.ico_comment { background-position: -122px -65px }
|
||||
.menu_left li a.ico_phone { background-position: -304px -10px }
|
||||
.menu_left li a.ico_shelf, .menu_left li a.ico_shelfed { background-position: -182px -10px }
|
||||
.menu_left li a.ico_setup { background-position: -122px -10px }
|
||||
.menu_left li a.ico_pc { background-position: 1px -62px }
|
||||
.menu_left li a.ico_flower { background-position: -62px -64px }
|
||||
.menu_right li a.ico_pagePrev { background-position: -184px -60px }
|
||||
.menu_right li a.ico_pageNext { background-position: -243px -60px }
|
||||
.menu_right li a.ico_goTop { background-position: -304px -56px }
|
||||
.menu_right li a.ico_pagePrev:hover, .menu_right li a.ico_pageNext:hover, .menu_right li a.ico_goTop:hover { background-image: none }
|
||||
.menu_right li a:hover i { display: block }
|
||||
/* 正文栏 */
|
||||
.textbox { border-radius: 2px; width: 98%; margin: 0 auto 20px; padding-bottom: 40px; box-shadow: 0 0 1px 0 rgba(0,0,0,.25); color: #111; }
|
||||
.bookNav { width: 99%; margin: 0 auto; padding: 18px 0 12px; line-height: 2.5; /*border-bottom: 1px dotted rgba(0,0,0,.1)*/ }
|
||||
.bookNav a { font: 12px/1 "Microsoft YaHei"; margin: 0 5px }
|
||||
.readWrap { margin: 0 auto; width: 100% }
|
||||
.book_title { width: 90%; margin: 0 auto; padding-bottom: 15px; position: relative }
|
||||
.book_title h1 { padding: 60px 0 30px; font: 26px/1 "Microsoft YaHei"; color: #000; text-align: center }
|
||||
.textinfo { color: rgba(0,0,0,.5); font: 12px/1.8 "Microsoft YaHei"; text-align: center; position: relative }
|
||||
.textinfo a, .textinfo span { color: rgba(0,0,0,.5); margin-right: 15px; display: inline-block; vertical-align: middle; margin-top: -3px; *margin-top:-1px;
|
||||
overflow: hidden; text-overflow: ellipsis; white-space: nowrap }
|
||||
.readBox { width: 90%; margin: 0 auto; line-height: 2; font-size: 16px; padding: 10px 0 60px; /*min-height: 469px;*/ word-wrap: break-word; word-break: break-word }
|
||||
.readBox p { line-height: 2; margin-top: 1em; text-indent: 2em; }
|
||||
.orderBox { width: 90%; margin: 0 auto 10px; padding: 40px 0; font-size: 14px; min-height: 330px; border: 1px solid rgba(0,0,0,.1); border-radius: 2px; }
|
||||
.orderBox h3 { padding: 0 50px; font: 18px/1 "Microsoft YaHei"; margin: 25px 0 }
|
||||
.order_list { padding: 0 50px; line-height: 2.6; }
|
||||
.order_list .btns { padding: 20px 0 }
|
||||
/* 作者的话 */
|
||||
.say_bar { padding: 14px 14px 14px 74px; font-size: 14px }
|
||||
/* 翻页 */
|
||||
.nextPageBox { margin: 30px auto; text-align: center; width: 98% }
|
||||
.nextPageBox a { width: 26%; height: 58px; line-height: 58px; font-size: 18px; display: inline-block; border-radius: 3px; text-align: center; /*background: rgba(255,255,255,0.5);*/ opacity:.95; border: 1px solid rgba(0,0,0,.1); }
|
||||
.nextPageBox a.prev, .nextPageBox a.dir { margin-right: 40px }
|
||||
.nextPageBox a:hover { /*background: rgba(255,255,255,.8);*/ opacity:1; color: #333 }
|
||||
.read_style_6 .nextPageBox a { color:#999; border:none }
|
||||
/*固定悬浮图层*/
|
||||
.readPopup { border: 1px solid #D9D9D9; border-radius: 3px; background: #FFF; box-shadow: 0 1px 2px #999; overflow: hidden; padding-bottom: 20px; z-index: 9999; position: fixed; left: 50%; top: 50% }
|
||||
.icon_check { position: absolute; width: 29px; height: 25px; right: -1px; top: -1px; z-index: 2; background-position: 0 -142px }
|
||||
.closePopup { position: absolute; top: 20px; right: 20px; width: 16px; height: 15px; background-posion: -43px -126px }
|
||||
.chapterBox { width: 600px; margin-left: -300px; margin-top: -260px }
|
||||
.chapterBox .scrollWrap { height: 540px }
|
||||
/*弹窗内容*/
|
||||
.popupTit h2 { text-align: center; letter-spacing: 15px; color: #333; font: 700 20px/30px "Microsoft Yahei"; margin: 30px 0 }
|
||||
.popupTit h3 { font-size: 16px; margin: 15px 20px }
|
||||
.scrollWrap { overflow-y: scroll; position: relative }
|
||||
.dirWrap { padding: 0 40px }
|
||||
.scrollWrap h3 { padding-left: 26px; font-size: 14px; background: #e6e6e6; height: 30px; line-height: 30px; font-weight: normal; position: relative; cursor: pointer; margin: 0 0 15px; border-radius: 3px }
|
||||
.readPopup .tc .btn_gray { margin-left: 30px }
|
||||
/* 目录 */
|
||||
.dirList { overflow: hidden; *zoom:1
|
||||
}
|
||||
.dirList li { float: left; width: 40%; padding-left: 26px; height: 40px; line-height: 40px; overflow: hidden; margin-right: 20px; *zoom:1
|
||||
}
|
||||
.dirList li a { float: left; text-overflow: ellipsis; overflow: hidden; white-space: nowrap; width: 220px }
|
||||
/* 加书架 */
|
||||
.readTipBox { width: 400px; padding-bottom: 30px; margin-left: -200px; margin-top: -105px }
|
||||
.tipWrap { padding: 30px }
|
||||
/* 设置 */
|
||||
.setupBox { width: 480px; margin-left: -240px; margin-top: -130px }
|
||||
.setupList { padding: 5px 40px }
|
||||
.setupList li { font-size: 14px; padding: 15px 0 }
|
||||
.setupList li a { display: inline-block; vertical-align: middle; margin: 0 6px; text-align: center }
|
||||
.readTheme a { width: 34px; height: 34px; border-radius: 50%; position: relative; border:1px solid rgba(0,0,0,.1) }
|
||||
.readTheme .white { background-color: #faf6ed; margin-left: 15px }
|
||||
.readTheme .green { background-color: #e2efe2 }
|
||||
/*.readTheme .blue { background-color: #E8FDFE }*/
|
||||
.readTheme .pink { background-color: #FDD9D9 }
|
||||
.readTheme .yellow { background-color: #F1DEBD }
|
||||
.readTheme .gray { background-color: #eee }
|
||||
.readTheme .night { background-color: #666 }
|
||||
/*.readTheme a.current, .readTheme a:hover { box-shadow: 1px 3px 5px #aaa }*/
|
||||
.read_style_1 .readTheme .white, .read_style_2 .readTheme .green, .read_style_3 .readTheme .pink, .read_style_4 .readTheme .yellow, .read_style_5 .readTheme .gray, .read_style_6 .readTheme .night { border-color: #f80 }
|
||||
.setBtn a { border: 1px solid #D9D9D9; width: 53px; height: 28px; line-height: 28px; box-shadow: 0 1px 1px #ECECEC; border-radius: 3px }
|
||||
.setBtn .act { color: #CC2931 }
|
||||
.setFont .setSimsun { font-family: Simsun; font-size: 13px }
|
||||
.setFont .setKs { font-family: kaiti; font-size: 15px }
|
||||
.setupList li.fontSize a { text-align: center; margin: 0; font-size: 16px; width: 70px; box-shadow: 0 1px 0 #ECECEC }
|
||||
.setupList li.fontSize a.small { margin-left: 8px; border-right: none; border-radius: 3px 0 0 3px }
|
||||
.setupList li.fontSize a.big { border-left: none; border-radius: 0 3px 3px 0 }
|
||||
.setupList li.fontSize .current_font { display: inline-block; padding: 0 22px; border: 1px solid #D9D9D9; height: 28px; line-height: 28px; box-shadow: 0 1px 1px #ECECEC; vertical-align: middle }
|
||||
/* 手机阅读 */
|
||||
.qrBox { width: 280px; margin-left: -140px; margin-top: -120px }
|
||||
.qrList { text-align: center; width: 166px; margin: 30px auto 15px }
|
||||
.qr_img { width: 160px; height: 160px; margin: 0 auto 10px; display: block }
|
||||
.qrCodeBox p { color: #999 }
|
||||
/*遮罩层*/
|
||||
.maskBox { position: fixed; left: 0; top: 0; z-index: 995; width: 100%; height: 100%; background: black; filter: alpha(opacity=20); opacity: 0.2; animation: mask 2s ease-out 0s 1 normal }
|
||||
@keyframes mask { 0% {
|
||||
filter:alpha(opacity=0);
|
||||
opacity:0
|
||||
}
|
||||
100% {
|
||||
filter:alpha(opacity=20);
|
||||
opacity:0.2
|
||||
}
|
||||
}
|
||||
.pc_bar { padding: 30px 0 10px; text-align: center; position: relative; }
|
||||
.icon_pc { box-shadow: 0 1px 1px rgba(0,0,0,.3); padding: 3px; display: inline-block; border-radius: 50%; }
|
||||
.icon_pc span { width: 96px; height: 96px; line-height: 1; border-radius: 50%; display: inline-block; background-color: #f80; color: #fefefe; font-size: 22px; letter-spacing: 0px; text-align: center; }
|
||||
.icon_pc:hover span { background: #ed4259 }
|
||||
.icon_yb { width: 37px; height: 27px; display: block; background-position: 0 -173px; margin: 19px auto 7px }
|
||||
.icon_pc em { filter: alpha(opacity=90); -moz-opacity: 0.9; opacity: 0.9; }
|
||||
.read_dz { height:40px; line-height:40px; border-radius:40px; padding:0 22px; filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#0c000000,endColorstr=#0c000000); background:rgba(0,0,0,.07); display:block; position:absolute; bottom:35px; right:50px; color:#444; font-size:18px }
|
||||
.read_dz:hover { color:#444; filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#19000000,endColorstr=#19000000); background:rgba(0,0,0,.1) }
|
||||
.read_style_6 .read_dz { color:#aaa }
|
||||
.read_dz.on { color:#f70; filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#0cff8800,endColorstr=#0cff8800); background:rgba(255,136,0,.05) }
|
||||
.read_dz.on i { background-position:-30px 0 }
|
||||
.haveRead { border-radius: 2px; /*background: #fff;*/ width: 98%; margin:0 auto 20px; }
|
||||
.haveRead h4 { padding: 25px 40px 0; font-weight: normal }
|
||||
.haveRead ul { padding: 0 15px 10px }
|
||||
.haveRead li { float: left; width: 124px; margin: 15px 23px }
|
||||
.haveRead .items_img { display: block }
|
||||
.haveRead .items_img img { width: 120px; height: 150px; background: #f6f6f6; border: 1px solid #ebebeb; padding: 1px; }
|
||||
.haveRead .items_img:hover img { border-color: #ccc }
|
||||
.haveRead .items_link { white-space: nowrap; text-overflow: ellipsis; width: 124px; overflow: hidden; height: 30px; line-height: 30px; display: block; }
|
||||
.payFoot { line-height: 2.4; padding: 30px 0 20px; margin: 10px 50px 0; font-size: 13px; color: #808080; border-top: 1px solid #eee }
|
||||
.readBanner { width: 98%; padding-top: 25px }
|
||||
.readBanner img { max-width: 100% }
|
||||
.read_style_6 .readBanner img, .read_style_6 .haveRead .items_img img { filter:alpha(opacity=80); opacity: .8 }
|
||||
:root .topMain { filter: none }
|
||||
|
||||
/*全本订阅*/
|
||||
.order_bar { text-align:center; padding-bottom: 30px }
|
||||
.order_zj { width: 178px; padding:15px 0; margin:0 14px; display:inline-block; transition: width .3s; border: 1px solid #d8d8d8; background: rgba(255,255,255,.7);border-radius: 4px }
|
||||
.order_zj:hover { color:#333; background: rgba(255,255,255,.2); border-color:#d1d1d1 }
|
||||
.order_zj h4 { font-size:18px; font-weight:normal }
|
||||
.order_zj .price { font-size:12px; padding-top:6px }
|
||||
.order_zj .price .red { margin-left:5px }
|
||||
.order_allzj { background:#f80; color:#fff; border-color:#f80 }
|
||||
.order_allzj .red { color:#fff }
|
||||
.order_allzj:hover { color:#fff; background:#f70; border-color:#f70 }
|
||||
.order_tip { padding:25px 0 10px; color:#999; font-size:13px }
|
||||
.dqye { font-size:15px }
|
||||
@ -1,137 +1,5 @@
|
||||
@charset "utf-8";
|
||||
.updateTable .style a { color:#999 }
|
||||
.updateTable .author a { color:#999; cursor:text }
|
||||
.bind, .updateTable .style a:hover { color:#f65167 }
|
||||
.userBox { /*width: 998px; border: 1px solid #eaeaea;*/ margin:0 auto 50px; background: #fff; border-radius: 6px }
|
||||
.channelViewhistory .userBox { margin: 0 auto }
|
||||
.user_l { width:350px; float:left; padding:100px 124px }
|
||||
.user_l h3 { font-size:23px; font-weight:normal; line-height:1; text-align: center }
|
||||
.user_l #LabErr { color:#ff4040; display:block; height:40px; line-height:40px; text-align: center; font-size: 14px }
|
||||
.user_l .log_list { width:350px }
|
||||
.user_l .s_input { margin-bottom:25px; font-size:14px }
|
||||
.s_input { width:348px; height:38px; line-height:38px\9; vertical-align:middle; border:1px solid #ddd; border-radius:2px }
|
||||
.icon_name, .icon_key, .icon_code { width:312px; padding-left:36px; background:url(../images/icon_user.png) no-repeat 13px 13px }
|
||||
.icon_key { background-position: 13px -51px }
|
||||
.icon_code { background-position: 13px -117px; width:200px; float:left }
|
||||
.code_pic { height:38px; float:right }
|
||||
.btn_phone { height:40px; width:100px; float:right; cursor:pointer; padding:0; text-align:center; border-radius:2px; background:#dfdfdf }
|
||||
.log_code { *padding-bottom:25px }
|
||||
.user_l .btn_red { width:100%; font-size:19px; padding:12px }
|
||||
.autologin { color:#999; line-height:1; margin-bottom:18px }
|
||||
.autologin em { vertical-align:2px; margin-left:4px }
|
||||
.user_r { width:259px; margin:80px 0; padding:20px 70px; border-left:1px dotted #e3e3e3; float:right; text-align:center }
|
||||
.user_r .tit { font-size:16px; line-height:1; padding: 6px 0 25px }
|
||||
.user_r .btn_ora { padding:10px 34px }
|
||||
.fast_login { padding:60px 0 0 }
|
||||
.fast_list { text-align:center; padding:0.5rem }
|
||||
.fast_list li { display:inline-block; *display:inline; zoom:1 }
|
||||
.fast_list li .img { width:48px; height:48px; margin:20px 0 5px }
|
||||
.fast_list li a:hover { opacity:0.8; filter: alpha(opacity=80); -moz-opacity: 0.8 }
|
||||
.fast_list li span { display:block }
|
||||
.fast_list .login_qq { margin:0 42px }
|
||||
.fast_list .login_wb a { color:#f55c5b }
|
||||
.fast_list .login_qq a { color:#51b7ff }
|
||||
.fast_list .login_wx a { color:#66d65e }
|
||||
.fast_tit { position:relative; overflow:hidden }
|
||||
.fast_tit .lines { position:absolute; top:50%; left:0; width:100%; height:1px; line-height:1; background:#eaeaea }
|
||||
.fast_tit .title { background:#fff; font-size:16px; padding:3px 14px; position:relative; display:inline-block; z-index:999 }
|
||||
/*userinfo*/
|
||||
.my_l { width:198px; float:left; font-size: 13px; padding-top: 20px; }
|
||||
.my_l li a { display:block; height:42px; line-height:42px; padding-left:62px; border-left:4px solid #fff; background:url(../images/icon_user.png) no-repeat; margin-bottom:5px; color: #666 }
|
||||
.my_l li .on { background-color:#fafafa; border-left:2px solid #f80; color:#000; border-radius: 0 2px 2px 0 }
|
||||
.my_l .link_1 { background-position:32px -188px }
|
||||
.my_l .link_2 { background-position:32px -230px }
|
||||
.my_l .link_3 { background-position:32px -272px }
|
||||
.my_l .link_4 { background-position:32px -314px }
|
||||
.my_l .link_5 { background-position:32px -356px }
|
||||
.my_l .link_6 { background-position:32px -397px }
|
||||
.my_l .link_7 { background-position:32px -440px }
|
||||
.my_l .link_8 { background-position:32px -481px }
|
||||
.my_r { width:739px; padding:0 30px 30px; float:right; border-left:1px solid #efefef; min-height:470px }
|
||||
.my_info { padding:30px 0 5px }
|
||||
.user_big_head { /*width:110px; height:110px; padding:4px; border:1px solid #eaeaea;*/ margin-right:30px; float:left; width: 80px;
|
||||
height: 80px;
|
||||
border-radius: 50%; }
|
||||
.my_r .my_name { font-size:18px; line-height:1; padding:5px 0 12px 0 }
|
||||
.my_r .s_input { width:318px; padding:0 10px }
|
||||
.my_list li { line-height:28px }
|
||||
.my_list li i, .my_list li em.red { margin-right:6px }
|
||||
.my_list .binded { color:#999; margin-left:6px }
|
||||
.my_list .btn_link { margin-left:12px }
|
||||
.mytab_list li { line-height:30px; padding:10px 0; font-size:14px }
|
||||
.mytab_list li .tit { width:70px; color: #aaa; text-align:right; display:inline-block; margin-right:18px }
|
||||
.mytab_list .user_img { width:48px; height:48px; vertical-align:middle; border-radius:50% }
|
||||
.my_bookshelf .title { padding:20px 0 15px; line-height:30px }
|
||||
.my_bookshelf h4 { font-size:14px; color:#666 }
|
||||
.my_bookshelf h2 { font-size:18px; font-weight:normal }
|
||||
.updateTable { width: 739px; color: #999 }
|
||||
.updateTable table { width: 100%; margin-bottom:14px }
|
||||
.updateTable th, .updateTable td { height: 40px; line-height: 40px; vertical-align: middle; padding-left: 6px; font-weight:normal; text-align:left }
|
||||
.updateTable th { background:#f9f9f9; color:#333; border-top:1px solid #eee }
|
||||
.updateTable td { height:40px; line-height:40px }
|
||||
.updateTable .style { width:80px; padding-left:10px }
|
||||
.updateTable .name { width: 178px; padding-right: 10px }
|
||||
.updateTable .name a, .updateTable .chapter a { max-width: 168px; overflow: hidden; text-overflow: ellipsis; white-space: nowrap }
|
||||
.updateTable .chapter { padding-right: 5px }
|
||||
.updateTable .chapter a { max-width:220px; float: left }
|
||||
.updateTable .author { width: 72px; text-align: left }
|
||||
.updateTable .goread { width: 80px; text-align:center }
|
||||
.updateTable .time { width: 86px }
|
||||
.updateTable .word { width: 64px; padding-right:10px; text-align: right }
|
||||
.updateTable .rank { width: 30px; padding-right:10px; text-align: center }
|
||||
.updateTable .name a, .updateTable .chapter a, .updateTable .author a { height: 40px; line-height: 40px; display: inline-block; overflow: hidden }
|
||||
.updateTable tr:nth-child(2n) td { background:#fafafa }
|
||||
.dataTable { width: 739px }
|
||||
.dataTable table { width: 100%; margin-bottom:14px; border-collapse:collapse }
|
||||
.dataTable th, .dataTable td { height: 40px; line-height: 40px; vertical-align: middle; padding:0 10px; font-weight:normal; text-align:center; border:1px solid #eaeaea }
|
||||
.dataTable th { background:#f8f8f8 }
|
||||
.nodate { border-top: 1px solid #eaeaea; padding:60px 0 }
|
||||
.viewhistoryBox { /*padding: 0 30px 30px; */ padding: 0 20px 10px }
|
||||
.viewhistoryBox .updateTable { width:100% }
|
||||
/*.btn_gray, .btn_red, .btn_ora { font-size:14px; padding:8px 28px }*/
|
||||
.book_tit { height: 48px; line-height:48px; margin: 0 14px; border-bottom: 1px solid #eaeaea; overflow:hidden }
|
||||
.book_tit .fl { font-size:14px; color:#999 }
|
||||
.book_tit .fl h3 { font-size:18px; color:#333; font-weight:normal; margin-right:5px; display:inline }
|
||||
.book_tit .fr { font-size:14px }
|
||||
|
||||
.commentBar, .feedback_list { border-top:1px solid #eee; margin-bottom:15px }
|
||||
/*.comment_list { padding: 16px 0; border-bottom: 1px solid #eee }
|
||||
.comment_list .user_head { width:54px; height:54px; border-radius:50%; float: left; margin-right: 14px }
|
||||
.comment_list .li_1 { overflow: hidden }
|
||||
.comment_list .user_name { color: #ed4259 }
|
||||
.comment_list .li_2 { padding:3px 0; color:#999 }
|
||||
.comment_list .li_3, .comment_list .li_4 { margin-left:68px }
|
||||
.comment_list .reply { padding-left: 12px }
|
||||
.comment_list .num { color: #ed4259; margin: 0 3px }
|
||||
.comment_list .li_4 { line-height:34px; padding-top:8px; margin-top:15px; border-top:1px solid #eaeaea }
|
||||
.comment_list .li_4 .more { background:#f7f7f7; border-radius:2px; color:#ed4259; text-align:center }*/
|
||||
.no_contet { padding:190px 0 40px; text-align:center; color:#999; border-top:1px solid #eee }
|
||||
.no_comment { background:url(../images/no_comment.png) no-repeat center 80px }
|
||||
|
||||
.comment_list { padding: 20px 0; border-bottom: 1px solid #eee }
|
||||
.comment_list:last-child { border: none }
|
||||
.comment_list .user_heads { /*width: 54px; height: 54px; float: left;*/ position:relative; margin-right: 20px }
|
||||
.comment_list .user_head { width: 50px; height: 50px; border-radius: 50%; background: #f6f6f6 }
|
||||
.comment_list .user_heads span { display: block; margin: 0; position: absolute; left: 12px; bottom: 0 }
|
||||
.comment_list ul { /*width: 640px;*/ width: 660px; }
|
||||
.comment_list .li_0 { font-family: "宋体" }
|
||||
.comment_list .li_0 strong { font-size: 14px; color: #f00 }
|
||||
.comment_list .li_1 { overflow: hidden }
|
||||
.comment_list .user_name { color: #ed4259 }
|
||||
.comment_list .li_2 { padding: 6px 0 }
|
||||
.comment_list .li_3 { color: #999 }
|
||||
.comment_list .reply { padding-left: 12px }
|
||||
.comment_list .num { color: #ed4259; margin: 0 3px }
|
||||
.comment_list .li_4 { line-height: 34px; padding-top: 8px; margin-top: 15px; border-top: 1px solid #eaeaea }
|
||||
.pl_bar li { display: block }
|
||||
.pl_bar .name { color: #666; padding-top: 2px; font-size: 14px }
|
||||
.pl_bar .dec { font-size: 14px; line-height: 1.8; padding: 12px 0 }
|
||||
.pl_bar .other { line-height: 24px; color: #999; font-size: 13px }
|
||||
.pl_bar .other a { display: inline-block; color: #999 }
|
||||
.pl_bar .reply { padding-left: 22px; background: url(../images/icon_reply.png) no-repeat 0 2px }
|
||||
/*.no_comment { padding: 70px 14px 115px; color: #CCCCCC; text-align: center; font-size: 14px; }*/
|
||||
.reply_bar {
|
||||
background: #f9f9f9;
|
||||
border: 1px solid #eee; border-radius: 6px;
|
||||
padding: 10px;
|
||||
line-height: 1.8;}
|
||||
|
||||
17
src/components/author/Header.vue
Normal file
17
src/components/author/Header.vue
Normal file
@ -0,0 +1,17 @@
|
||||
<template>
|
||||
<div class="header">
|
||||
<div class="mainNav" id="mainNav">
|
||||
<div class="box_center cf" style="text-align: center;height: 44px;line-height: 48px;color: #fff;font-size: 16px;">
|
||||
|
||||
小说精品屋作家管理
|
||||
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</template>
|
||||
|
||||
<script>
|
||||
export default {
|
||||
name: "AuthorHeader"
|
||||
};
|
||||
</script>
|
||||
@ -3,16 +3,9 @@
|
||||
<div class="box_center cf">
|
||||
<div class="copyright">
|
||||
<ul>
|
||||
<li class="menu">
|
||||
<a href="/?to=mobile">手机站</a><i class="line">|</i
|
||||
><a href="/">网站首页</a><i class="line">|</i
|
||||
><a href="/about/default.html">关于我们</a><i class="line">|</i
|
||||
><a href="/about/contact.html">联系我们</a><i class="line">|</i
|
||||
><a href="javascript:void(0)" @click="goFeedBack">反馈留言</a><i class="line">|</i><a href="/author/index.html">作家专区</a
|
||||
><i class="line">|</i><a href="/mobile/fiction_house.apk">客户端</a>
|
||||
</li>
|
||||
|
||||
<li>
|
||||
Copyright (C) xiongxyang.gitee.io All rights
|
||||
Copyright (C) xxyopen.com All rights
|
||||
reserved 小说精品屋版权所有
|
||||
</li>
|
||||
</ul>
|
||||
|
||||
@ -2,20 +2,52 @@
|
||||
<div class="mainNav" id="mainNav">
|
||||
<div class="box_center cf">
|
||||
<ul class="nav" id="navModule">
|
||||
<li ><router-link :to="{ name: 'home' }">首页</router-link></li>
|
||||
<li> <router-link :to="{ name: 'bookclass' }">
|
||||
全部作品
|
||||
</router-link></li>
|
||||
<li><router-link :to="{ name: 'home' }">首页</router-link></li>
|
||||
<li>
|
||||
<router-link :to="{ name: 'bookclass' }"> 全部作品 </router-link>
|
||||
</li>
|
||||
<li><router-link :to="{ name: 'bookRank' }">排行榜</router-link></li>
|
||||
<!--<li class=""><a href="/pay/index.html">充值</a></li>
|
||||
<li><a href="/author/index.html" target="_blank">作家专区</a></li>-->
|
||||
<!--<li class=""><a href="/pay/index.html">充值</a></li>-->
|
||||
<li><a @click="goAuthor" href="javascript:void(0)">作家专区</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
</div>
|
||||
</template>
|
||||
|
||||
<script>
|
||||
import { reactive, toRefs, onMounted } from "vue";
|
||||
import { useRouter, useRoute } from "vue-router";
|
||||
import { getToken} from "@/utils/auth";
|
||||
import {getAuthorStatus} from "@/api/author"
|
||||
export default {
|
||||
name: "Navbar"
|
||||
name: "Navbar",
|
||||
setup() {
|
||||
const route = useRoute();
|
||||
const router = useRouter();
|
||||
const goAuthor = async () => {
|
||||
if (!getToken()) {
|
||||
router.push({
|
||||
name: "login",
|
||||
});
|
||||
return;
|
||||
}
|
||||
|
||||
const {data} = await getAuthorStatus();
|
||||
if(data === null){
|
||||
router.push({
|
||||
name: "authorRegister",
|
||||
});
|
||||
return;
|
||||
}
|
||||
|
||||
let routeUrl = router.resolve({
|
||||
name: "authorBookList",
|
||||
});
|
||||
window.open(routeUrl.href, "_blank");
|
||||
};
|
||||
return {
|
||||
goAuthor,
|
||||
};
|
||||
},
|
||||
};
|
||||
</script>
|
||||
@ -32,8 +32,8 @@
|
||||
</span>
|
||||
<span v-if="token" class="user_link"
|
||||
><!--<i class="line mr20">|</i
|
||||
>--><a class="mr15">{{ nickName }}</a
|
||||
><a @click="logout" href="javascript:void(0)">退出</a></span
|
||||
>--><router-link :to="{name:'userSetup'}" class="mr15">{{ nickName }}</router-link>
|
||||
<a @click="logout" href="javascript:void(0)">退出</a></span
|
||||
>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
@ -26,7 +26,7 @@
|
||||
><img
|
||||
:src="`${imgBaseUrl}` + `${item.picUrl}`"
|
||||
:alt="item.bookName"
|
||||
onerror="this.src='https://cdn.jsdelivr.net/gh/201206030/CDN/images/default.gif';this.onerror=null"
|
||||
onerror="this.src='default.gif';this.onerror=null"
|
||||
/></a>
|
||||
</div>
|
||||
<a
|
||||
|
||||
@ -62,7 +62,7 @@
|
||||
><img
|
||||
:src="`${imgBaseUrl}` + `${item.picUrl}`"
|
||||
:alt="item.bookName"
|
||||
onerror="this.src='https://cdn.jsdelivr.net/gh/201206030/CDN/images/default.gif';this.onerror=null"
|
||||
onerror="this.src='default.gif';this.onerror=null"
|
||||
/></a>
|
||||
</div>
|
||||
<a
|
||||
|
||||
@ -19,7 +19,7 @@
|
||||
><img
|
||||
:src="`${imgBaseUrl}` + `${item.picUrl}`"
|
||||
:alt="item.bookName"
|
||||
onerror="this.src='https://cdn.jsdelivr.net/gh/201206030/CDN/images/default.gif';this.onerror=null"
|
||||
onerror="this.src='default.gif';this.onerror=null"
|
||||
/></a>
|
||||
</div>
|
||||
<a class="txt" href="javascript:void(0)" @click="bookDetail(item.id)" v-html="item.bookDesc"></a>
|
||||
|
||||
599
src/components/user/Menu.vue
Normal file
599
src/components/user/Menu.vue
Normal file
@ -0,0 +1,599 @@
|
||||
<template>
|
||||
<div class="my_l">
|
||||
<ul class="log_list">
|
||||
<li>
|
||||
<router-link :class="`${routeName == 'userSetup' ? 'link_8 on' : 'link_8'}`" :to="{ name: 'userSetup' }"
|
||||
>账号设置</router-link
|
||||
>
|
||||
</li>
|
||||
<li>
|
||||
<router-link :class="`${routeName == 'userComment' ? 'link_6 on' : 'link_6'}`" :to="{ name: 'userComment' }"
|
||||
>我的评论</router-link
|
||||
>
|
||||
</li>
|
||||
</ul>
|
||||
</div>
|
||||
</template>
|
||||
|
||||
<script>
|
||||
import { useRoute } from "vue-router";
|
||||
export default {
|
||||
name: "UserMenu",
|
||||
setup() {
|
||||
const route = useRoute();
|
||||
const routeName = route.name;
|
||||
return {routeName}
|
||||
}
|
||||
};
|
||||
</script>
|
||||
|
||||
<style scoped>
|
||||
.avatar-uploader .avatar {
|
||||
width: 178px;
|
||||
height: 178px;
|
||||
display: block;
|
||||
}
|
||||
|
||||
.avatar-uploader .el-upload {
|
||||
border: 1px dashed var(--el-border-color);
|
||||
border-radius: 6px;
|
||||
cursor: pointer;
|
||||
position: relative;
|
||||
overflow: hidden;
|
||||
transition: var(--el-transition-duration-fast);
|
||||
}
|
||||
|
||||
.avatar-uploader .el-upload:hover {
|
||||
border-color: var(--el-color-primary);
|
||||
}
|
||||
|
||||
.el-icon.avatar-uploader-icon {
|
||||
font-size: 28px;
|
||||
color: #8c939d;
|
||||
width: 178px;
|
||||
height: 178px;
|
||||
text-align: center;
|
||||
}
|
||||
|
||||
.updateTable .style a {
|
||||
color: #999;
|
||||
}
|
||||
.updateTable .author a {
|
||||
color: #999;
|
||||
cursor: text;
|
||||
}
|
||||
.bind,
|
||||
.updateTable .style a:hover {
|
||||
color: #f65167;
|
||||
}
|
||||
.userBox {
|
||||
/*width: 998px; border: 1px solid #eaeaea;*/
|
||||
margin: 0 auto 50px;
|
||||
background: #fff;
|
||||
border-radius: 6px;
|
||||
}
|
||||
.channelViewhistory .userBox {
|
||||
margin: 0 auto;
|
||||
}
|
||||
.user_l {
|
||||
width: 350px;
|
||||
float: left;
|
||||
padding: 100px 124px;
|
||||
}
|
||||
.user_l h3 {
|
||||
font-size: 23px;
|
||||
font-weight: normal;
|
||||
line-height: 1;
|
||||
text-align: center;
|
||||
}
|
||||
.user_l #LabErr {
|
||||
color: #ff4040;
|
||||
display: block;
|
||||
height: 40px;
|
||||
line-height: 40px;
|
||||
text-align: center;
|
||||
font-size: 14px;
|
||||
}
|
||||
.user_l .log_list {
|
||||
width: 350px;
|
||||
}
|
||||
.user_l .s_input {
|
||||
margin-bottom: 25px;
|
||||
font-size: 14px;
|
||||
}
|
||||
.s_input {
|
||||
width: 348px;
|
||||
height: 38px;
|
||||
line-height: 38px\9;
|
||||
vertical-align: middle;
|
||||
border: 1px solid #ddd;
|
||||
border-radius: 2px;
|
||||
}
|
||||
.icon_name,
|
||||
.icon_key,
|
||||
.icon_code {
|
||||
width: 312px;
|
||||
padding-left: 36px;
|
||||
}
|
||||
.icon_key {
|
||||
background-position: 13px -51px;
|
||||
}
|
||||
.icon_code {
|
||||
background-position: 13px -117px;
|
||||
width: 200px;
|
||||
float: left;
|
||||
}
|
||||
.code_pic {
|
||||
height: 38px;
|
||||
float: right;
|
||||
}
|
||||
.btn_phone {
|
||||
height: 40px;
|
||||
width: 100px;
|
||||
float: right;
|
||||
cursor: pointer;
|
||||
padding: 0;
|
||||
text-align: center;
|
||||
border-radius: 2px;
|
||||
background: #dfdfdf;
|
||||
}
|
||||
.log_code {
|
||||
*padding-bottom: 25px;
|
||||
}
|
||||
.user_l .btn_red {
|
||||
width: 100%;
|
||||
font-size: 19px;
|
||||
padding: 12px;
|
||||
}
|
||||
.autologin {
|
||||
color: #999;
|
||||
line-height: 1;
|
||||
margin-bottom: 18px;
|
||||
}
|
||||
.autologin em {
|
||||
vertical-align: 2px;
|
||||
margin-left: 4px;
|
||||
}
|
||||
.user_r {
|
||||
width: 259px;
|
||||
margin: 80px 0;
|
||||
padding: 20px 70px;
|
||||
border-left: 1px dotted #e3e3e3;
|
||||
float: right;
|
||||
text-align: center;
|
||||
}
|
||||
.user_r .tit {
|
||||
font-size: 16px;
|
||||
line-height: 1;
|
||||
padding: 6px 0 25px;
|
||||
}
|
||||
.user_r .btn_ora {
|
||||
padding: 10px 34px;
|
||||
}
|
||||
.fast_login {
|
||||
padding: 60px 0 0;
|
||||
}
|
||||
.fast_list {
|
||||
text-align: center;
|
||||
padding: 0.5rem;
|
||||
}
|
||||
.fast_list li {
|
||||
display: inline-block;
|
||||
*display: inline;
|
||||
zoom: 1;
|
||||
}
|
||||
.fast_list li .img {
|
||||
width: 48px;
|
||||
height: 48px;
|
||||
margin: 20px 0 5px;
|
||||
}
|
||||
.fast_list li a:hover {
|
||||
opacity: 0.8;
|
||||
filter: alpha(opacity=80);
|
||||
-moz-opacity: 0.8;
|
||||
}
|
||||
.fast_list li span {
|
||||
display: block;
|
||||
}
|
||||
.fast_list .login_qq {
|
||||
margin: 0 42px;
|
||||
}
|
||||
.fast_list .login_wb a {
|
||||
color: #f55c5b;
|
||||
}
|
||||
.fast_list .login_qq a {
|
||||
color: #51b7ff;
|
||||
}
|
||||
.fast_list .login_wx a {
|
||||
color: #66d65e;
|
||||
}
|
||||
.fast_tit {
|
||||
position: relative;
|
||||
overflow: hidden;
|
||||
}
|
||||
.fast_tit .lines {
|
||||
position: absolute;
|
||||
top: 50%;
|
||||
left: 0;
|
||||
width: 100%;
|
||||
height: 1px;
|
||||
line-height: 1;
|
||||
background: #eaeaea;
|
||||
}
|
||||
.fast_tit .title {
|
||||
background: #fff;
|
||||
font-size: 16px;
|
||||
padding: 3px 14px;
|
||||
position: relative;
|
||||
display: inline-block;
|
||||
z-index: 999;
|
||||
}
|
||||
/*userinfo*/
|
||||
.my_l {
|
||||
width: 198px;
|
||||
float: left;
|
||||
font-size: 13px;
|
||||
padding-top: 20px;
|
||||
}
|
||||
.my_l li a {
|
||||
display: block;
|
||||
height: 42px;
|
||||
line-height: 42px;
|
||||
padding-left: 62px;
|
||||
border-left: 4px solid #fff;
|
||||
margin-bottom: 5px;
|
||||
color: #666;
|
||||
}
|
||||
.my_l li .on {
|
||||
background-color: #fafafa;
|
||||
border-left: 2px solid #f80;
|
||||
color: #000;
|
||||
border-radius: 0 2px 2px 0;
|
||||
}
|
||||
.my_l .link_1 {
|
||||
background-position: 32px -188px;
|
||||
}
|
||||
.my_l .link_2 {
|
||||
background-position: 32px -230px;
|
||||
}
|
||||
.my_l .link_3 {
|
||||
background-position: 32px -272px;
|
||||
}
|
||||
.my_l .link_4 {
|
||||
background-position: 32px -314px;
|
||||
}
|
||||
.my_l .link_5 {
|
||||
background-position: 32px -356px;
|
||||
}
|
||||
.my_l .link_6 {
|
||||
background-position: 32px -397px;
|
||||
}
|
||||
.my_l .link_7 {
|
||||
background-position: 32px -440px;
|
||||
}
|
||||
.my_l .link_8 {
|
||||
background-position: 32px -481px;
|
||||
}
|
||||
.my_r {
|
||||
width: 739px;
|
||||
padding: 0 30px 30px;
|
||||
float: right;
|
||||
border-left: 1px solid #efefef;
|
||||
min-height: 470px;
|
||||
}
|
||||
.my_info {
|
||||
padding: 30px 0 5px;
|
||||
}
|
||||
.user_big_head {
|
||||
/*width:110px; height:110px; padding:4px; border:1px solid #eaeaea;*/
|
||||
margin-right: 30px;
|
||||
float: left;
|
||||
width: 80px;
|
||||
height: 80px;
|
||||
border-radius: 50%;
|
||||
}
|
||||
.my_r .my_name {
|
||||
font-size: 18px;
|
||||
line-height: 1;
|
||||
padding: 5px 0 12px 0;
|
||||
}
|
||||
.my_r .s_input {
|
||||
width: 318px;
|
||||
padding: 0 10px;
|
||||
}
|
||||
.my_list li {
|
||||
line-height: 28px;
|
||||
}
|
||||
.my_list li i,
|
||||
.my_list li em.red {
|
||||
margin-right: 6px;
|
||||
}
|
||||
.my_list .binded {
|
||||
color: #999;
|
||||
margin-left: 6px;
|
||||
}
|
||||
.my_list .btn_link {
|
||||
margin-left: 12px;
|
||||
}
|
||||
.mytab_list li {
|
||||
line-height: 30px;
|
||||
padding: 10px 0;
|
||||
font-size: 14px;
|
||||
}
|
||||
.mytab_list li .tit {
|
||||
width: 70px;
|
||||
color: #aaa;
|
||||
text-align: right;
|
||||
display: inline-block;
|
||||
margin-right: 18px;
|
||||
}
|
||||
.mytab_list .user_img {
|
||||
width: 48px;
|
||||
height: 48px;
|
||||
vertical-align: middle;
|
||||
border-radius: 50%;
|
||||
}
|
||||
.my_bookshelf .title {
|
||||
padding: 20px 0 15px;
|
||||
line-height: 30px;
|
||||
}
|
||||
.my_bookshelf h4 {
|
||||
font-size: 14px;
|
||||
color: #666;
|
||||
}
|
||||
.my_bookshelf h2 {
|
||||
font-size: 18px;
|
||||
font-weight: normal;
|
||||
}
|
||||
.updateTable {
|
||||
width: 739px;
|
||||
color: #999;
|
||||
}
|
||||
.updateTable table {
|
||||
width: 100%;
|
||||
margin-bottom: 14px;
|
||||
}
|
||||
.updateTable th,
|
||||
.updateTable td {
|
||||
height: 40px;
|
||||
line-height: 40px;
|
||||
vertical-align: middle;
|
||||
padding-left: 6px;
|
||||
font-weight: normal;
|
||||
text-align: left;
|
||||
}
|
||||
.updateTable th {
|
||||
background: #f9f9f9;
|
||||
color: #333;
|
||||
border-top: 1px solid #eee;
|
||||
}
|
||||
.updateTable td {
|
||||
height: 40px;
|
||||
line-height: 40px;
|
||||
}
|
||||
.updateTable .style {
|
||||
width: 80px;
|
||||
padding-left: 10px;
|
||||
}
|
||||
.updateTable .name {
|
||||
width: 178px;
|
||||
padding-right: 10px;
|
||||
}
|
||||
.updateTable .name a,
|
||||
.updateTable .chapter a {
|
||||
max-width: 168px;
|
||||
overflow: hidden;
|
||||
text-overflow: ellipsis;
|
||||
white-space: nowrap;
|
||||
}
|
||||
.updateTable .chapter {
|
||||
padding-right: 5px;
|
||||
}
|
||||
.updateTable .chapter a {
|
||||
max-width: 220px;
|
||||
float: left;
|
||||
}
|
||||
.updateTable .author {
|
||||
width: 72px;
|
||||
text-align: left;
|
||||
}
|
||||
.updateTable .goread {
|
||||
width: 80px;
|
||||
text-align: center;
|
||||
}
|
||||
.updateTable .time {
|
||||
width: 86px;
|
||||
}
|
||||
.updateTable .word {
|
||||
width: 64px;
|
||||
padding-right: 10px;
|
||||
text-align: right;
|
||||
}
|
||||
.updateTable .rank {
|
||||
width: 30px;
|
||||
padding-right: 10px;
|
||||
text-align: center;
|
||||
}
|
||||
.updateTable .name a,
|
||||
.updateTable .chapter a,
|
||||
.updateTable .author a {
|
||||
height: 40px;
|
||||
line-height: 40px;
|
||||
display: inline-block;
|
||||
overflow: hidden;
|
||||
}
|
||||
.updateTable tr:nth-child(2n) td {
|
||||
background: #fafafa;
|
||||
}
|
||||
.dataTable {
|
||||
width: 739px;
|
||||
}
|
||||
.dataTable table {
|
||||
width: 100%;
|
||||
margin-bottom: 14px;
|
||||
border-collapse: collapse;
|
||||
}
|
||||
.dataTable th,
|
||||
.dataTable td {
|
||||
height: 40px;
|
||||
line-height: 40px;
|
||||
vertical-align: middle;
|
||||
padding: 0 10px;
|
||||
font-weight: normal;
|
||||
text-align: center;
|
||||
border: 1px solid #eaeaea;
|
||||
}
|
||||
.dataTable th {
|
||||
background: #f8f8f8;
|
||||
}
|
||||
.nodate {
|
||||
border-top: 1px solid #eaeaea;
|
||||
padding: 60px 0;
|
||||
}
|
||||
.viewhistoryBox {
|
||||
/*padding: 0 30px 30px; */
|
||||
padding: 0 20px 10px;
|
||||
}
|
||||
.viewhistoryBox .updateTable {
|
||||
width: 100%;
|
||||
}
|
||||
/*.btn_gray, .btn_red, .btn_ora { font-size:14px; padding:8px 28px }*/
|
||||
.book_tit {
|
||||
height: 48px;
|
||||
line-height: 48px;
|
||||
margin: 0 14px;
|
||||
border-bottom: 1px solid #eaeaea;
|
||||
overflow: hidden;
|
||||
}
|
||||
.book_tit .fl {
|
||||
font-size: 14px;
|
||||
color: #999;
|
||||
}
|
||||
.book_tit .fl h3 {
|
||||
font-size: 18px;
|
||||
color: #333;
|
||||
font-weight: normal;
|
||||
margin-right: 5px;
|
||||
display: inline;
|
||||
}
|
||||
.book_tit .fr {
|
||||
font-size: 14px;
|
||||
}
|
||||
|
||||
.commentBar,
|
||||
.feedback_list {
|
||||
border-top: 1px solid #eee;
|
||||
margin-bottom: 15px;
|
||||
}
|
||||
/*.comment_list { padding: 16px 0; border-bottom: 1px solid #eee }
|
||||
.comment_list .user_head { width:54px; height:54px; border-radius:50%; float: left; margin-right: 14px }
|
||||
.comment_list .li_1 { overflow: hidden }
|
||||
.comment_list .user_name { color: #ed4259 }
|
||||
.comment_list .li_2 { padding:3px 0; color:#999 }
|
||||
.comment_list .li_3, .comment_list .li_4 { margin-left:68px }
|
||||
.comment_list .reply { padding-left: 12px }
|
||||
.comment_list .num { color: #ed4259; margin: 0 3px }
|
||||
.comment_list .li_4 { line-height:34px; padding-top:8px; margin-top:15px; border-top:1px solid #eaeaea }
|
||||
.comment_list .li_4 .more { background:#f7f7f7; border-radius:2px; color:#ed4259; text-align:center }*/
|
||||
.no_contet {
|
||||
padding: 190px 0 40px;
|
||||
text-align: center;
|
||||
color: #999;
|
||||
border-top: 1px solid #eee;
|
||||
}
|
||||
|
||||
.comment_list {
|
||||
padding: 20px 0;
|
||||
border-bottom: 1px solid #eee;
|
||||
}
|
||||
.comment_list:last-child {
|
||||
border: none;
|
||||
}
|
||||
.comment_list .user_heads {
|
||||
/*width: 54px; height: 54px; float: left;*/
|
||||
position: relative;
|
||||
margin-right: 20px;
|
||||
}
|
||||
.comment_list .user_head {
|
||||
width: 50px;
|
||||
height: 50px;
|
||||
border-radius: 50%;
|
||||
background: #f6f6f6;
|
||||
}
|
||||
.comment_list .user_heads span {
|
||||
display: block;
|
||||
margin: 0;
|
||||
position: absolute;
|
||||
left: 12px;
|
||||
bottom: 0;
|
||||
}
|
||||
.comment_list ul {
|
||||
/*width: 640px;*/
|
||||
width: 660px;
|
||||
}
|
||||
.comment_list .li_0 {
|
||||
font-family: "宋体";
|
||||
}
|
||||
.comment_list .li_0 strong {
|
||||
font-size: 14px;
|
||||
color: #f00;
|
||||
}
|
||||
.comment_list .li_1 {
|
||||
overflow: hidden;
|
||||
}
|
||||
.comment_list .user_name {
|
||||
color: #ed4259;
|
||||
}
|
||||
.comment_list .li_2 {
|
||||
padding: 6px 0;
|
||||
}
|
||||
.comment_list .li_3 {
|
||||
color: #999;
|
||||
}
|
||||
.comment_list .reply {
|
||||
padding-left: 12px;
|
||||
}
|
||||
.comment_list .num {
|
||||
color: #ed4259;
|
||||
margin: 0 3px;
|
||||
}
|
||||
.comment_list .li_4 {
|
||||
line-height: 34px;
|
||||
padding-top: 8px;
|
||||
margin-top: 15px;
|
||||
border-top: 1px solid #eaeaea;
|
||||
}
|
||||
.pl_bar li {
|
||||
display: block;
|
||||
}
|
||||
.pl_bar .name {
|
||||
color: #666;
|
||||
padding-top: 2px;
|
||||
font-size: 14px;
|
||||
}
|
||||
.pl_bar .dec {
|
||||
font-size: 14px;
|
||||
line-height: 1.8;
|
||||
padding: 12px 0;
|
||||
}
|
||||
.pl_bar .other {
|
||||
line-height: 24px;
|
||||
color: #999;
|
||||
font-size: 13px;
|
||||
}
|
||||
.pl_bar .other a {
|
||||
display: inline-block;
|
||||
color: #999;
|
||||
}
|
||||
.pl_bar .reply {
|
||||
padding-left: 22px;
|
||||
}
|
||||
/*.no_comment { padding: 70px 14px 115px; color: #CCCCCC; text-align: center; font-size: 14px; }*/
|
||||
.reply_bar {
|
||||
background: #f9f9f9;
|
||||
border: 1px solid #eee;
|
||||
border-radius: 6px;
|
||||
padding: 10px;
|
||||
line-height: 1.8;
|
||||
}
|
||||
</style>
|
||||
@ -5,6 +5,7 @@ import App from './App.vue'
|
||||
import router from '@/router'
|
||||
import '@/assets/styles/base.css'
|
||||
import '@/assets/styles/main.css'
|
||||
import { Loading } from '@element-plus/icons-vue'
|
||||
|
||||
const app = createApp(App)
|
||||
|
||||
@ -12,4 +13,6 @@ app.use(ElementPlus)
|
||||
|
||||
app.use(router)
|
||||
|
||||
app.mount('#app')
|
||||
app.mount('#app')
|
||||
|
||||
app.component('Loading', Loading)
|
||||
|
||||
@ -61,6 +61,47 @@ const router = createRouter({
|
||||
name: 'bookContent',
|
||||
component: () => import('@/views/BookContent')
|
||||
|
||||
},
|
||||
{
|
||||
path: '/user/setup',
|
||||
name: 'userSetup',
|
||||
component: () => import('@/views/UserSetup')
|
||||
},
|
||||
{
|
||||
path: '/user/comment',
|
||||
name: 'userComment',
|
||||
component: () => import('@/views/UserComment')
|
||||
|
||||
},
|
||||
{
|
||||
path: '/author/register',
|
||||
name: 'authorRegister',
|
||||
component: () => import('@/views/author/Register')
|
||||
},
|
||||
{
|
||||
path: '/author/book_list',
|
||||
name: 'authorBookList',
|
||||
component: () => import('@/views/author/BookList')
|
||||
},
|
||||
{
|
||||
path: '/author/book_add',
|
||||
name: 'authorBookAdd',
|
||||
component: () => import('@/views/author/BookAdd')
|
||||
},
|
||||
{
|
||||
path: '/author/chapter_list',
|
||||
name: 'authorChapterList',
|
||||
component: () => import('@/views/author/ChapterList')
|
||||
},
|
||||
{
|
||||
path: '/author/chapter_add',
|
||||
name: 'authorChapterAdd',
|
||||
component: () => import('@/views/author/ChapterAdd')
|
||||
},
|
||||
{
|
||||
path: '/author/chapter_update',
|
||||
name: 'authorChapterUpdate',
|
||||
component: () => import('@/views/author/ChapterUpdate')
|
||||
}
|
||||
]
|
||||
})
|
||||
|
||||
@ -5,9 +5,9 @@
|
||||
<div class="bookCover cf">
|
||||
<a class="book_cover">
|
||||
<img
|
||||
id="bookCover"
|
||||
class="cover"
|
||||
:src="`${imgBaseUrl}` + `${book.picUrl}`"
|
||||
onerror="this.src='https://cdn.jsdelivr.net/gh/201206030/CDN/images/default.gif';this.onerror=null"
|
||||
:alt="book.bookName"
|
||||
/></a>
|
||||
<div class="book_info">
|
||||
@ -36,7 +36,7 @@
|
||||
</li>
|
||||
</ul>
|
||||
<div class="intro_txt">
|
||||
<p v-html="book.bookDesc"></p>
|
||||
<p style="white-space:break-spaces" v-html="book.bookDesc"></p>
|
||||
<a class="icon_hide" href="javascript:void(0)" onclick=""
|
||||
><i></i>收起</a
|
||||
>
|
||||
@ -155,24 +155,34 @@
|
||||
:key="index"
|
||||
>
|
||||
<div class="user_heads fl" vals="389">
|
||||
<img :src="man" class="user_head" alt="" /><span
|
||||
class="user_level1"
|
||||
style="display: none"
|
||||
<img
|
||||
:src="
|
||||
item.commentUserPhoto
|
||||
? imgBaseUrl + item.commentUserPhoto
|
||||
: man
|
||||
"
|
||||
class="user_head"
|
||||
alt=""
|
||||
/><span class="user_level1" style="display: none"
|
||||
>见习</span
|
||||
>
|
||||
</div>
|
||||
<ul class="pl_bar fr">
|
||||
<li class="name">{{ item.commentUser }}</li>
|
||||
<li class="dec">{{ item.commentContent }}</li>
|
||||
<li class="dec" v-html="item.commentContent"></li>
|
||||
<li class="other cf">
|
||||
<span class="time fl">{{ item.commentTime }}</span
|
||||
><span class="fr" v-if="item.commentUserId == uid"
|
||||
><a
|
||||
href="javascript:void(0);"
|
||||
@click="updateUserComment(item.id,item.commentContent)"
|
||||
@click="
|
||||
updateUserComment(item.id, item.commentContent)
|
||||
"
|
||||
class="zan"
|
||||
>修改</a
|
||||
> | <a
|
||||
>
|
||||
|
|
||||
<a
|
||||
href="javascript:void(0);"
|
||||
@click="deleteUserComment(item.id)"
|
||||
class="zan"
|
||||
@ -187,12 +197,9 @@
|
||||
v-model="dialogUpdateCommentFormVisible"
|
||||
title="评论修改"
|
||||
>
|
||||
<el-form >
|
||||
<el-form-item
|
||||
label="评论内容"
|
||||
|
||||
>
|
||||
<el-input type="textarea" v-model="updateComment"/>
|
||||
<el-form>
|
||||
<el-form-item label="评论内容">
|
||||
<el-input type="textarea" v-model="updateComment" />
|
||||
</el-form-item>
|
||||
</el-form>
|
||||
<template #footer>
|
||||
@ -291,9 +298,9 @@
|
||||
<div class="cover">
|
||||
<a href="javascript:void(0)" @click="bookDetail(item.id)"
|
||||
><img
|
||||
:id="'bookCover' + `${index}`"
|
||||
:src="`${imgBaseUrl}` + `${item.picUrl}`"
|
||||
:alt="item.bookName"
|
||||
onerror="this.src='https://cdn.jsdelivr.net/gh/201206030/CDN/images/default.gif';this.onerror=null"
|
||||
/></a>
|
||||
</div>
|
||||
<div class="dec">
|
||||
@ -323,7 +330,7 @@
|
||||
<script>
|
||||
import "@/assets/styles/book.css";
|
||||
import man from "@/assets/images/man.png";
|
||||
import { reactive, toRefs, onMounted } from "vue";
|
||||
import { reactive, toRefs, onMounted, onUpdated } from "vue";
|
||||
import { ElMessage } from "element-plus";
|
||||
import { useRouter, useRoute } from "vue-router";
|
||||
import {
|
||||
@ -331,10 +338,10 @@ import {
|
||||
addVisitCount,
|
||||
getLastChapterAbout,
|
||||
listRecBooks,
|
||||
listNewestComments
|
||||
listNewestComments,
|
||||
} from "@/api/book";
|
||||
import { comment, deleteComment, updateComment } from "@/api/user";
|
||||
import {getUid} from "@/utils/auth"
|
||||
import { getUid } from "@/utils/auth";
|
||||
import Header from "@/components/common/Header";
|
||||
import Footer from "@/components/common/Footer";
|
||||
import author_head from "@/assets/images/author_head.png";
|
||||
@ -353,14 +360,14 @@ export default {
|
||||
const state = reactive({
|
||||
uid: getUid(),
|
||||
book: {},
|
||||
books: {},
|
||||
books: [],
|
||||
chapterAbout: {},
|
||||
commentContent: "",
|
||||
newestComments: {},
|
||||
imgBaseUrl: process.env.VUE_APP_BASE_IMG_URL,
|
||||
dialogUpdateCommentFormVisible: false,
|
||||
commentId: "",
|
||||
updateComment: ""
|
||||
updateComment: "",
|
||||
});
|
||||
onMounted(() => {
|
||||
const bookId = route.params.id;
|
||||
@ -370,9 +377,21 @@ export default {
|
||||
loadNewestComments(bookId);
|
||||
});
|
||||
|
||||
onUpdated(() => {
|
||||
console.log("onUpdated==========================");
|
||||
for (let i = 0; i < state.books.length; i++) {
|
||||
document
|
||||
.getElementById("bookCover" + i)
|
||||
.setAttribute("onerror", "this.src='default.gif';this.onerror=null");
|
||||
}
|
||||
});
|
||||
|
||||
const loadBook = async (bookId) => {
|
||||
const { data } = await getBookById(bookId);
|
||||
state.book = data;
|
||||
document
|
||||
.getElementById("bookCover")
|
||||
.setAttribute("onerror", "this.src='default.gif';this.onerror=null");
|
||||
addBookVisit(bookId);
|
||||
};
|
||||
|
||||
@ -432,10 +451,10 @@ export default {
|
||||
loadNewestComments(state.book.id);
|
||||
};
|
||||
|
||||
const updateUserComment = async (id,comment) => {
|
||||
state.dialogUpdateCommentFormVisible = true
|
||||
state.updateComment = comment
|
||||
state.commentId = id
|
||||
const updateUserComment = async (id, comment) => {
|
||||
state.dialogUpdateCommentFormVisible = true;
|
||||
state.updateComment = comment;
|
||||
state.commentId = id;
|
||||
};
|
||||
|
||||
const deleteUserComment = async (id) => {
|
||||
@ -444,8 +463,8 @@ export default {
|
||||
};
|
||||
|
||||
const goUpdateComment = async (id) => {
|
||||
state.dialogUpdateCommentFormVisible = false
|
||||
await updateComment(state.commentId,{"content":state.updateComment})
|
||||
state.dialogUpdateCommentFormVisible = false;
|
||||
await updateComment(state.commentId, { content: state.updateComment });
|
||||
loadNewestComments(state.book.id);
|
||||
};
|
||||
|
||||
@ -461,7 +480,7 @@ export default {
|
||||
deleteUserComment,
|
||||
man,
|
||||
updateUserComment,
|
||||
goUpdateComment
|
||||
goUpdateComment,
|
||||
};
|
||||
},
|
||||
mounted() {
|
||||
@ -491,24 +510,22 @@ export default {
|
||||
|
||||
<style>
|
||||
.el-button:not(.is-text) {
|
||||
border: #f80;
|
||||
border-color: #f80;
|
||||
border: #f80;
|
||||
border-color: #f80;
|
||||
}
|
||||
.el-button--primary {
|
||||
--el-button-hover-bg-color: #f80;
|
||||
--el-button-hover-bg-color: #f80;
|
||||
}
|
||||
|
||||
.el-button--primary {
|
||||
--el-button-bg-color: #f70;
|
||||
--el-button-bg-color: #f70;
|
||||
}
|
||||
|
||||
.el-button {
|
||||
|
||||
--el-button-hover-text-color: #fafafa;
|
||||
--el-button-hover-text-color: #fafafa;
|
||||
}
|
||||
|
||||
.el-button {
|
||||
|
||||
--el-button-hover-bg-color: #ff880061;
|
||||
--el-button-hover-bg-color: #ff880061;
|
||||
}
|
||||
</style>
|
||||
|
||||
@ -197,9 +197,7 @@
|
||||
>
|
||||
</td>
|
||||
<td class="name">
|
||||
<a href="javascript:void(0)" @click="bookDetail(item.id)">{{
|
||||
item.bookName
|
||||
}}</a>
|
||||
<a href="javascript:void(0)" @click="bookDetail(item.id)" v-html="item.bookName"></a>
|
||||
</td>
|
||||
<td class="chapter">
|
||||
<a href="javascript:void(0)" @click="bookDetail(item.id)">{{
|
||||
@ -207,7 +205,7 @@
|
||||
}}</a>
|
||||
</td>
|
||||
<td class="author">
|
||||
<a href="javascript:void(0)">{{ item.authorName }}</a>
|
||||
<a href="javascript:void(0)" v-html="item.authorName"></a>
|
||||
</td>
|
||||
<td class="word">{{ wordCountFormat(item.wordCount) }}</td>
|
||||
</tr>
|
||||
@ -362,10 +360,10 @@ export default {
|
||||
computed: {
|
||||
wordCountFormat(wordCount) {
|
||||
return (wordCount) => {
|
||||
if (wordCount.length > 5) {
|
||||
if (wordCount.length >= 5) {
|
||||
return parseInt(wordCount / 10000) + "万";
|
||||
}
|
||||
if (wordCount.length > 4) {
|
||||
if (wordCount.length >= 4) {
|
||||
return parseInt(wordCount / 1000) + "千";
|
||||
}
|
||||
return wordCount;
|
||||
|
||||
@ -86,9 +86,7 @@
|
||||
</div>
|
||||
</div>
|
||||
<div class="readWrap">
|
||||
<div class="bookNav">
|
||||
|
||||
</div>
|
||||
<div class="bookNav"></div>
|
||||
<div id="readcontent">
|
||||
<div
|
||||
class="textbox cf"
|
||||
@ -99,8 +97,7 @@
|
||||
{{ data.chapterInfo.chapterName }}
|
||||
</h1>
|
||||
<div class="textinfo" v-if="data.chapterInfo">
|
||||
类别:{{ data.bookInfo.categoryName }}
|
||||
作者:<a
|
||||
类别:{{ data.bookInfo.categoryName }} 作者:<a
|
||||
href="javascript:searchByK('最终马甲')"
|
||||
v-if="data.bookInfo"
|
||||
>{{ data.bookInfo.authorName }}</a
|
||||
@ -116,7 +113,7 @@
|
||||
<div
|
||||
id="showReading"
|
||||
class="readBox"
|
||||
style="font-size: 16px; font-family: microsoft yahei"
|
||||
style="font-size: 16px; font-family: microsoft yahei;white-space:break-spaces"
|
||||
v-html="data.bookContent"
|
||||
></div>
|
||||
</div>
|
||||
@ -265,7 +262,7 @@
|
||||
<script>
|
||||
import "@/assets/styles/book.css";
|
||||
import "@/assets/styles/read.css";
|
||||
import { reactive, toRefs, onMounted } from "vue";
|
||||
import { reactive, toRefs, onMounted, onBeforeUnmount, onUnmounted } from "vue";
|
||||
import { useRouter, useRoute } from "vue-router";
|
||||
import { getBookContent, getPreChapterId, getNextChapterId } from "@/api/book";
|
||||
import { ElMessage } from "element-plus";
|
||||
@ -285,9 +282,29 @@ export default {
|
||||
imgBaseUrl: process.env.VUE_APP_BASE_IMG_URL,
|
||||
});
|
||||
onMounted(() => {
|
||||
init(route.params.chapterId)
|
||||
console.log("route.params.chapterId:",route.params.chapterId)
|
||||
keyDown()
|
||||
init(route.params.chapterId);
|
||||
console.log("route.params.chapterId:", route.params.chapterId);
|
||||
keyDown();
|
||||
});
|
||||
|
||||
onBeforeUnmount(async () => {
|
||||
console.log("onBeforeUnmount............");
|
||||
|
||||
document.onkeydown = (e) => {
|
||||
//事件对象兼容
|
||||
let e1 =
|
||||
e || event || window.event || arguments.callee.caller.arguments[0];
|
||||
//键盘按键判断:左箭头-37;上箭头-38;右箭头-39;下箭头-40
|
||||
const bookId = state.data.chapterInfo.bookId;
|
||||
//左
|
||||
if (e1 && e1.keyCode == 37) {
|
||||
// 按下左箭头
|
||||
return;
|
||||
} else if (e1 && e1.keyCode == 39) {
|
||||
// 按下右箭头
|
||||
return;
|
||||
}
|
||||
};
|
||||
});
|
||||
|
||||
const bookDetail = (bookId) => {
|
||||
@ -298,14 +315,13 @@ export default {
|
||||
router.push({ path: `/chapter_list/${bookId}` });
|
||||
};
|
||||
|
||||
|
||||
const preChapter = async (bookId) => {
|
||||
const { data } = await getPreChapterId(route.params.chapterId);
|
||||
if (data) {
|
||||
router.push({ path: `/book/${bookId}/${data}` });
|
||||
init(data);
|
||||
}else{
|
||||
ElMessage.warning("已经是第一章了!")
|
||||
} else {
|
||||
ElMessage.warning("已经是第一章了!");
|
||||
}
|
||||
};
|
||||
|
||||
@ -314,8 +330,8 @@ export default {
|
||||
if (data) {
|
||||
router.push({ path: `/book/${bookId}/${data}` });
|
||||
init(data);
|
||||
}else{
|
||||
ElMessage.warning("已经是最后一章了!")
|
||||
} else {
|
||||
ElMessage.warning("已经是最后一章了!");
|
||||
}
|
||||
};
|
||||
|
||||
@ -324,33 +340,858 @@ export default {
|
||||
state.data = data;
|
||||
};
|
||||
|
||||
// 监听键盘
|
||||
// 监听键盘
|
||||
const keyDown = () => {
|
||||
document.onkeydown = (e) => {
|
||||
//事件对象兼容
|
||||
let e1 = e || event || window.event || arguments.callee.caller.arguments[0]
|
||||
//键盘按键判断:左箭头-37;上箭头-38;右箭头-39;下箭头-40
|
||||
const bookId = state.data.chapterInfo.bookId;
|
||||
//左
|
||||
if (e1 && e1.keyCode == 37) {
|
||||
// 按下左箭头
|
||||
preChapter(bookId);
|
||||
} else if (e1 && e1.keyCode == 39) {
|
||||
// 按下右箭头
|
||||
nextChapter(bookId)
|
||||
}
|
||||
document.onkeydown = (e) => {
|
||||
//事件对象兼容
|
||||
let e1 =
|
||||
e || event || window.event || arguments.callee.caller.arguments[0];
|
||||
//键盘按键判断:左箭头-37;上箭头-38;右箭头-39;下箭头-40
|
||||
const bookId = state.data.chapterInfo.bookId;
|
||||
//左
|
||||
if (e1 && e1.keyCode == 37) {
|
||||
// 按下左箭头
|
||||
preChapter(bookId);
|
||||
} else if (e1 && e1.keyCode == 39) {
|
||||
// 按下右箭头
|
||||
nextChapter(bookId);
|
||||
}
|
||||
}
|
||||
|
||||
};
|
||||
};
|
||||
|
||||
return {
|
||||
...toRefs(state),
|
||||
bookDetail,
|
||||
chapterList,
|
||||
preChapter,
|
||||
nextChapter
|
||||
nextChapter,
|
||||
};
|
||||
},
|
||||
mounted() {},
|
||||
};
|
||||
</script>
|
||||
|
||||
<style scoped>
|
||||
@charset "utf-8";
|
||||
a {
|
||||
color: #333;
|
||||
}
|
||||
a:hover,
|
||||
.redFont,
|
||||
.current,
|
||||
.bookNav a:hover,
|
||||
.textinfo a:hover {
|
||||
color: #f70;
|
||||
}
|
||||
/* 阅读页背景 */
|
||||
body {
|
||||
/*background-color: #4a4a4a;*/
|
||||
color: #333;
|
||||
font-family: "Microsoft YaHei";
|
||||
}
|
||||
.topMain {
|
||||
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.1);
|
||||
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#66ffffff,endColorstr=#66ffffff);
|
||||
background: none;
|
||||
background: rgba(255, 255, 255, 0.4);
|
||||
}
|
||||
.read_style_6 .topMain {
|
||||
border-bottom: 1px solid #444;
|
||||
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#0cffffff,endColorstr=#0cffffff);
|
||||
background: rgba(255, 255, 255, 0.05);
|
||||
}
|
||||
/*颜色:浅黄白、护眼绿、粉色、浅黄、浅灰、夜间黑*/
|
||||
body,
|
||||
.read_style_1 {
|
||||
background-color: #ebe5d8;
|
||||
}
|
||||
.read_style_2 {
|
||||
background-color: #cbdec9;
|
||||
}
|
||||
.read_style_3 {
|
||||
background-color: #edd4d4;
|
||||
}
|
||||
.read_style_4 {
|
||||
background-color: #e0cfa3;
|
||||
}
|
||||
.read_style_5 {
|
||||
background-color: #d3d3d3;
|
||||
}
|
||||
.read_style_6 {
|
||||
background-color: #0e0f0f;
|
||||
}
|
||||
.read_style_1 .textbox,
|
||||
.read_style_1 .read_menu li a,
|
||||
.read_style_1 .haveRead,
|
||||
.read_style_1 .nextPageBox a {
|
||||
background-color: rgb(244, 241, 234);
|
||||
} /*浅黄白*/
|
||||
.read_style_2 .textbox,
|
||||
.read_style_2 .read_menu li a,
|
||||
.read_style_2 .haveRead,
|
||||
.read_style_2 .nextPageBox a {
|
||||
background-color: rgb(224, 235, 223);
|
||||
} /*护眼绿*/
|
||||
.read_style_3 .textbox,
|
||||
.read_style_3 .read_menu li a,
|
||||
.read_style_3 .haveRead,
|
||||
.read_style_3 .nextPageBox a {
|
||||
background-color: rgb(244, 229, 229);
|
||||
} /*粉色*/
|
||||
.read_style_4 .textbox,
|
||||
.read_style_4 .read_menu li a,
|
||||
.read_style_4 .haveRead,
|
||||
.read_style_4 .nextPageBox a {
|
||||
background-color: rgb(236, 226, 200);
|
||||
} /*浅黄*/
|
||||
.read_style_5 .textbox,
|
||||
.read_style_5 .read_menu li a,
|
||||
.read_style_5 .haveRead,
|
||||
.read_style_5 .nextPageBox a {
|
||||
background-color: rgb(229, 229, 229);
|
||||
} /*浅灰*/
|
||||
.read_style_6 .textbox,
|
||||
.read_style_6 .read_menu li a,
|
||||
.read_style_6 .haveRead,
|
||||
.read_style_6 .nextPageBox a {
|
||||
background-color: rgb(39, 39, 39);
|
||||
} /*夜间黑*/
|
||||
.read_style_1 .textbox,
|
||||
.read_style_1 .read_menu li a,
|
||||
.read_style_1 .haveRead,
|
||||
.read_style_1 .nextPageBox a {
|
||||
background-color: rgba(255, 255, 255, 0.45);
|
||||
}
|
||||
.read_style_2 .textbox,
|
||||
.read_style_2 .read_menu li a,
|
||||
.read_style_2 .haveRead,
|
||||
.read_style_2 .nextPageBox a,
|
||||
.read_style_3 .textbox,
|
||||
.read_style_3 .read_menu li a,
|
||||
.read_style_3 .haveRead,
|
||||
.read_style_3 .nextPageBox a,
|
||||
.read_style_4 .textbox,
|
||||
.read_style_4 .read_menu li a,
|
||||
.read_style_4 .haveRead,
|
||||
.read_style_4 .nextPageBox a,
|
||||
.read_style_5 .textbox,
|
||||
.read_style_5 .read_menu li a,
|
||||
.read_style_5 .haveRead,
|
||||
.read_style_5 .nextPageBox a {
|
||||
background-color: rgba(255, 255, 255, 0.4);
|
||||
}
|
||||
.read_style_6 .textbox,
|
||||
.read_style_6 .read_menu li a,
|
||||
.read_style_6 .haveRead,
|
||||
.read_style_6 .nextPageBox a {
|
||||
background-color: rgba(255, 255, 255, 0.1);
|
||||
}
|
||||
.read_style_1 .author_say,
|
||||
.read_style_1 .orderBox,
|
||||
.read_style_2 .author_say,
|
||||
.read_style_2 .orderBox,
|
||||
.read_style_3 .author_say,
|
||||
.read_style_3 .orderBox,
|
||||
.read_style_4 .author_say,
|
||||
.read_style_4 .orderBox,
|
||||
.read_style_5 .author_say,
|
||||
.read_style_5 .orderBox {
|
||||
background-color: #fcfbfa;
|
||||
background-color: rgba(255, 255, 255, 0.75);
|
||||
}
|
||||
/*.read_style_1 .nextPageBox a { border-color: #e0e0e0 }
|
||||
.read_style_2 .nextPageBox a { border-color: #bad7b7 }
|
||||
.read_style_3 .nextPageBox a { border-color: #e5d3d3 }
|
||||
.read_style_4 .nextPageBox a { border-color: #e0dcd0 }
|
||||
.read_style_5 .nextPageBox a { border-color: #d3d3d3 }
|
||||
.read_style_6 .nextPageBox a { border-color: #555 }*/
|
||||
.read_style_6 .author_say,
|
||||
.read_style_6 .orderBox,
|
||||
.read_style_6 .textbox,
|
||||
.read_style_6 .book_title h1,
|
||||
.read_style_6 .read_menu li,
|
||||
.read_style_6 .haveRead,
|
||||
.read_style_6 .haveRead a,
|
||||
.read_style_6 .topMain a,
|
||||
.read_style_6 .searchBar .s_int,
|
||||
.read_style_6 .bookNav,
|
||||
.read_style_6 .bookNav a,
|
||||
.read_style_6 .textinfo,
|
||||
.read_style_6 .textinfo a,
|
||||
.read_style_6 .textinfo span,
|
||||
.read_style_6 .read_menu li a b {
|
||||
color: #999;
|
||||
box-shadow: none;
|
||||
}
|
||||
.read_style_6 .bookNav,
|
||||
.read_style_6 .author_say,
|
||||
.read_style_6 .orderBox,
|
||||
.read_style_6 .payFoot {
|
||||
border-color: #444 !important;
|
||||
}
|
||||
.readBody {
|
||||
height: 100%;
|
||||
}
|
||||
.readMain {
|
||||
margin: 0 auto;
|
||||
position: relative;
|
||||
z-index: 3;
|
||||
width: 900px;
|
||||
}
|
||||
/* 左右菜单栏 */
|
||||
.menu_left {
|
||||
width: 60px;
|
||||
z-index: 20;
|
||||
position: absolute;
|
||||
top: 60px;
|
||||
left: 50%;
|
||||
margin-left: -511px;
|
||||
}
|
||||
.menu_right {
|
||||
width: 60px;
|
||||
z-index: 20;
|
||||
position: absolute;
|
||||
bottom: 81px;
|
||||
right: 50%;
|
||||
margin-right: -511px;
|
||||
display: none;
|
||||
}
|
||||
.read_menu li {
|
||||
box-shadow: 0 0 1px 0 rgba(0, 0, 0, 0.05);
|
||||
margin-bottom: 1px;
|
||||
width: 60px;
|
||||
position: relative;
|
||||
}
|
||||
.read_menu li a {
|
||||
display: block;
|
||||
width: 60px;
|
||||
height: 60px;
|
||||
position: relative; /*background-color: #fff;*/
|
||||
opacity: 0.95;
|
||||
}
|
||||
.read_menu li a i {
|
||||
display: none;
|
||||
width: 60px;
|
||||
text-align: center;
|
||||
color: #999;
|
||||
font-size: 13px;
|
||||
line-height: 1.5;
|
||||
padding-top: 20px;
|
||||
}
|
||||
.read_menu li a b {
|
||||
font-weight: 400;
|
||||
display: block;
|
||||
height: 60px;
|
||||
width: 60px;
|
||||
text-align: center;
|
||||
line-height: 90px;
|
||||
color: rgba(0, 0, 0, 0.5);
|
||||
}
|
||||
.menu_left li a:hover,
|
||||
.menu_right li a:hover {
|
||||
opacity: 1;
|
||||
}
|
||||
.menu_left li a span,
|
||||
.menu_right li a span {
|
||||
background-position: -1px -126px;
|
||||
width: 6px;
|
||||
height: 6px;
|
||||
top: 13px;
|
||||
right: 13px;
|
||||
position: absolute;
|
||||
}
|
||||
.menu_left li a.ico_catalog {
|
||||
background-position: -60px -10px;
|
||||
}
|
||||
.menu_left li a.ico_page {
|
||||
background-position: 2px -10px;
|
||||
}
|
||||
.menu_left li a.ico_comment {
|
||||
background-position: -122px -65px;
|
||||
}
|
||||
.menu_left li a.ico_phone {
|
||||
background-position: -304px -10px;
|
||||
}
|
||||
.menu_left li a.ico_shelf,
|
||||
.menu_left li a.ico_shelfed {
|
||||
background-position: -182px -10px;
|
||||
}
|
||||
.menu_left li a.ico_setup {
|
||||
background-position: -122px -10px;
|
||||
}
|
||||
.menu_left li a.ico_pc {
|
||||
background-position: 1px -62px;
|
||||
}
|
||||
.menu_left li a.ico_flower {
|
||||
background-position: -62px -64px;
|
||||
}
|
||||
.menu_right li a.ico_pagePrev {
|
||||
background-position: -184px -60px;
|
||||
}
|
||||
.menu_right li a.ico_pageNext {
|
||||
background-position: -243px -60px;
|
||||
}
|
||||
.menu_right li a.ico_goTop {
|
||||
background-position: -304px -56px;
|
||||
}
|
||||
.menu_right li a.ico_pagePrev:hover,
|
||||
.menu_right li a.ico_pageNext:hover,
|
||||
.menu_right li a.ico_goTop:hover {
|
||||
background-image: none;
|
||||
}
|
||||
.menu_right li a:hover i {
|
||||
display: block;
|
||||
}
|
||||
/* 正文栏 */
|
||||
.textbox {
|
||||
border-radius: 2px;
|
||||
width: 98%;
|
||||
margin: 0 auto 20px;
|
||||
padding-bottom: 40px;
|
||||
box-shadow: 0 0 1px 0 rgba(0, 0, 0, 0.25);
|
||||
color: #111;
|
||||
}
|
||||
.bookNav {
|
||||
width: 99%;
|
||||
margin: 0 auto;
|
||||
padding: 18px 0 12px;
|
||||
line-height: 2.5; /*border-bottom: 1px dotted rgba(0,0,0,.1)*/
|
||||
}
|
||||
.bookNav a {
|
||||
font: 12px/1 "Microsoft YaHei";
|
||||
margin: 0 5px;
|
||||
}
|
||||
.readWrap {
|
||||
margin: 0 auto;
|
||||
width: 100%;
|
||||
}
|
||||
.book_title {
|
||||
width: 90%;
|
||||
margin: 0 auto;
|
||||
padding-bottom: 15px;
|
||||
position: relative;
|
||||
}
|
||||
.book_title h1 {
|
||||
padding: 60px 0 30px;
|
||||
font: 26px/1 "Microsoft YaHei";
|
||||
color: #000;
|
||||
text-align: center;
|
||||
}
|
||||
.textinfo {
|
||||
color: rgba(0, 0, 0, 0.5);
|
||||
font: 12px/1.8 "Microsoft YaHei";
|
||||
text-align: center;
|
||||
position: relative;
|
||||
}
|
||||
.textinfo a,
|
||||
.textinfo span {
|
||||
color: rgba(0, 0, 0, 0.5);
|
||||
margin-right: 15px;
|
||||
display: inline-block;
|
||||
vertical-align: middle;
|
||||
margin-top: -3px;
|
||||
*margin-top: -1px;
|
||||
overflow: hidden;
|
||||
text-overflow: ellipsis;
|
||||
white-space: nowrap;
|
||||
}
|
||||
.readBox {
|
||||
width: 90%;
|
||||
margin: 0 auto;
|
||||
line-height: 2;
|
||||
font-size: 16px;
|
||||
padding: 10px 0 60px; /*min-height: 469px;*/
|
||||
word-wrap: break-word;
|
||||
word-break: break-word;
|
||||
}
|
||||
.readBox p {
|
||||
line-height: 2;
|
||||
margin-top: 1em;
|
||||
text-indent: 2em;
|
||||
}
|
||||
.orderBox {
|
||||
width: 90%;
|
||||
margin: 0 auto 10px;
|
||||
padding: 40px 0;
|
||||
font-size: 14px;
|
||||
min-height: 330px;
|
||||
border: 1px solid rgba(0, 0, 0, 0.1);
|
||||
border-radius: 2px;
|
||||
}
|
||||
.orderBox h3 {
|
||||
padding: 0 50px;
|
||||
font: 18px/1 "Microsoft YaHei";
|
||||
margin: 25px 0;
|
||||
}
|
||||
.order_list {
|
||||
padding: 0 50px;
|
||||
line-height: 2.6;
|
||||
}
|
||||
.order_list .btns {
|
||||
padding: 20px 0;
|
||||
}
|
||||
/* 作者的话 */
|
||||
.say_bar {
|
||||
padding: 14px 14px 14px 74px;
|
||||
font-size: 14px;
|
||||
}
|
||||
/* 翻页 */
|
||||
.nextPageBox {
|
||||
margin: 30px auto;
|
||||
text-align: center;
|
||||
width: 98%;
|
||||
}
|
||||
.nextPageBox a {
|
||||
width: 26%;
|
||||
height: 58px;
|
||||
line-height: 58px;
|
||||
font-size: 18px;
|
||||
display: inline-block;
|
||||
border-radius: 3px;
|
||||
text-align: center; /*background: rgba(255,255,255,0.5);*/
|
||||
opacity: 0.95;
|
||||
border: 1px solid rgba(0, 0, 0, 0.1);
|
||||
}
|
||||
.nextPageBox a.prev,
|
||||
.nextPageBox a.dir {
|
||||
margin-right: 40px;
|
||||
}
|
||||
.nextPageBox a:hover {
|
||||
/*background: rgba(255,255,255,.8);*/
|
||||
opacity: 1;
|
||||
color: #333;
|
||||
}
|
||||
.read_style_6 .nextPageBox a {
|
||||
color: #999;
|
||||
border: none;
|
||||
}
|
||||
/*固定悬浮图层*/
|
||||
.readPopup {
|
||||
border: 1px solid #d9d9d9;
|
||||
border-radius: 3px;
|
||||
background: #fff;
|
||||
box-shadow: 0 1px 2px #999;
|
||||
overflow: hidden;
|
||||
padding-bottom: 20px;
|
||||
z-index: 9999;
|
||||
position: fixed;
|
||||
left: 50%;
|
||||
top: 50%;
|
||||
}
|
||||
.icon_check {
|
||||
position: absolute;
|
||||
width: 29px;
|
||||
height: 25px;
|
||||
right: -1px;
|
||||
top: -1px;
|
||||
z-index: 2;
|
||||
background-position: 0 -142px;
|
||||
}
|
||||
.closePopup {
|
||||
position: absolute;
|
||||
top: 20px;
|
||||
right: 20px;
|
||||
width: 16px;
|
||||
height: 15px;
|
||||
background-posion: -43px -126px;
|
||||
}
|
||||
.chapterBox {
|
||||
width: 600px;
|
||||
margin-left: -300px;
|
||||
margin-top: -260px;
|
||||
}
|
||||
.chapterBox .scrollWrap {
|
||||
height: 540px;
|
||||
}
|
||||
/*弹窗内容*/
|
||||
.popupTit h2 {
|
||||
text-align: center;
|
||||
letter-spacing: 15px;
|
||||
color: #333;
|
||||
font: 700 20px/30px "Microsoft Yahei";
|
||||
margin: 30px 0;
|
||||
}
|
||||
.popupTit h3 {
|
||||
font-size: 16px;
|
||||
margin: 15px 20px;
|
||||
}
|
||||
.scrollWrap {
|
||||
overflow-y: scroll;
|
||||
position: relative;
|
||||
}
|
||||
.dirWrap {
|
||||
padding: 0 40px;
|
||||
}
|
||||
.scrollWrap h3 {
|
||||
padding-left: 26px;
|
||||
font-size: 14px;
|
||||
background: #e6e6e6;
|
||||
height: 30px;
|
||||
line-height: 30px;
|
||||
font-weight: normal;
|
||||
position: relative;
|
||||
cursor: pointer;
|
||||
margin: 0 0 15px;
|
||||
border-radius: 3px;
|
||||
}
|
||||
.readPopup .tc .btn_gray {
|
||||
margin-left: 30px;
|
||||
}
|
||||
/* 目录 */
|
||||
.dirList {
|
||||
overflow: hidden;
|
||||
*zoom: 1;
|
||||
}
|
||||
.dirList li {
|
||||
float: left;
|
||||
width: 40%;
|
||||
padding-left: 26px;
|
||||
height: 40px;
|
||||
line-height: 40px;
|
||||
overflow: hidden;
|
||||
margin-right: 20px;
|
||||
*zoom: 1;
|
||||
}
|
||||
.dirList li a {
|
||||
float: left;
|
||||
text-overflow: ellipsis;
|
||||
overflow: hidden;
|
||||
white-space: nowrap;
|
||||
width: 220px;
|
||||
}
|
||||
/* 加书架 */
|
||||
.readTipBox {
|
||||
width: 400px;
|
||||
padding-bottom: 30px;
|
||||
margin-left: -200px;
|
||||
margin-top: -105px;
|
||||
}
|
||||
.tipWrap {
|
||||
padding: 30px;
|
||||
}
|
||||
/* 设置 */
|
||||
.setupBox {
|
||||
width: 480px;
|
||||
margin-left: -240px;
|
||||
margin-top: -130px;
|
||||
}
|
||||
.setupList {
|
||||
padding: 5px 40px;
|
||||
}
|
||||
.setupList li {
|
||||
font-size: 14px;
|
||||
padding: 15px 0;
|
||||
}
|
||||
.setupList li a {
|
||||
display: inline-block;
|
||||
vertical-align: middle;
|
||||
margin: 0 6px;
|
||||
text-align: center;
|
||||
}
|
||||
.readTheme a {
|
||||
width: 34px;
|
||||
height: 34px;
|
||||
border-radius: 50%;
|
||||
position: relative;
|
||||
border: 1px solid rgba(0, 0, 0, 0.1);
|
||||
}
|
||||
.readTheme .white {
|
||||
background-color: #faf6ed;
|
||||
margin-left: 15px;
|
||||
}
|
||||
.readTheme .green {
|
||||
background-color: #e2efe2;
|
||||
}
|
||||
/*.readTheme .blue { background-color: #E8FDFE }*/
|
||||
.readTheme .pink {
|
||||
background-color: #fdd9d9;
|
||||
}
|
||||
.readTheme .yellow {
|
||||
background-color: #f1debd;
|
||||
}
|
||||
.readTheme .gray {
|
||||
background-color: #eee;
|
||||
}
|
||||
.readTheme .night {
|
||||
background-color: #666;
|
||||
}
|
||||
/*.readTheme a.current, .readTheme a:hover { box-shadow: 1px 3px 5px #aaa }*/
|
||||
.read_style_1 .readTheme .white,
|
||||
.read_style_2 .readTheme .green,
|
||||
.read_style_3 .readTheme .pink,
|
||||
.read_style_4 .readTheme .yellow,
|
||||
.read_style_5 .readTheme .gray,
|
||||
.read_style_6 .readTheme .night {
|
||||
border-color: #f80;
|
||||
}
|
||||
.setBtn a {
|
||||
border: 1px solid #d9d9d9;
|
||||
width: 53px;
|
||||
height: 28px;
|
||||
line-height: 28px;
|
||||
box-shadow: 0 1px 1px #ececec;
|
||||
border-radius: 3px;
|
||||
}
|
||||
.setBtn .act {
|
||||
color: #cc2931;
|
||||
}
|
||||
.setFont .setSimsun {
|
||||
font-family: Simsun;
|
||||
font-size: 13px;
|
||||
}
|
||||
.setFont .setKs {
|
||||
font-family: kaiti;
|
||||
font-size: 15px;
|
||||
}
|
||||
.setupList li.fontSize a {
|
||||
text-align: center;
|
||||
margin: 0;
|
||||
font-size: 16px;
|
||||
width: 70px;
|
||||
box-shadow: 0 1px 0 #ececec;
|
||||
}
|
||||
.setupList li.fontSize a.small {
|
||||
margin-left: 8px;
|
||||
border-right: none;
|
||||
border-radius: 3px 0 0 3px;
|
||||
}
|
||||
.setupList li.fontSize a.big {
|
||||
border-left: none;
|
||||
border-radius: 0 3px 3px 0;
|
||||
}
|
||||
.setupList li.fontSize .current_font {
|
||||
display: inline-block;
|
||||
padding: 0 22px;
|
||||
border: 1px solid #d9d9d9;
|
||||
height: 28px;
|
||||
line-height: 28px;
|
||||
box-shadow: 0 1px 1px #ececec;
|
||||
vertical-align: middle;
|
||||
}
|
||||
/* 手机阅读 */
|
||||
.qrBox {
|
||||
width: 280px;
|
||||
margin-left: -140px;
|
||||
margin-top: -120px;
|
||||
}
|
||||
.qrList {
|
||||
text-align: center;
|
||||
width: 166px;
|
||||
margin: 30px auto 15px;
|
||||
}
|
||||
.qr_img {
|
||||
width: 160px;
|
||||
height: 160px;
|
||||
margin: 0 auto 10px;
|
||||
display: block;
|
||||
}
|
||||
.qrCodeBox p {
|
||||
color: #999;
|
||||
}
|
||||
/*遮罩层*/
|
||||
.maskBox {
|
||||
position: fixed;
|
||||
left: 0;
|
||||
top: 0;
|
||||
z-index: 995;
|
||||
width: 100%;
|
||||
height: 100%;
|
||||
background: black;
|
||||
filter: alpha(opacity=20);
|
||||
opacity: 0.2;
|
||||
animation: mask 2s ease-out 0s 1 normal;
|
||||
}
|
||||
@keyframes mask {
|
||||
0% {
|
||||
filter: alpha(opacity=0);
|
||||
opacity: 0;
|
||||
}
|
||||
100% {
|
||||
filter: alpha(opacity=20);
|
||||
opacity: 0.2;
|
||||
}
|
||||
}
|
||||
.pc_bar {
|
||||
padding: 30px 0 10px;
|
||||
text-align: center;
|
||||
position: relative;
|
||||
}
|
||||
.icon_pc {
|
||||
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.3);
|
||||
padding: 3px;
|
||||
display: inline-block;
|
||||
border-radius: 50%;
|
||||
}
|
||||
.icon_pc span {
|
||||
width: 96px;
|
||||
height: 96px;
|
||||
line-height: 1;
|
||||
border-radius: 50%;
|
||||
display: inline-block;
|
||||
background-color: #f80;
|
||||
color: #fefefe;
|
||||
font-size: 22px;
|
||||
letter-spacing: 0px;
|
||||
text-align: center;
|
||||
}
|
||||
.icon_pc:hover span {
|
||||
background: #ed4259;
|
||||
}
|
||||
.icon_yb {
|
||||
width: 37px;
|
||||
height: 27px;
|
||||
display: block;
|
||||
background-position: 0 -173px;
|
||||
margin: 19px auto 7px;
|
||||
}
|
||||
.icon_pc em {
|
||||
filter: alpha(opacity=90);
|
||||
-moz-opacity: 0.9;
|
||||
opacity: 0.9;
|
||||
}
|
||||
.read_dz {
|
||||
height: 40px;
|
||||
line-height: 40px;
|
||||
border-radius: 40px;
|
||||
padding: 0 22px;
|
||||
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#0c000000,endColorstr=#0c000000);
|
||||
background: rgba(0, 0, 0, 0.07);
|
||||
display: block;
|
||||
position: absolute;
|
||||
bottom: 35px;
|
||||
right: 50px;
|
||||
color: #444;
|
||||
font-size: 18px;
|
||||
}
|
||||
.read_dz:hover {
|
||||
color: #444;
|
||||
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#19000000,endColorstr=#19000000);
|
||||
background: rgba(0, 0, 0, 0.1);
|
||||
}
|
||||
.read_style_6 .read_dz {
|
||||
color: #aaa;
|
||||
}
|
||||
.read_dz.on {
|
||||
color: #f70;
|
||||
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#0cff8800,endColorstr=#0cff8800);
|
||||
background: rgba(255, 136, 0, 0.05);
|
||||
}
|
||||
.read_dz.on i {
|
||||
background-position: -30px 0;
|
||||
}
|
||||
.haveRead {
|
||||
border-radius: 2px; /*background: #fff;*/
|
||||
width: 98%;
|
||||
margin: 0 auto 20px;
|
||||
}
|
||||
.haveRead h4 {
|
||||
padding: 25px 40px 0;
|
||||
font-weight: normal;
|
||||
}
|
||||
.haveRead ul {
|
||||
padding: 0 15px 10px;
|
||||
}
|
||||
.haveRead li {
|
||||
float: left;
|
||||
width: 124px;
|
||||
margin: 15px 23px;
|
||||
}
|
||||
.haveRead .items_img {
|
||||
display: block;
|
||||
}
|
||||
.haveRead .items_img img {
|
||||
width: 120px;
|
||||
height: 150px;
|
||||
background: #f6f6f6;
|
||||
border: 1px solid #ebebeb;
|
||||
padding: 1px;
|
||||
}
|
||||
.haveRead .items_img:hover img {
|
||||
border-color: #ccc;
|
||||
}
|
||||
.haveRead .items_link {
|
||||
white-space: nowrap;
|
||||
text-overflow: ellipsis;
|
||||
width: 124px;
|
||||
overflow: hidden;
|
||||
height: 30px;
|
||||
line-height: 30px;
|
||||
display: block;
|
||||
}
|
||||
.payFoot {
|
||||
line-height: 2.4;
|
||||
padding: 30px 0 20px;
|
||||
margin: 10px 50px 0;
|
||||
font-size: 13px;
|
||||
color: #808080;
|
||||
border-top: 1px solid #eee;
|
||||
}
|
||||
.readBanner {
|
||||
width: 98%;
|
||||
padding-top: 25px;
|
||||
}
|
||||
.readBanner img {
|
||||
max-width: 100%;
|
||||
}
|
||||
.read_style_6 .readBanner img,
|
||||
.read_style_6 .haveRead .items_img img {
|
||||
filter: alpha(opacity=80);
|
||||
opacity: 0.8;
|
||||
}
|
||||
:root .topMain {
|
||||
filter: none;
|
||||
}
|
||||
|
||||
/*全本订阅*/
|
||||
.order_bar {
|
||||
text-align: center;
|
||||
padding-bottom: 30px;
|
||||
}
|
||||
.order_zj {
|
||||
width: 178px;
|
||||
padding: 15px 0;
|
||||
margin: 0 14px;
|
||||
display: inline-block;
|
||||
transition: width 0.3s;
|
||||
border: 1px solid #d8d8d8;
|
||||
background: rgba(255, 255, 255, 0.7);
|
||||
border-radius: 4px;
|
||||
}
|
||||
.order_zj:hover {
|
||||
color: #333;
|
||||
background: rgba(255, 255, 255, 0.2);
|
||||
border-color: #d1d1d1;
|
||||
}
|
||||
.order_zj h4 {
|
||||
font-size: 18px;
|
||||
font-weight: normal;
|
||||
}
|
||||
.order_zj .price {
|
||||
font-size: 12px;
|
||||
padding-top: 6px;
|
||||
}
|
||||
.order_zj .price .red {
|
||||
margin-left: 5px;
|
||||
}
|
||||
.order_allzj {
|
||||
background: #f80;
|
||||
color: #fff;
|
||||
border-color: #f80;
|
||||
}
|
||||
.order_allzj .red {
|
||||
color: #fff;
|
||||
}
|
||||
.order_allzj:hover {
|
||||
color: #fff;
|
||||
background: #f70;
|
||||
border-color: #f70;
|
||||
}
|
||||
.order_tip {
|
||||
padding: 25px 0 10px;
|
||||
color: #999;
|
||||
font-size: 13px;
|
||||
}
|
||||
.dqye {
|
||||
font-size: 15px;
|
||||
}
|
||||
</style>
|
||||
@ -33,7 +33,7 @@
|
||||
<ul v-for="(item,index) in chapterList" :key="index">
|
||||
<li>
|
||||
<a @click="bookContent(book.id,item.id)" href="javascript:void(0)">
|
||||
<span>{{item.chapterName}}</span><i class="red"> [免费]</i>
|
||||
<span>{{item.chapterName}}</span><i class="red"> [{{item.isVip == 1 ? '收费' : '免费'}}]</i>
|
||||
</a>
|
||||
</li>
|
||||
</ul>
|
||||
|
||||
@ -14,7 +14,7 @@
|
||||
<img
|
||||
:src="`${imgBaseUrl}` + `${item.picUrl}`"
|
||||
:alt="item.bookName"
|
||||
onerror="this.src='https://cdn.jsdelivr.net/gh/201206030/CDN/images/default.gif';this.onerror=null"
|
||||
onerror="this.src='default.gif';this.onerror=null"
|
||||
/>
|
||||
</a>
|
||||
</dd>
|
||||
@ -29,7 +29,7 @@
|
||||
<img
|
||||
:src="`${imgBaseUrl}` + `${item.picUrl}`"
|
||||
:alt="item.bookName"
|
||||
onerror="this.src='https://cdn.jsdelivr.net/gh/201206030/CDN/images/default.gif';this.onerror=null"
|
||||
onerror="this.src='default.gif';this.onerror=null"
|
||||
/>
|
||||
</li>
|
||||
</ul>
|
||||
@ -109,7 +109,7 @@
|
||||
><img
|
||||
:src="`${imgBaseUrl}` + `${item.picUrl}`"
|
||||
:alt="item.bookName"
|
||||
onerror="this.src='https://cdn.jsdelivr.net/gh/201206030/CDN/images/default.gif';this.onerror=null"
|
||||
onerror="this.src='default.gif';this.onerror=null"
|
||||
/></a>
|
||||
</div>
|
||||
<a
|
||||
@ -138,7 +138,7 @@
|
||||
<a class="items_img" href="javascript:void(0)" @click="bookDetail(item.bookId)">
|
||||
<img
|
||||
:src="`${imgBaseUrl}` + `${item.picUrl}`"
|
||||
onerror="this.src='https://cdn.jsdelivr.net/gh/201206030/CDN/images/default.gif';this.onerror=null"
|
||||
onerror="this.src='default.gif';this.onerror=null"
|
||||
:alt="item.bookName"
|
||||
/>
|
||||
</a>
|
||||
@ -176,7 +176,7 @@
|
||||
<a class="items_img" href="javascript:void(0)" @click="bookDetail(item.bookId)">
|
||||
<img
|
||||
:src="`${imgBaseUrl}` + `${item.picUrl}`"
|
||||
onerror="this.src='https://cdn.jsdelivr.net/gh/201206030/CDN/images/default.gif';this.onerror=null"
|
||||
onerror="this.src='default.gif';this.onerror=null"
|
||||
/>
|
||||
</a>
|
||||
<div class="items_txt">
|
||||
|
||||
@ -149,3 +149,574 @@ export default {
|
||||
};
|
||||
</script>
|
||||
|
||||
|
||||
<style scoped>
|
||||
.avatar-uploader .avatar {
|
||||
width: 178px;
|
||||
height: 178px;
|
||||
display: block;
|
||||
}
|
||||
|
||||
.avatar-uploader .el-upload {
|
||||
border: 1px dashed var(--el-border-color);
|
||||
border-radius: 6px;
|
||||
cursor: pointer;
|
||||
position: relative;
|
||||
overflow: hidden;
|
||||
transition: var(--el-transition-duration-fast);
|
||||
}
|
||||
|
||||
.avatar-uploader .el-upload:hover {
|
||||
border-color: var(--el-color-primary);
|
||||
}
|
||||
|
||||
.el-icon.avatar-uploader-icon {
|
||||
font-size: 28px;
|
||||
color: #8c939d;
|
||||
width: 178px;
|
||||
height: 178px;
|
||||
text-align: center;
|
||||
}
|
||||
|
||||
.updateTable .style a {
|
||||
color: #999;
|
||||
}
|
||||
.updateTable .author a {
|
||||
color: #999;
|
||||
cursor: text;
|
||||
}
|
||||
.bind,
|
||||
.updateTable .style a:hover {
|
||||
color: #f65167;
|
||||
}
|
||||
.userBox {
|
||||
/*width: 998px; border: 1px solid #eaeaea;*/
|
||||
margin: 0 auto 50px;
|
||||
background: #fff;
|
||||
border-radius: 6px;
|
||||
}
|
||||
.channelViewhistory .userBox {
|
||||
margin: 0 auto;
|
||||
}
|
||||
.user_l {
|
||||
width: 350px;
|
||||
float: left;
|
||||
padding: 100px 124px;
|
||||
}
|
||||
.user_l h3 {
|
||||
font-size: 23px;
|
||||
font-weight: normal;
|
||||
line-height: 1;
|
||||
text-align: center;
|
||||
}
|
||||
.user_l #LabErr {
|
||||
color: #ff4040;
|
||||
display: block;
|
||||
height: 40px;
|
||||
line-height: 40px;
|
||||
text-align: center;
|
||||
font-size: 14px;
|
||||
}
|
||||
.user_l .log_list {
|
||||
width: 350px;
|
||||
}
|
||||
.user_l .s_input {
|
||||
margin-bottom: 25px;
|
||||
font-size: 14px;
|
||||
}
|
||||
.s_input {
|
||||
width: 348px;
|
||||
height: 38px;
|
||||
line-height: 38px\9;
|
||||
vertical-align: middle;
|
||||
border: 1px solid #ddd;
|
||||
border-radius: 2px;
|
||||
}
|
||||
.icon_name,
|
||||
.icon_key,
|
||||
.icon_code {
|
||||
width: 312px;
|
||||
padding-left: 36px;
|
||||
}
|
||||
.icon_key {
|
||||
background-position: 13px -51px;
|
||||
}
|
||||
.icon_code {
|
||||
background-position: 13px -117px;
|
||||
width: 200px;
|
||||
float: left;
|
||||
}
|
||||
.code_pic {
|
||||
height: 38px;
|
||||
float: right;
|
||||
}
|
||||
.btn_phone {
|
||||
height: 40px;
|
||||
width: 100px;
|
||||
float: right;
|
||||
cursor: pointer;
|
||||
padding: 0;
|
||||
text-align: center;
|
||||
border-radius: 2px;
|
||||
background: #dfdfdf;
|
||||
}
|
||||
.log_code {
|
||||
*padding-bottom: 25px;
|
||||
}
|
||||
.user_l .btn_red {
|
||||
width: 100%;
|
||||
font-size: 19px;
|
||||
padding: 12px;
|
||||
}
|
||||
.autologin {
|
||||
color: #999;
|
||||
line-height: 1;
|
||||
margin-bottom: 18px;
|
||||
}
|
||||
.autologin em {
|
||||
vertical-align: 2px;
|
||||
margin-left: 4px;
|
||||
}
|
||||
.user_r {
|
||||
width: 259px;
|
||||
margin: 80px 0;
|
||||
padding: 20px 70px;
|
||||
border-left: 1px dotted #e3e3e3;
|
||||
float: right;
|
||||
text-align: center;
|
||||
}
|
||||
.user_r .tit {
|
||||
font-size: 16px;
|
||||
line-height: 1;
|
||||
padding: 6px 0 25px;
|
||||
}
|
||||
.user_r .btn_ora {
|
||||
padding: 10px 34px;
|
||||
}
|
||||
.fast_login {
|
||||
padding: 60px 0 0;
|
||||
}
|
||||
.fast_list {
|
||||
text-align: center;
|
||||
padding: 0.5rem;
|
||||
}
|
||||
.fast_list li {
|
||||
display: inline-block;
|
||||
*display: inline;
|
||||
zoom: 1;
|
||||
}
|
||||
.fast_list li .img {
|
||||
width: 48px;
|
||||
height: 48px;
|
||||
margin: 20px 0 5px;
|
||||
}
|
||||
.fast_list li a:hover {
|
||||
opacity: 0.8;
|
||||
filter: alpha(opacity=80);
|
||||
-moz-opacity: 0.8;
|
||||
}
|
||||
.fast_list li span {
|
||||
display: block;
|
||||
}
|
||||
.fast_list .login_qq {
|
||||
margin: 0 42px;
|
||||
}
|
||||
.fast_list .login_wb a {
|
||||
color: #f55c5b;
|
||||
}
|
||||
.fast_list .login_qq a {
|
||||
color: #51b7ff;
|
||||
}
|
||||
.fast_list .login_wx a {
|
||||
color: #66d65e;
|
||||
}
|
||||
.fast_tit {
|
||||
position: relative;
|
||||
overflow: hidden;
|
||||
}
|
||||
.fast_tit .lines {
|
||||
position: absolute;
|
||||
top: 50%;
|
||||
left: 0;
|
||||
width: 100%;
|
||||
height: 1px;
|
||||
line-height: 1;
|
||||
background: #eaeaea;
|
||||
}
|
||||
.fast_tit .title {
|
||||
background: #fff;
|
||||
font-size: 16px;
|
||||
padding: 3px 14px;
|
||||
position: relative;
|
||||
display: inline-block;
|
||||
z-index: 999;
|
||||
}
|
||||
/*userinfo*/
|
||||
.my_l {
|
||||
width: 198px;
|
||||
float: left;
|
||||
font-size: 13px;
|
||||
padding-top: 20px;
|
||||
}
|
||||
.my_l li a {
|
||||
display: block;
|
||||
height: 42px;
|
||||
line-height: 42px;
|
||||
padding-left: 62px;
|
||||
border-left: 4px solid #fff;
|
||||
margin-bottom: 5px;
|
||||
color: #666;
|
||||
}
|
||||
.my_l li .on {
|
||||
background-color: #fafafa;
|
||||
border-left: 2px solid #f80;
|
||||
color: #000;
|
||||
border-radius: 0 2px 2px 0;
|
||||
}
|
||||
.my_l .link_1 {
|
||||
background-position: 32px -188px;
|
||||
}
|
||||
.my_l .link_2 {
|
||||
background-position: 32px -230px;
|
||||
}
|
||||
.my_l .link_3 {
|
||||
background-position: 32px -272px;
|
||||
}
|
||||
.my_l .link_4 {
|
||||
background-position: 32px -314px;
|
||||
}
|
||||
.my_l .link_5 {
|
||||
background-position: 32px -356px;
|
||||
}
|
||||
.my_l .link_6 {
|
||||
background-position: 32px -397px;
|
||||
}
|
||||
.my_l .link_7 {
|
||||
background-position: 32px -440px;
|
||||
}
|
||||
.my_l .link_8 {
|
||||
background-position: 32px -481px;
|
||||
}
|
||||
.my_r {
|
||||
width: 739px;
|
||||
padding: 0 30px 30px;
|
||||
float: right;
|
||||
border-left: 1px solid #efefef;
|
||||
min-height: 470px;
|
||||
}
|
||||
.my_info {
|
||||
padding: 30px 0 5px;
|
||||
}
|
||||
.user_big_head {
|
||||
/*width:110px; height:110px; padding:4px; border:1px solid #eaeaea;*/
|
||||
margin-right: 30px;
|
||||
float: left;
|
||||
width: 80px;
|
||||
height: 80px;
|
||||
border-radius: 50%;
|
||||
}
|
||||
.my_r .my_name {
|
||||
font-size: 18px;
|
||||
line-height: 1;
|
||||
padding: 5px 0 12px 0;
|
||||
}
|
||||
.my_r .s_input {
|
||||
width: 318px;
|
||||
padding: 0 10px;
|
||||
}
|
||||
.my_list li {
|
||||
line-height: 28px;
|
||||
}
|
||||
.my_list li i,
|
||||
.my_list li em.red {
|
||||
margin-right: 6px;
|
||||
}
|
||||
.my_list .binded {
|
||||
color: #999;
|
||||
margin-left: 6px;
|
||||
}
|
||||
.my_list .btn_link {
|
||||
margin-left: 12px;
|
||||
}
|
||||
.mytab_list li {
|
||||
line-height: 30px;
|
||||
padding: 10px 0;
|
||||
font-size: 14px;
|
||||
}
|
||||
.mytab_list li .tit {
|
||||
width: 70px;
|
||||
color: #aaa;
|
||||
text-align: right;
|
||||
display: inline-block;
|
||||
margin-right: 18px;
|
||||
}
|
||||
.mytab_list .user_img {
|
||||
width: 48px;
|
||||
height: 48px;
|
||||
vertical-align: middle;
|
||||
border-radius: 50%;
|
||||
}
|
||||
.my_bookshelf .title {
|
||||
padding: 20px 0 15px;
|
||||
line-height: 30px;
|
||||
}
|
||||
.my_bookshelf h4 {
|
||||
font-size: 14px;
|
||||
color: #666;
|
||||
}
|
||||
.my_bookshelf h2 {
|
||||
font-size: 18px;
|
||||
font-weight: normal;
|
||||
}
|
||||
.updateTable {
|
||||
width: 739px;
|
||||
color: #999;
|
||||
}
|
||||
.updateTable table {
|
||||
width: 100%;
|
||||
margin-bottom: 14px;
|
||||
}
|
||||
.updateTable th,
|
||||
.updateTable td {
|
||||
height: 40px;
|
||||
line-height: 40px;
|
||||
vertical-align: middle;
|
||||
padding-left: 6px;
|
||||
font-weight: normal;
|
||||
text-align: left;
|
||||
}
|
||||
.updateTable th {
|
||||
background: #f9f9f9;
|
||||
color: #333;
|
||||
border-top: 1px solid #eee;
|
||||
}
|
||||
.updateTable td {
|
||||
height: 40px;
|
||||
line-height: 40px;
|
||||
}
|
||||
.updateTable .style {
|
||||
width: 80px;
|
||||
padding-left: 10px;
|
||||
}
|
||||
.updateTable .name {
|
||||
width: 178px;
|
||||
padding-right: 10px;
|
||||
}
|
||||
.updateTable .name a,
|
||||
.updateTable .chapter a {
|
||||
max-width: 168px;
|
||||
overflow: hidden;
|
||||
text-overflow: ellipsis;
|
||||
white-space: nowrap;
|
||||
}
|
||||
.updateTable .chapter {
|
||||
padding-right: 5px;
|
||||
}
|
||||
.updateTable .chapter a {
|
||||
max-width: 220px;
|
||||
float: left;
|
||||
}
|
||||
.updateTable .author {
|
||||
width: 72px;
|
||||
text-align: left;
|
||||
}
|
||||
.updateTable .goread {
|
||||
width: 80px;
|
||||
text-align: center;
|
||||
}
|
||||
.updateTable .time {
|
||||
width: 86px;
|
||||
}
|
||||
.updateTable .word {
|
||||
width: 64px;
|
||||
padding-right: 10px;
|
||||
text-align: right;
|
||||
}
|
||||
.updateTable .rank {
|
||||
width: 30px;
|
||||
padding-right: 10px;
|
||||
text-align: center;
|
||||
}
|
||||
.updateTable .name a,
|
||||
.updateTable .chapter a,
|
||||
.updateTable .author a {
|
||||
height: 40px;
|
||||
line-height: 40px;
|
||||
display: inline-block;
|
||||
overflow: hidden;
|
||||
}
|
||||
.updateTable tr:nth-child(2n) td {
|
||||
background: #fafafa;
|
||||
}
|
||||
.dataTable {
|
||||
width: 739px;
|
||||
}
|
||||
.dataTable table {
|
||||
width: 100%;
|
||||
margin-bottom: 14px;
|
||||
border-collapse: collapse;
|
||||
}
|
||||
.dataTable th,
|
||||
.dataTable td {
|
||||
height: 40px;
|
||||
line-height: 40px;
|
||||
vertical-align: middle;
|
||||
padding: 0 10px;
|
||||
font-weight: normal;
|
||||
text-align: center;
|
||||
border: 1px solid #eaeaea;
|
||||
}
|
||||
.dataTable th {
|
||||
background: #f8f8f8;
|
||||
}
|
||||
.nodate {
|
||||
border-top: 1px solid #eaeaea;
|
||||
padding: 60px 0;
|
||||
}
|
||||
.viewhistoryBox {
|
||||
/*padding: 0 30px 30px; */
|
||||
padding: 0 20px 10px;
|
||||
}
|
||||
.viewhistoryBox .updateTable {
|
||||
width: 100%;
|
||||
}
|
||||
/*.btn_gray, .btn_red, .btn_ora { font-size:14px; padding:8px 28px }*/
|
||||
.book_tit {
|
||||
height: 48px;
|
||||
line-height: 48px;
|
||||
margin: 0 14px;
|
||||
border-bottom: 1px solid #eaeaea;
|
||||
overflow: hidden;
|
||||
}
|
||||
.book_tit .fl {
|
||||
font-size: 14px;
|
||||
color: #999;
|
||||
}
|
||||
.book_tit .fl h3 {
|
||||
font-size: 18px;
|
||||
color: #333;
|
||||
font-weight: normal;
|
||||
margin-right: 5px;
|
||||
display: inline;
|
||||
}
|
||||
.book_tit .fr {
|
||||
font-size: 14px;
|
||||
}
|
||||
|
||||
.commentBar,
|
||||
.feedback_list {
|
||||
border-top: 1px solid #eee;
|
||||
margin-bottom: 15px;
|
||||
}
|
||||
/*.comment_list { padding: 16px 0; border-bottom: 1px solid #eee }
|
||||
.comment_list .user_head { width:54px; height:54px; border-radius:50%; float: left; margin-right: 14px }
|
||||
.comment_list .li_1 { overflow: hidden }
|
||||
.comment_list .user_name { color: #ed4259 }
|
||||
.comment_list .li_2 { padding:3px 0; color:#999 }
|
||||
.comment_list .li_3, .comment_list .li_4 { margin-left:68px }
|
||||
.comment_list .reply { padding-left: 12px }
|
||||
.comment_list .num { color: #ed4259; margin: 0 3px }
|
||||
.comment_list .li_4 { line-height:34px; padding-top:8px; margin-top:15px; border-top:1px solid #eaeaea }
|
||||
.comment_list .li_4 .more { background:#f7f7f7; border-radius:2px; color:#ed4259; text-align:center }*/
|
||||
.no_contet {
|
||||
padding: 190px 0 40px;
|
||||
text-align: center;
|
||||
color: #999;
|
||||
border-top: 1px solid #eee;
|
||||
}
|
||||
|
||||
.comment_list {
|
||||
padding: 20px 0;
|
||||
border-bottom: 1px solid #eee;
|
||||
}
|
||||
.comment_list:last-child {
|
||||
border: none;
|
||||
}
|
||||
.comment_list .user_heads {
|
||||
/*width: 54px; height: 54px; float: left;*/
|
||||
position: relative;
|
||||
margin-right: 20px;
|
||||
}
|
||||
.comment_list .user_head {
|
||||
width: 50px;
|
||||
height: 50px;
|
||||
border-radius: 50%;
|
||||
background: #f6f6f6;
|
||||
}
|
||||
.comment_list .user_heads span {
|
||||
display: block;
|
||||
margin: 0;
|
||||
position: absolute;
|
||||
left: 12px;
|
||||
bottom: 0;
|
||||
}
|
||||
.comment_list ul {
|
||||
/*width: 640px;*/
|
||||
width: 660px;
|
||||
}
|
||||
.comment_list .li_0 {
|
||||
font-family: "宋体";
|
||||
}
|
||||
.comment_list .li_0 strong {
|
||||
font-size: 14px;
|
||||
color: #f00;
|
||||
}
|
||||
.comment_list .li_1 {
|
||||
overflow: hidden;
|
||||
}
|
||||
.comment_list .user_name {
|
||||
color: #ed4259;
|
||||
}
|
||||
.comment_list .li_2 {
|
||||
padding: 6px 0;
|
||||
}
|
||||
.comment_list .li_3 {
|
||||
color: #999;
|
||||
}
|
||||
.comment_list .reply {
|
||||
padding-left: 12px;
|
||||
}
|
||||
.comment_list .num {
|
||||
color: #ed4259;
|
||||
margin: 0 3px;
|
||||
}
|
||||
.comment_list .li_4 {
|
||||
line-height: 34px;
|
||||
padding-top: 8px;
|
||||
margin-top: 15px;
|
||||
border-top: 1px solid #eaeaea;
|
||||
}
|
||||
.pl_bar li {
|
||||
display: block;
|
||||
}
|
||||
.pl_bar .name {
|
||||
color: #666;
|
||||
padding-top: 2px;
|
||||
font-size: 14px;
|
||||
}
|
||||
.pl_bar .dec {
|
||||
font-size: 14px;
|
||||
line-height: 1.8;
|
||||
padding: 12px 0;
|
||||
}
|
||||
.pl_bar .other {
|
||||
line-height: 24px;
|
||||
color: #999;
|
||||
font-size: 13px;
|
||||
}
|
||||
.pl_bar .other a {
|
||||
display: inline-block;
|
||||
color: #999;
|
||||
}
|
||||
.pl_bar .reply {
|
||||
padding-left: 22px;
|
||||
}
|
||||
/*.no_comment { padding: 70px 14px 115px; color: #CCCCCC; text-align: center; font-size: 14px; }*/
|
||||
.reply_bar {
|
||||
background: #f9f9f9;
|
||||
border: 1px solid #eee;
|
||||
border-radius: 6px;
|
||||
padding: 10px;
|
||||
line-height: 1.8;
|
||||
}
|
||||
</style>
|
||||
@ -148,8 +148,9 @@ export default {
|
||||
ElMessage.error("用户名不能为空!");
|
||||
return;
|
||||
}
|
||||
if (!/^1[3|4|5|6|7|8|9][0-9]{9}/.test(state.username)) {
|
||||
if (!/^1[3-9]\d{9}$/.test(state.username)) {
|
||||
ElMessage.error("手机号格式不正确!");
|
||||
return;
|
||||
}
|
||||
if (!state.password) {
|
||||
ElMessage.error("密码不能为空!");
|
||||
@ -180,3 +181,574 @@ export default {
|
||||
};
|
||||
</script>
|
||||
|
||||
|
||||
<style scoped>
|
||||
.avatar-uploader .avatar {
|
||||
width: 178px;
|
||||
height: 178px;
|
||||
display: block;
|
||||
}
|
||||
|
||||
.avatar-uploader .el-upload {
|
||||
border: 1px dashed var(--el-border-color);
|
||||
border-radius: 6px;
|
||||
cursor: pointer;
|
||||
position: relative;
|
||||
overflow: hidden;
|
||||
transition: var(--el-transition-duration-fast);
|
||||
}
|
||||
|
||||
.avatar-uploader .el-upload:hover {
|
||||
border-color: var(--el-color-primary);
|
||||
}
|
||||
|
||||
.el-icon.avatar-uploader-icon {
|
||||
font-size: 28px;
|
||||
color: #8c939d;
|
||||
width: 178px;
|
||||
height: 178px;
|
||||
text-align: center;
|
||||
}
|
||||
|
||||
.updateTable .style a {
|
||||
color: #999;
|
||||
}
|
||||
.updateTable .author a {
|
||||
color: #999;
|
||||
cursor: text;
|
||||
}
|
||||
.bind,
|
||||
.updateTable .style a:hover {
|
||||
color: #f65167;
|
||||
}
|
||||
.userBox {
|
||||
/*width: 998px; border: 1px solid #eaeaea;*/
|
||||
margin: 0 auto 50px;
|
||||
background: #fff;
|
||||
border-radius: 6px;
|
||||
}
|
||||
.channelViewhistory .userBox {
|
||||
margin: 0 auto;
|
||||
}
|
||||
.user_l {
|
||||
width: 350px;
|
||||
float: left;
|
||||
padding: 100px 124px;
|
||||
}
|
||||
.user_l h3 {
|
||||
font-size: 23px;
|
||||
font-weight: normal;
|
||||
line-height: 1;
|
||||
text-align: center;
|
||||
}
|
||||
.user_l #LabErr {
|
||||
color: #ff4040;
|
||||
display: block;
|
||||
height: 40px;
|
||||
line-height: 40px;
|
||||
text-align: center;
|
||||
font-size: 14px;
|
||||
}
|
||||
.user_l .log_list {
|
||||
width: 350px;
|
||||
}
|
||||
.user_l .s_input {
|
||||
margin-bottom: 25px;
|
||||
font-size: 14px;
|
||||
}
|
||||
.s_input {
|
||||
width: 348px;
|
||||
height: 38px;
|
||||
line-height: 38px\9;
|
||||
vertical-align: middle;
|
||||
border: 1px solid #ddd;
|
||||
border-radius: 2px;
|
||||
}
|
||||
.icon_name,
|
||||
.icon_key,
|
||||
.icon_code {
|
||||
width: 312px;
|
||||
padding-left: 36px;
|
||||
}
|
||||
.icon_key {
|
||||
background-position: 13px -51px;
|
||||
}
|
||||
.icon_code {
|
||||
background-position: 13px -117px;
|
||||
width: 200px;
|
||||
float: left;
|
||||
}
|
||||
.code_pic {
|
||||
height: 38px;
|
||||
float: right;
|
||||
}
|
||||
.btn_phone {
|
||||
height: 40px;
|
||||
width: 100px;
|
||||
float: right;
|
||||
cursor: pointer;
|
||||
padding: 0;
|
||||
text-align: center;
|
||||
border-radius: 2px;
|
||||
background: #dfdfdf;
|
||||
}
|
||||
.log_code {
|
||||
*padding-bottom: 25px;
|
||||
}
|
||||
.user_l .btn_red {
|
||||
width: 100%;
|
||||
font-size: 19px;
|
||||
padding: 12px;
|
||||
}
|
||||
.autologin {
|
||||
color: #999;
|
||||
line-height: 1;
|
||||
margin-bottom: 18px;
|
||||
}
|
||||
.autologin em {
|
||||
vertical-align: 2px;
|
||||
margin-left: 4px;
|
||||
}
|
||||
.user_r {
|
||||
width: 259px;
|
||||
margin: 80px 0;
|
||||
padding: 20px 70px;
|
||||
border-left: 1px dotted #e3e3e3;
|
||||
float: right;
|
||||
text-align: center;
|
||||
}
|
||||
.user_r .tit {
|
||||
font-size: 16px;
|
||||
line-height: 1;
|
||||
padding: 6px 0 25px;
|
||||
}
|
||||
.user_r .btn_ora {
|
||||
padding: 10px 34px;
|
||||
}
|
||||
.fast_login {
|
||||
padding: 60px 0 0;
|
||||
}
|
||||
.fast_list {
|
||||
text-align: center;
|
||||
padding: 0.5rem;
|
||||
}
|
||||
.fast_list li {
|
||||
display: inline-block;
|
||||
*display: inline;
|
||||
zoom: 1;
|
||||
}
|
||||
.fast_list li .img {
|
||||
width: 48px;
|
||||
height: 48px;
|
||||
margin: 20px 0 5px;
|
||||
}
|
||||
.fast_list li a:hover {
|
||||
opacity: 0.8;
|
||||
filter: alpha(opacity=80);
|
||||
-moz-opacity: 0.8;
|
||||
}
|
||||
.fast_list li span {
|
||||
display: block;
|
||||
}
|
||||
.fast_list .login_qq {
|
||||
margin: 0 42px;
|
||||
}
|
||||
.fast_list .login_wb a {
|
||||
color: #f55c5b;
|
||||
}
|
||||
.fast_list .login_qq a {
|
||||
color: #51b7ff;
|
||||
}
|
||||
.fast_list .login_wx a {
|
||||
color: #66d65e;
|
||||
}
|
||||
.fast_tit {
|
||||
position: relative;
|
||||
overflow: hidden;
|
||||
}
|
||||
.fast_tit .lines {
|
||||
position: absolute;
|
||||
top: 50%;
|
||||
left: 0;
|
||||
width: 100%;
|
||||
height: 1px;
|
||||
line-height: 1;
|
||||
background: #eaeaea;
|
||||
}
|
||||
.fast_tit .title {
|
||||
background: #fff;
|
||||
font-size: 16px;
|
||||
padding: 3px 14px;
|
||||
position: relative;
|
||||
display: inline-block;
|
||||
z-index: 999;
|
||||
}
|
||||
/*userinfo*/
|
||||
.my_l {
|
||||
width: 198px;
|
||||
float: left;
|
||||
font-size: 13px;
|
||||
padding-top: 20px;
|
||||
}
|
||||
.my_l li a {
|
||||
display: block;
|
||||
height: 42px;
|
||||
line-height: 42px;
|
||||
padding-left: 62px;
|
||||
border-left: 4px solid #fff;
|
||||
margin-bottom: 5px;
|
||||
color: #666;
|
||||
}
|
||||
.my_l li .on {
|
||||
background-color: #fafafa;
|
||||
border-left: 2px solid #f80;
|
||||
color: #000;
|
||||
border-radius: 0 2px 2px 0;
|
||||
}
|
||||
.my_l .link_1 {
|
||||
background-position: 32px -188px;
|
||||
}
|
||||
.my_l .link_2 {
|
||||
background-position: 32px -230px;
|
||||
}
|
||||
.my_l .link_3 {
|
||||
background-position: 32px -272px;
|
||||
}
|
||||
.my_l .link_4 {
|
||||
background-position: 32px -314px;
|
||||
}
|
||||
.my_l .link_5 {
|
||||
background-position: 32px -356px;
|
||||
}
|
||||
.my_l .link_6 {
|
||||
background-position: 32px -397px;
|
||||
}
|
||||
.my_l .link_7 {
|
||||
background-position: 32px -440px;
|
||||
}
|
||||
.my_l .link_8 {
|
||||
background-position: 32px -481px;
|
||||
}
|
||||
.my_r {
|
||||
width: 739px;
|
||||
padding: 0 30px 30px;
|
||||
float: right;
|
||||
border-left: 1px solid #efefef;
|
||||
min-height: 470px;
|
||||
}
|
||||
.my_info {
|
||||
padding: 30px 0 5px;
|
||||
}
|
||||
.user_big_head {
|
||||
/*width:110px; height:110px; padding:4px; border:1px solid #eaeaea;*/
|
||||
margin-right: 30px;
|
||||
float: left;
|
||||
width: 80px;
|
||||
height: 80px;
|
||||
border-radius: 50%;
|
||||
}
|
||||
.my_r .my_name {
|
||||
font-size: 18px;
|
||||
line-height: 1;
|
||||
padding: 5px 0 12px 0;
|
||||
}
|
||||
.my_r .s_input {
|
||||
width: 318px;
|
||||
padding: 0 10px;
|
||||
}
|
||||
.my_list li {
|
||||
line-height: 28px;
|
||||
}
|
||||
.my_list li i,
|
||||
.my_list li em.red {
|
||||
margin-right: 6px;
|
||||
}
|
||||
.my_list .binded {
|
||||
color: #999;
|
||||
margin-left: 6px;
|
||||
}
|
||||
.my_list .btn_link {
|
||||
margin-left: 12px;
|
||||
}
|
||||
.mytab_list li {
|
||||
line-height: 30px;
|
||||
padding: 10px 0;
|
||||
font-size: 14px;
|
||||
}
|
||||
.mytab_list li .tit {
|
||||
width: 70px;
|
||||
color: #aaa;
|
||||
text-align: right;
|
||||
display: inline-block;
|
||||
margin-right: 18px;
|
||||
}
|
||||
.mytab_list .user_img {
|
||||
width: 48px;
|
||||
height: 48px;
|
||||
vertical-align: middle;
|
||||
border-radius: 50%;
|
||||
}
|
||||
.my_bookshelf .title {
|
||||
padding: 20px 0 15px;
|
||||
line-height: 30px;
|
||||
}
|
||||
.my_bookshelf h4 {
|
||||
font-size: 14px;
|
||||
color: #666;
|
||||
}
|
||||
.my_bookshelf h2 {
|
||||
font-size: 18px;
|
||||
font-weight: normal;
|
||||
}
|
||||
.updateTable {
|
||||
width: 739px;
|
||||
color: #999;
|
||||
}
|
||||
.updateTable table {
|
||||
width: 100%;
|
||||
margin-bottom: 14px;
|
||||
}
|
||||
.updateTable th,
|
||||
.updateTable td {
|
||||
height: 40px;
|
||||
line-height: 40px;
|
||||
vertical-align: middle;
|
||||
padding-left: 6px;
|
||||
font-weight: normal;
|
||||
text-align: left;
|
||||
}
|
||||
.updateTable th {
|
||||
background: #f9f9f9;
|
||||
color: #333;
|
||||
border-top: 1px solid #eee;
|
||||
}
|
||||
.updateTable td {
|
||||
height: 40px;
|
||||
line-height: 40px;
|
||||
}
|
||||
.updateTable .style {
|
||||
width: 80px;
|
||||
padding-left: 10px;
|
||||
}
|
||||
.updateTable .name {
|
||||
width: 178px;
|
||||
padding-right: 10px;
|
||||
}
|
||||
.updateTable .name a,
|
||||
.updateTable .chapter a {
|
||||
max-width: 168px;
|
||||
overflow: hidden;
|
||||
text-overflow: ellipsis;
|
||||
white-space: nowrap;
|
||||
}
|
||||
.updateTable .chapter {
|
||||
padding-right: 5px;
|
||||
}
|
||||
.updateTable .chapter a {
|
||||
max-width: 220px;
|
||||
float: left;
|
||||
}
|
||||
.updateTable .author {
|
||||
width: 72px;
|
||||
text-align: left;
|
||||
}
|
||||
.updateTable .goread {
|
||||
width: 80px;
|
||||
text-align: center;
|
||||
}
|
||||
.updateTable .time {
|
||||
width: 86px;
|
||||
}
|
||||
.updateTable .word {
|
||||
width: 64px;
|
||||
padding-right: 10px;
|
||||
text-align: right;
|
||||
}
|
||||
.updateTable .rank {
|
||||
width: 30px;
|
||||
padding-right: 10px;
|
||||
text-align: center;
|
||||
}
|
||||
.updateTable .name a,
|
||||
.updateTable .chapter a,
|
||||
.updateTable .author a {
|
||||
height: 40px;
|
||||
line-height: 40px;
|
||||
display: inline-block;
|
||||
overflow: hidden;
|
||||
}
|
||||
.updateTable tr:nth-child(2n) td {
|
||||
background: #fafafa;
|
||||
}
|
||||
.dataTable {
|
||||
width: 739px;
|
||||
}
|
||||
.dataTable table {
|
||||
width: 100%;
|
||||
margin-bottom: 14px;
|
||||
border-collapse: collapse;
|
||||
}
|
||||
.dataTable th,
|
||||
.dataTable td {
|
||||
height: 40px;
|
||||
line-height: 40px;
|
||||
vertical-align: middle;
|
||||
padding: 0 10px;
|
||||
font-weight: normal;
|
||||
text-align: center;
|
||||
border: 1px solid #eaeaea;
|
||||
}
|
||||
.dataTable th {
|
||||
background: #f8f8f8;
|
||||
}
|
||||
.nodate {
|
||||
border-top: 1px solid #eaeaea;
|
||||
padding: 60px 0;
|
||||
}
|
||||
.viewhistoryBox {
|
||||
/*padding: 0 30px 30px; */
|
||||
padding: 0 20px 10px;
|
||||
}
|
||||
.viewhistoryBox .updateTable {
|
||||
width: 100%;
|
||||
}
|
||||
/*.btn_gray, .btn_red, .btn_ora { font-size:14px; padding:8px 28px }*/
|
||||
.book_tit {
|
||||
height: 48px;
|
||||
line-height: 48px;
|
||||
margin: 0 14px;
|
||||
border-bottom: 1px solid #eaeaea;
|
||||
overflow: hidden;
|
||||
}
|
||||
.book_tit .fl {
|
||||
font-size: 14px;
|
||||
color: #999;
|
||||
}
|
||||
.book_tit .fl h3 {
|
||||
font-size: 18px;
|
||||
color: #333;
|
||||
font-weight: normal;
|
||||
margin-right: 5px;
|
||||
display: inline;
|
||||
}
|
||||
.book_tit .fr {
|
||||
font-size: 14px;
|
||||
}
|
||||
|
||||
.commentBar,
|
||||
.feedback_list {
|
||||
border-top: 1px solid #eee;
|
||||
margin-bottom: 15px;
|
||||
}
|
||||
/*.comment_list { padding: 16px 0; border-bottom: 1px solid #eee }
|
||||
.comment_list .user_head { width:54px; height:54px; border-radius:50%; float: left; margin-right: 14px }
|
||||
.comment_list .li_1 { overflow: hidden }
|
||||
.comment_list .user_name { color: #ed4259 }
|
||||
.comment_list .li_2 { padding:3px 0; color:#999 }
|
||||
.comment_list .li_3, .comment_list .li_4 { margin-left:68px }
|
||||
.comment_list .reply { padding-left: 12px }
|
||||
.comment_list .num { color: #ed4259; margin: 0 3px }
|
||||
.comment_list .li_4 { line-height:34px; padding-top:8px; margin-top:15px; border-top:1px solid #eaeaea }
|
||||
.comment_list .li_4 .more { background:#f7f7f7; border-radius:2px; color:#ed4259; text-align:center }*/
|
||||
.no_contet {
|
||||
padding: 190px 0 40px;
|
||||
text-align: center;
|
||||
color: #999;
|
||||
border-top: 1px solid #eee;
|
||||
}
|
||||
|
||||
.comment_list {
|
||||
padding: 20px 0;
|
||||
border-bottom: 1px solid #eee;
|
||||
}
|
||||
.comment_list:last-child {
|
||||
border: none;
|
||||
}
|
||||
.comment_list .user_heads {
|
||||
/*width: 54px; height: 54px; float: left;*/
|
||||
position: relative;
|
||||
margin-right: 20px;
|
||||
}
|
||||
.comment_list .user_head {
|
||||
width: 50px;
|
||||
height: 50px;
|
||||
border-radius: 50%;
|
||||
background: #f6f6f6;
|
||||
}
|
||||
.comment_list .user_heads span {
|
||||
display: block;
|
||||
margin: 0;
|
||||
position: absolute;
|
||||
left: 12px;
|
||||
bottom: 0;
|
||||
}
|
||||
.comment_list ul {
|
||||
/*width: 640px;*/
|
||||
width: 660px;
|
||||
}
|
||||
.comment_list .li_0 {
|
||||
font-family: "宋体";
|
||||
}
|
||||
.comment_list .li_0 strong {
|
||||
font-size: 14px;
|
||||
color: #f00;
|
||||
}
|
||||
.comment_list .li_1 {
|
||||
overflow: hidden;
|
||||
}
|
||||
.comment_list .user_name {
|
||||
color: #ed4259;
|
||||
}
|
||||
.comment_list .li_2 {
|
||||
padding: 6px 0;
|
||||
}
|
||||
.comment_list .li_3 {
|
||||
color: #999;
|
||||
}
|
||||
.comment_list .reply {
|
||||
padding-left: 12px;
|
||||
}
|
||||
.comment_list .num {
|
||||
color: #ed4259;
|
||||
margin: 0 3px;
|
||||
}
|
||||
.comment_list .li_4 {
|
||||
line-height: 34px;
|
||||
padding-top: 8px;
|
||||
margin-top: 15px;
|
||||
border-top: 1px solid #eaeaea;
|
||||
}
|
||||
.pl_bar li {
|
||||
display: block;
|
||||
}
|
||||
.pl_bar .name {
|
||||
color: #666;
|
||||
padding-top: 2px;
|
||||
font-size: 14px;
|
||||
}
|
||||
.pl_bar .dec {
|
||||
font-size: 14px;
|
||||
line-height: 1.8;
|
||||
padding: 12px 0;
|
||||
}
|
||||
.pl_bar .other {
|
||||
line-height: 24px;
|
||||
color: #999;
|
||||
font-size: 13px;
|
||||
}
|
||||
.pl_bar .other a {
|
||||
display: inline-block;
|
||||
color: #999;
|
||||
}
|
||||
.pl_bar .reply {
|
||||
padding-left: 22px;
|
||||
}
|
||||
/*.no_comment { padding: 70px 14px 115px; color: #CCCCCC; text-align: center; font-size: 14px; }*/
|
||||
.reply_bar {
|
||||
background: #f9f9f9;
|
||||
border: 1px solid #eee;
|
||||
border-radius: 6px;
|
||||
padding: 10px;
|
||||
line-height: 1.8;
|
||||
}
|
||||
</style>
|
||||
680
src/views/UserComment.vue
Normal file
680
src/views/UserComment.vue
Normal file
@ -0,0 +1,680 @@
|
||||
<template>
|
||||
<Header />
|
||||
|
||||
<div class="main box_center cf">
|
||||
<div class="userBox cf">
|
||||
<UserMenu />
|
||||
<div class="my_r">
|
||||
<div class="my_bookshelf">
|
||||
<div class="title cf">
|
||||
<h2 class="fl">我的书评</h2>
|
||||
<div class="fr"></div>
|
||||
</div>
|
||||
<div class="bookComment">
|
||||
<div v-if="total == 0" class="no_contet no_comment" >
|
||||
您还没有发表过评论!
|
||||
</div>
|
||||
<div v-if="total > 0" class="commentBar" id="commentBar">
|
||||
<div v-for="(item, index) in comments"
|
||||
:key="index" class="comment_list cf"><div class="user_heads fl" vals="389"><img :src="
|
||||
imgBaseUrl + item.commentBookPic
|
||||
|
||||
" class="user_head" alt="" onerror="this.src='default.gif';this.onerror=null"><span class="user_level1" style="display: none;">见习</span></div><ul class="pl_bar fr"> <li class="name">{{ item.commentBook }}</li><li class="dec" v-html="item.commentContent"></li><li class="other cf"><span class="time fl">{{ item.commentTime }}</span><span class="fr"><a href="javascript:void(0);" onclick="javascript:BookDetail.AddAgreeTotal(77,this);" class="zan" style="display: none;">赞<i class="num">(0)</i></a></span></li> </ul> </div>
|
||||
</div>
|
||||
</div>
|
||||
<el-pagination v-if="total > 0"
|
||||
small
|
||||
layout="prev, pager, next"
|
||||
:background="backgroud"
|
||||
:page-size="pageSize"
|
||||
:total="total"
|
||||
class="mt-4"
|
||||
@current-change="handleCurrentChange"
|
||||
/>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<Footer />
|
||||
</template>
|
||||
|
||||
<script>
|
||||
import "@/assets/styles/user.css";
|
||||
import man from "@/assets/images/man.png";
|
||||
import { listComments } from '@/api/user'
|
||||
import { reactive, toRefs, onMounted, ref } from "vue";
|
||||
import { useRouter, useRoute } from "vue-router";
|
||||
import Header from "@/components/common/Header";
|
||||
import Footer from "@/components/common/Footer";
|
||||
import UserMenu from "@/components/user/Menu";
|
||||
export default {
|
||||
name: "userComment",
|
||||
components: {
|
||||
Header,
|
||||
Footer,
|
||||
UserMenu
|
||||
},
|
||||
setup() {
|
||||
const route = useRoute();
|
||||
const router = useRouter();
|
||||
|
||||
const state = reactive({
|
||||
total: 0,
|
||||
pageSize: 10,
|
||||
comments:[],
|
||||
baseUrl: process.env.VUE_APP_BASE_API_URL,
|
||||
imgBaseUrl: process.env.VUE_APP_BASE_IMG_URL,
|
||||
});
|
||||
|
||||
const handleCurrentChange = (pageNum) => {
|
||||
|
||||
loadComments(pageNum);
|
||||
};
|
||||
|
||||
onMounted(async () => {
|
||||
loadComments(0);
|
||||
});
|
||||
|
||||
const loadComments = async (pageNum) => {
|
||||
const { data } = await listComments({'pageNum':pageNum,'pageSize':state.pageSize});
|
||||
state.comments = data.list;
|
||||
state.total = Number(data.total);
|
||||
};
|
||||
|
||||
|
||||
|
||||
|
||||
return {
|
||||
...toRefs(state),
|
||||
handleCurrentChange,
|
||||
man,
|
||||
|
||||
};
|
||||
},
|
||||
};
|
||||
</script>
|
||||
|
||||
<style scoped>
|
||||
.el-pagination {
|
||||
justify-content: center;
|
||||
}
|
||||
.el-pagination.is-background .el-pager li:not(.is-disabled).is-active {
|
||||
background-color: #f80 !important;
|
||||
}
|
||||
.el-pagination {
|
||||
--el-pagination-hover-color: #f80 !important;
|
||||
}
|
||||
.avatar-uploader .avatar {
|
||||
width: 178px;
|
||||
height: 178px;
|
||||
display: block;
|
||||
}
|
||||
.avatar-uploader .avatar {
|
||||
width: 178px;
|
||||
height: 178px;
|
||||
display: block;
|
||||
}
|
||||
|
||||
.avatar-uploader .el-upload {
|
||||
border: 1px dashed var(--el-border-color);
|
||||
border-radius: 6px;
|
||||
cursor: pointer;
|
||||
position: relative;
|
||||
overflow: hidden;
|
||||
transition: var(--el-transition-duration-fast);
|
||||
}
|
||||
|
||||
.avatar-uploader .el-upload:hover {
|
||||
border-color: var(--el-color-primary);
|
||||
}
|
||||
|
||||
.el-icon.avatar-uploader-icon {
|
||||
font-size: 28px;
|
||||
color: #8c939d;
|
||||
width: 178px;
|
||||
height: 178px;
|
||||
text-align: center;
|
||||
}
|
||||
|
||||
.updateTable .style a {
|
||||
color: #999;
|
||||
}
|
||||
.updateTable .author a {
|
||||
color: #999;
|
||||
cursor: text;
|
||||
}
|
||||
.bind,
|
||||
.updateTable .style a:hover {
|
||||
color: #f65167;
|
||||
}
|
||||
.userBox {
|
||||
/*width: 998px; border: 1px solid #eaeaea;*/
|
||||
margin: 0 auto 50px;
|
||||
background: #fff;
|
||||
border-radius: 6px;
|
||||
}
|
||||
.channelViewhistory .userBox {
|
||||
margin: 0 auto;
|
||||
}
|
||||
.user_l {
|
||||
width: 350px;
|
||||
float: left;
|
||||
padding: 100px 124px;
|
||||
}
|
||||
.user_l h3 {
|
||||
font-size: 23px;
|
||||
font-weight: normal;
|
||||
line-height: 1;
|
||||
text-align: center;
|
||||
}
|
||||
.user_l #LabErr {
|
||||
color: #ff4040;
|
||||
display: block;
|
||||
height: 40px;
|
||||
line-height: 40px;
|
||||
text-align: center;
|
||||
font-size: 14px;
|
||||
}
|
||||
.user_l .log_list {
|
||||
width: 350px;
|
||||
}
|
||||
.user_l .s_input {
|
||||
margin-bottom: 25px;
|
||||
font-size: 14px;
|
||||
}
|
||||
.s_input {
|
||||
width: 348px;
|
||||
height: 38px;
|
||||
line-height: 38px\9;
|
||||
vertical-align: middle;
|
||||
border: 1px solid #ddd;
|
||||
border-radius: 2px;
|
||||
}
|
||||
.icon_name,
|
||||
.icon_key,
|
||||
.icon_code {
|
||||
width: 312px;
|
||||
padding-left: 36px;
|
||||
}
|
||||
.icon_key {
|
||||
background-position: 13px -51px;
|
||||
}
|
||||
.icon_code {
|
||||
background-position: 13px -117px;
|
||||
width: 200px;
|
||||
float: left;
|
||||
}
|
||||
.code_pic {
|
||||
height: 38px;
|
||||
float: right;
|
||||
}
|
||||
.btn_phone {
|
||||
height: 40px;
|
||||
width: 100px;
|
||||
float: right;
|
||||
cursor: pointer;
|
||||
padding: 0;
|
||||
text-align: center;
|
||||
border-radius: 2px;
|
||||
background: #dfdfdf;
|
||||
}
|
||||
.log_code {
|
||||
*padding-bottom: 25px;
|
||||
}
|
||||
.user_l .btn_red {
|
||||
width: 100%;
|
||||
font-size: 19px;
|
||||
padding: 12px;
|
||||
}
|
||||
.autologin {
|
||||
color: #999;
|
||||
line-height: 1;
|
||||
margin-bottom: 18px;
|
||||
}
|
||||
.autologin em {
|
||||
vertical-align: 2px;
|
||||
margin-left: 4px;
|
||||
}
|
||||
.user_r {
|
||||
width: 259px;
|
||||
margin: 80px 0;
|
||||
padding: 20px 70px;
|
||||
border-left: 1px dotted #e3e3e3;
|
||||
float: right;
|
||||
text-align: center;
|
||||
}
|
||||
.user_r .tit {
|
||||
font-size: 16px;
|
||||
line-height: 1;
|
||||
padding: 6px 0 25px;
|
||||
}
|
||||
.user_r .btn_ora {
|
||||
padding: 10px 34px;
|
||||
}
|
||||
.fast_login {
|
||||
padding: 60px 0 0;
|
||||
}
|
||||
.fast_list {
|
||||
text-align: center;
|
||||
padding: 0.5rem;
|
||||
}
|
||||
.fast_list li {
|
||||
display: inline-block;
|
||||
*display: inline;
|
||||
zoom: 1;
|
||||
}
|
||||
.fast_list li .img {
|
||||
width: 48px;
|
||||
height: 48px;
|
||||
margin: 20px 0 5px;
|
||||
}
|
||||
.fast_list li a:hover {
|
||||
opacity: 0.8;
|
||||
filter: alpha(opacity=80);
|
||||
-moz-opacity: 0.8;
|
||||
}
|
||||
.fast_list li span {
|
||||
display: block;
|
||||
}
|
||||
.fast_list .login_qq {
|
||||
margin: 0 42px;
|
||||
}
|
||||
.fast_list .login_wb a {
|
||||
color: #f55c5b;
|
||||
}
|
||||
.fast_list .login_qq a {
|
||||
color: #51b7ff;
|
||||
}
|
||||
.fast_list .login_wx a {
|
||||
color: #66d65e;
|
||||
}
|
||||
.fast_tit {
|
||||
position: relative;
|
||||
overflow: hidden;
|
||||
}
|
||||
.fast_tit .lines {
|
||||
position: absolute;
|
||||
top: 50%;
|
||||
left: 0;
|
||||
width: 100%;
|
||||
height: 1px;
|
||||
line-height: 1;
|
||||
background: #eaeaea;
|
||||
}
|
||||
.fast_tit .title {
|
||||
background: #fff;
|
||||
font-size: 16px;
|
||||
padding: 3px 14px;
|
||||
position: relative;
|
||||
display: inline-block;
|
||||
z-index: 999;
|
||||
}
|
||||
/*userinfo*/
|
||||
.my_l {
|
||||
width: 198px;
|
||||
float: left;
|
||||
font-size: 13px;
|
||||
padding-top: 20px;
|
||||
}
|
||||
.my_l li a {
|
||||
display: block;
|
||||
height: 42px;
|
||||
line-height: 42px;
|
||||
padding-left: 62px;
|
||||
border-left: 4px solid #fff;
|
||||
margin-bottom: 5px;
|
||||
color: #666;
|
||||
}
|
||||
.my_l li .on {
|
||||
background-color: #fafafa;
|
||||
border-left: 2px solid #f80;
|
||||
color: #000;
|
||||
border-radius: 0 2px 2px 0;
|
||||
}
|
||||
.my_l .link_1 {
|
||||
background-position: 32px -188px;
|
||||
}
|
||||
.my_l .link_2 {
|
||||
background-position: 32px -230px;
|
||||
}
|
||||
.my_l .link_3 {
|
||||
background-position: 32px -272px;
|
||||
}
|
||||
.my_l .link_4 {
|
||||
background-position: 32px -314px;
|
||||
}
|
||||
.my_l .link_5 {
|
||||
background-position: 32px -356px;
|
||||
}
|
||||
.my_l .link_6 {
|
||||
background-position: 32px -397px;
|
||||
}
|
||||
.my_l .link_7 {
|
||||
background-position: 32px -440px;
|
||||
}
|
||||
.my_l .link_8 {
|
||||
background-position: 32px -481px;
|
||||
}
|
||||
.my_r {
|
||||
width: 739px;
|
||||
padding: 0 30px 30px;
|
||||
float: right;
|
||||
border-left: 1px solid #efefef;
|
||||
min-height: 470px;
|
||||
}
|
||||
.my_info {
|
||||
padding: 30px 0 5px;
|
||||
}
|
||||
.user_big_head {
|
||||
/*width:110px; height:110px; padding:4px; border:1px solid #eaeaea;*/
|
||||
margin-right: 30px;
|
||||
float: left;
|
||||
width: 80px;
|
||||
height: 80px;
|
||||
border-radius: 50%;
|
||||
}
|
||||
.my_r .my_name {
|
||||
font-size: 18px;
|
||||
line-height: 1;
|
||||
padding: 5px 0 12px 0;
|
||||
}
|
||||
.my_r .s_input {
|
||||
width: 318px;
|
||||
padding: 0 10px;
|
||||
}
|
||||
.my_list li {
|
||||
line-height: 28px;
|
||||
}
|
||||
.my_list li i,
|
||||
.my_list li em.red {
|
||||
margin-right: 6px;
|
||||
}
|
||||
.my_list .binded {
|
||||
color: #999;
|
||||
margin-left: 6px;
|
||||
}
|
||||
.my_list .btn_link {
|
||||
margin-left: 12px;
|
||||
}
|
||||
.mytab_list li {
|
||||
line-height: 30px;
|
||||
padding: 10px 0;
|
||||
font-size: 14px;
|
||||
}
|
||||
.mytab_list li .tit {
|
||||
width: 70px;
|
||||
color: #aaa;
|
||||
text-align: right;
|
||||
display: inline-block;
|
||||
margin-right: 18px;
|
||||
}
|
||||
.mytab_list .user_img {
|
||||
width: 48px;
|
||||
height: 48px;
|
||||
vertical-align: middle;
|
||||
border-radius: 50%;
|
||||
}
|
||||
.my_bookshelf .title {
|
||||
padding: 20px 0 15px;
|
||||
line-height: 30px;
|
||||
}
|
||||
.my_bookshelf h4 {
|
||||
font-size: 14px;
|
||||
color: #666;
|
||||
}
|
||||
.my_bookshelf h2 {
|
||||
font-size: 18px;
|
||||
font-weight: normal;
|
||||
}
|
||||
.updateTable {
|
||||
width: 739px;
|
||||
color: #999;
|
||||
}
|
||||
.updateTable table {
|
||||
width: 100%;
|
||||
margin-bottom: 14px;
|
||||
}
|
||||
.updateTable th,
|
||||
.updateTable td {
|
||||
height: 40px;
|
||||
line-height: 40px;
|
||||
vertical-align: middle;
|
||||
padding-left: 6px;
|
||||
font-weight: normal;
|
||||
text-align: left;
|
||||
}
|
||||
.updateTable th {
|
||||
background: #f9f9f9;
|
||||
color: #333;
|
||||
border-top: 1px solid #eee;
|
||||
}
|
||||
.updateTable td {
|
||||
height: 40px;
|
||||
line-height: 40px;
|
||||
}
|
||||
.updateTable .style {
|
||||
width: 80px;
|
||||
padding-left: 10px;
|
||||
}
|
||||
.updateTable .name {
|
||||
width: 178px;
|
||||
padding-right: 10px;
|
||||
}
|
||||
.updateTable .name a,
|
||||
.updateTable .chapter a {
|
||||
max-width: 168px;
|
||||
overflow: hidden;
|
||||
text-overflow: ellipsis;
|
||||
white-space: nowrap;
|
||||
}
|
||||
.updateTable .chapter {
|
||||
padding-right: 5px;
|
||||
}
|
||||
.updateTable .chapter a {
|
||||
max-width: 220px;
|
||||
float: left;
|
||||
}
|
||||
.updateTable .author {
|
||||
width: 72px;
|
||||
text-align: left;
|
||||
}
|
||||
.updateTable .goread {
|
||||
width: 80px;
|
||||
text-align: center;
|
||||
}
|
||||
.updateTable .time {
|
||||
width: 86px;
|
||||
}
|
||||
.updateTable .word {
|
||||
width: 64px;
|
||||
padding-right: 10px;
|
||||
text-align: right;
|
||||
}
|
||||
.updateTable .rank {
|
||||
width: 30px;
|
||||
padding-right: 10px;
|
||||
text-align: center;
|
||||
}
|
||||
.updateTable .name a,
|
||||
.updateTable .chapter a,
|
||||
.updateTable .author a {
|
||||
height: 40px;
|
||||
line-height: 40px;
|
||||
display: inline-block;
|
||||
overflow: hidden;
|
||||
}
|
||||
.updateTable tr:nth-child(2n) td {
|
||||
background: #fafafa;
|
||||
}
|
||||
.dataTable {
|
||||
width: 739px;
|
||||
}
|
||||
.dataTable table {
|
||||
width: 100%;
|
||||
margin-bottom: 14px;
|
||||
border-collapse: collapse;
|
||||
}
|
||||
.dataTable th,
|
||||
.dataTable td {
|
||||
height: 40px;
|
||||
line-height: 40px;
|
||||
vertical-align: middle;
|
||||
padding: 0 10px;
|
||||
font-weight: normal;
|
||||
text-align: center;
|
||||
border: 1px solid #eaeaea;
|
||||
}
|
||||
.dataTable th {
|
||||
background: #f8f8f8;
|
||||
}
|
||||
.nodate {
|
||||
border-top: 1px solid #eaeaea;
|
||||
padding: 60px 0;
|
||||
}
|
||||
.viewhistoryBox {
|
||||
/*padding: 0 30px 30px; */
|
||||
padding: 0 20px 10px;
|
||||
}
|
||||
.viewhistoryBox .updateTable {
|
||||
width: 100%;
|
||||
}
|
||||
/*.btn_gray, .btn_red, .btn_ora { font-size:14px; padding:8px 28px }*/
|
||||
.book_tit {
|
||||
height: 48px;
|
||||
line-height: 48px;
|
||||
margin: 0 14px;
|
||||
border-bottom: 1px solid #eaeaea;
|
||||
overflow: hidden;
|
||||
}
|
||||
.book_tit .fl {
|
||||
font-size: 14px;
|
||||
color: #999;
|
||||
}
|
||||
.book_tit .fl h3 {
|
||||
font-size: 18px;
|
||||
color: #333;
|
||||
font-weight: normal;
|
||||
margin-right: 5px;
|
||||
display: inline;
|
||||
}
|
||||
.book_tit .fr {
|
||||
font-size: 14px;
|
||||
}
|
||||
|
||||
.commentBar,
|
||||
.feedback_list {
|
||||
border-top: 1px solid #eee;
|
||||
margin-bottom: 15px;
|
||||
}
|
||||
/*.comment_list { padding: 16px 0; border-bottom: 1px solid #eee }
|
||||
.comment_list .user_head { width:54px; height:54px; border-radius:50%; float: left; margin-right: 14px }
|
||||
.comment_list .li_1 { overflow: hidden }
|
||||
.comment_list .user_name { color: #ed4259 }
|
||||
.comment_list .li_2 { padding:3px 0; color:#999 }
|
||||
.comment_list .li_3, .comment_list .li_4 { margin-left:68px }
|
||||
.comment_list .reply { padding-left: 12px }
|
||||
.comment_list .num { color: #ed4259; margin: 0 3px }
|
||||
.comment_list .li_4 { line-height:34px; padding-top:8px; margin-top:15px; border-top:1px solid #eaeaea }
|
||||
.comment_list .li_4 .more { background:#f7f7f7; border-radius:2px; color:#ed4259; text-align:center }*/
|
||||
.no_contet {
|
||||
padding: 190px 0 40px;
|
||||
text-align: center;
|
||||
color: #999;
|
||||
border-top: 1px solid #eee;
|
||||
}
|
||||
|
||||
.comment_list {
|
||||
padding: 20px 0;
|
||||
border-bottom: 1px solid #eee;
|
||||
}
|
||||
.comment_list:last-child {
|
||||
border: none;
|
||||
}
|
||||
.comment_list .user_heads {
|
||||
/*width: 54px; height: 54px; float: left;*/
|
||||
position: relative;
|
||||
margin-right: 20px;
|
||||
}
|
||||
.comment_list .user_head {
|
||||
width: 50px;
|
||||
height: 50px;
|
||||
border-radius: 50%;
|
||||
background: #f6f6f6;
|
||||
}
|
||||
.comment_list .user_heads span {
|
||||
display: block;
|
||||
margin: 0;
|
||||
position: absolute;
|
||||
left: 12px;
|
||||
bottom: 0;
|
||||
}
|
||||
.comment_list ul {
|
||||
/*width: 640px;*/
|
||||
width: 660px;
|
||||
}
|
||||
.comment_list .li_0 {
|
||||
font-family: "宋体";
|
||||
}
|
||||
.comment_list .li_0 strong {
|
||||
font-size: 14px;
|
||||
color: #f00;
|
||||
}
|
||||
.comment_list .li_1 {
|
||||
overflow: hidden;
|
||||
}
|
||||
.comment_list .user_name {
|
||||
color: #ed4259;
|
||||
}
|
||||
.comment_list .li_2 {
|
||||
padding: 6px 0;
|
||||
}
|
||||
.comment_list .li_3 {
|
||||
color: #999;
|
||||
}
|
||||
.comment_list .reply {
|
||||
padding-left: 12px;
|
||||
}
|
||||
.comment_list .num {
|
||||
color: #ed4259;
|
||||
margin: 0 3px;
|
||||
}
|
||||
.comment_list .li_4 {
|
||||
line-height: 34px;
|
||||
padding-top: 8px;
|
||||
margin-top: 15px;
|
||||
border-top: 1px solid #eaeaea;
|
||||
}
|
||||
.pl_bar li {
|
||||
display: block;
|
||||
}
|
||||
.pl_bar .name {
|
||||
color: #666;
|
||||
padding-top: 2px;
|
||||
font-size: 14px;
|
||||
}
|
||||
.pl_bar .dec {
|
||||
font-size: 14px;
|
||||
line-height: 1.8;
|
||||
padding: 12px 0;
|
||||
}
|
||||
.pl_bar .other {
|
||||
line-height: 24px;
|
||||
color: #999;
|
||||
font-size: 13px;
|
||||
}
|
||||
.pl_bar .other a {
|
||||
display: inline-block;
|
||||
color: #999;
|
||||
}
|
||||
.pl_bar .reply {
|
||||
padding-left: 22px;
|
||||
}
|
||||
/*.no_comment { padding: 70px 14px 115px; color: #CCCCCC; text-align: center; font-size: 14px; }*/
|
||||
.reply_bar {
|
||||
background: #f9f9f9;
|
||||
border: 1px solid #eee;
|
||||
border-radius: 6px;
|
||||
padding: 10px;
|
||||
line-height: 1.8;
|
||||
}
|
||||
</style>
|
||||
708
src/views/UserSetup.vue
Normal file
708
src/views/UserSetup.vue
Normal file
@ -0,0 +1,708 @@
|
||||
<template>
|
||||
<Header />
|
||||
|
||||
<div class="main box_center cf">
|
||||
<div class="userBox cf">
|
||||
<UserMenu />
|
||||
<div class="my_r">
|
||||
<div class="my_info cf">
|
||||
<div class="my_info_txt">
|
||||
<ul class="mytab_list">
|
||||
<li>
|
||||
<i class="tit">我的头像</i>
|
||||
<el-upload
|
||||
class="avatar-uploader"
|
||||
:action="baseUrl + '/front/resource/image'"
|
||||
:show-file-list="false"
|
||||
:on-success="handleAvatarSuccess"
|
||||
:before-upload="beforeAvatarUpload"
|
||||
>
|
||||
<img
|
||||
:src="userPhoto ? imgBaseUrl + userPhoto : man"
|
||||
class="avatar"
|
||||
/>
|
||||
</el-upload>
|
||||
<!--
|
||||
<a style="position: relative">
|
||||
<img
|
||||
id="imgLogo"
|
||||
class="user_img"
|
||||
alt="我的头像"
|
||||
:src="userPhoto ? (imgBaseUrl + userPhoto) : man"
|
||||
/>
|
||||
<input
|
||||
class="opacity"
|
||||
onchange="picChange()"
|
||||
type="file"
|
||||
id="file0"
|
||||
name="file"
|
||||
title="点击上传图片"
|
||||
style="
|
||||
z-index: 100;
|
||||
cursor: pointer;
|
||||
left: 0px;
|
||||
top: -25px;
|
||||
width: 60px;
|
||||
height: 80px;
|
||||
opacity: 0;
|
||||
position: absolute;
|
||||
"
|
||||
/>
|
||||
</a>-->
|
||||
</li>
|
||||
<li>
|
||||
<i class="tit">我的昵称</i
|
||||
><a id="my_name"
|
||||
>{{ nickName
|
||||
}}<!--<em class="ml10">[修改]</em>--></a
|
||||
>
|
||||
</li>
|
||||
<li style="display: none">
|
||||
<i class="tit">电子邮箱</i><a href="javascript:void(0);"></a>
|
||||
</li>
|
||||
<li>
|
||||
<i class="tit">我的性别</i
|
||||
><a id="my_sex">男<!--<em class="ml10">[修改]</em>--></a>
|
||||
</li>
|
||||
</ul>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<Footer />
|
||||
</template>
|
||||
|
||||
<script>
|
||||
import "@/assets/styles/user.css";
|
||||
import man from "@/assets/images/man.png";
|
||||
import { reactive, toRefs, onMounted, ref } from "vue";
|
||||
import { useRouter, useRoute } from "vue-router";
|
||||
import { ElMessage } from "element-plus";
|
||||
import { Plus } from "@element-plus/icons-vue";
|
||||
import { UploadProps } from "element-plus";
|
||||
import { getImgVerifyCode } from "@/api/resource";
|
||||
import { getUserinfo, updateUserInfo } from "@/api/user";
|
||||
import Header from "@/components/common/Header";
|
||||
import Footer from "@/components/common/Footer";
|
||||
import UserMenu from "@/components/user/Menu";
|
||||
export default {
|
||||
name: "userSetup",
|
||||
components: {
|
||||
Header,
|
||||
Footer,
|
||||
UserMenu
|
||||
},
|
||||
setup() {
|
||||
const route = useRoute();
|
||||
const router = useRouter();
|
||||
|
||||
const state = reactive({
|
||||
userPhoto: "",
|
||||
nickName: "",
|
||||
baseUrl: process.env.VUE_APP_BASE_API_URL,
|
||||
imgBaseUrl: process.env.VUE_APP_BASE_IMG_URL,
|
||||
});
|
||||
|
||||
onMounted(async () => {
|
||||
const { data } = await getUserinfo();
|
||||
state.userPhoto = data.userPhoto;
|
||||
state.nickName = data.nickName;
|
||||
});
|
||||
|
||||
const beforeAvatarUpload = (rawFile) => {
|
||||
if (rawFile.type !== "image/jpeg") {
|
||||
ElMessage.error("必须上传 JPG 格式的图片!");
|
||||
return false;
|
||||
} else if (rawFile.size / 1024 / 1024 > 5) {
|
||||
ElMessage.error("图片大小最多 5MB!");
|
||||
return false;
|
||||
}
|
||||
return true;
|
||||
};
|
||||
|
||||
const handleAvatarSuccess = (response, uploadFile) => {
|
||||
state.userPhoto = response.data;
|
||||
updateUserInfo({ userPhoto: state.userPhoto });
|
||||
};
|
||||
|
||||
return {
|
||||
...toRefs(state),
|
||||
man,
|
||||
beforeAvatarUpload,
|
||||
handleAvatarSuccess,
|
||||
};
|
||||
},
|
||||
};
|
||||
</script>
|
||||
|
||||
<style scoped>
|
||||
.avatar-uploader .avatar {
|
||||
width: 178px;
|
||||
height: 178px;
|
||||
display: block;
|
||||
}
|
||||
|
||||
.avatar-uploader .el-upload {
|
||||
border: 1px dashed var(--el-border-color);
|
||||
border-radius: 6px;
|
||||
cursor: pointer;
|
||||
position: relative;
|
||||
overflow: hidden;
|
||||
transition: var(--el-transition-duration-fast);
|
||||
}
|
||||
|
||||
.avatar-uploader .el-upload:hover {
|
||||
border-color: var(--el-color-primary);
|
||||
}
|
||||
|
||||
.el-icon.avatar-uploader-icon {
|
||||
font-size: 28px;
|
||||
color: #8c939d;
|
||||
width: 178px;
|
||||
height: 178px;
|
||||
text-align: center;
|
||||
}
|
||||
|
||||
.updateTable .style a {
|
||||
color: #999;
|
||||
}
|
||||
.updateTable .author a {
|
||||
color: #999;
|
||||
cursor: text;
|
||||
}
|
||||
.bind,
|
||||
.updateTable .style a:hover {
|
||||
color: #f65167;
|
||||
}
|
||||
.userBox {
|
||||
/*width: 998px; border: 1px solid #eaeaea;*/
|
||||
margin: 0 auto 50px;
|
||||
background: #fff;
|
||||
border-radius: 6px;
|
||||
}
|
||||
.channelViewhistory .userBox {
|
||||
margin: 0 auto;
|
||||
}
|
||||
.user_l {
|
||||
width: 350px;
|
||||
float: left;
|
||||
padding: 100px 124px;
|
||||
}
|
||||
.user_l h3 {
|
||||
font-size: 23px;
|
||||
font-weight: normal;
|
||||
line-height: 1;
|
||||
text-align: center;
|
||||
}
|
||||
.user_l #LabErr {
|
||||
color: #ff4040;
|
||||
display: block;
|
||||
height: 40px;
|
||||
line-height: 40px;
|
||||
text-align: center;
|
||||
font-size: 14px;
|
||||
}
|
||||
.user_l .log_list {
|
||||
width: 350px;
|
||||
}
|
||||
.user_l .s_input {
|
||||
margin-bottom: 25px;
|
||||
font-size: 14px;
|
||||
}
|
||||
.s_input {
|
||||
width: 348px;
|
||||
height: 38px;
|
||||
line-height: 38px\9;
|
||||
vertical-align: middle;
|
||||
border: 1px solid #ddd;
|
||||
border-radius: 2px;
|
||||
}
|
||||
.icon_name,
|
||||
.icon_key,
|
||||
.icon_code {
|
||||
width: 312px;
|
||||
padding-left: 36px;
|
||||
}
|
||||
.icon_key {
|
||||
background-position: 13px -51px;
|
||||
}
|
||||
.icon_code {
|
||||
background-position: 13px -117px;
|
||||
width: 200px;
|
||||
float: left;
|
||||
}
|
||||
.code_pic {
|
||||
height: 38px;
|
||||
float: right;
|
||||
}
|
||||
.btn_phone {
|
||||
height: 40px;
|
||||
width: 100px;
|
||||
float: right;
|
||||
cursor: pointer;
|
||||
padding: 0;
|
||||
text-align: center;
|
||||
border-radius: 2px;
|
||||
background: #dfdfdf;
|
||||
}
|
||||
.log_code {
|
||||
*padding-bottom: 25px;
|
||||
}
|
||||
.user_l .btn_red {
|
||||
width: 100%;
|
||||
font-size: 19px;
|
||||
padding: 12px;
|
||||
}
|
||||
.autologin {
|
||||
color: #999;
|
||||
line-height: 1;
|
||||
margin-bottom: 18px;
|
||||
}
|
||||
.autologin em {
|
||||
vertical-align: 2px;
|
||||
margin-left: 4px;
|
||||
}
|
||||
.user_r {
|
||||
width: 259px;
|
||||
margin: 80px 0;
|
||||
padding: 20px 70px;
|
||||
border-left: 1px dotted #e3e3e3;
|
||||
float: right;
|
||||
text-align: center;
|
||||
}
|
||||
.user_r .tit {
|
||||
font-size: 16px;
|
||||
line-height: 1;
|
||||
padding: 6px 0 25px;
|
||||
}
|
||||
.user_r .btn_ora {
|
||||
padding: 10px 34px;
|
||||
}
|
||||
.fast_login {
|
||||
padding: 60px 0 0;
|
||||
}
|
||||
.fast_list {
|
||||
text-align: center;
|
||||
padding: 0.5rem;
|
||||
}
|
||||
.fast_list li {
|
||||
display: inline-block;
|
||||
*display: inline;
|
||||
zoom: 1;
|
||||
}
|
||||
.fast_list li .img {
|
||||
width: 48px;
|
||||
height: 48px;
|
||||
margin: 20px 0 5px;
|
||||
}
|
||||
.fast_list li a:hover {
|
||||
opacity: 0.8;
|
||||
filter: alpha(opacity=80);
|
||||
-moz-opacity: 0.8;
|
||||
}
|
||||
.fast_list li span {
|
||||
display: block;
|
||||
}
|
||||
.fast_list .login_qq {
|
||||
margin: 0 42px;
|
||||
}
|
||||
.fast_list .login_wb a {
|
||||
color: #f55c5b;
|
||||
}
|
||||
.fast_list .login_qq a {
|
||||
color: #51b7ff;
|
||||
}
|
||||
.fast_list .login_wx a {
|
||||
color: #66d65e;
|
||||
}
|
||||
.fast_tit {
|
||||
position: relative;
|
||||
overflow: hidden;
|
||||
}
|
||||
.fast_tit .lines {
|
||||
position: absolute;
|
||||
top: 50%;
|
||||
left: 0;
|
||||
width: 100%;
|
||||
height: 1px;
|
||||
line-height: 1;
|
||||
background: #eaeaea;
|
||||
}
|
||||
.fast_tit .title {
|
||||
background: #fff;
|
||||
font-size: 16px;
|
||||
padding: 3px 14px;
|
||||
position: relative;
|
||||
display: inline-block;
|
||||
z-index: 999;
|
||||
}
|
||||
/*userinfo*/
|
||||
.my_l {
|
||||
width: 198px;
|
||||
float: left;
|
||||
font-size: 13px;
|
||||
padding-top: 20px;
|
||||
}
|
||||
.my_l li a {
|
||||
display: block;
|
||||
height: 42px;
|
||||
line-height: 42px;
|
||||
padding-left: 62px;
|
||||
border-left: 4px solid #fff;
|
||||
margin-bottom: 5px;
|
||||
color: #666;
|
||||
}
|
||||
.my_l li .on {
|
||||
background-color: #fafafa;
|
||||
border-left: 2px solid #f80;
|
||||
color: #000;
|
||||
border-radius: 0 2px 2px 0;
|
||||
}
|
||||
.my_l .link_1 {
|
||||
background-position: 32px -188px;
|
||||
}
|
||||
.my_l .link_2 {
|
||||
background-position: 32px -230px;
|
||||
}
|
||||
.my_l .link_3 {
|
||||
background-position: 32px -272px;
|
||||
}
|
||||
.my_l .link_4 {
|
||||
background-position: 32px -314px;
|
||||
}
|
||||
.my_l .link_5 {
|
||||
background-position: 32px -356px;
|
||||
}
|
||||
.my_l .link_6 {
|
||||
background-position: 32px -397px;
|
||||
}
|
||||
.my_l .link_7 {
|
||||
background-position: 32px -440px;
|
||||
}
|
||||
.my_l .link_8 {
|
||||
background-position: 32px -481px;
|
||||
}
|
||||
.my_r {
|
||||
width: 739px;
|
||||
padding: 0 30px 30px;
|
||||
float: right;
|
||||
border-left: 1px solid #efefef;
|
||||
min-height: 470px;
|
||||
}
|
||||
.my_info {
|
||||
padding: 30px 0 5px;
|
||||
}
|
||||
.user_big_head {
|
||||
/*width:110px; height:110px; padding:4px; border:1px solid #eaeaea;*/
|
||||
margin-right: 30px;
|
||||
float: left;
|
||||
width: 80px;
|
||||
height: 80px;
|
||||
border-radius: 50%;
|
||||
}
|
||||
.my_r .my_name {
|
||||
font-size: 18px;
|
||||
line-height: 1;
|
||||
padding: 5px 0 12px 0;
|
||||
}
|
||||
.my_r .s_input {
|
||||
width: 318px;
|
||||
padding: 0 10px;
|
||||
}
|
||||
.my_list li {
|
||||
line-height: 28px;
|
||||
}
|
||||
.my_list li i,
|
||||
.my_list li em.red {
|
||||
margin-right: 6px;
|
||||
}
|
||||
.my_list .binded {
|
||||
color: #999;
|
||||
margin-left: 6px;
|
||||
}
|
||||
.my_list .btn_link {
|
||||
margin-left: 12px;
|
||||
}
|
||||
.mytab_list li {
|
||||
line-height: 30px;
|
||||
padding: 10px 0;
|
||||
font-size: 14px;
|
||||
}
|
||||
.mytab_list li .tit {
|
||||
width: 70px;
|
||||
color: #aaa;
|
||||
text-align: right;
|
||||
display: inline-block;
|
||||
margin-right: 18px;
|
||||
}
|
||||
.mytab_list .user_img {
|
||||
width: 48px;
|
||||
height: 48px;
|
||||
vertical-align: middle;
|
||||
border-radius: 50%;
|
||||
}
|
||||
.my_bookshelf .title {
|
||||
padding: 20px 0 15px;
|
||||
line-height: 30px;
|
||||
}
|
||||
.my_bookshelf h4 {
|
||||
font-size: 14px;
|
||||
color: #666;
|
||||
}
|
||||
.my_bookshelf h2 {
|
||||
font-size: 18px;
|
||||
font-weight: normal;
|
||||
}
|
||||
.updateTable {
|
||||
width: 739px;
|
||||
color: #999;
|
||||
}
|
||||
.updateTable table {
|
||||
width: 100%;
|
||||
margin-bottom: 14px;
|
||||
}
|
||||
.updateTable th,
|
||||
.updateTable td {
|
||||
height: 40px;
|
||||
line-height: 40px;
|
||||
vertical-align: middle;
|
||||
padding-left: 6px;
|
||||
font-weight: normal;
|
||||
text-align: left;
|
||||
}
|
||||
.updateTable th {
|
||||
background: #f9f9f9;
|
||||
color: #333;
|
||||
border-top: 1px solid #eee;
|
||||
}
|
||||
.updateTable td {
|
||||
height: 40px;
|
||||
line-height: 40px;
|
||||
}
|
||||
.updateTable .style {
|
||||
width: 80px;
|
||||
padding-left: 10px;
|
||||
}
|
||||
.updateTable .name {
|
||||
width: 178px;
|
||||
padding-right: 10px;
|
||||
}
|
||||
.updateTable .name a,
|
||||
.updateTable .chapter a {
|
||||
max-width: 168px;
|
||||
overflow: hidden;
|
||||
text-overflow: ellipsis;
|
||||
white-space: nowrap;
|
||||
}
|
||||
.updateTable .chapter {
|
||||
padding-right: 5px;
|
||||
}
|
||||
.updateTable .chapter a {
|
||||
max-width: 220px;
|
||||
float: left;
|
||||
}
|
||||
.updateTable .author {
|
||||
width: 72px;
|
||||
text-align: left;
|
||||
}
|
||||
.updateTable .goread {
|
||||
width: 80px;
|
||||
text-align: center;
|
||||
}
|
||||
.updateTable .time {
|
||||
width: 86px;
|
||||
}
|
||||
.updateTable .word {
|
||||
width: 64px;
|
||||
padding-right: 10px;
|
||||
text-align: right;
|
||||
}
|
||||
.updateTable .rank {
|
||||
width: 30px;
|
||||
padding-right: 10px;
|
||||
text-align: center;
|
||||
}
|
||||
.updateTable .name a,
|
||||
.updateTable .chapter a,
|
||||
.updateTable .author a {
|
||||
height: 40px;
|
||||
line-height: 40px;
|
||||
display: inline-block;
|
||||
overflow: hidden;
|
||||
}
|
||||
.updateTable tr:nth-child(2n) td {
|
||||
background: #fafafa;
|
||||
}
|
||||
.dataTable {
|
||||
width: 739px;
|
||||
}
|
||||
.dataTable table {
|
||||
width: 100%;
|
||||
margin-bottom: 14px;
|
||||
border-collapse: collapse;
|
||||
}
|
||||
.dataTable th,
|
||||
.dataTable td {
|
||||
height: 40px;
|
||||
line-height: 40px;
|
||||
vertical-align: middle;
|
||||
padding: 0 10px;
|
||||
font-weight: normal;
|
||||
text-align: center;
|
||||
border: 1px solid #eaeaea;
|
||||
}
|
||||
.dataTable th {
|
||||
background: #f8f8f8;
|
||||
}
|
||||
.nodate {
|
||||
border-top: 1px solid #eaeaea;
|
||||
padding: 60px 0;
|
||||
}
|
||||
.viewhistoryBox {
|
||||
/*padding: 0 30px 30px; */
|
||||
padding: 0 20px 10px;
|
||||
}
|
||||
.viewhistoryBox .updateTable {
|
||||
width: 100%;
|
||||
}
|
||||
/*.btn_gray, .btn_red, .btn_ora { font-size:14px; padding:8px 28px }*/
|
||||
.book_tit {
|
||||
height: 48px;
|
||||
line-height: 48px;
|
||||
margin: 0 14px;
|
||||
border-bottom: 1px solid #eaeaea;
|
||||
overflow: hidden;
|
||||
}
|
||||
.book_tit .fl {
|
||||
font-size: 14px;
|
||||
color: #999;
|
||||
}
|
||||
.book_tit .fl h3 {
|
||||
font-size: 18px;
|
||||
color: #333;
|
||||
font-weight: normal;
|
||||
margin-right: 5px;
|
||||
display: inline;
|
||||
}
|
||||
.book_tit .fr {
|
||||
font-size: 14px;
|
||||
}
|
||||
|
||||
.commentBar,
|
||||
.feedback_list {
|
||||
border-top: 1px solid #eee;
|
||||
margin-bottom: 15px;
|
||||
}
|
||||
/*.comment_list { padding: 16px 0; border-bottom: 1px solid #eee }
|
||||
.comment_list .user_head { width:54px; height:54px; border-radius:50%; float: left; margin-right: 14px }
|
||||
.comment_list .li_1 { overflow: hidden }
|
||||
.comment_list .user_name { color: #ed4259 }
|
||||
.comment_list .li_2 { padding:3px 0; color:#999 }
|
||||
.comment_list .li_3, .comment_list .li_4 { margin-left:68px }
|
||||
.comment_list .reply { padding-left: 12px }
|
||||
.comment_list .num { color: #ed4259; margin: 0 3px }
|
||||
.comment_list .li_4 { line-height:34px; padding-top:8px; margin-top:15px; border-top:1px solid #eaeaea }
|
||||
.comment_list .li_4 .more { background:#f7f7f7; border-radius:2px; color:#ed4259; text-align:center }*/
|
||||
.no_contet {
|
||||
padding: 190px 0 40px;
|
||||
text-align: center;
|
||||
color: #999;
|
||||
border-top: 1px solid #eee;
|
||||
}
|
||||
|
||||
.comment_list {
|
||||
padding: 20px 0;
|
||||
border-bottom: 1px solid #eee;
|
||||
}
|
||||
.comment_list:last-child {
|
||||
border: none;
|
||||
}
|
||||
.comment_list .user_heads {
|
||||
/*width: 54px; height: 54px; float: left;*/
|
||||
position: relative;
|
||||
margin-right: 20px;
|
||||
}
|
||||
.comment_list .user_head {
|
||||
width: 50px;
|
||||
height: 50px;
|
||||
border-radius: 50%;
|
||||
background: #f6f6f6;
|
||||
}
|
||||
.comment_list .user_heads span {
|
||||
display: block;
|
||||
margin: 0;
|
||||
position: absolute;
|
||||
left: 12px;
|
||||
bottom: 0;
|
||||
}
|
||||
.comment_list ul {
|
||||
/*width: 640px;*/
|
||||
width: 660px;
|
||||
}
|
||||
.comment_list .li_0 {
|
||||
font-family: "宋体";
|
||||
}
|
||||
.comment_list .li_0 strong {
|
||||
font-size: 14px;
|
||||
color: #f00;
|
||||
}
|
||||
.comment_list .li_1 {
|
||||
overflow: hidden;
|
||||
}
|
||||
.comment_list .user_name {
|
||||
color: #ed4259;
|
||||
}
|
||||
.comment_list .li_2 {
|
||||
padding: 6px 0;
|
||||
}
|
||||
.comment_list .li_3 {
|
||||
color: #999;
|
||||
}
|
||||
.comment_list .reply {
|
||||
padding-left: 12px;
|
||||
}
|
||||
.comment_list .num {
|
||||
color: #ed4259;
|
||||
margin: 0 3px;
|
||||
}
|
||||
.comment_list .li_4 {
|
||||
line-height: 34px;
|
||||
padding-top: 8px;
|
||||
margin-top: 15px;
|
||||
border-top: 1px solid #eaeaea;
|
||||
}
|
||||
.pl_bar li {
|
||||
display: block;
|
||||
}
|
||||
.pl_bar .name {
|
||||
color: #666;
|
||||
padding-top: 2px;
|
||||
font-size: 14px;
|
||||
}
|
||||
.pl_bar .dec {
|
||||
font-size: 14px;
|
||||
line-height: 1.8;
|
||||
padding: 12px 0;
|
||||
}
|
||||
.pl_bar .other {
|
||||
line-height: 24px;
|
||||
color: #999;
|
||||
font-size: 13px;
|
||||
}
|
||||
.pl_bar .other a {
|
||||
display: inline-block;
|
||||
color: #999;
|
||||
}
|
||||
.pl_bar .reply {
|
||||
padding-left: 22px;
|
||||
}
|
||||
/*.no_comment { padding: 70px 14px 115px; color: #CCCCCC; text-align: center; font-size: 14px; }*/
|
||||
.reply_bar {
|
||||
background: #f9f9f9;
|
||||
border: 1px solid #eee;
|
||||
border-radius: 6px;
|
||||
padding: 10px;
|
||||
line-height: 1.8;
|
||||
}
|
||||
</style>
|
||||
823
src/views/author/BookAdd.vue
Normal file
823
src/views/author/BookAdd.vue
Normal file
@ -0,0 +1,823 @@
|
||||
<template>
|
||||
<AuthorHeader />
|
||||
<div class="main box_center cf">
|
||||
<div class="userBox cf">
|
||||
<div class="my_l">
|
||||
<ul class="log_list">
|
||||
<li> <router-link class="link_4 on" :to="{'name':'authorBookList'}">小说管理</router-link>
|
||||
</li>
|
||||
<!--<li><a class="link_1 " href="/user/userinfo.html">批量小说爬取</a></li>
|
||||
<li><a class="link_4 " href="/user/favorites.html">单本小说爬取</a></li>-->
|
||||
</ul>
|
||||
</div>
|
||||
<div class="my_r">
|
||||
<div class="my_bookshelf">
|
||||
<div class="userBox cf">
|
||||
<form method="post" action="./register.html" id="form2">
|
||||
<div class="user_l">
|
||||
<div></div>
|
||||
<h3>小说基本信息填写</h3>
|
||||
<ul class="log_list">
|
||||
<li><span id="LabErr"></span></li>
|
||||
<b>作品方向:</b>
|
||||
<li>
|
||||
<select
|
||||
v-model="book.workDirection"
|
||||
class="s_input"
|
||||
id="workDirection"
|
||||
name="workDirection"
|
||||
@change="loadCategoryList()"
|
||||
>
|
||||
<option value="0">男频</option>
|
||||
<option value="1">女频</option>
|
||||
</select>
|
||||
</li>
|
||||
<b>分类:</b>
|
||||
<li>
|
||||
<select class="s_input" id="catId" name="catId" v-model="book.categoryId" @change="categoryChange">
|
||||
<option :value="item.id" v-for="(item,index) in bookCategorys" :key="index">{{item.name}}</option>
|
||||
|
||||
</select>
|
||||
</li>
|
||||
<input
|
||||
type="hidden"
|
||||
id="catName"
|
||||
name="catName"
|
||||
value="玄幻奇幻"
|
||||
/>
|
||||
<b>小说名:</b>
|
||||
<li>
|
||||
<input
|
||||
v-model="book.bookName"
|
||||
type="text"
|
||||
id="bookName"
|
||||
name="bookName"
|
||||
class="s_input"
|
||||
/>
|
||||
</li>
|
||||
<b>小说封面:</b>
|
||||
<li style="position: relative">
|
||||
<el-upload
|
||||
class="avatar-uploader"
|
||||
:action="baseUrl + '/front/resource/image'"
|
||||
:show-file-list="false"
|
||||
:on-success="handleAvatarSuccess"
|
||||
:before-upload="beforeAvatarUpload"
|
||||
>
|
||||
<img
|
||||
:src="
|
||||
book.picUrl ? imgBaseUrl + book.picUrl : picUpload
|
||||
"
|
||||
class="avatar"
|
||||
/>
|
||||
</el-upload>
|
||||
</li>
|
||||
<b>小说介绍:</b>
|
||||
|
||||
<li>
|
||||
<textarea
|
||||
v-model="book.bookDesc"
|
||||
name="bookDesc"
|
||||
rows="5"
|
||||
cols="53"
|
||||
id="bookDesc"
|
||||
class="textarea"
|
||||
></textarea>
|
||||
</li>
|
||||
|
||||
<li>
|
||||
<input
|
||||
type="button"
|
||||
@click="saveBook"
|
||||
name="btnRegister"
|
||||
value="提交"
|
||||
id="btnRegister"
|
||||
class="btn_red"
|
||||
/>
|
||||
</li>
|
||||
</ul>
|
||||
</div>
|
||||
</form>
|
||||
</div>
|
||||
<!--<div id="divData" class="updateTable">
|
||||
<table cellpadding="0" cellspacing="0">
|
||||
<thead>
|
||||
<tr>
|
||||
|
||||
<th class="name">
|
||||
爬虫源(已开启的爬虫源)
|
||||
</th>
|
||||
<th class="chapter">
|
||||
成功爬取数量(websocket实现)
|
||||
</th>
|
||||
<th class="time">
|
||||
目标爬取数量
|
||||
</th>
|
||||
<th class="goread">
|
||||
状态(正在运行,已停止)(一次只能运行一个爬虫源)
|
||||
</th>
|
||||
<th class="goread">
|
||||
操作(启动,停止)
|
||||
</th>
|
||||
</tr>
|
||||
</thead>
|
||||
<tbody id="bookShelfList">
|
||||
|
||||
|
||||
|
||||
</tbody>
|
||||
</table>
|
||||
<div class="pageBox cf" id="shellPage">
|
||||
</div>
|
||||
</div>-->
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</template>
|
||||
|
||||
<script>
|
||||
import "@/assets/styles/book.css";
|
||||
import { reactive, toRefs, onMounted, ref } from "vue";
|
||||
import { useRouter, useRoute } from "vue-router";
|
||||
import { ElMessage } from "element-plus";
|
||||
import { publishBook } from "@/api/author";
|
||||
import { listCategorys } from "@/api/book";
|
||||
import AuthorHeader from "@/components/author/Header.vue";
|
||||
import picUpload from "@/assets/images/pic_upload.png";
|
||||
export default {
|
||||
name: "authorBookAdd",
|
||||
components: {
|
||||
AuthorHeader,
|
||||
},
|
||||
setup() {
|
||||
const route = useRoute();
|
||||
const router = useRouter();
|
||||
|
||||
const state = reactive({
|
||||
book: {'workDirection' : 0,'isVip':0},
|
||||
bookCategorys: [],
|
||||
baseUrl: process.env.VUE_APP_BASE_API_URL,
|
||||
imgBaseUrl: process.env.VUE_APP_BASE_IMG_URL,
|
||||
});
|
||||
|
||||
onMounted(() => {
|
||||
loadCategoryList()
|
||||
})
|
||||
|
||||
const beforeAvatarUpload = (rawFile) => {
|
||||
if (rawFile.type !== "image/jpeg") {
|
||||
ElMessage.error("必须上传 JPG 格式的图片!");
|
||||
return false;
|
||||
} else if (rawFile.size / 1024 / 1024 > 5) {
|
||||
ElMessage.error("图片大小最多 5MB!");
|
||||
return false;
|
||||
}
|
||||
return true;
|
||||
};
|
||||
|
||||
const handleAvatarSuccess = (response, uploadFile) => {
|
||||
state.book.picUrl = response.data;
|
||||
};
|
||||
|
||||
const loadCategoryList = async () => {
|
||||
const { data } = await listCategorys({ workDirection: state.book.workDirection });
|
||||
state.book.categoryId = data[0].id
|
||||
state.book.categoryName = data[0].name
|
||||
state.bookCategorys = data;
|
||||
};
|
||||
|
||||
const categoryChange = async (event) => {
|
||||
console.log("categoryChange======",event.target.value)
|
||||
state.bookCategorys.forEach((category)=>{
|
||||
if(category.id == event.target.value){
|
||||
state.book.categoryName = category.name
|
||||
return
|
||||
}
|
||||
});
|
||||
}
|
||||
|
||||
const saveBook = async () => {
|
||||
console.log("sate=========",state.book)
|
||||
if (!state.book.bookName) {
|
||||
ElMessage.error("书名不能为空!");
|
||||
return;
|
||||
}
|
||||
if (!state.book.picUrl) {
|
||||
ElMessage.error("封面不能为空!");
|
||||
return;
|
||||
}
|
||||
if (!state.book.bookDesc) {
|
||||
ElMessage.error("简介不能为空!");
|
||||
return;
|
||||
}
|
||||
await publishBook(state.book)
|
||||
router.push({'name':'authorBookList'})
|
||||
}
|
||||
|
||||
return {
|
||||
...toRefs(state),
|
||||
picUpload,
|
||||
beforeAvatarUpload,
|
||||
handleAvatarSuccess,
|
||||
loadCategoryList,
|
||||
categoryChange,
|
||||
saveBook
|
||||
};
|
||||
},
|
||||
};
|
||||
</script>
|
||||
|
||||
<style>
|
||||
.el-pagination {
|
||||
justify-content: center;
|
||||
}
|
||||
.el-pagination.is-background .el-pager li:not(.is-disabled).is-active {
|
||||
background-color: #f80 !important;
|
||||
}
|
||||
.el-pagination {
|
||||
--el-pagination-hover-color: #f80 !important;
|
||||
}
|
||||
</style>
|
||||
|
||||
<style scoped>
|
||||
.redBtn {
|
||||
padding: 5px;
|
||||
border-radius: 20px;
|
||||
border: 1px solid #f80;
|
||||
background: #f80;
|
||||
color: #fff;
|
||||
}
|
||||
a.redBtn:hover {
|
||||
color: #fff;
|
||||
}
|
||||
|
||||
.avatar-uploader .avatar {
|
||||
width: 178px;
|
||||
height: 178px;
|
||||
display: block;
|
||||
}
|
||||
|
||||
.avatar-uploader .el-upload {
|
||||
border: 1px dashed var(--el-border-color);
|
||||
border-radius: 6px;
|
||||
cursor: pointer;
|
||||
position: relative;
|
||||
overflow: hidden;
|
||||
transition: var(--el-transition-duration-fast);
|
||||
}
|
||||
|
||||
.avatar-uploader .el-upload:hover {
|
||||
border-color: var(--el-color-primary);
|
||||
}
|
||||
|
||||
.el-icon.avatar-uploader-icon {
|
||||
font-size: 28px;
|
||||
color: #8c939d;
|
||||
width: 178px;
|
||||
height: 178px;
|
||||
text-align: center;
|
||||
}
|
||||
|
||||
.updateTable .style a {
|
||||
color: #999;
|
||||
}
|
||||
.updateTable .author a {
|
||||
color: #999;
|
||||
cursor: text;
|
||||
}
|
||||
.bind,
|
||||
.updateTable .style a:hover {
|
||||
color: #f65167;
|
||||
}
|
||||
.userBox {
|
||||
/*width: 998px; border: 1px solid #eaeaea;*/
|
||||
margin: 0 auto 50px;
|
||||
background: #fff;
|
||||
border-radius: 6px;
|
||||
}
|
||||
.channelViewhistory .userBox {
|
||||
margin: 0 auto;
|
||||
}
|
||||
.user_l {
|
||||
width: 350px;
|
||||
float: left;
|
||||
padding: 100px 124px;
|
||||
}
|
||||
.user_l h3 {
|
||||
font-size: 23px;
|
||||
font-weight: normal;
|
||||
line-height: 1;
|
||||
text-align: center;
|
||||
}
|
||||
.user_l #LabErr {
|
||||
color: #ff4040;
|
||||
display: block;
|
||||
height: 40px;
|
||||
line-height: 40px;
|
||||
text-align: center;
|
||||
font-size: 14px;
|
||||
}
|
||||
.user_l .log_list {
|
||||
width: 350px;
|
||||
}
|
||||
.user_l .s_input {
|
||||
margin-bottom: 25px;
|
||||
font-size: 14px;
|
||||
}
|
||||
.s_input {
|
||||
width: 348px;
|
||||
height: 38px;
|
||||
line-height: 38px\9;
|
||||
vertical-align: middle;
|
||||
border: 1px solid #ddd;
|
||||
border-radius: 2px;
|
||||
}
|
||||
.icon_name,
|
||||
.icon_key,
|
||||
.icon_code {
|
||||
width: 312px;
|
||||
padding-left: 36px;
|
||||
}
|
||||
.icon_key {
|
||||
background-position: 13px -51px;
|
||||
}
|
||||
.icon_code {
|
||||
background-position: 13px -117px;
|
||||
width: 200px;
|
||||
float: left;
|
||||
}
|
||||
.code_pic {
|
||||
height: 38px;
|
||||
float: right;
|
||||
}
|
||||
.btn_phone {
|
||||
height: 40px;
|
||||
width: 100px;
|
||||
float: right;
|
||||
cursor: pointer;
|
||||
padding: 0;
|
||||
text-align: center;
|
||||
border-radius: 2px;
|
||||
background: #dfdfdf;
|
||||
}
|
||||
.log_code {
|
||||
*padding-bottom: 25px;
|
||||
}
|
||||
.user_l .btn_red {
|
||||
width: 100%;
|
||||
font-size: 19px;
|
||||
padding: 12px;
|
||||
}
|
||||
.autologin {
|
||||
color: #999;
|
||||
line-height: 1;
|
||||
margin-bottom: 18px;
|
||||
}
|
||||
.autologin em {
|
||||
vertical-align: 2px;
|
||||
margin-left: 4px;
|
||||
}
|
||||
.user_r {
|
||||
width: 259px;
|
||||
margin: 80px 0;
|
||||
padding: 20px 70px;
|
||||
border-left: 1px dotted #e3e3e3;
|
||||
float: right;
|
||||
text-align: center;
|
||||
}
|
||||
.user_r .tit {
|
||||
font-size: 16px;
|
||||
line-height: 1;
|
||||
padding: 6px 0 25px;
|
||||
}
|
||||
.user_r .btn_ora {
|
||||
padding: 10px 34px;
|
||||
}
|
||||
.fast_login {
|
||||
padding: 60px 0 0;
|
||||
}
|
||||
.fast_list {
|
||||
text-align: center;
|
||||
padding: 0.5rem;
|
||||
}
|
||||
.fast_list li {
|
||||
display: inline-block;
|
||||
*display: inline;
|
||||
zoom: 1;
|
||||
}
|
||||
.fast_list li .img {
|
||||
width: 48px;
|
||||
height: 48px;
|
||||
margin: 20px 0 5px;
|
||||
}
|
||||
.fast_list li a:hover {
|
||||
opacity: 0.8;
|
||||
filter: alpha(opacity=80);
|
||||
-moz-opacity: 0.8;
|
||||
}
|
||||
.fast_list li span {
|
||||
display: block;
|
||||
}
|
||||
.fast_list .login_qq {
|
||||
margin: 0 42px;
|
||||
}
|
||||
.fast_list .login_wb a {
|
||||
color: #f55c5b;
|
||||
}
|
||||
.fast_list .login_qq a {
|
||||
color: #51b7ff;
|
||||
}
|
||||
.fast_list .login_wx a {
|
||||
color: #66d65e;
|
||||
}
|
||||
.fast_tit {
|
||||
position: relative;
|
||||
overflow: hidden;
|
||||
}
|
||||
.fast_tit .lines {
|
||||
position: absolute;
|
||||
top: 50%;
|
||||
left: 0;
|
||||
width: 100%;
|
||||
height: 1px;
|
||||
line-height: 1;
|
||||
background: #eaeaea;
|
||||
}
|
||||
.fast_tit .title {
|
||||
background: #fff;
|
||||
font-size: 16px;
|
||||
padding: 3px 14px;
|
||||
position: relative;
|
||||
display: inline-block;
|
||||
z-index: 999;
|
||||
}
|
||||
/*userinfo*/
|
||||
.my_l {
|
||||
width: 198px;
|
||||
float: left;
|
||||
font-size: 13px;
|
||||
padding-top: 20px;
|
||||
}
|
||||
.my_l li a {
|
||||
display: block;
|
||||
height: 42px;
|
||||
line-height: 42px;
|
||||
padding-left: 62px;
|
||||
border-left: 4px solid #fff;
|
||||
margin-bottom: 5px;
|
||||
color: #666;
|
||||
}
|
||||
.my_l li .on {
|
||||
background-color: #fafafa;
|
||||
border-left: 2px solid #f80;
|
||||
color: #000;
|
||||
border-radius: 0 2px 2px 0;
|
||||
}
|
||||
.my_l .link_1 {
|
||||
background-position: 32px -188px;
|
||||
}
|
||||
.my_l .link_2 {
|
||||
background-position: 32px -230px;
|
||||
}
|
||||
.my_l .link_3 {
|
||||
background-position: 32px -272px;
|
||||
}
|
||||
.my_l .link_4 {
|
||||
background-position: 32px -314px;
|
||||
}
|
||||
.my_l .link_5 {
|
||||
background-position: 32px -356px;
|
||||
}
|
||||
.my_l .link_6 {
|
||||
background-position: 32px -397px;
|
||||
}
|
||||
.my_l .link_7 {
|
||||
background-position: 32px -440px;
|
||||
}
|
||||
.my_l .link_8 {
|
||||
background-position: 32px -481px;
|
||||
}
|
||||
.my_r {
|
||||
width: 739px;
|
||||
padding: 0 30px 30px;
|
||||
float: right;
|
||||
border-left: 1px solid #efefef;
|
||||
min-height: 470px;
|
||||
}
|
||||
.my_info {
|
||||
padding: 30px 0 5px;
|
||||
}
|
||||
.user_big_head {
|
||||
/*width:110px; height:110px; padding:4px; border:1px solid #eaeaea;*/
|
||||
margin-right: 30px;
|
||||
float: left;
|
||||
width: 80px;
|
||||
height: 80px;
|
||||
border-radius: 50%;
|
||||
}
|
||||
.my_r .my_name {
|
||||
font-size: 18px;
|
||||
line-height: 1;
|
||||
padding: 5px 0 12px 0;
|
||||
}
|
||||
.my_r .s_input {
|
||||
width: 318px;
|
||||
padding: 0 10px;
|
||||
}
|
||||
.my_list li {
|
||||
line-height: 28px;
|
||||
}
|
||||
.my_list li i,
|
||||
.my_list li em.red {
|
||||
margin-right: 6px;
|
||||
}
|
||||
.my_list .binded {
|
||||
color: #999;
|
||||
margin-left: 6px;
|
||||
}
|
||||
.my_list .btn_link {
|
||||
margin-left: 12px;
|
||||
}
|
||||
.mytab_list li {
|
||||
line-height: 30px;
|
||||
padding: 10px 0;
|
||||
font-size: 14px;
|
||||
}
|
||||
.mytab_list li .tit {
|
||||
width: 70px;
|
||||
color: #aaa;
|
||||
text-align: right;
|
||||
display: inline-block;
|
||||
margin-right: 18px;
|
||||
}
|
||||
.mytab_list .user_img {
|
||||
width: 48px;
|
||||
height: 48px;
|
||||
vertical-align: middle;
|
||||
border-radius: 50%;
|
||||
}
|
||||
.my_bookshelf .title {
|
||||
padding: 20px 0 15px;
|
||||
line-height: 30px;
|
||||
}
|
||||
.my_bookshelf h4 {
|
||||
font-size: 14px;
|
||||
color: #666;
|
||||
}
|
||||
.my_bookshelf h2 {
|
||||
font-size: 18px;
|
||||
font-weight: normal;
|
||||
}
|
||||
.updateTable {
|
||||
width: 739px;
|
||||
color: #999;
|
||||
}
|
||||
.updateTable table {
|
||||
width: 100%;
|
||||
margin-bottom: 14px;
|
||||
}
|
||||
.updateTable th,
|
||||
.updateTable td {
|
||||
height: 40px;
|
||||
line-height: 40px;
|
||||
vertical-align: middle;
|
||||
padding-left: 6px;
|
||||
font-weight: normal;
|
||||
text-align: left;
|
||||
}
|
||||
.updateTable th {
|
||||
background: #f9f9f9;
|
||||
color: #333;
|
||||
border-top: 1px solid #eee;
|
||||
}
|
||||
.updateTable td {
|
||||
height: 40px;
|
||||
line-height: 40px;
|
||||
}
|
||||
.updateTable .style {
|
||||
width: 80px;
|
||||
padding-left: 10px;
|
||||
}
|
||||
.updateTable .name {
|
||||
width: 178px;
|
||||
padding-right: 10px;
|
||||
}
|
||||
.updateTable .name a,
|
||||
.updateTable .chapter a {
|
||||
max-width: 168px;
|
||||
overflow: hidden;
|
||||
text-overflow: ellipsis;
|
||||
white-space: nowrap;
|
||||
}
|
||||
.updateTable .chapter {
|
||||
padding-right: 5px;
|
||||
}
|
||||
.updateTable .chapter a {
|
||||
max-width: 220px;
|
||||
float: left;
|
||||
}
|
||||
.updateTable .author {
|
||||
width: 72px;
|
||||
text-align: left;
|
||||
}
|
||||
.updateTable .goread {
|
||||
width: 80px;
|
||||
text-align: center;
|
||||
}
|
||||
.updateTable .time {
|
||||
width: 86px;
|
||||
}
|
||||
.updateTable .word {
|
||||
width: 64px;
|
||||
padding-right: 10px;
|
||||
text-align: right;
|
||||
}
|
||||
.updateTable .rank {
|
||||
width: 30px;
|
||||
padding-right: 10px;
|
||||
text-align: center;
|
||||
}
|
||||
.updateTable .name a,
|
||||
.updateTable .chapter a,
|
||||
.updateTable .author a {
|
||||
height: 40px;
|
||||
line-height: 40px;
|
||||
display: inline-block;
|
||||
overflow: hidden;
|
||||
}
|
||||
.updateTable tr:nth-child(2n) td {
|
||||
background: #fafafa;
|
||||
}
|
||||
.dataTable {
|
||||
width: 739px;
|
||||
}
|
||||
.dataTable table {
|
||||
width: 100%;
|
||||
margin-bottom: 14px;
|
||||
border-collapse: collapse;
|
||||
}
|
||||
.dataTable th,
|
||||
.dataTable td {
|
||||
height: 40px;
|
||||
line-height: 40px;
|
||||
vertical-align: middle;
|
||||
padding: 0 10px;
|
||||
font-weight: normal;
|
||||
text-align: center;
|
||||
border: 1px solid #eaeaea;
|
||||
}
|
||||
.dataTable th {
|
||||
background: #f8f8f8;
|
||||
}
|
||||
.nodate {
|
||||
border-top: 1px solid #eaeaea;
|
||||
padding: 60px 0;
|
||||
}
|
||||
.viewhistoryBox {
|
||||
/*padding: 0 30px 30px; */
|
||||
padding: 0 20px 10px;
|
||||
}
|
||||
.viewhistoryBox .updateTable {
|
||||
width: 100%;
|
||||
}
|
||||
/*.btn_gray, .btn_red, .btn_ora { font-size:14px; padding:8px 28px }*/
|
||||
.book_tit {
|
||||
height: 48px;
|
||||
line-height: 48px;
|
||||
margin: 0 14px;
|
||||
border-bottom: 1px solid #eaeaea;
|
||||
overflow: hidden;
|
||||
}
|
||||
.book_tit .fl {
|
||||
font-size: 14px;
|
||||
color: #999;
|
||||
}
|
||||
.book_tit .fl h3 {
|
||||
font-size: 18px;
|
||||
color: #333;
|
||||
font-weight: normal;
|
||||
margin-right: 5px;
|
||||
display: inline;
|
||||
}
|
||||
.book_tit .fr {
|
||||
font-size: 14px;
|
||||
}
|
||||
|
||||
.commentBar,
|
||||
.feedback_list {
|
||||
border-top: 1px solid #eee;
|
||||
margin-bottom: 15px;
|
||||
}
|
||||
/*.comment_list { padding: 16px 0; border-bottom: 1px solid #eee }
|
||||
.comment_list .user_head { width:54px; height:54px; border-radius:50%; float: left; margin-right: 14px }
|
||||
.comment_list .li_1 { overflow: hidden }
|
||||
.comment_list .user_name { color: #ed4259 }
|
||||
.comment_list .li_2 { padding:3px 0; color:#999 }
|
||||
.comment_list .li_3, .comment_list .li_4 { margin-left:68px }
|
||||
.comment_list .reply { padding-left: 12px }
|
||||
.comment_list .num { color: #ed4259; margin: 0 3px }
|
||||
.comment_list .li_4 { line-height:34px; padding-top:8px; margin-top:15px; border-top:1px solid #eaeaea }
|
||||
.comment_list .li_4 .more { background:#f7f7f7; border-radius:2px; color:#ed4259; text-align:center }*/
|
||||
.no_contet {
|
||||
padding: 190px 0 40px;
|
||||
text-align: center;
|
||||
color: #999;
|
||||
border-top: 1px solid #eee;
|
||||
}
|
||||
|
||||
.comment_list {
|
||||
padding: 20px 0;
|
||||
border-bottom: 1px solid #eee;
|
||||
}
|
||||
.comment_list:last-child {
|
||||
border: none;
|
||||
}
|
||||
.comment_list .user_heads {
|
||||
/*width: 54px; height: 54px; float: left;*/
|
||||
position: relative;
|
||||
margin-right: 20px;
|
||||
}
|
||||
.comment_list .user_head {
|
||||
width: 50px;
|
||||
height: 50px;
|
||||
border-radius: 50%;
|
||||
background: #f6f6f6;
|
||||
}
|
||||
.comment_list .user_heads span {
|
||||
display: block;
|
||||
margin: 0;
|
||||
position: absolute;
|
||||
left: 12px;
|
||||
bottom: 0;
|
||||
}
|
||||
.comment_list ul {
|
||||
/*width: 640px;*/
|
||||
width: 660px;
|
||||
}
|
||||
.comment_list .li_0 {
|
||||
font-family: "宋体";
|
||||
}
|
||||
.comment_list .li_0 strong {
|
||||
font-size: 14px;
|
||||
color: #f00;
|
||||
}
|
||||
.comment_list .li_1 {
|
||||
overflow: hidden;
|
||||
}
|
||||
.comment_list .user_name {
|
||||
color: #ed4259;
|
||||
}
|
||||
.comment_list .li_2 {
|
||||
padding: 6px 0;
|
||||
}
|
||||
.comment_list .li_3 {
|
||||
color: #999;
|
||||
}
|
||||
.comment_list .reply {
|
||||
padding-left: 12px;
|
||||
}
|
||||
.comment_list .num {
|
||||
color: #ed4259;
|
||||
margin: 0 3px;
|
||||
}
|
||||
.comment_list .li_4 {
|
||||
line-height: 34px;
|
||||
padding-top: 8px;
|
||||
margin-top: 15px;
|
||||
border-top: 1px solid #eaeaea;
|
||||
}
|
||||
.pl_bar li {
|
||||
display: block;
|
||||
}
|
||||
.pl_bar .name {
|
||||
color: #666;
|
||||
padding-top: 2px;
|
||||
font-size: 14px;
|
||||
}
|
||||
.pl_bar .dec {
|
||||
font-size: 14px;
|
||||
line-height: 1.8;
|
||||
padding: 12px 0;
|
||||
}
|
||||
.pl_bar .other {
|
||||
line-height: 24px;
|
||||
color: #999;
|
||||
font-size: 13px;
|
||||
}
|
||||
.pl_bar .other a {
|
||||
display: inline-block;
|
||||
color: #999;
|
||||
}
|
||||
.pl_bar .reply {
|
||||
padding-left: 22px;
|
||||
}
|
||||
/*.no_comment { padding: 70px 14px 115px; color: #CCCCCC; text-align: center; font-size: 14px; }*/
|
||||
.reply_bar {
|
||||
background: #f9f9f9;
|
||||
border: 1px solid #eee;
|
||||
border-radius: 6px;
|
||||
padding: 10px;
|
||||
line-height: 1.8;
|
||||
}
|
||||
</style>
|
||||
773
src/views/author/BookList.vue
Normal file
773
src/views/author/BookList.vue
Normal file
@ -0,0 +1,773 @@
|
||||
<template>
|
||||
<AuthorHeader />
|
||||
<div class="main box_center cf">
|
||||
<div class="userBox cf">
|
||||
<div class="my_l">
|
||||
<ul class="log_list">
|
||||
<li> <router-link class="link_4 on" :to="{'name':'authorBookList'}">小说管理</router-link>
|
||||
</li>
|
||||
</ul>
|
||||
</div>
|
||||
<div class="my_r">
|
||||
<div id="noContentDiv" v-if="total == 0">
|
||||
<div class="tc" style="margin-top: 200px">
|
||||
<router-link :to="{ name: 'authorBookAdd' }" class="btn_red"
|
||||
>创建作品</router-link
|
||||
>
|
||||
</div>
|
||||
</div>
|
||||
<div class="my_bookshelf" id="hasContentDiv" v-if="total > 0">
|
||||
<div class="title cf">
|
||||
<h2 class="fl">小说列表</h2>
|
||||
<div class="fr">
|
||||
<router-link :to="{ name: 'authorBookAdd' }" class="btn_red"
|
||||
>发布小说</router-link
|
||||
>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
<div id="divData" class="updateTable">
|
||||
<table cellpadding="0" cellspacing="0">
|
||||
<thead>
|
||||
<tr>
|
||||
<th class="goread">书名</th>
|
||||
<th class="goread">分类</th>
|
||||
<th class="goread">点击量</th>
|
||||
<th class="goread">昨日订阅数</th>
|
||||
<th class="goread">更新时间</th>
|
||||
<th class="goread">总字数</th>
|
||||
<th class="goread">操作</th>
|
||||
</tr>
|
||||
</thead>
|
||||
<tbody id="bookList">
|
||||
<tr
|
||||
class="book_list"
|
||||
vals="291"
|
||||
v-for="(item, index) in books"
|
||||
:key="index"
|
||||
>
|
||||
<td style="position: relative" class="goread">
|
||||
<img
|
||||
width="50"
|
||||
height="70"
|
||||
:src="`${imgBaseUrl}` + `${item.picUrl}`"
|
||||
:alt="item.bookName"
|
||||
/><br />
|
||||
{{ item.bookName }}
|
||||
</td>
|
||||
<td class="goread">{{ item.categoryName }}</td>
|
||||
<td class="goread" valsc="291|2037554|1">
|
||||
{{ item.visitCount }}
|
||||
</td>
|
||||
<td class="goread" valsc="291|2037554|1">0</td>
|
||||
<td class="goread">{{ item.updateTime }} 更新</td>
|
||||
<td class="goread" valsc="291|2037554|1">{{ wordCountFormat(item.wordCount) }}</td>
|
||||
<td class="goread" id="opt1431636515973345292">
|
||||
<router-link class="redBtn" :to="{'name':'authorChapterList','query':{'id':item.id}}">章节管理</router-link>
|
||||
|
||||
</td>
|
||||
</tr>
|
||||
</tbody>
|
||||
</table>
|
||||
<el-pagination
|
||||
small
|
||||
layout="prev, pager, next"
|
||||
:background="backgroud"
|
||||
:page-size="pageSize"
|
||||
:total="total"
|
||||
class="mt-4"
|
||||
@current-change="handleCurrentChange"
|
||||
/>
|
||||
</div>
|
||||
<!--<div id="divData" class="updateTable">
|
||||
<table cellpadding="0" cellspacing="0">
|
||||
<thead>
|
||||
<tr>
|
||||
|
||||
<th class="name">
|
||||
爬虫源(已开启的爬虫源)
|
||||
</th>
|
||||
<th class="chapter">
|
||||
成功爬取数量(websocket实现)
|
||||
</th>
|
||||
<th class="time">
|
||||
目标爬取数量
|
||||
</th>
|
||||
<th class="goread">
|
||||
状态(正在运行,已停止)(一次只能运行一个爬虫源)
|
||||
</th>
|
||||
<th class="goread">
|
||||
操作(启动,停止)
|
||||
</th>
|
||||
</tr>
|
||||
</thead>
|
||||
<tbody id="bookShelfList">
|
||||
|
||||
|
||||
|
||||
</tbody>
|
||||
</table>
|
||||
<div class="pageBox cf" id="shellPage">
|
||||
</div>
|
||||
</div>-->
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</template>
|
||||
|
||||
<script>
|
||||
import "@/assets/styles/book.css";
|
||||
import { reactive, toRefs, onMounted, ref } from "vue";
|
||||
import { useRouter, useRoute } from "vue-router";
|
||||
import { listBooks } from "@/api/author";
|
||||
import AuthorHeader from "@/components/author/Header.vue";
|
||||
export default {
|
||||
name: "authorBookList",
|
||||
components: {
|
||||
AuthorHeader,
|
||||
},
|
||||
setup() {
|
||||
const route = useRoute();
|
||||
const router = useRouter();
|
||||
|
||||
const state = reactive({
|
||||
books: [],
|
||||
searchCondition: {},
|
||||
backgroud: true,
|
||||
total: 0,
|
||||
pageSize: 10,
|
||||
imgBaseUrl: process.env.VUE_APP_BASE_IMG_URL,
|
||||
});
|
||||
onMounted(() => {
|
||||
load();
|
||||
});
|
||||
|
||||
const load = async () => {
|
||||
const { data } = await listBooks(state.searchCondition);
|
||||
state.books = data.list;
|
||||
state.searchCondition.pageNum = data.pageNum;
|
||||
state.searchCondition.pageSize = data.pageSize;
|
||||
state.total = Number(data.total);
|
||||
};
|
||||
|
||||
const handleCurrentChange = (pageNum) => {
|
||||
state.searchCondition.pageNum = pageNum;
|
||||
load();
|
||||
};
|
||||
|
||||
return {
|
||||
...toRefs(state),
|
||||
handleCurrentChange,
|
||||
load,
|
||||
};
|
||||
},
|
||||
computed: {
|
||||
wordCountFormat(wordCount) {
|
||||
return (wordCount) => {
|
||||
if (wordCount.length >= 5) {
|
||||
return parseInt(wordCount / 10000) + "万";
|
||||
}
|
||||
if (wordCount.length >= 4) {
|
||||
return parseInt(wordCount / 1000) + "千";
|
||||
}
|
||||
return wordCount;
|
||||
};
|
||||
},
|
||||
},
|
||||
};
|
||||
</script>
|
||||
|
||||
<style>
|
||||
.el-pagination {
|
||||
justify-content: center;
|
||||
}
|
||||
.el-pagination.is-background .el-pager li:not(.is-disabled).is-active {
|
||||
background-color: #f80 !important;
|
||||
}
|
||||
.el-pagination {
|
||||
--el-pagination-hover-color: #f80 !important;
|
||||
}
|
||||
</style>
|
||||
|
||||
<style scoped>
|
||||
.redBtn {
|
||||
padding: 5px;
|
||||
border-radius: 20px;
|
||||
border: 1px solid #f80;
|
||||
background: #f80;
|
||||
color: #fff;
|
||||
}
|
||||
a.redBtn:hover {
|
||||
color: #fff;
|
||||
}
|
||||
|
||||
.avatar-uploader .avatar {
|
||||
width: 178px;
|
||||
height: 178px;
|
||||
display: block;
|
||||
}
|
||||
|
||||
.avatar-uploader .el-upload {
|
||||
border: 1px dashed var(--el-border-color);
|
||||
border-radius: 6px;
|
||||
cursor: pointer;
|
||||
position: relative;
|
||||
overflow: hidden;
|
||||
transition: var(--el-transition-duration-fast);
|
||||
}
|
||||
|
||||
.avatar-uploader .el-upload:hover {
|
||||
border-color: var(--el-color-primary);
|
||||
}
|
||||
|
||||
.el-icon.avatar-uploader-icon {
|
||||
font-size: 28px;
|
||||
color: #8c939d;
|
||||
width: 178px;
|
||||
height: 178px;
|
||||
text-align: center;
|
||||
}
|
||||
|
||||
.updateTable .style a {
|
||||
color: #999;
|
||||
}
|
||||
.updateTable .author a {
|
||||
color: #999;
|
||||
cursor: text;
|
||||
}
|
||||
.bind,
|
||||
.updateTable .style a:hover {
|
||||
color: #f65167;
|
||||
}
|
||||
.userBox {
|
||||
/*width: 998px; border: 1px solid #eaeaea;*/
|
||||
margin: 0 auto 50px;
|
||||
background: #fff;
|
||||
border-radius: 6px;
|
||||
}
|
||||
.channelViewhistory .userBox {
|
||||
margin: 0 auto;
|
||||
}
|
||||
.user_l {
|
||||
width: 350px;
|
||||
float: left;
|
||||
padding: 100px 124px;
|
||||
}
|
||||
.user_l h3 {
|
||||
font-size: 23px;
|
||||
font-weight: normal;
|
||||
line-height: 1;
|
||||
text-align: center;
|
||||
}
|
||||
.user_l #LabErr {
|
||||
color: #ff4040;
|
||||
display: block;
|
||||
height: 40px;
|
||||
line-height: 40px;
|
||||
text-align: center;
|
||||
font-size: 14px;
|
||||
}
|
||||
.user_l .log_list {
|
||||
width: 350px;
|
||||
}
|
||||
.user_l .s_input {
|
||||
margin-bottom: 25px;
|
||||
font-size: 14px;
|
||||
}
|
||||
.s_input {
|
||||
width: 348px;
|
||||
height: 38px;
|
||||
line-height: 38px\9;
|
||||
vertical-align: middle;
|
||||
border: 1px solid #ddd;
|
||||
border-radius: 2px;
|
||||
}
|
||||
.icon_name,
|
||||
.icon_key,
|
||||
.icon_code {
|
||||
width: 312px;
|
||||
padding-left: 36px;
|
||||
}
|
||||
.icon_key {
|
||||
background-position: 13px -51px;
|
||||
}
|
||||
.icon_code {
|
||||
background-position: 13px -117px;
|
||||
width: 200px;
|
||||
float: left;
|
||||
}
|
||||
.code_pic {
|
||||
height: 38px;
|
||||
float: right;
|
||||
}
|
||||
.btn_phone {
|
||||
height: 40px;
|
||||
width: 100px;
|
||||
float: right;
|
||||
cursor: pointer;
|
||||
padding: 0;
|
||||
text-align: center;
|
||||
border-radius: 2px;
|
||||
background: #dfdfdf;
|
||||
}
|
||||
.log_code {
|
||||
*padding-bottom: 25px;
|
||||
}
|
||||
.user_l .btn_red {
|
||||
width: 100%;
|
||||
font-size: 19px;
|
||||
padding: 12px;
|
||||
}
|
||||
.autologin {
|
||||
color: #999;
|
||||
line-height: 1;
|
||||
margin-bottom: 18px;
|
||||
}
|
||||
.autologin em {
|
||||
vertical-align: 2px;
|
||||
margin-left: 4px;
|
||||
}
|
||||
.user_r {
|
||||
width: 259px;
|
||||
margin: 80px 0;
|
||||
padding: 20px 70px;
|
||||
border-left: 1px dotted #e3e3e3;
|
||||
float: right;
|
||||
text-align: center;
|
||||
}
|
||||
.user_r .tit {
|
||||
font-size: 16px;
|
||||
line-height: 1;
|
||||
padding: 6px 0 25px;
|
||||
}
|
||||
.user_r .btn_ora {
|
||||
padding: 10px 34px;
|
||||
}
|
||||
.fast_login {
|
||||
padding: 60px 0 0;
|
||||
}
|
||||
.fast_list {
|
||||
text-align: center;
|
||||
padding: 0.5rem;
|
||||
}
|
||||
.fast_list li {
|
||||
display: inline-block;
|
||||
*display: inline;
|
||||
zoom: 1;
|
||||
}
|
||||
.fast_list li .img {
|
||||
width: 48px;
|
||||
height: 48px;
|
||||
margin: 20px 0 5px;
|
||||
}
|
||||
.fast_list li a:hover {
|
||||
opacity: 0.8;
|
||||
filter: alpha(opacity=80);
|
||||
-moz-opacity: 0.8;
|
||||
}
|
||||
.fast_list li span {
|
||||
display: block;
|
||||
}
|
||||
.fast_list .login_qq {
|
||||
margin: 0 42px;
|
||||
}
|
||||
.fast_list .login_wb a {
|
||||
color: #f55c5b;
|
||||
}
|
||||
.fast_list .login_qq a {
|
||||
color: #51b7ff;
|
||||
}
|
||||
.fast_list .login_wx a {
|
||||
color: #66d65e;
|
||||
}
|
||||
.fast_tit {
|
||||
position: relative;
|
||||
overflow: hidden;
|
||||
}
|
||||
.fast_tit .lines {
|
||||
position: absolute;
|
||||
top: 50%;
|
||||
left: 0;
|
||||
width: 100%;
|
||||
height: 1px;
|
||||
line-height: 1;
|
||||
background: #eaeaea;
|
||||
}
|
||||
.fast_tit .title {
|
||||
background: #fff;
|
||||
font-size: 16px;
|
||||
padding: 3px 14px;
|
||||
position: relative;
|
||||
display: inline-block;
|
||||
z-index: 999;
|
||||
}
|
||||
/*userinfo*/
|
||||
.my_l {
|
||||
width: 198px;
|
||||
float: left;
|
||||
font-size: 13px;
|
||||
padding-top: 20px;
|
||||
}
|
||||
.my_l li a {
|
||||
display: block;
|
||||
height: 42px;
|
||||
line-height: 42px;
|
||||
padding-left: 62px;
|
||||
border-left: 4px solid #fff;
|
||||
margin-bottom: 5px;
|
||||
color: #666;
|
||||
}
|
||||
.my_l li .on {
|
||||
background-color: #fafafa;
|
||||
border-left: 2px solid #f80;
|
||||
color: #000;
|
||||
border-radius: 0 2px 2px 0;
|
||||
}
|
||||
.my_l .link_1 {
|
||||
background-position: 32px -188px;
|
||||
}
|
||||
.my_l .link_2 {
|
||||
background-position: 32px -230px;
|
||||
}
|
||||
.my_l .link_3 {
|
||||
background-position: 32px -272px;
|
||||
}
|
||||
.my_l .link_4 {
|
||||
background-position: 32px -314px;
|
||||
}
|
||||
.my_l .link_5 {
|
||||
background-position: 32px -356px;
|
||||
}
|
||||
.my_l .link_6 {
|
||||
background-position: 32px -397px;
|
||||
}
|
||||
.my_l .link_7 {
|
||||
background-position: 32px -440px;
|
||||
}
|
||||
.my_l .link_8 {
|
||||
background-position: 32px -481px;
|
||||
}
|
||||
.my_r {
|
||||
width: 739px;
|
||||
padding: 0 30px 30px;
|
||||
float: right;
|
||||
border-left: 1px solid #efefef;
|
||||
min-height: 470px;
|
||||
}
|
||||
.my_info {
|
||||
padding: 30px 0 5px;
|
||||
}
|
||||
.user_big_head {
|
||||
/*width:110px; height:110px; padding:4px; border:1px solid #eaeaea;*/
|
||||
margin-right: 30px;
|
||||
float: left;
|
||||
width: 80px;
|
||||
height: 80px;
|
||||
border-radius: 50%;
|
||||
}
|
||||
.my_r .my_name {
|
||||
font-size: 18px;
|
||||
line-height: 1;
|
||||
padding: 5px 0 12px 0;
|
||||
}
|
||||
.my_r .s_input {
|
||||
width: 318px;
|
||||
padding: 0 10px;
|
||||
}
|
||||
.my_list li {
|
||||
line-height: 28px;
|
||||
}
|
||||
.my_list li i,
|
||||
.my_list li em.red {
|
||||
margin-right: 6px;
|
||||
}
|
||||
.my_list .binded {
|
||||
color: #999;
|
||||
margin-left: 6px;
|
||||
}
|
||||
.my_list .btn_link {
|
||||
margin-left: 12px;
|
||||
}
|
||||
.mytab_list li {
|
||||
line-height: 30px;
|
||||
padding: 10px 0;
|
||||
font-size: 14px;
|
||||
}
|
||||
.mytab_list li .tit {
|
||||
width: 70px;
|
||||
color: #aaa;
|
||||
text-align: right;
|
||||
display: inline-block;
|
||||
margin-right: 18px;
|
||||
}
|
||||
.mytab_list .user_img {
|
||||
width: 48px;
|
||||
height: 48px;
|
||||
vertical-align: middle;
|
||||
border-radius: 50%;
|
||||
}
|
||||
.my_bookshelf .title {
|
||||
padding: 20px 0 15px;
|
||||
line-height: 30px;
|
||||
}
|
||||
.my_bookshelf h4 {
|
||||
font-size: 14px;
|
||||
color: #666;
|
||||
}
|
||||
.my_bookshelf h2 {
|
||||
font-size: 18px;
|
||||
font-weight: normal;
|
||||
}
|
||||
.updateTable {
|
||||
width: 739px;
|
||||
color: #999;
|
||||
}
|
||||
.updateTable table {
|
||||
width: 100%;
|
||||
margin-bottom: 14px;
|
||||
}
|
||||
.updateTable th,
|
||||
.updateTable td {
|
||||
height: 40px;
|
||||
line-height: 40px;
|
||||
vertical-align: middle;
|
||||
padding-left: 6px;
|
||||
font-weight: normal;
|
||||
text-align: left;
|
||||
}
|
||||
.updateTable th {
|
||||
background: #f9f9f9;
|
||||
color: #333;
|
||||
border-top: 1px solid #eee;
|
||||
}
|
||||
.updateTable td {
|
||||
height: 40px;
|
||||
line-height: 40px;
|
||||
}
|
||||
.updateTable .style {
|
||||
width: 80px;
|
||||
padding-left: 10px;
|
||||
}
|
||||
.updateTable .name {
|
||||
width: 178px;
|
||||
padding-right: 10px;
|
||||
}
|
||||
.updateTable .name a,
|
||||
.updateTable .chapter a {
|
||||
max-width: 168px;
|
||||
overflow: hidden;
|
||||
text-overflow: ellipsis;
|
||||
white-space: nowrap;
|
||||
}
|
||||
.updateTable .chapter {
|
||||
padding-right: 5px;
|
||||
}
|
||||
.updateTable .chapter a {
|
||||
max-width: 220px;
|
||||
float: left;
|
||||
}
|
||||
.updateTable .author {
|
||||
width: 72px;
|
||||
text-align: left;
|
||||
}
|
||||
.updateTable .goread {
|
||||
width: 80px;
|
||||
text-align: center;
|
||||
}
|
||||
.updateTable .time {
|
||||
width: 86px;
|
||||
}
|
||||
.updateTable .word {
|
||||
width: 64px;
|
||||
padding-right: 10px;
|
||||
text-align: right;
|
||||
}
|
||||
.updateTable .rank {
|
||||
width: 30px;
|
||||
padding-right: 10px;
|
||||
text-align: center;
|
||||
}
|
||||
.updateTable .name a,
|
||||
.updateTable .chapter a,
|
||||
.updateTable .author a {
|
||||
height: 40px;
|
||||
line-height: 40px;
|
||||
display: inline-block;
|
||||
overflow: hidden;
|
||||
}
|
||||
.updateTable tr:nth-child(2n) td {
|
||||
background: #fafafa;
|
||||
}
|
||||
.dataTable {
|
||||
width: 739px;
|
||||
}
|
||||
.dataTable table {
|
||||
width: 100%;
|
||||
margin-bottom: 14px;
|
||||
border-collapse: collapse;
|
||||
}
|
||||
.dataTable th,
|
||||
.dataTable td {
|
||||
height: 40px;
|
||||
line-height: 40px;
|
||||
vertical-align: middle;
|
||||
padding: 0 10px;
|
||||
font-weight: normal;
|
||||
text-align: center;
|
||||
border: 1px solid #eaeaea;
|
||||
}
|
||||
.dataTable th {
|
||||
background: #f8f8f8;
|
||||
}
|
||||
.nodate {
|
||||
border-top: 1px solid #eaeaea;
|
||||
padding: 60px 0;
|
||||
}
|
||||
.viewhistoryBox {
|
||||
/*padding: 0 30px 30px; */
|
||||
padding: 0 20px 10px;
|
||||
}
|
||||
.viewhistoryBox .updateTable {
|
||||
width: 100%;
|
||||
}
|
||||
/*.btn_gray, .btn_red, .btn_ora { font-size:14px; padding:8px 28px }*/
|
||||
.book_tit {
|
||||
height: 48px;
|
||||
line-height: 48px;
|
||||
margin: 0 14px;
|
||||
border-bottom: 1px solid #eaeaea;
|
||||
overflow: hidden;
|
||||
}
|
||||
.book_tit .fl {
|
||||
font-size: 14px;
|
||||
color: #999;
|
||||
}
|
||||
.book_tit .fl h3 {
|
||||
font-size: 18px;
|
||||
color: #333;
|
||||
font-weight: normal;
|
||||
margin-right: 5px;
|
||||
display: inline;
|
||||
}
|
||||
.book_tit .fr {
|
||||
font-size: 14px;
|
||||
}
|
||||
|
||||
.commentBar,
|
||||
.feedback_list {
|
||||
border-top: 1px solid #eee;
|
||||
margin-bottom: 15px;
|
||||
}
|
||||
/*.comment_list { padding: 16px 0; border-bottom: 1px solid #eee }
|
||||
.comment_list .user_head { width:54px; height:54px; border-radius:50%; float: left; margin-right: 14px }
|
||||
.comment_list .li_1 { overflow: hidden }
|
||||
.comment_list .user_name { color: #ed4259 }
|
||||
.comment_list .li_2 { padding:3px 0; color:#999 }
|
||||
.comment_list .li_3, .comment_list .li_4 { margin-left:68px }
|
||||
.comment_list .reply { padding-left: 12px }
|
||||
.comment_list .num { color: #ed4259; margin: 0 3px }
|
||||
.comment_list .li_4 { line-height:34px; padding-top:8px; margin-top:15px; border-top:1px solid #eaeaea }
|
||||
.comment_list .li_4 .more { background:#f7f7f7; border-radius:2px; color:#ed4259; text-align:center }*/
|
||||
.no_contet {
|
||||
padding: 190px 0 40px;
|
||||
text-align: center;
|
||||
color: #999;
|
||||
border-top: 1px solid #eee;
|
||||
}
|
||||
|
||||
.comment_list {
|
||||
padding: 20px 0;
|
||||
border-bottom: 1px solid #eee;
|
||||
}
|
||||
.comment_list:last-child {
|
||||
border: none;
|
||||
}
|
||||
.comment_list .user_heads {
|
||||
/*width: 54px; height: 54px; float: left;*/
|
||||
position: relative;
|
||||
margin-right: 20px;
|
||||
}
|
||||
.comment_list .user_head {
|
||||
width: 50px;
|
||||
height: 50px;
|
||||
border-radius: 50%;
|
||||
background: #f6f6f6;
|
||||
}
|
||||
.comment_list .user_heads span {
|
||||
display: block;
|
||||
margin: 0;
|
||||
position: absolute;
|
||||
left: 12px;
|
||||
bottom: 0;
|
||||
}
|
||||
.comment_list ul {
|
||||
/*width: 640px;*/
|
||||
width: 660px;
|
||||
}
|
||||
.comment_list .li_0 {
|
||||
font-family: "宋体";
|
||||
}
|
||||
.comment_list .li_0 strong {
|
||||
font-size: 14px;
|
||||
color: #f00;
|
||||
}
|
||||
.comment_list .li_1 {
|
||||
overflow: hidden;
|
||||
}
|
||||
.comment_list .user_name {
|
||||
color: #ed4259;
|
||||
}
|
||||
.comment_list .li_2 {
|
||||
padding: 6px 0;
|
||||
}
|
||||
.comment_list .li_3 {
|
||||
color: #999;
|
||||
}
|
||||
.comment_list .reply {
|
||||
padding-left: 12px;
|
||||
}
|
||||
.comment_list .num {
|
||||
color: #ed4259;
|
||||
margin: 0 3px;
|
||||
}
|
||||
.comment_list .li_4 {
|
||||
line-height: 34px;
|
||||
padding-top: 8px;
|
||||
margin-top: 15px;
|
||||
border-top: 1px solid #eaeaea;
|
||||
}
|
||||
.pl_bar li {
|
||||
display: block;
|
||||
}
|
||||
.pl_bar .name {
|
||||
color: #666;
|
||||
padding-top: 2px;
|
||||
font-size: 14px;
|
||||
}
|
||||
.pl_bar .dec {
|
||||
font-size: 14px;
|
||||
line-height: 1.8;
|
||||
padding: 12px 0;
|
||||
}
|
||||
.pl_bar .other {
|
||||
line-height: 24px;
|
||||
color: #999;
|
||||
font-size: 13px;
|
||||
}
|
||||
.pl_bar .other a {
|
||||
display: inline-block;
|
||||
color: #999;
|
||||
}
|
||||
.pl_bar .reply {
|
||||
padding-left: 22px;
|
||||
}
|
||||
/*.no_comment { padding: 70px 14px 115px; color: #CCCCCC; text-align: center; font-size: 14px; }*/
|
||||
.reply_bar {
|
||||
background: #f9f9f9;
|
||||
border: 1px solid #eee;
|
||||
border-radius: 6px;
|
||||
padding: 10px;
|
||||
line-height: 1.8;
|
||||
}
|
||||
</style>
|
||||
986
src/views/author/ChapterAdd.vue
Normal file
986
src/views/author/ChapterAdd.vue
Normal file
@ -0,0 +1,986 @@
|
||||
<template>
|
||||
<AuthorHeader />
|
||||
<div class="main box_center cf">
|
||||
<div class="userBox cf">
|
||||
<div class="my_l">
|
||||
<ul class="log_list">
|
||||
<li>
|
||||
<router-link class="link_4 on" :to="{ name: 'authorBookList' }"
|
||||
>小说管理</router-link
|
||||
>
|
||||
</li>
|
||||
<!--<li><a class="link_1 " href="/user/userinfo.html">批量小说爬取</a></li>
|
||||
<li><a class="link_4 " href="/user/favorites.html">单本小说爬取</a></li>-->
|
||||
</ul>
|
||||
</div>
|
||||
<div class="my_r">
|
||||
<div class="my_bookshelf">
|
||||
<div class="userBox cf">
|
||||
<form method="post" action="./register.html" id="form2">
|
||||
<div class="user_l">
|
||||
<div></div>
|
||||
<h3>小说章节内容填写</h3>
|
||||
<ul class="log_list">
|
||||
<li><span id="LabErr"></span></li>
|
||||
<b>章节名:</b>
|
||||
<li>
|
||||
<input
|
||||
v-model="chapter.chapterName"
|
||||
type="text"
|
||||
id="bookIndex"
|
||||
name="bookIndex"
|
||||
class="s_input"
|
||||
/>
|
||||
</li>
|
||||
<b>章节内容:</b>
|
||||
<li id="contentLi">
|
||||
<div class="ai-toolbar">
|
||||
<el-button
|
||||
v-for="btn in aiButtons"
|
||||
:key="btn.action"
|
||||
:type="btn.type"
|
||||
:disabled="!hasSelection || generating"
|
||||
@click="openDialog(btn.action)"
|
||||
size="small"
|
||||
>
|
||||
{{ btn.label }}
|
||||
<el-icon v-if="generating" class="is-loading">
|
||||
<Loading />
|
||||
</el-icon>
|
||||
</el-button>
|
||||
|
||||
<!-- 参数输入对话框 -->
|
||||
<el-dialog
|
||||
v-model="dialogVisible"
|
||||
:title="dialogTitle"
|
||||
width="30%"
|
||||
>
|
||||
<div
|
||||
v-if="
|
||||
currentAction === 'expand' ||
|
||||
currentAction === 'condense'
|
||||
"
|
||||
>
|
||||
<el-input
|
||||
v-model.number="ratio"
|
||||
type="number"
|
||||
:placeholder="`请输入${
|
||||
currentAction === 'expand' ? '扩写' : '缩写'
|
||||
}比例(1-200%)`"
|
||||
min="1"
|
||||
max="200"
|
||||
>
|
||||
<template #append>%</template>
|
||||
</el-input>
|
||||
</div>
|
||||
|
||||
<div v-if="currentAction === 'continue'">
|
||||
<el-input
|
||||
v-model.number="length"
|
||||
type="number"
|
||||
placeholder="请输入续写长度(50-1000字)"
|
||||
min="50"
|
||||
max="1000"
|
||||
>
|
||||
<template #append>字</template>
|
||||
</el-input>
|
||||
</div>
|
||||
|
||||
<template #footer>
|
||||
<el-button @click="dialogVisible = false"
|
||||
>取消</el-button
|
||||
>
|
||||
<el-button type="primary" @click="confirmParams"
|
||||
>确定</el-button
|
||||
>
|
||||
</template>
|
||||
</el-dialog>
|
||||
</div>
|
||||
<textarea
|
||||
ref="editor"
|
||||
v-model="chapter.chapterContent"
|
||||
name="bookContent"
|
||||
rows="30"
|
||||
cols="80"
|
||||
id="bookContent"
|
||||
class="textarea"
|
||||
@mouseup="checkSelection"
|
||||
@keyup="checkSelection"
|
||||
></textarea>
|
||||
</li>
|
||||
<br />
|
||||
|
||||
<b>是否收费:</b>
|
||||
<li>
|
||||
<input
|
||||
v-model="chapter.isVip"
|
||||
type="radio"
|
||||
name="isVip"
|
||||
value="0"
|
||||
checked=""
|
||||
/>免费
|
||||
<input
|
||||
v-model="chapter.isVip"
|
||||
type="radio"
|
||||
name="isVip"
|
||||
value="1"
|
||||
/>收费
|
||||
</li>
|
||||
|
||||
<li style="margin-top: 10px">
|
||||
<input
|
||||
@click="saveChapter"
|
||||
type="button"
|
||||
name="btnRegister"
|
||||
value="提交"
|
||||
id="btnRegister"
|
||||
class="btn_red"
|
||||
/>
|
||||
</li>
|
||||
</ul>
|
||||
</div>
|
||||
</form>
|
||||
</div>
|
||||
<!--<div id="divData" class="updateTable">
|
||||
<table cellpadding="0" cellspacing="0">
|
||||
<thead>
|
||||
<tr>
|
||||
|
||||
<th class="name">
|
||||
爬虫源(已开启的爬虫源)
|
||||
</th>
|
||||
<th class="chapter">
|
||||
成功爬取数量(websocket实现)
|
||||
</th>
|
||||
<th class="time">
|
||||
目标爬取数量
|
||||
</th>
|
||||
<th class="goread">
|
||||
状态(正在运行,已停止)(一次只能运行一个爬虫源)
|
||||
</th>
|
||||
<th class="goread">
|
||||
操作(启动,停止)
|
||||
</th>
|
||||
</tr>
|
||||
</thead>
|
||||
<tbody id="bookShelfList">
|
||||
|
||||
|
||||
|
||||
</tbody>
|
||||
</table>
|
||||
<div class="pageBox cf" id="shellPage">
|
||||
</div>
|
||||
</div>-->
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</template>
|
||||
|
||||
<script>
|
||||
import "@/assets/styles/book.css";
|
||||
import { reactive, toRefs, computed, ref } from "vue";
|
||||
import { useRouter, useRoute } from "vue-router";
|
||||
import { ElMessage} from "element-plus";
|
||||
import { publishChapter, aiGenerate } from "@/api/author";
|
||||
import AuthorHeader from "@/components/author/Header.vue";
|
||||
export default {
|
||||
name: "authorChapterAdd",
|
||||
components: {
|
||||
AuthorHeader,
|
||||
},
|
||||
setup() {
|
||||
const route = useRoute();
|
||||
const router = useRouter();
|
||||
const editor = ref(null);
|
||||
|
||||
const state = reactive({
|
||||
bookId: route.query.id,
|
||||
chapter: { chapterName: "", chapterContent: "", isVip: 0 },
|
||||
hasSelection: false,
|
||||
generating: false,
|
||||
selectedText: "",
|
||||
aiButtons: [
|
||||
{ label: "AI扩写", action: "expand", type: "primary" },
|
||||
{ label: "AI缩写", action: "condense", type: "success" },
|
||||
{ label: "AI续写", action: "continue", type: "warning" },
|
||||
{ label: "AI润色", action: "polish", type: "danger" },
|
||||
],
|
||||
dialogVisible: false,
|
||||
currentAction: '',
|
||||
ratio: 30, // 默认扩写/缩写比例
|
||||
length: 200, // 默认续写长度
|
||||
});
|
||||
|
||||
const dialogTitle = computed(() => {
|
||||
const map = {
|
||||
expand: '扩写设置',
|
||||
condense: '缩写设置',
|
||||
continue: '续写设置',
|
||||
polish: '润色设置'
|
||||
}
|
||||
return map[state.currentAction]
|
||||
})
|
||||
|
||||
const openDialog = (action) => {
|
||||
state.currentAction = action
|
||||
// 润色不需要参数
|
||||
if (action === 'polish') {
|
||||
handleAI(action)
|
||||
} else {
|
||||
state.dialogVisible = true
|
||||
}
|
||||
}
|
||||
|
||||
const validateParams = () => {
|
||||
if (state.currentAction === 'expand') {
|
||||
if (!state.ratio || state.ratio < 110 || state.ratio > 200) {
|
||||
ElMessage.error('请输入110-200%之间的比例')
|
||||
return false
|
||||
}
|
||||
}
|
||||
if (state.currentAction === 'condense') {
|
||||
if (!state.ratio || state.ratio < 1 || state.ratio > 99) {
|
||||
ElMessage.error('请输入1-99%之间的比例')
|
||||
return false
|
||||
}
|
||||
}
|
||||
if (state.currentAction === 'continue') {
|
||||
if (!state.length || state.length < 50 || state.length > 1000) {
|
||||
ElMessage.error('请输入50-1000字之间的长度')
|
||||
return false
|
||||
}
|
||||
}
|
||||
return true
|
||||
}
|
||||
|
||||
const confirmParams = async () => {
|
||||
if (!validateParams()) return
|
||||
|
||||
state.dialogVisible = false
|
||||
await handleAI(state.currentAction)
|
||||
}
|
||||
|
||||
const getActionName = (action) => {
|
||||
return {
|
||||
expand: `扩写(${state.ratio}%)`,
|
||||
condense: `缩写(${state.ratio}%)`,
|
||||
continue: `续写(${state.length}字)`,
|
||||
polish: '润色'
|
||||
}[action]
|
||||
}
|
||||
|
||||
|
||||
const checkSelection = () => {
|
||||
const textarea = editor.value;
|
||||
if (textarea) {
|
||||
const start = textarea.selectionStart;
|
||||
const end = textarea.selectionEnd;
|
||||
state.hasSelection = start !== end;
|
||||
if (state.hasSelection) {
|
||||
state.selectedText = textarea.value.substring(start, end);
|
||||
}
|
||||
}
|
||||
};
|
||||
|
||||
const typewriterEffect = (text) => {
|
||||
return new Promise((resolve) => {
|
||||
let index = 0;
|
||||
const typing = setInterval(() => {
|
||||
if (index < text.length) {
|
||||
state.chapter.chapterContent += text.charAt(index);
|
||||
index++;
|
||||
// 自动滚动到底部
|
||||
editor.scrollTop = editor.scrollHeight;
|
||||
} else {
|
||||
clearInterval(typing);
|
||||
resolve();
|
||||
}
|
||||
}, 20);
|
||||
});
|
||||
};
|
||||
|
||||
const handleAI = async (action) => {
|
||||
|
||||
try {
|
||||
state.generating = true
|
||||
|
||||
const params = {
|
||||
text: state.selectedText
|
||||
}
|
||||
|
||||
// 添加参数
|
||||
if (action === 'expand' || action === 'condense') {
|
||||
params.ratio = state.ratio
|
||||
}
|
||||
if (action === 'continue') {
|
||||
params.length = state.length
|
||||
}
|
||||
|
||||
const response = await aiGenerate(action,params)
|
||||
|
||||
// 在原有内容后追加生成内容,并实现打字效果
|
||||
const newContent = `\n\n【AI生成内容】${response.data}`;
|
||||
state.hasSelection = false;
|
||||
state.selectedText = '';
|
||||
await typewriterEffect(newContent);
|
||||
} catch (error) {
|
||||
ElMessage.error("AI生成失败:" + error.message);
|
||||
} finally {
|
||||
state.generating = false;
|
||||
}
|
||||
};
|
||||
|
||||
const saveChapter = async () => {
|
||||
console.log("sate=========", state.chapter);
|
||||
if (!state.chapter.chapterName) {
|
||||
ElMessage.error("章节名不能为空!");
|
||||
return;
|
||||
}
|
||||
if (!state.chapter.chapterContent) {
|
||||
ElMessage.error("章节内容不能为空!");
|
||||
return;
|
||||
}
|
||||
|
||||
if (state.chapter.chapterContent.length < 50) {
|
||||
ElMessage.error("章节内容太少!");
|
||||
return;
|
||||
}
|
||||
|
||||
await publishChapter(state.bookId, state.chapter);
|
||||
router.push({ name: "authorChapterList", query: { id: state.bookId } });
|
||||
};
|
||||
|
||||
return {
|
||||
...toRefs(state),
|
||||
editor,
|
||||
checkSelection,
|
||||
handleAI,
|
||||
saveChapter,
|
||||
dialogTitle,
|
||||
openDialog,
|
||||
confirmParams,
|
||||
getActionName
|
||||
};
|
||||
},
|
||||
};
|
||||
</script>
|
||||
|
||||
<style>
|
||||
.el-pagination {
|
||||
justify-content: center;
|
||||
}
|
||||
.el-pagination.is-background .el-pager li:not(.is-disabled).is-active {
|
||||
background-color: #f80 !important;
|
||||
}
|
||||
.el-pagination {
|
||||
--el-pagination-hover-color: #f80 !important;
|
||||
}
|
||||
</style>
|
||||
|
||||
<style scoped>
|
||||
.redBtn {
|
||||
padding: 5px;
|
||||
border-radius: 20px;
|
||||
border: 1px solid #f80;
|
||||
background: #f80;
|
||||
color: #fff;
|
||||
}
|
||||
a.redBtn:hover {
|
||||
color: #fff;
|
||||
}
|
||||
|
||||
.avatar-uploader .avatar {
|
||||
width: 178px;
|
||||
height: 178px;
|
||||
display: block;
|
||||
}
|
||||
|
||||
.avatar-uploader .el-upload {
|
||||
border: 1px dashed var(--el-border-color);
|
||||
border-radius: 6px;
|
||||
cursor: pointer;
|
||||
position: relative;
|
||||
overflow: hidden;
|
||||
transition: var(--el-transition-duration-fast);
|
||||
}
|
||||
|
||||
.avatar-uploader .el-upload:hover {
|
||||
border-color: var(--el-color-primary);
|
||||
}
|
||||
|
||||
.el-icon.avatar-uploader-icon {
|
||||
font-size: 28px;
|
||||
color: #8c939d;
|
||||
width: 178px;
|
||||
height: 178px;
|
||||
text-align: center;
|
||||
}
|
||||
|
||||
.updateTable .style a {
|
||||
color: #999;
|
||||
}
|
||||
.updateTable .author a {
|
||||
color: #999;
|
||||
cursor: text;
|
||||
}
|
||||
.bind,
|
||||
.updateTable .style a:hover {
|
||||
color: #f65167;
|
||||
}
|
||||
.userBox {
|
||||
/*width: 998px; border: 1px solid #eaeaea;*/
|
||||
margin: 0 auto 50px;
|
||||
background: #fff;
|
||||
border-radius: 6px;
|
||||
}
|
||||
.channelViewhistory .userBox {
|
||||
margin: 0 auto;
|
||||
}
|
||||
.user_l {
|
||||
width: 350px;
|
||||
float: left;
|
||||
padding: 100px 124px;
|
||||
}
|
||||
.user_l h3 {
|
||||
font-size: 23px;
|
||||
font-weight: normal;
|
||||
line-height: 1;
|
||||
text-align: center;
|
||||
}
|
||||
.user_l #LabErr {
|
||||
color: #ff4040;
|
||||
display: block;
|
||||
height: 40px;
|
||||
line-height: 40px;
|
||||
text-align: center;
|
||||
font-size: 14px;
|
||||
}
|
||||
.user_l .log_list {
|
||||
width: 350px;
|
||||
}
|
||||
.user_l .s_input {
|
||||
margin-bottom: 25px;
|
||||
font-size: 14px;
|
||||
}
|
||||
.s_input {
|
||||
width: 348px;
|
||||
height: 38px;
|
||||
line-height: 38px\9;
|
||||
vertical-align: middle;
|
||||
border: 1px solid #ddd;
|
||||
border-radius: 2px;
|
||||
}
|
||||
.icon_name,
|
||||
.icon_key,
|
||||
.icon_code {
|
||||
width: 312px;
|
||||
padding-left: 36px;
|
||||
}
|
||||
.icon_key {
|
||||
background-position: 13px -51px;
|
||||
}
|
||||
.icon_code {
|
||||
background-position: 13px -117px;
|
||||
width: 200px;
|
||||
float: left;
|
||||
}
|
||||
.code_pic {
|
||||
height: 38px;
|
||||
float: right;
|
||||
}
|
||||
.btn_phone {
|
||||
height: 40px;
|
||||
width: 100px;
|
||||
float: right;
|
||||
cursor: pointer;
|
||||
padding: 0;
|
||||
text-align: center;
|
||||
border-radius: 2px;
|
||||
background: #dfdfdf;
|
||||
}
|
||||
.log_code {
|
||||
*padding-bottom: 25px;
|
||||
}
|
||||
.user_l .btn_red {
|
||||
width: 100%;
|
||||
font-size: 19px;
|
||||
padding: 12px;
|
||||
}
|
||||
.autologin {
|
||||
color: #999;
|
||||
line-height: 1;
|
||||
margin-bottom: 18px;
|
||||
}
|
||||
.autologin em {
|
||||
vertical-align: 2px;
|
||||
margin-left: 4px;
|
||||
}
|
||||
.user_r {
|
||||
width: 259px;
|
||||
margin: 80px 0;
|
||||
padding: 20px 70px;
|
||||
border-left: 1px dotted #e3e3e3;
|
||||
float: right;
|
||||
text-align: center;
|
||||
}
|
||||
.user_r .tit {
|
||||
font-size: 16px;
|
||||
line-height: 1;
|
||||
padding: 6px 0 25px;
|
||||
}
|
||||
.user_r .btn_ora {
|
||||
padding: 10px 34px;
|
||||
}
|
||||
.fast_login {
|
||||
padding: 60px 0 0;
|
||||
}
|
||||
.fast_list {
|
||||
text-align: center;
|
||||
padding: 0.5rem;
|
||||
}
|
||||
.fast_list li {
|
||||
display: inline-block;
|
||||
*display: inline;
|
||||
zoom: 1;
|
||||
}
|
||||
.fast_list li .img {
|
||||
width: 48px;
|
||||
height: 48px;
|
||||
margin: 20px 0 5px;
|
||||
}
|
||||
.fast_list li a:hover {
|
||||
opacity: 0.8;
|
||||
filter: alpha(opacity=80);
|
||||
-moz-opacity: 0.8;
|
||||
}
|
||||
.fast_list li span {
|
||||
display: block;
|
||||
}
|
||||
.fast_list .login_qq {
|
||||
margin: 0 42px;
|
||||
}
|
||||
.fast_list .login_wb a {
|
||||
color: #f55c5b;
|
||||
}
|
||||
.fast_list .login_qq a {
|
||||
color: #51b7ff;
|
||||
}
|
||||
.fast_list .login_wx a {
|
||||
color: #66d65e;
|
||||
}
|
||||
.fast_tit {
|
||||
position: relative;
|
||||
overflow: hidden;
|
||||
}
|
||||
.fast_tit .lines {
|
||||
position: absolute;
|
||||
top: 50%;
|
||||
left: 0;
|
||||
width: 100%;
|
||||
height: 1px;
|
||||
line-height: 1;
|
||||
background: #eaeaea;
|
||||
}
|
||||
.fast_tit .title {
|
||||
background: #fff;
|
||||
font-size: 16px;
|
||||
padding: 3px 14px;
|
||||
position: relative;
|
||||
display: inline-block;
|
||||
z-index: 999;
|
||||
}
|
||||
/*userinfo*/
|
||||
.my_l {
|
||||
width: 198px;
|
||||
float: left;
|
||||
font-size: 13px;
|
||||
padding-top: 20px;
|
||||
}
|
||||
.my_l li a {
|
||||
display: block;
|
||||
height: 42px;
|
||||
line-height: 42px;
|
||||
padding-left: 62px;
|
||||
border-left: 4px solid #fff;
|
||||
margin-bottom: 5px;
|
||||
color: #666;
|
||||
}
|
||||
.my_l li .on {
|
||||
background-color: #fafafa;
|
||||
border-left: 2px solid #f80;
|
||||
color: #000;
|
||||
border-radius: 0 2px 2px 0;
|
||||
}
|
||||
.my_l .link_1 {
|
||||
background-position: 32px -188px;
|
||||
}
|
||||
.my_l .link_2 {
|
||||
background-position: 32px -230px;
|
||||
}
|
||||
.my_l .link_3 {
|
||||
background-position: 32px -272px;
|
||||
}
|
||||
.my_l .link_4 {
|
||||
background-position: 32px -314px;
|
||||
}
|
||||
.my_l .link_5 {
|
||||
background-position: 32px -356px;
|
||||
}
|
||||
.my_l .link_6 {
|
||||
background-position: 32px -397px;
|
||||
}
|
||||
.my_l .link_7 {
|
||||
background-position: 32px -440px;
|
||||
}
|
||||
.my_l .link_8 {
|
||||
background-position: 32px -481px;
|
||||
}
|
||||
.my_r {
|
||||
width: 739px;
|
||||
padding: 0 30px 30px;
|
||||
float: right;
|
||||
border-left: 1px solid #efefef;
|
||||
min-height: 470px;
|
||||
}
|
||||
.my_info {
|
||||
padding: 30px 0 5px;
|
||||
}
|
||||
.user_big_head {
|
||||
/*width:110px; height:110px; padding:4px; border:1px solid #eaeaea;*/
|
||||
margin-right: 30px;
|
||||
float: left;
|
||||
width: 80px;
|
||||
height: 80px;
|
||||
border-radius: 50%;
|
||||
}
|
||||
.my_r .my_name {
|
||||
font-size: 18px;
|
||||
line-height: 1;
|
||||
padding: 5px 0 12px 0;
|
||||
}
|
||||
.my_r .s_input {
|
||||
width: 318px;
|
||||
padding: 0 10px;
|
||||
}
|
||||
.my_list li {
|
||||
line-height: 28px;
|
||||
}
|
||||
.my_list li i,
|
||||
.my_list li em.red {
|
||||
margin-right: 6px;
|
||||
}
|
||||
.my_list .binded {
|
||||
color: #999;
|
||||
margin-left: 6px;
|
||||
}
|
||||
.my_list .btn_link {
|
||||
margin-left: 12px;
|
||||
}
|
||||
.mytab_list li {
|
||||
line-height: 30px;
|
||||
padding: 10px 0;
|
||||
font-size: 14px;
|
||||
}
|
||||
.mytab_list li .tit {
|
||||
width: 70px;
|
||||
color: #aaa;
|
||||
text-align: right;
|
||||
display: inline-block;
|
||||
margin-right: 18px;
|
||||
}
|
||||
.mytab_list .user_img {
|
||||
width: 48px;
|
||||
height: 48px;
|
||||
vertical-align: middle;
|
||||
border-radius: 50%;
|
||||
}
|
||||
.my_bookshelf .title {
|
||||
padding: 20px 0 15px;
|
||||
line-height: 30px;
|
||||
}
|
||||
.my_bookshelf h4 {
|
||||
font-size: 14px;
|
||||
color: #666;
|
||||
}
|
||||
.my_bookshelf h2 {
|
||||
font-size: 18px;
|
||||
font-weight: normal;
|
||||
}
|
||||
.updateTable {
|
||||
width: 739px;
|
||||
color: #999;
|
||||
}
|
||||
.updateTable table {
|
||||
width: 100%;
|
||||
margin-bottom: 14px;
|
||||
}
|
||||
.updateTable th,
|
||||
.updateTable td {
|
||||
height: 40px;
|
||||
line-height: 40px;
|
||||
vertical-align: middle;
|
||||
padding-left: 6px;
|
||||
font-weight: normal;
|
||||
text-align: left;
|
||||
}
|
||||
.updateTable th {
|
||||
background: #f9f9f9;
|
||||
color: #333;
|
||||
border-top: 1px solid #eee;
|
||||
}
|
||||
.updateTable td {
|
||||
height: 40px;
|
||||
line-height: 40px;
|
||||
}
|
||||
.updateTable .style {
|
||||
width: 80px;
|
||||
padding-left: 10px;
|
||||
}
|
||||
.updateTable .name {
|
||||
width: 178px;
|
||||
padding-right: 10px;
|
||||
}
|
||||
.updateTable .name a,
|
||||
.updateTable .chapter a {
|
||||
max-width: 168px;
|
||||
overflow: hidden;
|
||||
text-overflow: ellipsis;
|
||||
white-space: nowrap;
|
||||
}
|
||||
.updateTable .chapter {
|
||||
padding-right: 5px;
|
||||
}
|
||||
.updateTable .chapter a {
|
||||
max-width: 220px;
|
||||
float: left;
|
||||
}
|
||||
.updateTable .author {
|
||||
width: 72px;
|
||||
text-align: left;
|
||||
}
|
||||
.updateTable .goread {
|
||||
width: 80px;
|
||||
text-align: center;
|
||||
}
|
||||
.updateTable .time {
|
||||
width: 86px;
|
||||
}
|
||||
.updateTable .word {
|
||||
width: 64px;
|
||||
padding-right: 10px;
|
||||
text-align: right;
|
||||
}
|
||||
.updateTable .rank {
|
||||
width: 30px;
|
||||
padding-right: 10px;
|
||||
text-align: center;
|
||||
}
|
||||
.updateTable .name a,
|
||||
.updateTable .chapter a,
|
||||
.updateTable .author a {
|
||||
height: 40px;
|
||||
line-height: 40px;
|
||||
display: inline-block;
|
||||
overflow: hidden;
|
||||
}
|
||||
.updateTable tr:nth-child(2n) td {
|
||||
background: #fafafa;
|
||||
}
|
||||
.dataTable {
|
||||
width: 739px;
|
||||
}
|
||||
.dataTable table {
|
||||
width: 100%;
|
||||
margin-bottom: 14px;
|
||||
border-collapse: collapse;
|
||||
}
|
||||
.dataTable th,
|
||||
.dataTable td {
|
||||
height: 40px;
|
||||
line-height: 40px;
|
||||
vertical-align: middle;
|
||||
padding: 0 10px;
|
||||
font-weight: normal;
|
||||
text-align: center;
|
||||
border: 1px solid #eaeaea;
|
||||
}
|
||||
.dataTable th {
|
||||
background: #f8f8f8;
|
||||
}
|
||||
.nodate {
|
||||
border-top: 1px solid #eaeaea;
|
||||
padding: 60px 0;
|
||||
}
|
||||
.viewhistoryBox {
|
||||
/*padding: 0 30px 30px; */
|
||||
padding: 0 20px 10px;
|
||||
}
|
||||
.viewhistoryBox .updateTable {
|
||||
width: 100%;
|
||||
}
|
||||
/*.btn_gray, .btn_red, .btn_ora { font-size:14px; padding:8px 28px }*/
|
||||
.book_tit {
|
||||
height: 48px;
|
||||
line-height: 48px;
|
||||
margin: 0 14px;
|
||||
border-bottom: 1px solid #eaeaea;
|
||||
overflow: hidden;
|
||||
}
|
||||
.book_tit .fl {
|
||||
font-size: 14px;
|
||||
color: #999;
|
||||
}
|
||||
.book_tit .fl h3 {
|
||||
font-size: 18px;
|
||||
color: #333;
|
||||
font-weight: normal;
|
||||
margin-right: 5px;
|
||||
display: inline;
|
||||
}
|
||||
.book_tit .fr {
|
||||
font-size: 14px;
|
||||
}
|
||||
|
||||
.commentBar,
|
||||
.feedback_list {
|
||||
border-top: 1px solid #eee;
|
||||
margin-bottom: 15px;
|
||||
}
|
||||
/*.comment_list { padding: 16px 0; border-bottom: 1px solid #eee }
|
||||
.comment_list .user_head { width:54px; height:54px; border-radius:50%; float: left; margin-right: 14px }
|
||||
.comment_list .li_1 { overflow: hidden }
|
||||
.comment_list .user_name { color: #ed4259 }
|
||||
.comment_list .li_2 { padding:3px 0; color:#999 }
|
||||
.comment_list .li_3, .comment_list .li_4 { margin-left:68px }
|
||||
.comment_list .reply { padding-left: 12px }
|
||||
.comment_list .num { color: #ed4259; margin: 0 3px }
|
||||
.comment_list .li_4 { line-height:34px; padding-top:8px; margin-top:15px; border-top:1px solid #eaeaea }
|
||||
.comment_list .li_4 .more { background:#f7f7f7; border-radius:2px; color:#ed4259; text-align:center }*/
|
||||
.no_contet {
|
||||
padding: 190px 0 40px;
|
||||
text-align: center;
|
||||
color: #999;
|
||||
border-top: 1px solid #eee;
|
||||
}
|
||||
|
||||
.comment_list {
|
||||
padding: 20px 0;
|
||||
border-bottom: 1px solid #eee;
|
||||
}
|
||||
.comment_list:last-child {
|
||||
border: none;
|
||||
}
|
||||
.comment_list .user_heads {
|
||||
/*width: 54px; height: 54px; float: left;*/
|
||||
position: relative;
|
||||
margin-right: 20px;
|
||||
}
|
||||
.comment_list .user_head {
|
||||
width: 50px;
|
||||
height: 50px;
|
||||
border-radius: 50%;
|
||||
background: #f6f6f6;
|
||||
}
|
||||
.comment_list .user_heads span {
|
||||
display: block;
|
||||
margin: 0;
|
||||
position: absolute;
|
||||
left: 12px;
|
||||
bottom: 0;
|
||||
}
|
||||
.comment_list ul {
|
||||
/*width: 640px;*/
|
||||
width: 660px;
|
||||
}
|
||||
.comment_list .li_0 {
|
||||
font-family: "宋体";
|
||||
}
|
||||
.comment_list .li_0 strong {
|
||||
font-size: 14px;
|
||||
color: #f00;
|
||||
}
|
||||
.comment_list .li_1 {
|
||||
overflow: hidden;
|
||||
}
|
||||
.comment_list .user_name {
|
||||
color: #ed4259;
|
||||
}
|
||||
.comment_list .li_2 {
|
||||
padding: 6px 0;
|
||||
}
|
||||
.comment_list .li_3 {
|
||||
color: #999;
|
||||
}
|
||||
.comment_list .reply {
|
||||
padding-left: 12px;
|
||||
}
|
||||
.comment_list .num {
|
||||
color: #ed4259;
|
||||
margin: 0 3px;
|
||||
}
|
||||
.comment_list .li_4 {
|
||||
line-height: 34px;
|
||||
padding-top: 8px;
|
||||
margin-top: 15px;
|
||||
border-top: 1px solid #eaeaea;
|
||||
}
|
||||
.pl_bar li {
|
||||
display: block;
|
||||
}
|
||||
.pl_bar .name {
|
||||
color: #666;
|
||||
padding-top: 2px;
|
||||
font-size: 14px;
|
||||
}
|
||||
.pl_bar .dec {
|
||||
font-size: 14px;
|
||||
line-height: 1.8;
|
||||
padding: 12px 0;
|
||||
}
|
||||
.pl_bar .other {
|
||||
line-height: 24px;
|
||||
color: #999;
|
||||
font-size: 13px;
|
||||
}
|
||||
.pl_bar .other a {
|
||||
display: inline-block;
|
||||
color: #999;
|
||||
}
|
||||
.pl_bar .reply {
|
||||
padding-left: 22px;
|
||||
}
|
||||
/*.no_comment { padding: 70px 14px 115px; color: #CCCCCC; text-align: center; font-size: 14px; }*/
|
||||
.reply_bar {
|
||||
background: #f9f9f9;
|
||||
border: 1px solid #eee;
|
||||
border-radius: 6px;
|
||||
padding: 10px;
|
||||
line-height: 1.8;
|
||||
}
|
||||
|
||||
/* 新增AI工具栏样式 */
|
||||
.ai-toolbar {
|
||||
margin-bottom: 10px;
|
||||
width: 500px;
|
||||
}
|
||||
.ai-toolbar .el-button {
|
||||
margin-right: 10px;
|
||||
}
|
||||
|
||||
.textarea {
|
||||
position: relative;
|
||||
font-family: "Microsoft YaHei", sans-serif;
|
||||
line-height: 1.6;
|
||||
padding: 10px;
|
||||
}
|
||||
|
||||
.ai-toolbar .el-input {
|
||||
margin-bottom: 15px;
|
||||
}
|
||||
|
||||
:deep(.el-dialog__body) {
|
||||
padding: 20px;
|
||||
}
|
||||
</style>
|
||||
779
src/views/author/ChapterList.vue
Normal file
779
src/views/author/ChapterList.vue
Normal file
@ -0,0 +1,779 @@
|
||||
<template>
|
||||
<AuthorHeader />
|
||||
<div class="main box_center cf">
|
||||
<div class="userBox cf">
|
||||
<div class="my_l">
|
||||
<ul class="log_list">
|
||||
<li>
|
||||
<router-link class="link_4 on" :to="{ name: 'authorBookList' }"
|
||||
>小说管理</router-link
|
||||
>
|
||||
</li>
|
||||
</ul>
|
||||
</div>
|
||||
<div class="my_r">
|
||||
<div id="noContentDiv" v-if="total == 0">
|
||||
<div class="tc" style="margin-top: 200px">
|
||||
<router-link
|
||||
class="redBtn"
|
||||
:to="{ name: 'authorChapterAdd', query: { id: bookId } }"
|
||||
>章节发布</router-link
|
||||
>
|
||||
</div>
|
||||
</div>
|
||||
<div class="my_bookshelf" id="hasContentDiv" v-if="total > 0">
|
||||
<div class="title cf">
|
||||
<h2 class="fl">章节列表</h2>
|
||||
<div class="fr">
|
||||
<router-link
|
||||
class="redBtn"
|
||||
:to="{ name: 'authorChapterAdd', query: { id: bookId } }"
|
||||
>新建章节</router-link
|
||||
>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
<div id="divData" class="updateTable">
|
||||
<table cellpadding="0" cellspacing="0">
|
||||
<thead>
|
||||
<tr>
|
||||
<!-- <th class="style">
|
||||
序号
|
||||
</th>-->
|
||||
<th class="name">章节名</th>
|
||||
<th class="goread">更新时间</th>
|
||||
<th class="goread">是否收费</th>
|
||||
<th class="goread">操作</th>
|
||||
</tr>
|
||||
</thead>
|
||||
<tbody id="bookList">
|
||||
<tr
|
||||
class="book_list"
|
||||
vals="291"
|
||||
v-for="(item, index) in chapters"
|
||||
:key="index"
|
||||
>
|
||||
<td id="name1358314029098041344" class="name">
|
||||
{{ item.chapterName }}
|
||||
</td>
|
||||
<td class="goread">{{ item.chapterUpdateTime }}<br />更新</td>
|
||||
<td class="goread" valsc="291|2037554|1">
|
||||
{{ item.isVip == 1 ? "收费" : "免费" }}
|
||||
</td>
|
||||
|
||||
<td class="goread" id="opt1358314029098041344">
|
||||
<router-link
|
||||
|
||||
:to="{
|
||||
name: 'authorChapterUpdate',
|
||||
query: { id: item.id },
|
||||
}"
|
||||
>修改</router-link
|
||||
>
|
||||
|
||||
<br />
|
||||
<a
|
||||
href="javascript:void(0);"
|
||||
@click="deleteBookChapter(item.id)"
|
||||
>删除 </a
|
||||
><br />
|
||||
</td>
|
||||
</tr>
|
||||
</tbody>
|
||||
</table>
|
||||
<el-pagination
|
||||
small
|
||||
layout="prev, pager, next"
|
||||
:background="backgroud"
|
||||
:page-size="pageSize"
|
||||
:total="total"
|
||||
class="mt-4"
|
||||
@current-change="handleCurrentChange"
|
||||
/>
|
||||
</div>
|
||||
<!--<div id="divData" class="updateTable">
|
||||
<table cellpadding="0" cellspacing="0">
|
||||
<thead>
|
||||
<tr>
|
||||
|
||||
<th class="name">
|
||||
爬虫源(已开启的爬虫源)
|
||||
</th>
|
||||
<th class="chapter">
|
||||
成功爬取数量(websocket实现)
|
||||
</th>
|
||||
<th class="time">
|
||||
目标爬取数量
|
||||
</th>
|
||||
<th class="goread">
|
||||
状态(正在运行,已停止)(一次只能运行一个爬虫源)
|
||||
</th>
|
||||
<th class="goread">
|
||||
操作(启动,停止)
|
||||
</th>
|
||||
</tr>
|
||||
</thead>
|
||||
<tbody id="bookShelfList">
|
||||
|
||||
|
||||
|
||||
</tbody>
|
||||
</table>
|
||||
<div class="pageBox cf" id="shellPage">
|
||||
</div>
|
||||
</div>-->
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</template>
|
||||
|
||||
<script>
|
||||
import "@/assets/styles/book.css";
|
||||
import { reactive, toRefs, onMounted, ref } from "vue";
|
||||
import { useRouter, useRoute } from "vue-router";
|
||||
import { listChapters, deleteChapter } from "@/api/author";
|
||||
import AuthorHeader from "@/components/author/Header.vue";
|
||||
export default {
|
||||
name: "authorChapterList",
|
||||
components: {
|
||||
AuthorHeader,
|
||||
},
|
||||
setup() {
|
||||
const route = useRoute();
|
||||
const router = useRouter();
|
||||
|
||||
const state = reactive({
|
||||
bookId: route.query.id,
|
||||
chapters: [],
|
||||
searchCondition: {},
|
||||
backgroud: true,
|
||||
total: 0,
|
||||
pageSize: 10,
|
||||
imgBaseUrl: process.env.VUE_APP_BASE_IMG_URL,
|
||||
});
|
||||
onMounted(() => {
|
||||
load();
|
||||
});
|
||||
|
||||
const load = async () => {
|
||||
const { data } = await listChapters(state.bookId, state.searchCondition);
|
||||
state.chapters = data.list;
|
||||
state.searchCondition.pageNum = data.pageNum;
|
||||
state.searchCondition.pageSize = data.pageSize;
|
||||
state.total = Number(data.total);
|
||||
};
|
||||
|
||||
const handleCurrentChange = (pageNum) => {
|
||||
state.searchCondition.pageNum = pageNum;
|
||||
load();
|
||||
};
|
||||
|
||||
const deleteBookChapter = async (id) => {
|
||||
await deleteChapter(id);
|
||||
load();
|
||||
};
|
||||
|
||||
return {
|
||||
...toRefs(state),
|
||||
handleCurrentChange,
|
||||
load,
|
||||
deleteBookChapter,
|
||||
};
|
||||
},
|
||||
};
|
||||
</script>
|
||||
|
||||
<style>
|
||||
.el-pagination {
|
||||
justify-content: center;
|
||||
}
|
||||
.el-pagination.is-background .el-pager li:not(.is-disabled).is-active {
|
||||
background-color: #f80 !important;
|
||||
}
|
||||
.el-pagination {
|
||||
--el-pagination-hover-color: #f80 !important;
|
||||
}
|
||||
</style>
|
||||
|
||||
<style scoped>
|
||||
.redBtn {
|
||||
padding: 5px;
|
||||
border-radius: 20px;
|
||||
border: 1px solid #f80;
|
||||
background: #f80;
|
||||
color: #fff;
|
||||
}
|
||||
a.redBtn:hover {
|
||||
color: #fff;
|
||||
}
|
||||
|
||||
.avatar-uploader .avatar {
|
||||
width: 178px;
|
||||
height: 178px;
|
||||
display: block;
|
||||
}
|
||||
|
||||
.avatar-uploader .el-upload {
|
||||
border: 1px dashed var(--el-border-color);
|
||||
border-radius: 6px;
|
||||
cursor: pointer;
|
||||
position: relative;
|
||||
overflow: hidden;
|
||||
transition: var(--el-transition-duration-fast);
|
||||
}
|
||||
|
||||
.avatar-uploader .el-upload:hover {
|
||||
border-color: var(--el-color-primary);
|
||||
}
|
||||
|
||||
.el-icon.avatar-uploader-icon {
|
||||
font-size: 28px;
|
||||
color: #8c939d;
|
||||
width: 178px;
|
||||
height: 178px;
|
||||
text-align: center;
|
||||
}
|
||||
|
||||
.updateTable .style a {
|
||||
color: #999;
|
||||
}
|
||||
.updateTable .author a {
|
||||
color: #999;
|
||||
cursor: text;
|
||||
}
|
||||
.bind,
|
||||
.updateTable .style a:hover {
|
||||
color: #f65167;
|
||||
}
|
||||
.userBox {
|
||||
/*width: 998px; border: 1px solid #eaeaea;*/
|
||||
margin: 0 auto 50px;
|
||||
background: #fff;
|
||||
border-radius: 6px;
|
||||
}
|
||||
.channelViewhistory .userBox {
|
||||
margin: 0 auto;
|
||||
}
|
||||
.user_l {
|
||||
width: 350px;
|
||||
float: left;
|
||||
padding: 100px 124px;
|
||||
}
|
||||
.user_l h3 {
|
||||
font-size: 23px;
|
||||
font-weight: normal;
|
||||
line-height: 1;
|
||||
text-align: center;
|
||||
}
|
||||
.user_l #LabErr {
|
||||
color: #ff4040;
|
||||
display: block;
|
||||
height: 40px;
|
||||
line-height: 40px;
|
||||
text-align: center;
|
||||
font-size: 14px;
|
||||
}
|
||||
.user_l .log_list {
|
||||
width: 350px;
|
||||
}
|
||||
.user_l .s_input {
|
||||
margin-bottom: 25px;
|
||||
font-size: 14px;
|
||||
}
|
||||
.s_input {
|
||||
width: 348px;
|
||||
height: 38px;
|
||||
line-height: 38px\9;
|
||||
vertical-align: middle;
|
||||
border: 1px solid #ddd;
|
||||
border-radius: 2px;
|
||||
}
|
||||
.icon_name,
|
||||
.icon_key,
|
||||
.icon_code {
|
||||
width: 312px;
|
||||
padding-left: 36px;
|
||||
}
|
||||
.icon_key {
|
||||
background-position: 13px -51px;
|
||||
}
|
||||
.icon_code {
|
||||
background-position: 13px -117px;
|
||||
width: 200px;
|
||||
float: left;
|
||||
}
|
||||
.code_pic {
|
||||
height: 38px;
|
||||
float: right;
|
||||
}
|
||||
.btn_phone {
|
||||
height: 40px;
|
||||
width: 100px;
|
||||
float: right;
|
||||
cursor: pointer;
|
||||
padding: 0;
|
||||
text-align: center;
|
||||
border-radius: 2px;
|
||||
background: #dfdfdf;
|
||||
}
|
||||
.log_code {
|
||||
*padding-bottom: 25px;
|
||||
}
|
||||
.user_l .btn_red {
|
||||
width: 100%;
|
||||
font-size: 19px;
|
||||
padding: 12px;
|
||||
}
|
||||
.autologin {
|
||||
color: #999;
|
||||
line-height: 1;
|
||||
margin-bottom: 18px;
|
||||
}
|
||||
.autologin em {
|
||||
vertical-align: 2px;
|
||||
margin-left: 4px;
|
||||
}
|
||||
.user_r {
|
||||
width: 259px;
|
||||
margin: 80px 0;
|
||||
padding: 20px 70px;
|
||||
border-left: 1px dotted #e3e3e3;
|
||||
float: right;
|
||||
text-align: center;
|
||||
}
|
||||
.user_r .tit {
|
||||
font-size: 16px;
|
||||
line-height: 1;
|
||||
padding: 6px 0 25px;
|
||||
}
|
||||
.user_r .btn_ora {
|
||||
padding: 10px 34px;
|
||||
}
|
||||
.fast_login {
|
||||
padding: 60px 0 0;
|
||||
}
|
||||
.fast_list {
|
||||
text-align: center;
|
||||
padding: 0.5rem;
|
||||
}
|
||||
.fast_list li {
|
||||
display: inline-block;
|
||||
*display: inline;
|
||||
zoom: 1;
|
||||
}
|
||||
.fast_list li .img {
|
||||
width: 48px;
|
||||
height: 48px;
|
||||
margin: 20px 0 5px;
|
||||
}
|
||||
.fast_list li a:hover {
|
||||
opacity: 0.8;
|
||||
filter: alpha(opacity=80);
|
||||
-moz-opacity: 0.8;
|
||||
}
|
||||
.fast_list li span {
|
||||
display: block;
|
||||
}
|
||||
.fast_list .login_qq {
|
||||
margin: 0 42px;
|
||||
}
|
||||
.fast_list .login_wb a {
|
||||
color: #f55c5b;
|
||||
}
|
||||
.fast_list .login_qq a {
|
||||
color: #51b7ff;
|
||||
}
|
||||
.fast_list .login_wx a {
|
||||
color: #66d65e;
|
||||
}
|
||||
.fast_tit {
|
||||
position: relative;
|
||||
overflow: hidden;
|
||||
}
|
||||
.fast_tit .lines {
|
||||
position: absolute;
|
||||
top: 50%;
|
||||
left: 0;
|
||||
width: 100%;
|
||||
height: 1px;
|
||||
line-height: 1;
|
||||
background: #eaeaea;
|
||||
}
|
||||
.fast_tit .title {
|
||||
background: #fff;
|
||||
font-size: 16px;
|
||||
padding: 3px 14px;
|
||||
position: relative;
|
||||
display: inline-block;
|
||||
z-index: 999;
|
||||
}
|
||||
/*userinfo*/
|
||||
.my_l {
|
||||
width: 198px;
|
||||
float: left;
|
||||
font-size: 13px;
|
||||
padding-top: 20px;
|
||||
}
|
||||
.my_l li a {
|
||||
display: block;
|
||||
height: 42px;
|
||||
line-height: 42px;
|
||||
padding-left: 62px;
|
||||
border-left: 4px solid #fff;
|
||||
margin-bottom: 5px;
|
||||
color: #666;
|
||||
}
|
||||
.my_l li .on {
|
||||
background-color: #fafafa;
|
||||
border-left: 2px solid #f80;
|
||||
color: #000;
|
||||
border-radius: 0 2px 2px 0;
|
||||
}
|
||||
.my_l .link_1 {
|
||||
background-position: 32px -188px;
|
||||
}
|
||||
.my_l .link_2 {
|
||||
background-position: 32px -230px;
|
||||
}
|
||||
.my_l .link_3 {
|
||||
background-position: 32px -272px;
|
||||
}
|
||||
.my_l .link_4 {
|
||||
background-position: 32px -314px;
|
||||
}
|
||||
.my_l .link_5 {
|
||||
background-position: 32px -356px;
|
||||
}
|
||||
.my_l .link_6 {
|
||||
background-position: 32px -397px;
|
||||
}
|
||||
.my_l .link_7 {
|
||||
background-position: 32px -440px;
|
||||
}
|
||||
.my_l .link_8 {
|
||||
background-position: 32px -481px;
|
||||
}
|
||||
.my_r {
|
||||
width: 739px;
|
||||
padding: 0 30px 30px;
|
||||
float: right;
|
||||
border-left: 1px solid #efefef;
|
||||
min-height: 470px;
|
||||
}
|
||||
.my_info {
|
||||
padding: 30px 0 5px;
|
||||
}
|
||||
.user_big_head {
|
||||
/*width:110px; height:110px; padding:4px; border:1px solid #eaeaea;*/
|
||||
margin-right: 30px;
|
||||
float: left;
|
||||
width: 80px;
|
||||
height: 80px;
|
||||
border-radius: 50%;
|
||||
}
|
||||
.my_r .my_name {
|
||||
font-size: 18px;
|
||||
line-height: 1;
|
||||
padding: 5px 0 12px 0;
|
||||
}
|
||||
.my_r .s_input {
|
||||
width: 318px;
|
||||
padding: 0 10px;
|
||||
}
|
||||
.my_list li {
|
||||
line-height: 28px;
|
||||
}
|
||||
.my_list li i,
|
||||
.my_list li em.red {
|
||||
margin-right: 6px;
|
||||
}
|
||||
.my_list .binded {
|
||||
color: #999;
|
||||
margin-left: 6px;
|
||||
}
|
||||
.my_list .btn_link {
|
||||
margin-left: 12px;
|
||||
}
|
||||
.mytab_list li {
|
||||
line-height: 30px;
|
||||
padding: 10px 0;
|
||||
font-size: 14px;
|
||||
}
|
||||
.mytab_list li .tit {
|
||||
width: 70px;
|
||||
color: #aaa;
|
||||
text-align: right;
|
||||
display: inline-block;
|
||||
margin-right: 18px;
|
||||
}
|
||||
.mytab_list .user_img {
|
||||
width: 48px;
|
||||
height: 48px;
|
||||
vertical-align: middle;
|
||||
border-radius: 50%;
|
||||
}
|
||||
.my_bookshelf .title {
|
||||
padding: 20px 0 15px;
|
||||
line-height: 30px;
|
||||
}
|
||||
.my_bookshelf h4 {
|
||||
font-size: 14px;
|
||||
color: #666;
|
||||
}
|
||||
.my_bookshelf h2 {
|
||||
font-size: 18px;
|
||||
font-weight: normal;
|
||||
}
|
||||
.updateTable {
|
||||
width: 739px;
|
||||
color: #999;
|
||||
}
|
||||
.updateTable table {
|
||||
width: 100%;
|
||||
margin-bottom: 14px;
|
||||
}
|
||||
.updateTable th,
|
||||
.updateTable td {
|
||||
height: 40px;
|
||||
line-height: 40px;
|
||||
vertical-align: middle;
|
||||
padding-left: 6px;
|
||||
font-weight: normal;
|
||||
text-align: left;
|
||||
}
|
||||
.updateTable th {
|
||||
background: #f9f9f9;
|
||||
color: #333;
|
||||
border-top: 1px solid #eee;
|
||||
}
|
||||
.updateTable td {
|
||||
height: 40px;
|
||||
line-height: 40px;
|
||||
}
|
||||
.updateTable .style {
|
||||
width: 80px;
|
||||
padding-left: 10px;
|
||||
}
|
||||
.updateTable .name {
|
||||
width: 178px;
|
||||
padding-right: 10px;
|
||||
}
|
||||
.updateTable .name a,
|
||||
.updateTable .chapter a {
|
||||
max-width: 168px;
|
||||
overflow: hidden;
|
||||
text-overflow: ellipsis;
|
||||
white-space: nowrap;
|
||||
}
|
||||
.updateTable .chapter {
|
||||
padding-right: 5px;
|
||||
}
|
||||
.updateTable .chapter a {
|
||||
max-width: 220px;
|
||||
float: left;
|
||||
}
|
||||
.updateTable .author {
|
||||
width: 72px;
|
||||
text-align: left;
|
||||
}
|
||||
.updateTable .goread {
|
||||
width: 80px;
|
||||
text-align: center;
|
||||
}
|
||||
.updateTable .time {
|
||||
width: 86px;
|
||||
}
|
||||
.updateTable .word {
|
||||
width: 64px;
|
||||
padding-right: 10px;
|
||||
text-align: right;
|
||||
}
|
||||
.updateTable .rank {
|
||||
width: 30px;
|
||||
padding-right: 10px;
|
||||
text-align: center;
|
||||
}
|
||||
.updateTable .name a,
|
||||
.updateTable .chapter a,
|
||||
.updateTable .author a {
|
||||
height: 40px;
|
||||
line-height: 40px;
|
||||
display: inline-block;
|
||||
overflow: hidden;
|
||||
}
|
||||
.updateTable tr:nth-child(2n) td {
|
||||
background: #fafafa;
|
||||
}
|
||||
.dataTable {
|
||||
width: 739px;
|
||||
}
|
||||
.dataTable table {
|
||||
width: 100%;
|
||||
margin-bottom: 14px;
|
||||
border-collapse: collapse;
|
||||
}
|
||||
.dataTable th,
|
||||
.dataTable td {
|
||||
height: 40px;
|
||||
line-height: 40px;
|
||||
vertical-align: middle;
|
||||
padding: 0 10px;
|
||||
font-weight: normal;
|
||||
text-align: center;
|
||||
border: 1px solid #eaeaea;
|
||||
}
|
||||
.dataTable th {
|
||||
background: #f8f8f8;
|
||||
}
|
||||
.nodate {
|
||||
border-top: 1px solid #eaeaea;
|
||||
padding: 60px 0;
|
||||
}
|
||||
.viewhistoryBox {
|
||||
/*padding: 0 30px 30px; */
|
||||
padding: 0 20px 10px;
|
||||
}
|
||||
.viewhistoryBox .updateTable {
|
||||
width: 100%;
|
||||
}
|
||||
/*.btn_gray, .btn_red, .btn_ora { font-size:14px; padding:8px 28px }*/
|
||||
.book_tit {
|
||||
height: 48px;
|
||||
line-height: 48px;
|
||||
margin: 0 14px;
|
||||
border-bottom: 1px solid #eaeaea;
|
||||
overflow: hidden;
|
||||
}
|
||||
.book_tit .fl {
|
||||
font-size: 14px;
|
||||
color: #999;
|
||||
}
|
||||
.book_tit .fl h3 {
|
||||
font-size: 18px;
|
||||
color: #333;
|
||||
font-weight: normal;
|
||||
margin-right: 5px;
|
||||
display: inline;
|
||||
}
|
||||
.book_tit .fr {
|
||||
font-size: 14px;
|
||||
}
|
||||
|
||||
.commentBar,
|
||||
.feedback_list {
|
||||
border-top: 1px solid #eee;
|
||||
margin-bottom: 15px;
|
||||
}
|
||||
/*.comment_list { padding: 16px 0; border-bottom: 1px solid #eee }
|
||||
.comment_list .user_head { width:54px; height:54px; border-radius:50%; float: left; margin-right: 14px }
|
||||
.comment_list .li_1 { overflow: hidden }
|
||||
.comment_list .user_name { color: #ed4259 }
|
||||
.comment_list .li_2 { padding:3px 0; color:#999 }
|
||||
.comment_list .li_3, .comment_list .li_4 { margin-left:68px }
|
||||
.comment_list .reply { padding-left: 12px }
|
||||
.comment_list .num { color: #ed4259; margin: 0 3px }
|
||||
.comment_list .li_4 { line-height:34px; padding-top:8px; margin-top:15px; border-top:1px solid #eaeaea }
|
||||
.comment_list .li_4 .more { background:#f7f7f7; border-radius:2px; color:#ed4259; text-align:center }*/
|
||||
.no_contet {
|
||||
padding: 190px 0 40px;
|
||||
text-align: center;
|
||||
color: #999;
|
||||
border-top: 1px solid #eee;
|
||||
}
|
||||
|
||||
.comment_list {
|
||||
padding: 20px 0;
|
||||
border-bottom: 1px solid #eee;
|
||||
}
|
||||
.comment_list:last-child {
|
||||
border: none;
|
||||
}
|
||||
.comment_list .user_heads {
|
||||
/*width: 54px; height: 54px; float: left;*/
|
||||
position: relative;
|
||||
margin-right: 20px;
|
||||
}
|
||||
.comment_list .user_head {
|
||||
width: 50px;
|
||||
height: 50px;
|
||||
border-radius: 50%;
|
||||
background: #f6f6f6;
|
||||
}
|
||||
.comment_list .user_heads span {
|
||||
display: block;
|
||||
margin: 0;
|
||||
position: absolute;
|
||||
left: 12px;
|
||||
bottom: 0;
|
||||
}
|
||||
.comment_list ul {
|
||||
/*width: 640px;*/
|
||||
width: 660px;
|
||||
}
|
||||
.comment_list .li_0 {
|
||||
font-family: "宋体";
|
||||
}
|
||||
.comment_list .li_0 strong {
|
||||
font-size: 14px;
|
||||
color: #f00;
|
||||
}
|
||||
.comment_list .li_1 {
|
||||
overflow: hidden;
|
||||
}
|
||||
.comment_list .user_name {
|
||||
color: #ed4259;
|
||||
}
|
||||
.comment_list .li_2 {
|
||||
padding: 6px 0;
|
||||
}
|
||||
.comment_list .li_3 {
|
||||
color: #999;
|
||||
}
|
||||
.comment_list .reply {
|
||||
padding-left: 12px;
|
||||
}
|
||||
.comment_list .num {
|
||||
color: #ed4259;
|
||||
margin: 0 3px;
|
||||
}
|
||||
.comment_list .li_4 {
|
||||
line-height: 34px;
|
||||
padding-top: 8px;
|
||||
margin-top: 15px;
|
||||
border-top: 1px solid #eaeaea;
|
||||
}
|
||||
.pl_bar li {
|
||||
display: block;
|
||||
}
|
||||
.pl_bar .name {
|
||||
color: #666;
|
||||
padding-top: 2px;
|
||||
font-size: 14px;
|
||||
}
|
||||
.pl_bar .dec {
|
||||
font-size: 14px;
|
||||
line-height: 1.8;
|
||||
padding: 12px 0;
|
||||
}
|
||||
.pl_bar .other {
|
||||
line-height: 24px;
|
||||
color: #999;
|
||||
font-size: 13px;
|
||||
}
|
||||
.pl_bar .other a {
|
||||
display: inline-block;
|
||||
color: #999;
|
||||
}
|
||||
.pl_bar .reply {
|
||||
padding-left: 22px;
|
||||
}
|
||||
/*.no_comment { padding: 70px 14px 115px; color: #CCCCCC; text-align: center; font-size: 14px; }*/
|
||||
.reply_bar {
|
||||
background: #f9f9f9;
|
||||
border: 1px solid #eee;
|
||||
border-radius: 6px;
|
||||
padding: 10px;
|
||||
line-height: 1.8;
|
||||
}
|
||||
</style>
|
||||
767
src/views/author/ChapterUpdate.vue
Normal file
767
src/views/author/ChapterUpdate.vue
Normal file
@ -0,0 +1,767 @@
|
||||
<template>
|
||||
<AuthorHeader />
|
||||
<div class="main box_center cf">
|
||||
<div class="userBox cf">
|
||||
<div class="my_l">
|
||||
<ul class="log_list">
|
||||
<li>
|
||||
<router-link class="link_4 on" :to="{ name: 'authorBookList' }"
|
||||
>小说管理</router-link
|
||||
>
|
||||
</li>
|
||||
<!--<li><a class="link_1 " href="/user/userinfo.html">批量小说爬取</a></li>
|
||||
<li><a class="link_4 " href="/user/favorites.html">单本小说爬取</a></li>-->
|
||||
</ul>
|
||||
</div>
|
||||
<div class="my_r">
|
||||
<div class="my_bookshelf">
|
||||
<div class="userBox cf">
|
||||
<form method="post" action="./register.html" id="form2">
|
||||
<div class="user_l">
|
||||
<div></div>
|
||||
<h3>小说章节内容填写</h3>
|
||||
<ul class="log_list">
|
||||
<li><span id="LabErr"></span></li>
|
||||
<b>章节名:</b>
|
||||
<li>
|
||||
<input
|
||||
v-model="chapter.chapterName"
|
||||
type="text"
|
||||
id="bookIndex"
|
||||
name="bookIndex"
|
||||
class="s_input"
|
||||
/>
|
||||
</li>
|
||||
<b>章节内容:</b>
|
||||
<li id="contentLi">
|
||||
<textarea
|
||||
v-model="chapter.chapterContent"
|
||||
name="bookContent"
|
||||
rows="30"
|
||||
cols="80"
|
||||
id="bookContent"
|
||||
class="textarea"
|
||||
></textarea>
|
||||
</li>
|
||||
<br />
|
||||
|
||||
<b>是否收费:</b>
|
||||
<li>
|
||||
<input
|
||||
v-model="chapter.isVip"
|
||||
type="radio"
|
||||
name="isVip"
|
||||
value="0"
|
||||
checked=""
|
||||
/>免费
|
||||
<input
|
||||
v-model="chapter.isVip"
|
||||
type="radio"
|
||||
name="isVip"
|
||||
value="1"
|
||||
/>收费
|
||||
</li>
|
||||
|
||||
<li style="margin-top: 10px">
|
||||
<input
|
||||
@click="updateBookChapter"
|
||||
type="button"
|
||||
name="btnRegister"
|
||||
value="提交"
|
||||
id="btnRegister"
|
||||
class="btn_red"
|
||||
/>
|
||||
</li>
|
||||
</ul>
|
||||
</div>
|
||||
</form>
|
||||
</div>
|
||||
<!--<div id="divData" class="updateTable">
|
||||
<table cellpadding="0" cellspacing="0">
|
||||
<thead>
|
||||
<tr>
|
||||
|
||||
<th class="name">
|
||||
爬虫源(已开启的爬虫源)
|
||||
</th>
|
||||
<th class="chapter">
|
||||
成功爬取数量(websocket实现)
|
||||
</th>
|
||||
<th class="time">
|
||||
目标爬取数量
|
||||
</th>
|
||||
<th class="goread">
|
||||
状态(正在运行,已停止)(一次只能运行一个爬虫源)
|
||||
</th>
|
||||
<th class="goread">
|
||||
操作(启动,停止)
|
||||
</th>
|
||||
</tr>
|
||||
</thead>
|
||||
<tbody id="bookShelfList">
|
||||
|
||||
|
||||
|
||||
</tbody>
|
||||
</table>
|
||||
<div class="pageBox cf" id="shellPage">
|
||||
</div>
|
||||
</div>-->
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</template>
|
||||
|
||||
<script>
|
||||
import "@/assets/styles/book.css";
|
||||
import { reactive, toRefs, onMounted, ref } from "vue";
|
||||
import { useRouter, useRoute } from "vue-router";
|
||||
import { ElMessage } from "element-plus";
|
||||
import { updateChapter, getChapter } from "@/api/author";
|
||||
import AuthorHeader from "@/components/author/Header.vue";
|
||||
import picUpload from "@/assets/images/pic_upload.png";
|
||||
export default {
|
||||
name: "authorChapterUpdate",
|
||||
components: {
|
||||
AuthorHeader,
|
||||
},
|
||||
setup() {
|
||||
const route = useRoute();
|
||||
const router = useRouter();
|
||||
|
||||
const state = reactive({
|
||||
chapterId: route.query.id,
|
||||
chapter: { chapterName: "", chapterContent: "", isVip: 0 },
|
||||
});
|
||||
|
||||
onMounted(() => {
|
||||
load();
|
||||
});
|
||||
|
||||
const load = async () => {
|
||||
const { data } = await getChapter(state.chapterId);
|
||||
state.chapter = data;
|
||||
};
|
||||
|
||||
const updateBookChapter = async () => {
|
||||
console.log("sate=========", state.chapter);
|
||||
if (!state.chapter.chapterName) {
|
||||
ElMessage.error("章节名不能为空!");
|
||||
return;
|
||||
}
|
||||
if (!state.chapter.chapterContent) {
|
||||
ElMessage.error("章节内容不能为空!");
|
||||
return;
|
||||
}
|
||||
|
||||
if (state.chapter.chapterContent.length < 50) {
|
||||
ElMessage.error("章节内容太少!");
|
||||
return;
|
||||
}
|
||||
|
||||
await updateChapter(state.chapterId, state.chapter);
|
||||
ElMessage.success("更新成功!");
|
||||
};
|
||||
|
||||
return {
|
||||
...toRefs(state),
|
||||
updateBookChapter,
|
||||
};
|
||||
},
|
||||
};
|
||||
</script>
|
||||
|
||||
<style>
|
||||
.el-pagination {
|
||||
justify-content: center;
|
||||
}
|
||||
.el-pagination.is-background .el-pager li:not(.is-disabled).is-active {
|
||||
background-color: #f80 !important;
|
||||
}
|
||||
.el-pagination {
|
||||
--el-pagination-hover-color: #f80 !important;
|
||||
}
|
||||
</style>
|
||||
|
||||
<style scoped>
|
||||
.redBtn {
|
||||
padding: 5px;
|
||||
border-radius: 20px;
|
||||
border: 1px solid #f80;
|
||||
background: #f80;
|
||||
color: #fff;
|
||||
}
|
||||
a.redBtn:hover {
|
||||
color: #fff;
|
||||
}
|
||||
|
||||
.avatar-uploader .avatar {
|
||||
width: 178px;
|
||||
height: 178px;
|
||||
display: block;
|
||||
}
|
||||
|
||||
.avatar-uploader .el-upload {
|
||||
border: 1px dashed var(--el-border-color);
|
||||
border-radius: 6px;
|
||||
cursor: pointer;
|
||||
position: relative;
|
||||
overflow: hidden;
|
||||
transition: var(--el-transition-duration-fast);
|
||||
}
|
||||
|
||||
.avatar-uploader .el-upload:hover {
|
||||
border-color: var(--el-color-primary);
|
||||
}
|
||||
|
||||
.el-icon.avatar-uploader-icon {
|
||||
font-size: 28px;
|
||||
color: #8c939d;
|
||||
width: 178px;
|
||||
height: 178px;
|
||||
text-align: center;
|
||||
}
|
||||
|
||||
.updateTable .style a {
|
||||
color: #999;
|
||||
}
|
||||
.updateTable .author a {
|
||||
color: #999;
|
||||
cursor: text;
|
||||
}
|
||||
.bind,
|
||||
.updateTable .style a:hover {
|
||||
color: #f65167;
|
||||
}
|
||||
.userBox {
|
||||
/*width: 998px; border: 1px solid #eaeaea;*/
|
||||
margin: 0 auto 50px;
|
||||
background: #fff;
|
||||
border-radius: 6px;
|
||||
}
|
||||
.channelViewhistory .userBox {
|
||||
margin: 0 auto;
|
||||
}
|
||||
.user_l {
|
||||
width: 350px;
|
||||
float: left;
|
||||
padding: 100px 124px;
|
||||
}
|
||||
.user_l h3 {
|
||||
font-size: 23px;
|
||||
font-weight: normal;
|
||||
line-height: 1;
|
||||
text-align: center;
|
||||
}
|
||||
.user_l #LabErr {
|
||||
color: #ff4040;
|
||||
display: block;
|
||||
height: 40px;
|
||||
line-height: 40px;
|
||||
text-align: center;
|
||||
font-size: 14px;
|
||||
}
|
||||
.user_l .log_list {
|
||||
width: 350px;
|
||||
}
|
||||
.user_l .s_input {
|
||||
margin-bottom: 25px;
|
||||
font-size: 14px;
|
||||
}
|
||||
.s_input {
|
||||
width: 348px;
|
||||
height: 38px;
|
||||
line-height: 38px\9;
|
||||
vertical-align: middle;
|
||||
border: 1px solid #ddd;
|
||||
border-radius: 2px;
|
||||
}
|
||||
.icon_name,
|
||||
.icon_key,
|
||||
.icon_code {
|
||||
width: 312px;
|
||||
padding-left: 36px;
|
||||
}
|
||||
.icon_key {
|
||||
background-position: 13px -51px;
|
||||
}
|
||||
.icon_code {
|
||||
background-position: 13px -117px;
|
||||
width: 200px;
|
||||
float: left;
|
||||
}
|
||||
.code_pic {
|
||||
height: 38px;
|
||||
float: right;
|
||||
}
|
||||
.btn_phone {
|
||||
height: 40px;
|
||||
width: 100px;
|
||||
float: right;
|
||||
cursor: pointer;
|
||||
padding: 0;
|
||||
text-align: center;
|
||||
border-radius: 2px;
|
||||
background: #dfdfdf;
|
||||
}
|
||||
.log_code {
|
||||
*padding-bottom: 25px;
|
||||
}
|
||||
.user_l .btn_red {
|
||||
width: 100%;
|
||||
font-size: 19px;
|
||||
padding: 12px;
|
||||
}
|
||||
.autologin {
|
||||
color: #999;
|
||||
line-height: 1;
|
||||
margin-bottom: 18px;
|
||||
}
|
||||
.autologin em {
|
||||
vertical-align: 2px;
|
||||
margin-left: 4px;
|
||||
}
|
||||
.user_r {
|
||||
width: 259px;
|
||||
margin: 80px 0;
|
||||
padding: 20px 70px;
|
||||
border-left: 1px dotted #e3e3e3;
|
||||
float: right;
|
||||
text-align: center;
|
||||
}
|
||||
.user_r .tit {
|
||||
font-size: 16px;
|
||||
line-height: 1;
|
||||
padding: 6px 0 25px;
|
||||
}
|
||||
.user_r .btn_ora {
|
||||
padding: 10px 34px;
|
||||
}
|
||||
.fast_login {
|
||||
padding: 60px 0 0;
|
||||
}
|
||||
.fast_list {
|
||||
text-align: center;
|
||||
padding: 0.5rem;
|
||||
}
|
||||
.fast_list li {
|
||||
display: inline-block;
|
||||
*display: inline;
|
||||
zoom: 1;
|
||||
}
|
||||
.fast_list li .img {
|
||||
width: 48px;
|
||||
height: 48px;
|
||||
margin: 20px 0 5px;
|
||||
}
|
||||
.fast_list li a:hover {
|
||||
opacity: 0.8;
|
||||
filter: alpha(opacity=80);
|
||||
-moz-opacity: 0.8;
|
||||
}
|
||||
.fast_list li span {
|
||||
display: block;
|
||||
}
|
||||
.fast_list .login_qq {
|
||||
margin: 0 42px;
|
||||
}
|
||||
.fast_list .login_wb a {
|
||||
color: #f55c5b;
|
||||
}
|
||||
.fast_list .login_qq a {
|
||||
color: #51b7ff;
|
||||
}
|
||||
.fast_list .login_wx a {
|
||||
color: #66d65e;
|
||||
}
|
||||
.fast_tit {
|
||||
position: relative;
|
||||
overflow: hidden;
|
||||
}
|
||||
.fast_tit .lines {
|
||||
position: absolute;
|
||||
top: 50%;
|
||||
left: 0;
|
||||
width: 100%;
|
||||
height: 1px;
|
||||
line-height: 1;
|
||||
background: #eaeaea;
|
||||
}
|
||||
.fast_tit .title {
|
||||
background: #fff;
|
||||
font-size: 16px;
|
||||
padding: 3px 14px;
|
||||
position: relative;
|
||||
display: inline-block;
|
||||
z-index: 999;
|
||||
}
|
||||
/*userinfo*/
|
||||
.my_l {
|
||||
width: 198px;
|
||||
float: left;
|
||||
font-size: 13px;
|
||||
padding-top: 20px;
|
||||
}
|
||||
.my_l li a {
|
||||
display: block;
|
||||
height: 42px;
|
||||
line-height: 42px;
|
||||
padding-left: 62px;
|
||||
border-left: 4px solid #fff;
|
||||
margin-bottom: 5px;
|
||||
color: #666;
|
||||
}
|
||||
.my_l li .on {
|
||||
background-color: #fafafa;
|
||||
border-left: 2px solid #f80;
|
||||
color: #000;
|
||||
border-radius: 0 2px 2px 0;
|
||||
}
|
||||
.my_l .link_1 {
|
||||
background-position: 32px -188px;
|
||||
}
|
||||
.my_l .link_2 {
|
||||
background-position: 32px -230px;
|
||||
}
|
||||
.my_l .link_3 {
|
||||
background-position: 32px -272px;
|
||||
}
|
||||
.my_l .link_4 {
|
||||
background-position: 32px -314px;
|
||||
}
|
||||
.my_l .link_5 {
|
||||
background-position: 32px -356px;
|
||||
}
|
||||
.my_l .link_6 {
|
||||
background-position: 32px -397px;
|
||||
}
|
||||
.my_l .link_7 {
|
||||
background-position: 32px -440px;
|
||||
}
|
||||
.my_l .link_8 {
|
||||
background-position: 32px -481px;
|
||||
}
|
||||
.my_r {
|
||||
width: 739px;
|
||||
padding: 0 30px 30px;
|
||||
float: right;
|
||||
border-left: 1px solid #efefef;
|
||||
min-height: 470px;
|
||||
}
|
||||
.my_info {
|
||||
padding: 30px 0 5px;
|
||||
}
|
||||
.user_big_head {
|
||||
/*width:110px; height:110px; padding:4px; border:1px solid #eaeaea;*/
|
||||
margin-right: 30px;
|
||||
float: left;
|
||||
width: 80px;
|
||||
height: 80px;
|
||||
border-radius: 50%;
|
||||
}
|
||||
.my_r .my_name {
|
||||
font-size: 18px;
|
||||
line-height: 1;
|
||||
padding: 5px 0 12px 0;
|
||||
}
|
||||
.my_r .s_input {
|
||||
width: 318px;
|
||||
padding: 0 10px;
|
||||
}
|
||||
.my_list li {
|
||||
line-height: 28px;
|
||||
}
|
||||
.my_list li i,
|
||||
.my_list li em.red {
|
||||
margin-right: 6px;
|
||||
}
|
||||
.my_list .binded {
|
||||
color: #999;
|
||||
margin-left: 6px;
|
||||
}
|
||||
.my_list .btn_link {
|
||||
margin-left: 12px;
|
||||
}
|
||||
.mytab_list li {
|
||||
line-height: 30px;
|
||||
padding: 10px 0;
|
||||
font-size: 14px;
|
||||
}
|
||||
.mytab_list li .tit {
|
||||
width: 70px;
|
||||
color: #aaa;
|
||||
text-align: right;
|
||||
display: inline-block;
|
||||
margin-right: 18px;
|
||||
}
|
||||
.mytab_list .user_img {
|
||||
width: 48px;
|
||||
height: 48px;
|
||||
vertical-align: middle;
|
||||
border-radius: 50%;
|
||||
}
|
||||
.my_bookshelf .title {
|
||||
padding: 20px 0 15px;
|
||||
line-height: 30px;
|
||||
}
|
||||
.my_bookshelf h4 {
|
||||
font-size: 14px;
|
||||
color: #666;
|
||||
}
|
||||
.my_bookshelf h2 {
|
||||
font-size: 18px;
|
||||
font-weight: normal;
|
||||
}
|
||||
.updateTable {
|
||||
width: 739px;
|
||||
color: #999;
|
||||
}
|
||||
.updateTable table {
|
||||
width: 100%;
|
||||
margin-bottom: 14px;
|
||||
}
|
||||
.updateTable th,
|
||||
.updateTable td {
|
||||
height: 40px;
|
||||
line-height: 40px;
|
||||
vertical-align: middle;
|
||||
padding-left: 6px;
|
||||
font-weight: normal;
|
||||
text-align: left;
|
||||
}
|
||||
.updateTable th {
|
||||
background: #f9f9f9;
|
||||
color: #333;
|
||||
border-top: 1px solid #eee;
|
||||
}
|
||||
.updateTable td {
|
||||
height: 40px;
|
||||
line-height: 40px;
|
||||
}
|
||||
.updateTable .style {
|
||||
width: 80px;
|
||||
padding-left: 10px;
|
||||
}
|
||||
.updateTable .name {
|
||||
width: 178px;
|
||||
padding-right: 10px;
|
||||
}
|
||||
.updateTable .name a,
|
||||
.updateTable .chapter a {
|
||||
max-width: 168px;
|
||||
overflow: hidden;
|
||||
text-overflow: ellipsis;
|
||||
white-space: nowrap;
|
||||
}
|
||||
.updateTable .chapter {
|
||||
padding-right: 5px;
|
||||
}
|
||||
.updateTable .chapter a {
|
||||
max-width: 220px;
|
||||
float: left;
|
||||
}
|
||||
.updateTable .author {
|
||||
width: 72px;
|
||||
text-align: left;
|
||||
}
|
||||
.updateTable .goread {
|
||||
width: 80px;
|
||||
text-align: center;
|
||||
}
|
||||
.updateTable .time {
|
||||
width: 86px;
|
||||
}
|
||||
.updateTable .word {
|
||||
width: 64px;
|
||||
padding-right: 10px;
|
||||
text-align: right;
|
||||
}
|
||||
.updateTable .rank {
|
||||
width: 30px;
|
||||
padding-right: 10px;
|
||||
text-align: center;
|
||||
}
|
||||
.updateTable .name a,
|
||||
.updateTable .chapter a,
|
||||
.updateTable .author a {
|
||||
height: 40px;
|
||||
line-height: 40px;
|
||||
display: inline-block;
|
||||
overflow: hidden;
|
||||
}
|
||||
.updateTable tr:nth-child(2n) td {
|
||||
background: #fafafa;
|
||||
}
|
||||
.dataTable {
|
||||
width: 739px;
|
||||
}
|
||||
.dataTable table {
|
||||
width: 100%;
|
||||
margin-bottom: 14px;
|
||||
border-collapse: collapse;
|
||||
}
|
||||
.dataTable th,
|
||||
.dataTable td {
|
||||
height: 40px;
|
||||
line-height: 40px;
|
||||
vertical-align: middle;
|
||||
padding: 0 10px;
|
||||
font-weight: normal;
|
||||
text-align: center;
|
||||
border: 1px solid #eaeaea;
|
||||
}
|
||||
.dataTable th {
|
||||
background: #f8f8f8;
|
||||
}
|
||||
.nodate {
|
||||
border-top: 1px solid #eaeaea;
|
||||
padding: 60px 0;
|
||||
}
|
||||
.viewhistoryBox {
|
||||
/*padding: 0 30px 30px; */
|
||||
padding: 0 20px 10px;
|
||||
}
|
||||
.viewhistoryBox .updateTable {
|
||||
width: 100%;
|
||||
}
|
||||
/*.btn_gray, .btn_red, .btn_ora { font-size:14px; padding:8px 28px }*/
|
||||
.book_tit {
|
||||
height: 48px;
|
||||
line-height: 48px;
|
||||
margin: 0 14px;
|
||||
border-bottom: 1px solid #eaeaea;
|
||||
overflow: hidden;
|
||||
}
|
||||
.book_tit .fl {
|
||||
font-size: 14px;
|
||||
color: #999;
|
||||
}
|
||||
.book_tit .fl h3 {
|
||||
font-size: 18px;
|
||||
color: #333;
|
||||
font-weight: normal;
|
||||
margin-right: 5px;
|
||||
display: inline;
|
||||
}
|
||||
.book_tit .fr {
|
||||
font-size: 14px;
|
||||
}
|
||||
|
||||
.commentBar,
|
||||
.feedback_list {
|
||||
border-top: 1px solid #eee;
|
||||
margin-bottom: 15px;
|
||||
}
|
||||
/*.comment_list { padding: 16px 0; border-bottom: 1px solid #eee }
|
||||
.comment_list .user_head { width:54px; height:54px; border-radius:50%; float: left; margin-right: 14px }
|
||||
.comment_list .li_1 { overflow: hidden }
|
||||
.comment_list .user_name { color: #ed4259 }
|
||||
.comment_list .li_2 { padding:3px 0; color:#999 }
|
||||
.comment_list .li_3, .comment_list .li_4 { margin-left:68px }
|
||||
.comment_list .reply { padding-left: 12px }
|
||||
.comment_list .num { color: #ed4259; margin: 0 3px }
|
||||
.comment_list .li_4 { line-height:34px; padding-top:8px; margin-top:15px; border-top:1px solid #eaeaea }
|
||||
.comment_list .li_4 .more { background:#f7f7f7; border-radius:2px; color:#ed4259; text-align:center }*/
|
||||
.no_contet {
|
||||
padding: 190px 0 40px;
|
||||
text-align: center;
|
||||
color: #999;
|
||||
border-top: 1px solid #eee;
|
||||
}
|
||||
|
||||
.comment_list {
|
||||
padding: 20px 0;
|
||||
border-bottom: 1px solid #eee;
|
||||
}
|
||||
.comment_list:last-child {
|
||||
border: none;
|
||||
}
|
||||
.comment_list .user_heads {
|
||||
/*width: 54px; height: 54px; float: left;*/
|
||||
position: relative;
|
||||
margin-right: 20px;
|
||||
}
|
||||
.comment_list .user_head {
|
||||
width: 50px;
|
||||
height: 50px;
|
||||
border-radius: 50%;
|
||||
background: #f6f6f6;
|
||||
}
|
||||
.comment_list .user_heads span {
|
||||
display: block;
|
||||
margin: 0;
|
||||
position: absolute;
|
||||
left: 12px;
|
||||
bottom: 0;
|
||||
}
|
||||
.comment_list ul {
|
||||
/*width: 640px;*/
|
||||
width: 660px;
|
||||
}
|
||||
.comment_list .li_0 {
|
||||
font-family: "宋体";
|
||||
}
|
||||
.comment_list .li_0 strong {
|
||||
font-size: 14px;
|
||||
color: #f00;
|
||||
}
|
||||
.comment_list .li_1 {
|
||||
overflow: hidden;
|
||||
}
|
||||
.comment_list .user_name {
|
||||
color: #ed4259;
|
||||
}
|
||||
.comment_list .li_2 {
|
||||
padding: 6px 0;
|
||||
}
|
||||
.comment_list .li_3 {
|
||||
color: #999;
|
||||
}
|
||||
.comment_list .reply {
|
||||
padding-left: 12px;
|
||||
}
|
||||
.comment_list .num {
|
||||
color: #ed4259;
|
||||
margin: 0 3px;
|
||||
}
|
||||
.comment_list .li_4 {
|
||||
line-height: 34px;
|
||||
padding-top: 8px;
|
||||
margin-top: 15px;
|
||||
border-top: 1px solid #eaeaea;
|
||||
}
|
||||
.pl_bar li {
|
||||
display: block;
|
||||
}
|
||||
.pl_bar .name {
|
||||
color: #666;
|
||||
padding-top: 2px;
|
||||
font-size: 14px;
|
||||
}
|
||||
.pl_bar .dec {
|
||||
font-size: 14px;
|
||||
line-height: 1.8;
|
||||
padding: 12px 0;
|
||||
}
|
||||
.pl_bar .other {
|
||||
line-height: 24px;
|
||||
color: #999;
|
||||
font-size: 13px;
|
||||
}
|
||||
.pl_bar .other a {
|
||||
display: inline-block;
|
||||
color: #999;
|
||||
}
|
||||
.pl_bar .reply {
|
||||
padding-left: 22px;
|
||||
}
|
||||
/*.no_comment { padding: 70px 14px 115px; color: #CCCCCC; text-align: center; font-size: 14px; }*/
|
||||
.reply_bar {
|
||||
background: #f9f9f9;
|
||||
border: 1px solid #eee;
|
||||
border-radius: 6px;
|
||||
padding: 10px;
|
||||
line-height: 1.8;
|
||||
}
|
||||
</style>
|
||||
370
src/views/author/Register.vue
Normal file
370
src/views/author/Register.vue
Normal file
@ -0,0 +1,370 @@
|
||||
<template>
|
||||
<div
|
||||
style="
|
||||
width: 800px;
|
||||
margin-left: auto;
|
||||
margin-right: auto;
|
||||
margin-top: 150px;
|
||||
"
|
||||
>
|
||||
<div id="main">
|
||||
<table
|
||||
width="100%"
|
||||
border="0"
|
||||
cellpadding="8"
|
||||
cellspacing="0"
|
||||
class="tableBasic"
|
||||
style="line-height: 40px"
|
||||
>
|
||||
<tbody>
|
||||
<tr>
|
||||
<td colspan="3" style="text-align: left">
|
||||
<div style="padding-left: 15px; height: 40px; line-height: 40px">
|
||||
我是网络小说写手,我要注册为小说精品屋签约作者:
|
||||
</div>
|
||||
</td>
|
||||
</tr>
|
||||
|
||||
<tr>
|
||||
<td align="right">作者笔名:</td>
|
||||
<td>
|
||||
<input
|
||||
v-model="penName"
|
||||
name="penName"
|
||||
|
||||
type="text"
|
||||
maxlength="8"
|
||||
id="TxtNiceName"
|
||||
class="
|
||||
easyui-validatebox
|
||||
inpMain
|
||||
validatebox-text validatebox-invalid
|
||||
"
|
||||
data-options="required:true"
|
||||
validtype="checkPenName"
|
||||
/>
|
||||
</td>
|
||||
<td><span class="notes"> *</span> 长度为2到8位的中英文</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td align="right">手机号码:</td>
|
||||
<td>
|
||||
<input
|
||||
v-model="telPhone"
|
||||
name="telPhone"
|
||||
|
||||
type="text"
|
||||
id="TxtMobile"
|
||||
class="
|
||||
easyui-validatebox
|
||||
inpMain
|
||||
validatebox-text validatebox-invalid
|
||||
"
|
||||
data-options="required:true"
|
||||
validtype="chinaMobile"
|
||||
/>
|
||||
</td>
|
||||
<td>
|
||||
<span class="notes"> *</span>
|
||||
小说精品屋的编辑会通过这个号码与您联系
|
||||
</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td align="right">QQ或微信:</td>
|
||||
<td>
|
||||
<input
|
||||
v-model="chatAccount"
|
||||
name="chatAccount"
|
||||
|
||||
type="text"
|
||||
id="TxtQQ"
|
||||
class="
|
||||
easyui-validatebox
|
||||
inpMain
|
||||
validatebox-text validatebox-invalid
|
||||
"
|
||||
data-options="required:true"
|
||||
/>
|
||||
</td>
|
||||
<td>
|
||||
<span class="notes"> *</span>
|
||||
小说精品屋的编辑会通过这个号码与您联系
|
||||
</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td align="right">电子邮箱:</td>
|
||||
<td>
|
||||
<input
|
||||
v-model="email"
|
||||
name="email"
|
||||
|
||||
type="text"
|
||||
id="TxtEmail"
|
||||
class="
|
||||
easyui-validatebox
|
||||
inpMain
|
||||
w300
|
||||
validatebox-text validatebox-invalid
|
||||
"
|
||||
data-options="required:true"
|
||||
validtype="email"
|
||||
title=""
|
||||
/>
|
||||
</td>
|
||||
<td><span class="notes"> *</span> 长度为2到15位的中英文,数字</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td align="right">男女主角:</td>
|
||||
<td>
|
||||
<div>
|
||||
<ul class="ipage">
|
||||
<input v-model="workDirection" type="radio" name="workDirection" value="0" />男频
|
||||
<input v-model="workDirection" type="radio" name="workDirection" value="1" />女频
|
||||
</ul>
|
||||
</div>
|
||||
</td>
|
||||
<td><span class="notes"> *</span> 请选择作品方向</td>
|
||||
</tr>
|
||||
</tbody>
|
||||
</table>
|
||||
</div>
|
||||
<table
|
||||
width="100%"
|
||||
border="0"
|
||||
cellpadding="8"
|
||||
cellspacing="0"
|
||||
class="tableBasic"
|
||||
>
|
||||
<tbody>
|
||||
<tr>
|
||||
<td>
|
||||
<div
|
||||
style="padding-left: 110px; margin-top: 10px; margin-bottom: 5px"
|
||||
>
|
||||
<input
|
||||
@click="registerAuthor"
|
||||
type="button"
|
||||
name="btnSubmit"
|
||||
value="立即开始您的作者生涯"
|
||||
id="btnSubmit"
|
||||
class="btn"
|
||||
/>
|
||||
</div>
|
||||
</td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td>
|
||||
<span id="LabErr"></span>
|
||||
</td>
|
||||
</tr>
|
||||
</tbody>
|
||||
</table>
|
||||
<input type="hidden" name="HidUId" id="HidUId" value="1095" />
|
||||
</div>
|
||||
</template>
|
||||
|
||||
<script>
|
||||
import { reactive, toRefs, onMounted, ref } from "vue";
|
||||
import { useRouter, useRoute } from "vue-router";
|
||||
import { ElMessage } from "element-plus";
|
||||
import { getImgVerifyCode } from "@/api/resource";
|
||||
import { register } from "@/api/author";
|
||||
import { setToken, setNickName, setUid } from "@/utils/auth";
|
||||
import Header from "@/components/common/Header";
|
||||
import Footer from "@/components/common/Footer";
|
||||
export default {
|
||||
name: "authorRegister",
|
||||
components: {
|
||||
Header,
|
||||
Footer,
|
||||
},
|
||||
setup() {
|
||||
const route = useRoute();
|
||||
const router = useRouter();
|
||||
|
||||
const state = reactive({
|
||||
penName: "",
|
||||
telPhone: "",
|
||||
chatAccount: "",
|
||||
email: "",
|
||||
workDirection: "0",
|
||||
});
|
||||
|
||||
const registerAuthor = async () => {
|
||||
if (!state.penName) {
|
||||
ElMessage.error("笔名不能为空!");
|
||||
return;
|
||||
}
|
||||
if (!state.telPhone) {
|
||||
ElMessage.error("手机号不能为空!");
|
||||
return;
|
||||
}
|
||||
if (!/^1[3-9]\d{9}$/.test(state.telPhone)) {
|
||||
ElMessage.error("手机号格式不正确!");
|
||||
return;
|
||||
}
|
||||
if (!state.chatAccount) {
|
||||
ElMessage.error("QQ或微信账号不能为空!");
|
||||
return;
|
||||
}
|
||||
if (!state.email) {
|
||||
ElMessage.error("电子邮箱不能为空!");
|
||||
return;
|
||||
}
|
||||
if (
|
||||
!/^[A-Za-z0-9\-_]+[A-Za-z0-9\.\-_]*[A-Za-z0-9\-_]+@[A-Za-z0-9]+[A-Za-z0-9\.\-_]*(\.[A-Za-z0-9\.\-_]+)*[A-Za-z0-9]+\.[A-Za-z0-9]+[A-Za-z0-9\.\-_]*[A-Za-z0-9]+$/.test(
|
||||
state.email
|
||||
)
|
||||
) {
|
||||
ElMessage.error("电子邮箱格式不正确!");
|
||||
return;
|
||||
}
|
||||
|
||||
const { data } = await register(state);
|
||||
|
||||
router.push({ name: "authorBookList" });
|
||||
};
|
||||
|
||||
return {
|
||||
...toRefs(state),
|
||||
registerAuthor,
|
||||
};
|
||||
},
|
||||
};
|
||||
</script>
|
||||
|
||||
|
||||
<style scoped>
|
||||
.btn {
|
||||
display: inline-block;
|
||||
background-color: #f80;
|
||||
-moz-border-radius: 2px;
|
||||
-webkit-border-radius: 2px;
|
||||
border: 1px solid #f70;
|
||||
color: #FFF;
|
||||
line-height:1;
|
||||
padding: 7px 20px;
|
||||
cursor: pointer;
|
||||
}
|
||||
.btnGray {
|
||||
display: inline-block;
|
||||
background-color: #EEE;
|
||||
-moz-border-radius: 2px;
|
||||
-webkit-border-radius: 2px;
|
||||
border: 0;
|
||||
color: #666;
|
||||
padding: 6px 15px;
|
||||
font-weight: bold;
|
||||
text-transform: capitalize;
|
||||
cursor: pointer;
|
||||
-webkit-appearance: none;
|
||||
}
|
||||
.btnPayment {
|
||||
display: inline-block;
|
||||
background-color: #ff4246;
|
||||
color: #FFF;
|
||||
padding: 7px 28px;
|
||||
text-transform: capitalize;
|
||||
cursor: pointer;
|
||||
font-weight: bold;
|
||||
font-size:14px;
|
||||
text-align:center;
|
||||
-webkit-appearance: none;
|
||||
}
|
||||
.inpMain {
|
||||
border: 1px solid #DBDBDB;
|
||||
background-color: #FFF;
|
||||
padding: 4px 5px;
|
||||
color: #727272;
|
||||
font-size: 12x;
|
||||
line-height: 20px;
|
||||
-webkit-appearance: none;
|
||||
}
|
||||
.inpFlie {
|
||||
border: 1px solid #DBDBDB;
|
||||
background-color: #FFF;
|
||||
padding: 5px 5px;
|
||||
color: #999;
|
||||
-webkit-appearance: none;
|
||||
}
|
||||
.textArea {
|
||||
border: 1px solid #DBDBDB;
|
||||
background-color: #FFF;
|
||||
padding: 4px 5px;
|
||||
color: #727272;
|
||||
font-size: 12x;
|
||||
line-height: 20px;
|
||||
-webkit-appearance: none;
|
||||
}
|
||||
.textAreaAuto {
|
||||
border: 1px solid #DBDBDB;
|
||||
background-color: #FFF;
|
||||
padding: 0;
|
||||
color: #999;
|
||||
font-size: 12x;
|
||||
line-height: 20px;
|
||||
resize: none;
|
||||
min-height: 40px;
|
||||
-webkit-appearance: none;
|
||||
}
|
||||
select {
|
||||
border: 1px solid #DBDBDB;
|
||||
padding: 2px 5px 2px 4px;
|
||||
}
|
||||
/*- tab -*/
|
||||
.tab {
|
||||
border-bottom: 1px solid #60BBFF;
|
||||
font-weight: bold;
|
||||
font-size: 14px;
|
||||
height: 35px;
|
||||
overflow: hidden;
|
||||
}
|
||||
.tab li {
|
||||
float: left;
|
||||
line-height: 35px;
|
||||
height: 35px;
|
||||
}
|
||||
.tab a {
|
||||
display: block;
|
||||
background-color: #F9F9F9;
|
||||
padding: 0 44px;
|
||||
text-decoration: none;
|
||||
color: #999;
|
||||
}
|
||||
.tab a.selected {
|
||||
background-color: #60BBFF;
|
||||
color: #FFF;
|
||||
}
|
||||
/*- tableBasic -*/
|
||||
.tableBasic {
|
||||
background-color: #F9F9F9;
|
||||
/*color: #666666;*/
|
||||
border-left: 1px dotted #CCCCCC;
|
||||
border-top: 1px dotted #CCCCCC;
|
||||
}
|
||||
.tableBasic select {
|
||||
color: #727272;
|
||||
}
|
||||
.tableBasic td, .tableBasic th {
|
||||
border-right: 1px dotted #CCCCCC;
|
||||
border-bottom: 1px dotted #CCCCCC;
|
||||
}
|
||||
.tableBasic th {
|
||||
text-align:right;
|
||||
width:120px;
|
||||
font-weight:normal;
|
||||
}
|
||||
.notes{color:Red;line-height:20px;}
|
||||
.showNote{background: #fffae2;}
|
||||
.tableBasic .child {
|
||||
background-color: #FFFFFF;
|
||||
}
|
||||
/*- tableNobor -*/
|
||||
.tableNobor td {
|
||||
border: 0;
|
||||
}
|
||||
/*- tableOnebor -*/
|
||||
.tableOnebor td {
|
||||
border-right: 0;
|
||||
}
|
||||
</style>
|
||||
Loading…
x
Reference in New Issue
Block a user